Farbe/Farbkonzept
Im Netz finden Sie zahllose Tools, mit denen Sie passende Farbkombinationen für Ihre Webseite finden können. In diesem Kurs zeigen wir Ihnen, wie Sie aufbauend auf einer Grundfarbe ein Farbkonzept entwickeln und Ihre Webseite mit Farbeffekten gestalten können. Dabei versuchen wir, besonderes Gewicht auf Barrierefreiheit zu legen, damit alle Nutzer Ihre Webseiten bestmöglich anschauen können.
Unter einem Farbkonzept versteht man die Auswahl mehrerer Farben in einer Farbpalette, die
- harmonisch zueinanderpassen
- einen ausreichenden Kontrast oder Tiefe bieten
und
- der Webseite eine bestimmte Atmosphäre (vibrancy) geben.
Inhaltsverzeichnis
Auswahl einer Grundfarbe
Als ersten Schritt müssen Sie aus Millionen von Farben eine Grundfarbe wählen, die den Grundton der Webseite bestimmt und Basis für alle weiteren Schritte ist. Hierbei können einige Vorüberlegungen helfen:
- Bauen Sie auf Vorhandenem wie schon existierenden Webseiten oder bereits etablierten Logos auf, da Webprojekte meist nicht völlig neu entwickelt werden.
- Vergleichen Sie Seiten der Mitbewerber und schließen Sie deren Farben aus, damit die Seiten nicht austauschbar scheinen.
- Überlegen Sie, welche Atmosphäre die Webseite vermitteln soll und für welches Zielpublikum sie bestimmt ist.
Anregungen finden Sie auf vielen Seiten:
Siehe auch:
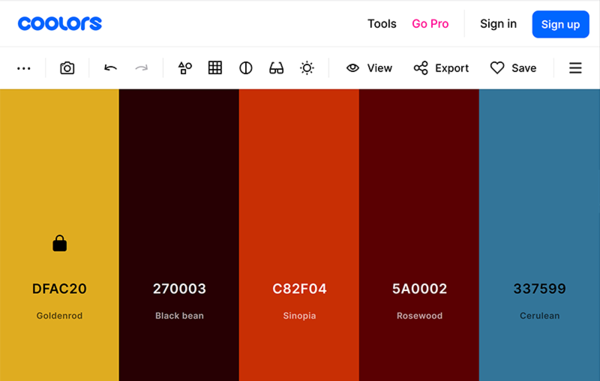
Ausgehend von diesem Grundton können Sie nun eine Farbpalette aus mehreren harmonisch zueinander passenden Farben zusammenstellen. Es gibt dafür viele Generatoren und Tools im Netz, die ihnen passende Farben vorschlagen.

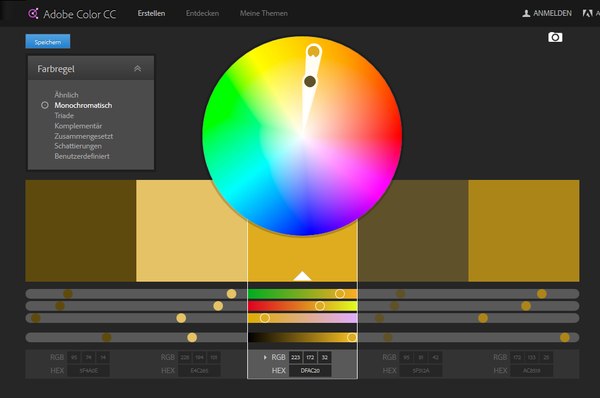
In einer monochromatischen Palette stellen Sie verschiedene Abstufungen von Sättigung und Helligkeit eines Farbtons zusammen.

So spektakulär die Ergebnisse dieser Generatoren aussehen, bieten sie oft jedoch zu viele Farben für eine Verwendung in Ihrer Webseite.
Farbenlehre
Deshalb wollen wir erst einmal einige Grundlagen der Farbenlehre studieren. Farbe ist ein durch das Auge und Gehirn vermittelter Sinneseindruck, der durch Licht hervorgerufen wird. Um diesen subjektiven Eindruck verständlich wiederzugeben, haben sich Begriffe und Denkmodelle entwickelt.
