Typografie/Textformatierung
Typografie bezeichnet die Kunst und Methoden mittels Schrift, Bildern, Linien, Flächen und typografischem Raum Layouts zu gestalten. Dabei sollen
- Texte sowohl lesbar und verständlich (orthografisch) als auch optisch ansprechend (ästhetisch) präsentiert werden.
- Texte, Grafiken, Linien und Leerräume in einem ausgewogenen Verhältnis zueinander stehen.
Unter Textausrichtung sind Angaben zur Gestaltung von Textelementen zu verstehen, die die Ausrichtung des Textes innerhalb des Elementes beeinflussen. Zu nennen sind hier Hoch- oder Tiefstellungen, Bündigkeit von Absätzen oder das Verteilen von Text in mehreren Spalten. Sinnvoll sind solche Angaben für alle HTML-Elemente, die Text enthalten können. Dazu gehören alle Elemente, die im Kapitel HTML/Tutorials/Textstrukturierung beschrieben werden. Auch auf das html- und das body-Element lassen sich die hier aufgelisteten Stylesheet-Angaben anwenden - in diesem Fall gelten die Angaben für alle Text-Elemente der HTML-Datei.
Inhaltsverzeichnis
Überschriften
Überschriften sind Blickfang (eye-catcher und attention-getter), die Aufmerksamkeit und Interesse auf den Text lenken. Es lohnt sich, besonderes Augenmerk auf Inhalt und Gestaltung der Überschriften zu legen, damit Besucher Ihrer Webseite gleich einen guten Eindruck bekommen und zum Weiterlesen animiert werden.
Hierarchien
Es gibt in HTML sechs verschiedene, in der Ordnung abgestufte, Überschriften.[1] Um die Unterschiede sichtbar zu machen, können Sie entweder unterschiedliche Schriftgrößen mithilfe einer typografischen Skala [2] verwenden oder die Stile anders definieren:
h2{
text-transform: uppercase;
}
h3{
font-variant: small-caps;
}
h4{
font-style: italic;
}
Hier wurden die Überschriften mit text-transform, font-variant und font-style unterschiedlich gestaltet, damit klar erkennbar ist, zu welcher Hierarchieebene die Überschrift gehört.
Fließtext
Die normalen Textabschnitte mit den Absätzen p und evtl. geordneten oder ungeordneten Listen ul bzw. ol sind gewöhnlich das, was Benutzer auf Ihrer Seite suchen – alles andere ist Beiwerk. Deshalb sollte hier auch das Augenmerk auf guter Lesbarkeit und hohem Informationsgehalt liegen – das volle Repertoire der CSS-Eigenschaften würde hier eher ablenken.
- ausgefallene Fonts
- Hintergrundbilder
- Farben mit einem geringen Kontrast zum Hintergrund
Zeilenbreite und Spalten
Eigentlich sollten Sie Ihre Webseiten responsiv gestalten und also auf die Angabe einer festen Breite verzichten. Andererseits sind Zeilenlängen über die ganze Breite großer Bildschirme, wie sie in der Wikipedia und auch hier im Wiki zu finden sind, oft nur schwer lesbar, da Sie den Beginn einer neuen Zeile nicht auf Anhieb im Blick haben. Eine Zeilenbreite von 45-75 Zeichen wird im Allgemeinen als optimal angesehen, dies ist aber keine feste Regel.[3]
Das Aufteilen der Seite in Tabellenspalten oder ersatzweise divs schuf hier früher Abhilfe, ist in Zeiten multipler Viewports aber nicht mehr akzeptabel, da eine Viewport-Änderung entweder zu horizontalen Scrollbalken oder einer Zerstörung des Seitenlayouts führen würde.
Mit CSS-columns können Sie beliebig viele Spalten festlegen, die erst bei einer bestimmten Viewport-Breite aktiviert werden.
p {
columns: 3 25em;
}
Blocksatz oder Flattersatz?
text-align
Mit text-align können Sie die horizontale Ausrichtung von Text und inline-Elementen wie Bildern (img) beeinflussen. Die normale Vorgehensweise, dass Zeilen links beginnen und rechts wegen der unterschiedlich langen Wörter einen unregelmäßigen Rand haben, nennt man linksbündigen Flattersatz.
Alternativ dazu gibt es den Blocksatz, in dem die Wörter so über die Zeilen verteilt werden, dass es sowohl links als auch rechts einen bündigen Rand gibt.[4]
.left { text-align: left; }
.right { text-align: right; }
.center { text-align: center; }
.justify { text-align: justify; }
.start { text-align: start; }
.end { text-align: end; }
<!-- 1. -->
<p class="left">Dieser Text wird linksbündig ausgerichtet.</p>
<!-- 2. -->
<p class="right">Dieser Text wird rechtsbündig ausgerichtet.</p>
<!-- 3. -->
<p class="center">Dieser Text wird zentriert ausgerichtet.</p>
<p class="center">
<img src="poweredby_mediawiki_88x31.png" alt="MediaWiki">
</p>
<!-- 4. -->
<section class="center">
<p class="justify">Dieser Text wird im Blocksatz ausgerichtet. <br>
Die letzte Zeile wird ausgerichtet im Kontext des Elternelements.</p>
</section>
<!-- 5. -->
<p class="left" dir="rtl">עברית</p>
<!-- 6. -->
<p class="start" dir="rtl">עברית</p>
<!-- 7. -->
<p class="end" dir="rtl">עברית</p>
- Beispiel: der Text wird linksbündig ausgerichtet.
