SVG/Tutorials/Infografiken
Text-Info

- 30min

- mittel

- • HTML
• SVG
• JavaScript
Ein Bild sagt mehr als 1000 Worte!
Eine Infografik zeigt Gesamtzusammenhänge in einer Abbildung. Neben der Datenvisualisierung von Diagrammen werden so Sachverhalte, Abläufe und Funktionsweisen von Maschinen anschaulich und interessant präsentiert.
In diesem Tutorial stellen wir Ihnen interaktive Infografiken vor, die in SVG erstellt und durch CSS-animations und Hyperlinks mehr Informationen als reine Rastergrafiken liefern.
Inhaltsverzeichnis
- Der Inhalt trennt sich dabei in …
- HTML für die „normale“ Webseite mit Menü, Formularen und Text
- SVG für grafische Inhalte wie Diagramme und Infografiken
- CSS legt fest, wie der Inhalt dargestellt werden soll (Formatierung & Gestaltung, Animationen)
- JavaScript legt fest, was passieren soll. (Interaktionen, Steuerung von Animationen)
Einführung in SVG
Mit Präsentationsprogrammen erstellte Vorträge schauen im Allgemeinen immer gleich aus und oft kann man noch die Vorlage und das verwendete Programm selbst erkennen. Auch viele YouTube-Videos bestehen nur aus einem Vortrag und statischen Bildern. Eine wohltuende Ausnahme ist diese Einführung in SVG.[1]
2014 erschien eine Infografik "Using SVG" von Jenn Coyle,[2] die aber auf Animationen verzichtete. Mittlerweile werden CSS-animations und die WAAPI von allen Browsern unterstützt, sodass es Zeit für eine neue Version geworden ist.
HTML-Markup
Als Ausgangspunkt verwenden wir unser HTML-Grundgerüst und section-Elemente, die jeweils nahezu den gesamten Anzeigebereich ausfüllen.
section {
width: 100%;
min-height: 90vh;
}
<section id="one">
<h2>Überschrift</h2>
<svg viewBox="0 0 410 260">
</svg>
</section>
Einige section-Elemente enthalten neben dem svg-Element noch eine Überschrift, bei anderen ist dies im svg enthalten.
section 1: Intro
Dieser Abschnitt besteht aus zwei CSS-Animationen:
- Der Kreis (
#intro)- verändert seine Geometrie-Attribute
rxundry - erhält eine gelbe Füllung
- und einen blauen Rand
- verändert seine Geometrie-Attribute
- Parallel wird das dazugehörende SVG-Markup eingeblendet
#intro {
animation: changing 20s infinite;
}
@keyframes changing {
15% {
fill: black;
stroke: var(--blue);
stroke-width: 0;
cx: 0px;
cy: 0px;
}
20% {
fill: black;
stroke: var(--blue);
stroke-width: 0;
cx: 75px;
cy: 75px;
}
35% {
fill: black;
stroke: var(--blue);
stroke-width: 0;
cx: 75px;
cy: 75px;
}
40% {
fill: var(--yellow);
stroke: var(--blue);
stroke-width: 0;
cx: 75px;
cy: 75px;
}
}
section 2: SVG ist …
… eine Auszeichnungssprache für grafische Inhalte, die in HTML integriert und mit Hilfe von CSS gestylt und animiert werden können.
Deshalb ist es keine Schande, Text und Überschriften weiterhin mit HTML auszuzeichnen und SVGs als externe Grafiken einzubinden.
section 3: Grundformen
Vektorgrafiken bestehen aus Grundformen wie Kreisen, Ellipsen und Rechtecken, aber auch Polygonen und Pfaden. Sie können die Größen in Geometrie-Attributen und die Darstellung mit Präsentationsattributen beliebig gestalten und auch animieren.
<defs>
<marker id="markerKreis" markerWidth="8" markerHeight="8" refx="4" refy="4">
<circle cx="4" cy="4" r="2" />
</marker>
</defs>
<style>
#three polygon {
marker-start: url(#markerKreis);
marker-mid: url(#markerKreis);
animation: appear 20s infinite;
stroke-dasharray: 960, 960;
stroke-dashoffset: 960;
}
#three marker {
fill: #dfac20;
stroke: #000;
stroke-width: 1;
}
</style>
<polygon points="300,10 240,198 390,78 210,78 360,198" />
Der Stern ist ein Polygon, das neben der Füllung und der Randlinie stroke auch die Zwischenpunkte des Pfades – nämlich die Eckpunkte des Sterns – markiert. Das marker-Element kann mit CSS gestaltet und natürlich ein- und ausgeblendet werden.
section 4: Text in SVG
Neben grafischen Elementen können Sie auch text-Elemente einsetzen, gestalten und animieren.
section 5: Die viewBox
Einer der großen Vorteile von SVG ist die Skalierbarkeit. Dies kann über die Veränderung der Geometrie-Attribute, aber auch mit einem Ein- und Auszoomen aus der viewBox erreicht werden.
Diese Animation wurde mit SMIL durchgeführt. Eine nähere Beschreibung finden Sie hier:
Sonne, Mond und Sterne
Warum sieht der Mond jeden Abend ein bisschen anders aus?
Im Shape-Morphing-Tutorial gab es bereits eine Grafik, die die Mondphasen illustrierte:
