JavaScript/Web Speech
Die Web Speech API ermöglicht eine Sprachausgabe in Webseiten oder Apps. Die Web Speech API besteht aus zwei Teilen:
- SpeechSynthesis (Text-to-Speech-Sprachausgabe)
- SpeechRecognition (Asynchrone Spracherkennung.)
Inhaltsverzeichnis
Vorüberlegungen
Auch wenn die Browserunterstützung (→ caniuse) sehr gut aussieht, ist ein Einsatz noch nicht bedenkenlos möglich.
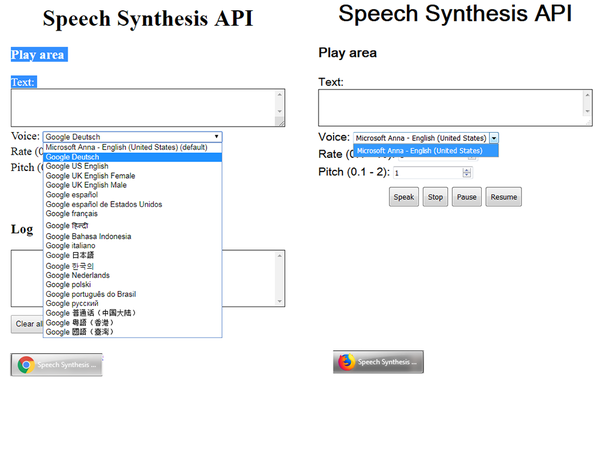
Während der Chrome-Browser eine Vielzahl von Sprachen mitbringt, greifen Firefox, Edge und Opera auf die im Betriebssystem installierten Sprachen (Sprachpakete) zurück. So bietet Firefox 62 auf Win10 drei deutsche Versionen, Firefox 62 auf Win7 Home Premium aber nur englisch.
- support.microsoft.com: Windows 7-Sprachpakete stehen für Computer mit Windows 7 Ultimate oder Windows 7 Enterprise zur Verfügung
- für Windows 7 Home Premium gibt es die Möglichkeit auf ein Update auf eine hochwertigere Version oder halblegale Umwege, die SELFHTML nicht empfehlen kann.
SpeechSynthesis
Während sprechende Computer wie HAL aus „2001“ einst für eine ferne Zukunft standen, ist Spracheingabe und -erkennung für Computer mit SIRI (Speech Interpretation and Recognition Interface) für iOS und OK Google für Android heutzutage kein Problem mehr.
Mit der SpeechSynthesis API können Sie beliebigen Text in einer Sprache Ihrer Wahl über den Lautsprecher ausgeben. Diese Sprachausgabe (text-to-speech) ist flexibler als die Verwendung von gespeicherten Audio-Dateien.
Der Begriff Text bezeichnet im nichtwissenschaftlichen Sprachgebrauch eine meist schriftliche sprachliche Äußerung. Für die Sprachausgabe verwendet die Spezifikation den Term utterance (engl. für Äußerung).
Anwendungsbeispiel
Die SpeechSynthesis API wird von allen modernen Browsern unterstützt und benötigt nur wenige Zeilen JavaScript.
Details: caniuse.com
var aussage = new SpeechSynthesisUtterance('Hallo Welt');
window.speechSynthesis.speak(aussage);
function speak() {
var msg = new SpeechSynthesisUtterance();
msg.text = 'Hello my friend';
msg.lang = 'en-US';
msg.volume = 1; // 0 to 1
msg.rate = 1; // 0.1 to 10
msg.pitch = 2; //0 to 2
msg.onend = function(e) {
document.querySelector('#output').innerText = (event.elapsedTime/1000) + ' Sek';
};
speechSynthesis.speak(msg);
}
getVoices()
Für die Sprachausgabe benötigt man die passenden Sprachpakete. Ob die Internationalisierung durch die Abfrage der eingestellten Sprache des Browsers (Sprachauswahl mittels Accept Language) oder durch ein Menü erfolgt, ist dem Programmierer überlassen.
Mit der SpeechSynthesis.getVoices()-Methode erhalten Sie eine Liste der verfügbaren Sprachen. Im folgenden Beispiel können Sie über ein select-Menü ausgewählt werden.
https://developer.mozilla.org/en-US/docs/Web/API/SpeechSynthesis/getVoices
SpeechRecognition
Zweiter Teil der Web Speech API ist die Speech Recognition (englisch für Spracherkennung). Obwohl (oder gerade weil) es mit Siri und Alexa kommerzielle Produkte mit diesem Verfahren gibt, ist die Browserunterstützung bis auf eine hinter einem flag verborgene Implementation bei Google Chrome noch nicht vorhanden.
Details: caniuse.com
Weblinks
- W3C: Web Speech API Specification
- MDN: Web Speech API
- sitepoint: Talking Web Pages and the Speech Synthesis API (03.03.2014)
- developers.google: Web apps that talk - Introduction to the Speech Synthesis API



newein neues SpeechSynthesisUtterance-Objekt erzeugt. Dieses enthält mehrere Eigenschaften- unseren Text,
-
-
-
-
Bei einem Klick auf den Button wird der Text mitlang: eine Sprachangabevolume: Lautstärke (Standardwert 1)rate: Geschwindigkeit (Standardwert 1)pitch: Tonhöhe (Standardwert 1)speak()ausgegeben. Am Ende der Sprachausgabe wird die Dauer überelapsedTimeberechnet und formatiert ausgegeben.