Eigentlich gibt es zwischen den Grundfarben Millionen von verschiedenen Farben:
von Rot über Gelb nach Grün
von Grün über Cyan nach Blau
Interessant ist, dass die für uns so klare Einteilung in die Farben des Tuschkastens nicht selbstverständlich ist:
- Die Farbe Orange findet sich in Europa erst seit dem 15. Jahrhundert; [1] vorher wurde es entweder Gelb oder Rot zugeordnet
- Grün und Blau erscheinen in vielen Kulturkreisen als eine Farbe, für die es nur ein Wort gibt.[2]
- Purpur und purple waren ursprünglich Begriffe für das Rot der Gwänder hoher Würdentrager, während
- Purpur aus dem Farbstoff der Purpurschnecke gewonnen wurde und ein beständiges Lila ergab,
- behalf man sich im Mittelalter mit dem Farbstoff der Cochenilleschildläuse, der ein Purpurrot (auch Karminrot) erzeugte.[3]
Farbkreis
Ausgangspunkt ist der Farbkreis, der auf ersten Entwürfen von Newton und Goethe basiert und in dem die Farben kreisförmig geordnet werden.[4][5]
Der Farbkreis besteht aus
- drei primären Farben (Rot, Gelb und Blau),
- drei sekundären Farben (Grün, Orange, Lila), die erzeugt werden, wenn die Grundfarben miteinander vermischt werden, und
- sechs tertiären Farben:
Harmonielehre
Häufig ist von Farbharmonie die Rede. Damit ist nicht unbedingt nur die Harmonie im Sinne von Ausgewogenheit, Ebenmaß, Gleichklang, Ruhe oder Übereinstimmung gemeint. Es können ebenso gut laute, schrille, unruhige Farbzusammenstellungen gemeint sein, die dann besondere Aufmerksamkeit erregen.
In einem komplementären Farbschema werden zwei, drei (Triade) oder vier (Tetrade) gegenüberliegende Farben miteinander kombiniert.
Rot und Grün dagegen nur 1:1.05!
Gelb (wie die Sonne) und rot (wie Feuer) gelten als warme Farben; blau und grün als eher kalt. Dies ist in Einzelfällen reizvoll, spielt allgemein aber nur eine untergeordnete Rolle.
Wichtiger ist die Auffächerung eines Komplementärkontrasts mit einer oder zwei benachbarten Farben. So kann man bei der Zweier-Harmonie Gelb/Violett das Gelb um die Sekundärfarben der Farbfamilie Gelb erweitern. So wird bei einem Klick ein Button von Gelb auf Dotter gefärbt, um die Interaktion sichtbar zu machen.
Besonders interessant ist dies, wenn nicht der Farbton, sondern nur die Helligkeit der Farbe angepasst wird. Solche monochromatische Paletten eigenen sich besonders für einen Hell-Dunkel-Kontrast wie im rechten Beispiel.
Farbreihen
Farbreihen sind neben Winkelharmonien die zweite Möglichkeit, einen harmonischen Farbeindruck zu erzielen. Farbreihen wirken auch dann noch harmonisch, wenn keine Winkelharmonie vorliegt. Eine Farbreihe sind aneinandergereihte Flächen, deren Farbe sich systematisch stufenweise ändert. Eine Farbreihe wäre z.B. Gelb, Lind, Grün, Türkis, Cyan, Blau:
Farbreihe mit gleicher Helligkeit und Sättigung:
Farbreihe mit abnehmender Helligkeit und Sättigung:
Von links nach rechts wird es stufenweise dunkler und unbunter. Solche Kontraste werden Bunt-Unbunt-Kontrast sowie Hell-Dunkel-Kontrast genannt.
Farbreihe mit abnehmender Helligkeit und zunehmender Sättigung:
Die letzte Grafik hat ebenfalls einen Hell-Dunkel- und einen Bunt-Unbunt-Kontrast, nur fängt es diesmal hell und unbunt an und hört bunt auf.
Einen solchen Hell-Dunkel-Kontrast kann man erreichen, wenn Farben weder einen bestimmten Farbton noch eine Sättigung aufweisen und dadurch unbunt werden.[6]
Im L*a*b*-System ist es die L*-Achse; bei hsl()-Räumen befinden sich die unbunten Farben entlang der Hellwertachse.[7]
Verändern Sie die Helligkeit der Farbtöne, um den Kontrast zwischen Text und Hintergrund zu erhöhen.
