CSS/Media Queries/Benutzereinstellungen
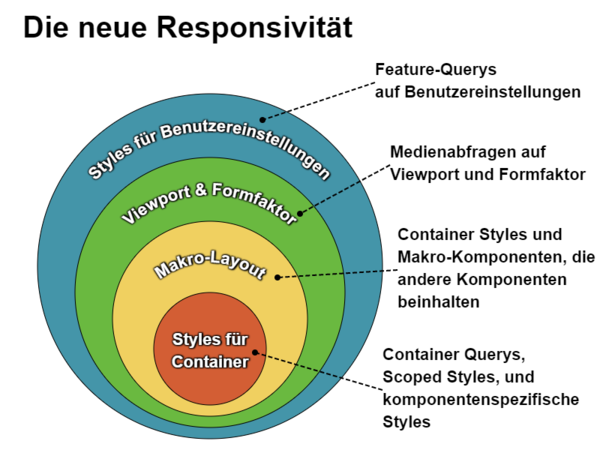
Bis jetzt ging es in den Media Queries vorwiegend um die Geräteeigenschaften, die über Merkmalsabfragen abgerufen wurden, um dem Browser die Entscheidung für die passenden CSS-Formatierung zu ermöglichen. In Media Queries Level 5 wird dies um Medienmerkmale erweitert, die die bereits im Betriebssystem getroffenen Benutzereinstellungen auslesen.[1]
So wie Nutzer eine Standardschriftgröße auswählen können, dass alle Seiten in der für den Nutzer optimalen Größe angezeigt werden, können hier unter dem Stichwort erleichterte Bedienung Festlegungen zu Dark-Mode, Kontrast oder dem Verzicht auf plötzliche und irritierende Bewegung getroffen werden.
Gute Webseiten akzeptieren diesen Nutzerwunsch und berücksichtigen ihn bei der Webseitengestaltung.
Inhaltsverzeichnis
Benutzereinstellung
prefers-color-scheme
Das Merkmal prefers-color-scheme (bevorzugtes Farbschema) wird verwendet, um zu erkennen, ob der Benutzer ein helles oder dunkles Farbthema angefordert hat. [2] [3] [4]
Der Benutzer kann diese Präferenz über eine Betriebssystemeinstellung (z. B. heller oder dunkler Modus (Dark Mode)) oder eine User-Agent-Einstellung angeben.
@media (prefers-color-scheme: dark) {
/* dunkles Farbschema für die Nacht */
body {
color: white;
background: black;
}
a {
color: skyblue;
}
}
@media (prefers-color-scheme: light) {
/* helles Farbschema für den Tag */
}
Diese Medienabfrage ist auch über das media-Attribut des style-Elements möglich:
<style>
html {
background-color: white;
color-scheme:light dark;
color: #333;
}
</style>
<style media="(prefers-color-scheme:dark)">
html {
background-color: #333;
color: white;
}
</style>
Siehe auch:
prefers-contrast
Das Medienmerkmal prefers-contrast wird verwendet, um zu erkennen, ob der Benutzer angefordert hat, dass der Webinhalt mit einem höheren (oder niedrigeren) Kontrast dargestellt wird.[5]
Die abfragbaren Wert sind:
-
no-preference- keine Voreinstellung -
less- der Benutzer wünscht geringeren Kontrast -
more- der Benutzer wünscht stärkeren Kontrast -
custom- der Benutzer hat ein bestimmtes Farbschema ausgewählt, das sich aber nicht als geringerer oder stärkerer Kontrast ausdrücken lässt.
@media (prefers-contrast: no-preference) {
html {
background-color: #eee;
color: #333;
}
}
@media (prefers-contrast: more) {
html {
background-color: white;
color: #000;
}
}
forced-colors
Das Medienmerkmal forced-colors ermittelt, ob der Browser feste Farben erzwingt.
Die abfragbaren Wert sind none und active.
