Web Components/Shadow DOM
Text-Info

- 20 min

- mittel

- gute Kenntnisse in
- HTML
- JavaScript
Mit Web Components können Sie etlichen Elementtypen einen Bereich hinzufügen, in dem sich DOM-Nodes (also Text, Kommentar und Elemente) befinden können, der aber vom eigentlichen DOM isoliert ist. Ein solcher Bereich nennt sich Shadow DOM.
Auf diese Weise lassen sich wiederverwendbare Bausteine entwerfen, deren HTML-Elemente gekapselt sind und die ihre eigenen Stylesheets besitzen. Sie werden wie normale Elemente im DOM der Webseite dargestellt, aber um auf sie per Script oder CSS zugreifen zu können, muss der Bausteinentwickler dies explizit vorsehen.
Inhaltsverzeichnis
Funktionsweise
Die Vorgehensweise hinter dem Shadow-DOM findet sich schon länger bei komplexeren HTML-Elementen wieder. So bestehen Slider, das details-Element mit seinem summary-Marker oder Player wie audio und video nur aus einem Element, das aber aus mehreren „versteckten“ Elementen zusammengebaut ist.
In den Developer-Tools von Google Chrome können Sie im Settings-Dialog (Zahnrad-Icon), auf dem Preferences-Tab im Abschnitt Elemente über den Schalter Show User-Agent Shadow DOM einstellen, dass vom Browser erstelle Shadow-DOMS sichtbar sein sollen. Falls Sie das Unglück haben, Microsoft Edge in der angeblich „deutschen“ Fassung zu verwenden: Dort heißt der Abschnitt „Verstoß“ und und der Schalter „Schatten des Benutzer-AgentsDOM anzeigen“.
In Firefox müssen Sie über Erweiterten Einstellungen (about:config) gehen, dort den Schalter devtools.inspector.showAllAnonymousContent auf true setzen und die Seite neu laden.
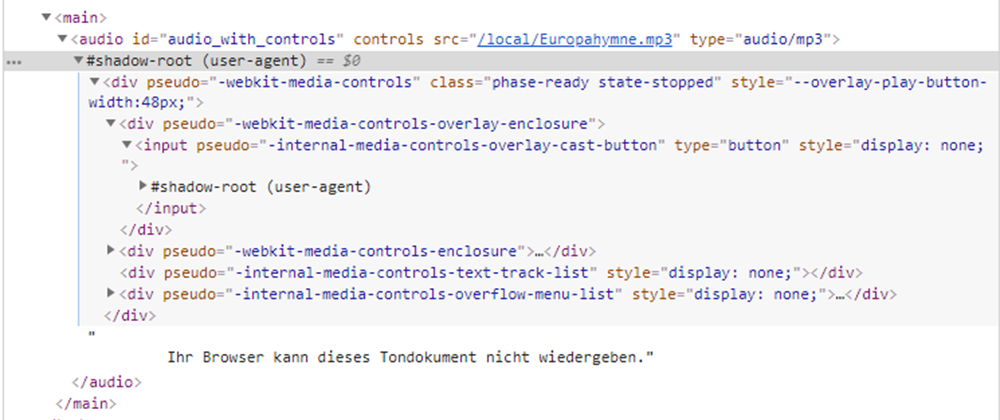
Das audio-Element besteht in dieser erweiterten Ansicht plötzlich aus mehreren div- und input-Elementen:
Als die Browserhersteller damit anfingen, bestimmte Elemente als Shadow DOM zu gestalten, war die entsprechende Spezifikation noch nicht fertig, weshalb es browserspezifische Konstrukte gab. Im Screenshot sehen Sie einige Elemente mit pseudo-Attributen. Dies ist eine Chrome-spezfische Methode, um Pseudoklassen zu definieren, mit denen sich Elemente im Shadow DOM ansprechen können. Standardisiert wurde hingegen die ::part()-Pseudoklasse - das Audio-Element im Firefox bietet allerdings beides nicht.
Die Liste der ::pseudo-Elemente ist allerdings nicht stabil, ein Blogbeitrag von Shahed Nasser[1] listet Elemente auf, die in einem aktuellen Chrome nicht zu finden sind. Was wir im April 2024 gefunden haben, steht auf der Tutorial-Seite zum audio-Element.
Begrifflichkeiten: Shadow-Host & Shadow-Root
- Shadow Host (englisch für Gastknoten): das DOM-Element, das als Einfügepunkt den Elementenbaum des Shadow-DOM aufnimmt.
- Shadow Root (englisch für Wurzel): Wurzelelement des Teilbaums des Shadow-DOM. Dies ist ein Knoten, der die Grenze zwischen „normalem“ und „verstecktem“ DOM darstellt. Diese Grenze kapselt die Knoten des Shadow-DOM von Skripten und CSS-Regeln der Webseite.