Achtung!
animate-Elemente nicht gerendert werden.Öffnen Sie das Beispiel mit einem Klick auf Vorschau in einem neuen Tab!
<path id="moon" d="M250,50 a60,60 1 1,0 0,100 a60,60 1 0,1 0,-100">
<animate attributeName="d"
values="M250,50 a60,60 1 1,0 0,100 a60,60 1 1,0 0,-100;
M250,50 a60,60 1 1,0 0,100 a50,50 1 0,1 0,-100;
M250,50 a60,60 1 1,0 0,100 a60,60 1 0,1 0,-100"
dur="2s"
repeatCount="indefinite" >
</path>
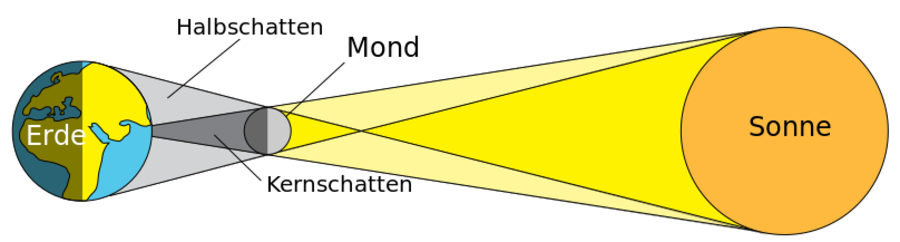
Sonnenfinsternis
Spektakulärer sind die nur selten auftretenden Sonnenfinsternisse.
Diese Infografik aus Wikimedia Commons zeigt die Funktionsweise:
Solch ein Schema zeigt eine auf das Wesentliche reduzierte, grafische, übersichtliche Darstellung. Vorteil der SVG-Grafik ist die einfache Anpassung an andere Sprachen. Aus dem russischen Original sind mittlerweile über 20 Varianten entstanden, in denen nur der Text geändert wurde.
<g id="Beschriftung">
<text transform="matrix(1, 0, 0, 1, 704.376, 117.5)">
<tspan x="-32.628" y="4" font-size="24">Sonne</tspan>
</text>
<text transform="matrix(1, 0, 0, 1, 340.376, 43.75)">
<tspan x="-28.98" y="7.25" font-size="24">Mond</tspan>
</text>
<text transform="matrix(1, 0, 0, 1, 310.755, 169.264)">
<tspan x="-71.5" y="3" font-size="20">Kernschatten</tspan>
</text>
<text transform="matrix(1, 0, 0, 1, 213.627, 28.264)">
<tspan x="-56.12" y="3" font-size="20">Halbschatten</tspan>
</text>
<text transform="matrix(1, 0, 0, 1, 46.632, 125.5)">
<tspan x="-23.628" y="4" font-size="24" fill="#FFFFFF">Erde</tspan>
</text>
</g>
Animation
<mask id="moon">
<rect x="-200" y="0" width="600" height="200" style="fill:white;" />
<circle cx="-100" cy="100" r="80" style="fill:black;" />
</mask>
<g id="sun-g" mask="url(#moon)">
<circle id="sun" cx="100" cy="100" r="80" />
</g>
Im Beispiel wird mit dem mask-Element eine Schablone angefertigt. Weiße Flächen (das rect-Element) sind undurchsichtig, schwarz ist vollständig transparent (der Kreis).
Diese Maske wird nun über die Sonne (der Kreis mit der id sun) gelegt und mit der Animation moonrun verschoben. Sobald der (Mond)-Kreis über der Sonne liegt, wird er ausgeschnitten. Um die totale Sonnenfinsternis genauer zu sehen, wird die Animation hier kurz „gebremst“.
svg {
background: DeepSkyBlue;
animation: sky 5s ease 1s infinite;
}
#sun {
fill: #DBBB34;
stroke: yellow;
stroke-width: 0;
filter: drop-shadow( 0 0 10px transparent);
animation: corona 5s ease 1s infinite;
}
@keyframes sky {
0% { background: DeepSkyBlue; }
45%, 55% { background: MidnightBlue; }
100% { background: DeepSkyBlue; }
}
@keyframes corona {
40% { filter: drop-shadow( 0 0 10px transparent); }
45%, 55% { filter: drop-shadow( 0 0 10px lightYellow); }
60% { filter: drop-shadow( 0 0 10px transparent); }
}
Information: Schatten und SVG
Der aus der HTML-Welt bekannte box-shadow funktioniert nicht bei SVG-Elementen. Hier gibt es eine Möglichkeit mit SVG-Filter (SVG/Element/feGaussianBlur), was jedoch umfangreiches SVG-Markup erfordern würde und dann mit SMIL animiert werden könnte.
drop-shadow()-Funktion in die CSS-Filter-Eigenschaft integriert.So ist der Einsatz viel leichter geworden.
Ist Ihnen aufgefallen, dass sich der Himmel verdunkelt? Dies wird über die CSS-Animation sun erreicht, die die Hintergrundfarbe entsprechend ändert.
filter: drop-shadow( 0 0 10px yellow); gibt der Sonne einen Schlagschatten, der über die Animation corona passend eingeblendet wird.
Automaten im alten Griechenland
Heron von Alexandria (griechisch Ἥρων Hḗrōn, genannt Mechanicus (ὁ μηχανικός); † nach 62) war ein griechischer Mathematiker und Ingenieur.[3][4] Bekannt wurde er für seine Automaten – erst später wurde weitere theoretische Werke von ihm wiederentdeckt. Die Automaten sollten nicht wie heute Arbeit kostengünstig durch Maschinen ersetzen, sondern das Publikum durch ihre geheimen Mechanismen verblüffen.
Weihwasserautomat
Weblinks
- tutsplus: Building a Vertical Timeline With CSS and a Touch of JavaScript
- tympanus.net: Interactive Infographic with SVG and CSS Animations
- gadgetdaily: News Create an animated infographic with SVG
- Doug Schepers Creepy Mouth
Quellen
- ↑ Youtube: SVG Tutorial (Level 1) - You, me and SVG (englisch)
- ↑ Medialoot: Infographic: How to Create an SVG
- ↑ Wikipedia: Heron von Alexandria
- ↑ Wikimedia Commons: Category:Hero of Alexandria