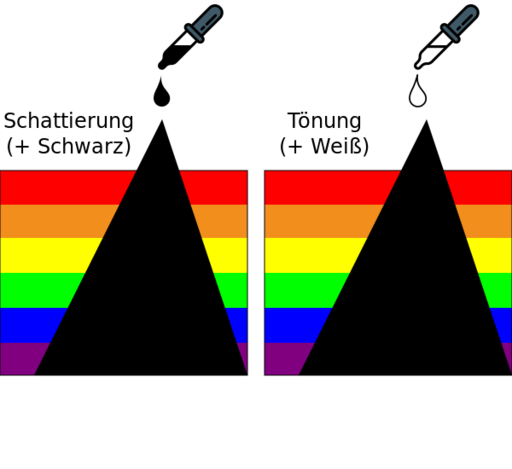
Farbton, Schattierung, Tönung und Ton
Jeder Farbton kann durch Mischung mit Schwarz- und Weißanteilen entweder schattiert oder getönt werden:
Von der Grundfarbe zum Farbkonzept
Auswahl passender Grautöne
Aus den oben genannten Gründen ist die Umsetzung eines rein komplementären Farbschemas im Webdesign oft nicht praktikabel.
Deshalb sollten Sie neben den Farben der Farbpalette auch zwei oder drei neutrale Farben verwenden:
- weiß
- dunkelgrau oder schwarz
- evtl. noch einen hellgrauen Zwischenton
Diese ergänzen zwei Farben:
- unsere Grundfarbe
- eine oder mehrere Akzentfarbe(n) für Buttons, mit denen Sie Interaktion signalisieren.
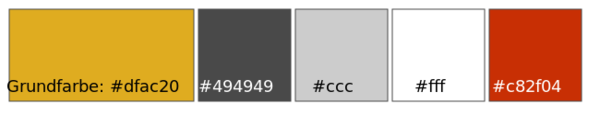
Ein direkter Gegensatz von schwarzer Schrift auf weißem Hintergrund wirkt oft zu schroff, sodass für Text oft ein dunkles Grau verwendet wird. Um wichtige Inhalte vom Hintergrund abzusetzen, können Sie dort ein helleres Grau verwenden.
Graustufen wirken noch besser, wenn Sie sie harmonisch mit der Grundfarbe abstimmen.
Auswahl einer Akzentfarbe
Für UI-Elemente wie Call-To-Action-Buttons benötigen Sie noch eine (oder mehrere) Akzentfarbe(n). Sie sollten sich deutlich von der Grundfarbe und den Grautönen abheben, damit Buttons schnell erkennbar sind.
Im nächsten Abschnitt zeigen wir Ihnen Beispiele, wie so eine Farbpalette aussehen kann.
Beispiele für Paletten
Gerade wenn Sie ein zusätzliches Farbschema im Dark Mode anlegen wollen, reicht eine Palette mit einzelnen Farbtönen nicht mehr aus. Hier ist es empfehlenswert, von vorneherein mehrere Farbtöne in mehreren Helligkeitsabstufungen anzulegen:
SELF-Farbpalette
2012 wurde das klassische Braun durch ein frisches Design ergänzt: Der SELF-Blog erschien in frischem Blau-gelb mit dazugehörendem neuen Logo. Die Farben wurden ebenfalls vom Wiki und dem Forum übernommen und bieten heute ein durchdachtes Gesamtkonzept für den gesamten SELF-Raum:
| Farbe | Grundton | Heller | Verwendung |
|---|---|---|---|
| gelb | #dfac20 hsl(44 75% 50%) |
hsl(44 75% 50% /.1) | Beispiele |
| grün | #8db243 hsl(80 45% 48%) |
hsl(80 45% 48% /.2) | Hinweise, Empfehlungen |
| rot | #c82f04 hsl(13 96% 39%) |
hsl(13 96% 39% /.1) | (System)-Warnungen, Achtung |
| blau | #337599 hsl(201 50% 38%) |
hsl(201 50% 38% /.1) | links, Info-Boxen |
Und passende Grautöne in passender Helligkeit zur Primärfarbe
| Grautöne | #333 hsl(0 0% 20%) |
#5d7380 hsl(202 16% 45%) |
hsl(202 16% 45% /.75) | hsl(202 16% 45% / .5) | hsl(202 16% 45% / .1) |
|---|
- Self-Farbtabelle (mit weiteren Reservefarben, dadurch aber nicht so übersichtlich)
Das klassische braun-beige
Von manchen immer noch vermisst: Ausgehend von den Farben des Netz-Logos (für das mit Hypertext verwobene Internet; nicht für einen Ammoniten) wurde 1998 mit der Version 7.0 ein braun-beiges Design eingeführt.