- Shadow DOM (englisch für Schatten DOM): „versteckter“ und gekapselter Teilbaum des Elementenbaums, der nicht für andere Skripte und CSS-Regeln zugänglich ist.
- Shadow Boundary (englisch für Grenze des „versteckten“ DOM)
Verwendung
Das Shadow DOM kann genauso wie das „normale“ DOM mit den DOM-Methoden erzeugt und manipuliert werden. Um ein Shadow DOM zu erstellen, gibt es mehrere Wege.
attachShadow()
Jedes HTML-Element bietet die Methode attachShadow an, mit der man an diesem Element ein Shadow Root erstellen kann. Funktionieren wird das aber nur bei den Elementtypen, die ein Shadow DOM unterstützen (siehe Referenzseite). Die Methode erwartet als Parameter ein init-Objekt und darin eine mode-Eigenschaft. mode kann den Wert "open" oder "closed" haben, und beschreibt, ob das Shadow DOM über die shadowRoot-Eigenschaft des Elements erreichbar ist ("open") oder nicht ("closed"). Das init-Objekt kennt noch weitere Optionen, die Sie auf der Referenzseite finden.
<div id="shadowHost"></div>
<script>
var shadow = document.querySelector('#shadowHost').attachShadow({ mode: "open" });
shadow.innerHTML = `
<style>
p { color: red; border: 1px dashed; }
</style>
<p>Dieser Text steht im Shadow-DOM.</p>`;
</script>
Untersuchen Sie die einzelnen Elemente im Seiteninspektor!
Anlegen und Einbinden eines Templates
Einfacher und übersichtlicher ist die Verwendung des im vorigen Kapitel eingeführten Template-Elements:
- https://web.dev/articles/shadowdom-v1?hl=de
- https://code.tutsplus.com/tutorials/intro-to-shadow-dom--net-34966
- https://www.splendid-internet.de/blog/web-components-ist-shadow-dom-die-rettung-aus-dem-css-wildwuchs/
- https://www.webcomponents.org/community/articles/introduction-to-shadow-dom
slot-Element
Ein Template ist nur sinnvoll, wenn es dynamisch mit Inhalt befüllt werden kann. Das Slot-Element (slot (englisch für Steckplatz oder Einschub)) kann über das Name-Attribut angesprochen werden. Ursprünglich war hier ein Content-Element vorgesehen, das jedoch nicht in Version 1 übernommen wurde und bereits wieder obsolet ist.
Siehe auch
CSS-Formatierung des Shadow DOM
Das SVG-Use-Element kann aus beliebig vielen Teil-Elementen bestehen, die im Shadow DOM vorhanden sind, aber nicht durch CSS formatiert werden können. MIt Custom properties können auch einzelne Bestandteile des use-Elements formatiert werden.
Weblinks
- ↑ How to Style an Audio Element (shahednasser.com)
- W3C: Shadow-DOM
- WHATWG shadow trees
- webcomponents.org: Introduction to Shadow DOM
- Shadow DOM v1: Self-Contained Web Components




attachShadow()ein Wurzelelement für den anzulegenden Teilbaum erzeugt. In diesem Wurzelelement werden mit innerHTML ein lokales Stylesheet, dessen Regeln nur im Shadow DOM gelten, sowie ein Textabsatz erzeugt.