Websemantics/Microformats
Microformats bieten ein simples Markup, um von Menschen lesbare Inhalte, wie Events, Kontaktinformationen oder Orte, so aufzubereiten, dass sie auch von "Maschinen" verstanden und interpretiert werden können:
Designed for humans first and machines second, microformats are a set of simple, open data formats built upon existing and widely adopted standards.
Inhaltsverzeichnis
Aufbau
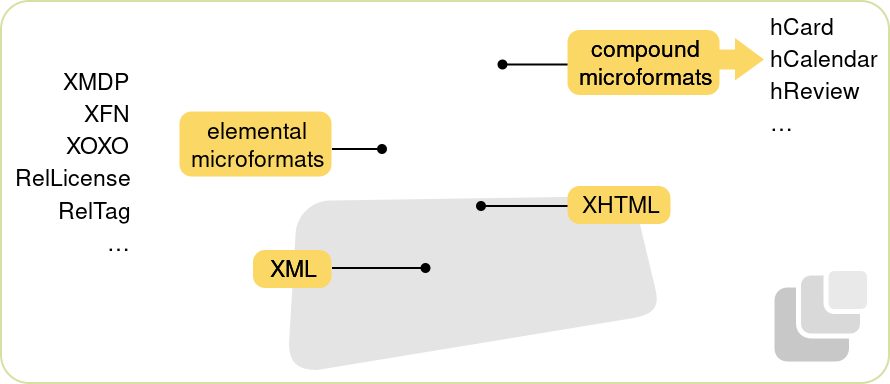
Microformats definieren diverse HTML-Design-Pattern, um mit den Attributen class, rel und rev (obsolet in HTML5) HTML semantisch anzureichern. Man unterscheidet in der Regel zwischen zwei Arten von Microformats: Elemental Microformats und Compound Microformats.
Elemental Microformats
Ein elementares Mikroformat ist beispielsweise der von Suchmaschinen schon seit Jahren unterstützte "nofollow"-Link:
<a href="http://example.com" rel="nofollow">No Follow</a>
Weitere Beispiele:
Compound Microformats
Unter Compound microformats (engl. für verbundene Mikroformate) versteht man die Verbindung von elemental microformats und normalem HTML-Markup. So können Metadaten in Webseiten eingebettet werden und das Verständnis verbessern.
vCard
Eine vCard ist ein Format für „elektronische Visitenkarten“, das es seit Anfang der Neunziger ermöglicht, Daten mit einem Mausklick direkt in das Adressbuch seines E-Mail-Programms oder Personal Information Manager zu übernehmen. vCards können in HTML-Seiten eingebettet, als Dateianhänge zu einer E-Mail verschickt werden oder als QR-Code vorliegen.
<div class="vcard">
<a class="url fn" href="http://example.com">Max Mustermann</a>
</div>
hCalendar
hCalendar (kurz für HTML iCalendar) ist ein Mikroformat Standard um kalendarische Metadaten in Webseiten auszuzeichnen. Es verwendet dabei das iCalendar-Format zum Austausch von Kalenderinhalten, welches in RFC 5545 standardisiert ist und für Kalender-Anwendungen wie Google Calendar, Apple Calendar (früher iCal), IBM Lotus Notes, Yahoo! Calendar und vielen anderen verwendet wird.
<div class="vevent">
<span class="summary">Das SELFHTML-Wiki wurde veröffentlicht</span>
am <span class="dtstart">2010-01-24</span>
in <span class="location">Deutschland</span>.
</div>
Weblinks
- Wikipedia: Mikroformat