| Farbe | Heller | Grundton | Dunkler |
|---|---|---|---|
| Grundfarbe | #ffeedd (Hintergrund für Navigation) |
#AA5522 a |
#772200 a:visited |
| Akzentfarbe | #FFFFE0 (Hintergrund für Beispiele) |
#0000C0 code | |
| Grau | #eeeeee (Hintergrund) |
Die braunen Töne wurden aber nur für Links verwendet und waren so trotz allem dezent. Ein wirklich „braunes Design“ wurde erst mit der nicht verwirklichten SELFHTML 9 und testweise im Wiki versucht:
TV-Farbpalette
| Farbe | Heller-2 | Heller | Grundton | Dunkler | Dunkler-2 |
|---|---|---|---|---|---|
| Grundfarbe | hsl(55 97% 92%) #fefbd9 |
hsl(55 97% 82%) #fdf381 |
hsl(55 97% 62%) #fcec40 |
hsl(55 97% 42%) | hsl(55 97% 22%) |
| Akzentfarbe 1 | hsl(0 66% 80%) | hsl(0 66% 60%) | hsl(0 66% 40%) #cb2a32 |
hsl(0 66% 30%) | hsl(0 66% 15%) |
| Akzentfarbe 2 | hsl(120 100% 90%) | hsl(120 100% 70%) | hsl(120 100% 25%) #00 80 00 |
hsl(120 100% 20%) | hsl(120 100% 10%) |
| Linkfarben | hsl(256 90% 80%) |
hsl(256 90% 60%) #3b0ac2 |
hsl(256 90% 40%) |
hsl(256 90% 30%) |
hsl(256 90% 15%) |
|
Und passende Grautöne in passender Helligkeit zur Primärfarbe | |||||
| Grautöne | #F1F1F1 | #ECECEC | #DBDBDB | #C8C8C8 | #a0a0a0 |
- webdesignerdepot: 20 BEAUTIFUL MONOCHROMATIC SITES
ZUM-Palette
| Farbe | Heller-2 | Heller | Grundton | Dunkler | Dunkler-2 |
|---|---|---|---|---|---|
| primär | #FFF0A2 | #FFEA77 | #F1D850 | #DDC128 | #AE9612 |
| sekundär-1 | #E993BF | #D965A0 | #C64285 | #B6216D | #8F0F50 |
| sekundär-2 | #84C5CE | #52A1AC | #338894 | #1B7A88 | #0D5F6B |
| komplementär | #A591D7 | #7B62BC | #5E43A5 | #482998 | #321878 |
| Linkfarben | #0077dd | #005599 | |||
|
Und passende Grautöne in passender Helligkeit zur Primärfarbe | |||||
| Grautöne | #F1F1F1 | #ECECEC | #DBDBDB | #C8C8C8 | #a0a0a0 |
Quelle: Farbenvielfalt (zum-unterrichten)
Im nächsten Kapitel zeigen wir, dass es beim Einsatz solcher Paletten aber durchaus einiges zu beachten gibt.
Weblinks
- ↑ Orange (colour) - History and Art (wikipedia.en.org)
Im England der Mitte des 16. Jahrhunderts war die Farbe, die als "Orange" bezeichnet wurde, rötlich-braun und entsprach dem schlechten Aussehen der Frucht nach einer langen Reise von ihrem Anbauort in Portugal oder Spanien. Durch Verbesserungen im Transportwesen und die Einführung eines Orangenhains in Surrey wurde die frische Frucht in England bekannter, und die Farbe, die als "Orange" bezeichnet wurde, wandelte sich um 1600 zu ihrem heutigen Verständnis. - ↑ Grün und Blau in verschiedenen Sprachen (wikipedia.de.org)
- ↑ Karmin (wikipedia.de.org)
- ↑ Entwicklung der Farbkreise (wikipedia.de.org)
- ↑ Die Grundlagen der Farbenlehre von Kris Decker (99designs.de)
- ↑ Unbunt (wikipedia.de.org)
- ↑ https://kulturbanause.de/faq/bunt-unbunt-kontrast/