.button {
border: 0;
padding: 10px;
box-shadow: -2px -2px 5px gray, 2px 2px 5px gray;
}
@media (forced-colors: active) {
.button {
/* Use a border instead, since box-shadow is forced to 'none' in forced-colors mode */
border: 2px ButtonText solid;
}
}
Falls dies so eingestellt ist, werden für folgende Eigenschaften Systemfarben verwendet:
- color
- background-color
- text-decoration-color
- text-emphasis-color
- border-color
- outline-color
- column-rule-color
- -webkit-tap-highlight-color
- SVG fill
- SVG stroke
Folgende Eigenschaften erhalten fest eingestellte Werte:
- box-shadow: 'none'
- text-shadow: 'none'
- background-image: 'none', außer bei festen URL-Angaben
- color-scheme: 'light dark'
- scrollbar-color: 'auto'
prefers-reduced-motion
Das Merkmal prefers-reduced-motion (bevorzugt weniger Bewegung) erkennt, ob der Nutzer eine Seite mit allen Animationen und Bewegungen sehen oder eine ruhigere Darstellung wünscht.[6]
Der Benutzer kann diese Präferenz über eine Einstellung im Betriebssystem oder im User-Agent angeben.
- unter Windows 10: Einstellungen → Erleichterte Bedienung → Anzeige → Animationen in Windows anzeigen
- in Android: Einstellungen → Bedienungshilfen → Animationen entfernen
- Apple iPad: „Einstellungen“ → „Bedienungshilfen“ → „Bewegung“
- Apple: Systemeinstellungen → Bedienungshilfen → Anzeige → Bewegung reduzieren
- In Firefox
about:config: Füge eine Binär-Präferenz ("Number") namensui.prefersReducedMotionhinzu und setze deren Wert auf 1. Änderung an dieser Präferenz werden sofort übernommen.
Als abgefragten Wert kannst du eines der Schlüsselwörter reduce oder no-preference verwenden.
@media (prefers-reduced-motion: reduce) {
*,
*::before,
*::after {
scroll-behavior: auto !important;
animation-duration: .01s !important;
transition-duration: .01s !important;
}
}
Dieses Beispiel von der Webseite heise.de setzt das scroll-behavior auf auto, damit ein Scrollen unterbunden wird. Animationen und Transitionen erhalten eine Dauer von 0.01s - sie werden dadurch nicht mehr sichtbar, sind aber noch vorhanden für den Fall dass ein JavaScript auf dieses Event wartet, um nach der Animation irgendeine Aktion abzuschließen oder auszulösen.[7]
Siehe auch:
- CSS/Tutorials/Animation/Animation Animationen - den Nutzer entscheiden lassen
- Bilder im Internet (Animation oder Standbild)
- HTML/Tutorials/Multimedia/Hintergrundvideo
prefers-reduced-transparency
Dieses Medienmerkmal wird zur Zeit noch von keinem Browser implementiert. Es soll die Abfrage ermöglichen, ob Benutzer weniger Transparenzeffekte (reduce) wünschen oder nicht (no-preference).
inverted-colors
Das Medienmerkmal inverted-colors kann verwendet werden, um zu testen, ob der User Agent oder das zugrunde liegende Betriebssystem Farben invertiert.
Du kannst die Werte none (normale Farben) und inverted (invertierte Farben) abfragen.
prefers-reduced-data
Dieses Medienmerkmal wird zur Zeit noch von keinem Browser implementiert. Es ist auch nicht sicher, ob es auf diese Weise umgesetzt wird. Die Idee ist, dass Benutzer angeben können, dass sie eine „datensparende“ Version der Seite sehen möchten. Als Folge könnte eine Webseite große Hintergrundbilder weglassen oder eine stärker komprimierte Version zeigen.
Es besteht allerdings der Einwand, dass Webseiten auf diese Weise auf das Einkommen des Benutzers rückschließen könnten und Datenschutzaspekte betrachtet werden müssen.
Weblinks
- ↑ W3C: User Preference Media Features (Media Queries Level 5) W3C Working Draft, 31 July 2020
- ↑ csswg: Detecting the desire for light or dark color schemes: the prefers-color-scheme feature
- ↑ MDN: prefers-color-scheme
- ↑ css-tricks: A Complete Guide to Dark Mode on the Web
- ↑ MDN: prefers-contrast
- ↑ css-tricks: An Introduction to the Reduced Motion Media Query
- ↑ heise.de: a11y: Reduced Motion - "Ich roll' dann mal aus" 02.04.2019 Hilko Holweg