Logos in SVG konvertieren
Text-Info

- 20min

- einfach

-
- Formate und Größen
(Rastergrafiken) - Standalone-SVGs
- SVG mit CSS stylen
- Formate und Größen
Deshalb ist SVG das Format für Logos, Icons und andere Cliparts auf Deiner Webseite. Die einzelnen grafischen Objekte werden mit einer HTML-ähnlichen Sprache beschrieben und können dann mit CSS formatiert werden. Spätere Änderungen an einem Teilobjekt sind dann ein Klacks!
Dabei steht man oft vor dem Problem, wie man ein bestehendes Logo umwandeln kann. Dieses Tutorial zeigt, welche Schritte nötig und möglich sind und was Du dabei beachten solltest
Inhaltsverzeichnis
In Adobe-Illustrator gibt es eine Importfunktion für Rastergrafiken, die bei einer Umwandlung in Vektoren jedoch schnell ein Vielfaches der Dateigröße benötigen, da jede Farbabweichung und Unregelmäßigkeit in den Konturen sofort zu einem neuen Vektor führt.
Online-Konverter
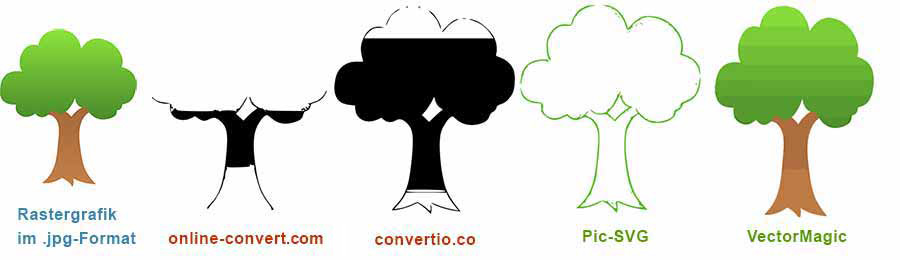
Es gibt viele Online-Tools, die damit werben, Rastergrafiken in das SVG-Format zu konvertieren. Häufig können diese ihr Versprechen aber nicht halten.
Besonders Verläufe und Farbschattierungen werden nicht klar erkannt. Im günstigsten Fall werden sie abgestuft dargestellt; oft werden Bilder gar nicht erkannt.[1]
PicSVG
PicSVG ist einer der wenigen Online-Konverter, die die Umrisse eines Clipart richtig erkennt und konvertiert. So können die Flächen dann nachträglich koloriert werden.[2]
VectorMagic
VectorMagic erkennt auch den Verlauf, wandelt ihn aber in abgestufte Schattierungen um. In der Online-Version ist ein eingeschränktes, in der Desktop-Version ein komfortableres Editieren möglich. Für den Download der fertigen Grafiken ist allerdings eine E-Mail-Registrierung nötig.[3]
Fazit
Da alle konvertierten Grafiken trotzdem noch nachbearbeitet werden müssen, ist es oft schneller und zielführender Grafiken in SVG neu zu erstellen und sofort zu optimieren.
Mittlerweile gibt es umfangreiche Bibliotheken und Bildersammlungen für SVGs:
- Wikimedia Commons: Category:SVG by subject
- svgrepo.com
Das erspart Dir viel Arbeit!
bestehende SVGs optimieren
Es hat geklappt, wir haben unser Logo als SVG!
Ein erster Blick zeigt, dass das SVG mit 49,7KB viel kleiner als die Version im PNG-Format mit 170KB ist. Trotzdem wollen wir sie nun weiter optimieren!
ToDo (weitere ToDos)
Weblinks
- ↑ How to Convert an Existing PNG or GIF Image to SVG Vector
- ↑ PicSvg Convert Picture to Svg
- ↑ VectorMagic
- SELF-Forum: PNG in SVG umwandeln - best practice Tipps?? vom 22.02.2018