- Beispiel: der Text wird rechtsbündig ausgerichtet.
- Beispiel: der Text und das Bild werden zentriert ausgerichtet.
- Beispiel: der Text wird im Blocksatz ausgerichtet. Der Absatz steht im Kontext eines zentrierten Elternelement, was die Ausrichtung der letzten Zeile mit beeinflussen sollte. Aktuelle Browser orientieren sich bei der letzten Zeile jedoch an der Schreibrichtung.
- Beispiel: Die Schreibrichtung
rtlübt keine Uminterpretation der Ausrichtung aus. Linksbündig bleibt linksbündig. - Beispiel: Die Ausrichtung folgt am Zeilenstart relativ zur
rtlSchreibrichtung und resultiert hier also in einer rechtsbündigen Ausrichtung. - Beispiel: Die Ausrichtung folgt am Zeilenende relativ zur
rtlSchreibrichtung und resultiert hier also in einer linksbündigen Ausrichtung.
Blocksatz formatieren
Der Standard sagt nicht explizit, wie die letzte Zeile bei Blocksatz zu behandeln ist. Die aktuellen Browser stellen diese der Schreibrichtung folgend dar, als ob eine Eigenschaft text-align-last:start definiert sei. Wenn Sie in der letzten Zeile z. B. den Autor rechts platzieren wollen, können Sie text-align-last verwenden.
In CSS3 gibt es die Möglichkeit mit hyphens eine automatische Worttrennung einzustellen.
vertical-align
Sie können mit der Eigenschaft vertical-align die vertikale (senkrechte) Ausrichtung von Text kontrollieren, default-Wert ist baseline. Es gibt dabei in Abhängigkeit der display-Eigenschaft verschiedene Interpretationen der Eigenschaft.
Die Eigenschaft vertical-align wird vererbt, folgende Werte können zugewiesen werden:
- eine Längenangabe, positive Angaben heben das Element, negative senken es
- Prozentwerte, sie beziehen sich auf die Zeilenhöhe, positive heben das Element, negative senken es
<!-- 1. -->
<p class="one">Dieser Text hat verschiedene Inline-Elemente,
die bezüglich der Grundlinie wie folgt ausgerichtet sind:
<b style="vertical-align:super">Erhöht wie Superscript</b>
<i style="vertical-align:sub">Abgesenkt wie Subscript</i>
<span style="vertical-align:baseline">Erscheint normal</span>
</p>
<!-- 2. -->
<table>
<tr>
<td style="vertical-align:top">bündig oben</td>
<td style="vertical-align:middle">zentriert</td>
<td style="vertical-align:bottom">bündig unten</td>
</tr>
</table>
- Im Beispiel werden verschiedene Inline-Elemente innerhalb eines Block-Elements vertikal (senkrecht) ausgerichtet.
- In Tabellen können Sie Zelleninhalte mit top middle oder bottom ausrichten. Damit die Auswirkung im Beispiel erkennbar wird, erhalten die Tabellenzellen eine Höhe und eine Hintergrundfarbe.
-
top, -
middle, -
bottomangeben.
Hauptartikel: Inhalte zentrieren
Unterlängen
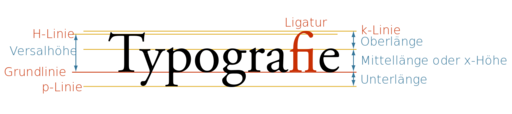
Bilder sind von Hause aus auch inline-Elemente, d. h. sie können mit Text in einer Zeile stehen. Da der default-Wert von vertical-align baseline ist, stehen die Bilder – selbst wenn das Elternelement keinen Text enthält – auf Höhe der Grundlinie. Wie Sie in folgender Grafik sehen können, ist die Grundlinie aber die Unterseite der Kleinbuchstaben.
Der Platz für Unterlängen wie in g, p, j, q wird reserviert. Abhilfe schafft vertical-align: bottom.
Einrückung mit text-indent
Mit der Eigenschaft text-indent definieren Sie die Einrückung der ersten Textzeile eines Blockelements. Sie können durch negative Werte auch hängende Zeilen bewirken.[5][6]
Die Eigenschaft text-indent kann folgende Werte haben:
- Eine positive oder negative absolute Längenangabe.
- Eine prozentuale Angabe relativ zur Breite des beinhaltenden Blocks.
Diese Werteangabe kann durch optionale Schlüsselworte ergänzt werden. Bitte beachten Sie die Kompatibilitätsangaben bei caniuse - derzeit (Juli 2023) werden diese Schlüsselwörter von keinem Browser implementiert.
-
each-line: Die Ein- oder Ausrückung wird nicht nur auf die erste Zeile des Blockelementes angewendet, sondern auch auf jede Zeile, die hinter einem erzwungenen Umbruch folgt. -
hanging: Die Ein- oder Ausrückung wird auf alle Zeilen außer der ersten Zeile angewendet. Wird hanging mit each-line kombiniert, bleiben auch die Zeilen nach erzwungenen Umbrüchen unverrückt.
Der Standardwert für text-indent ist inherit (siehe Vererbung in CSS). Wenn Sie also einen Artikel schreiben wollen, in dem in allen Absätze die erste Zeile eingerückt wird, können Sie die Eigenschaft auf dem <article>-Element setzen. Falls der Artikel Code-Beispiele enthält, in denen die Einrückung stört, müssen Sie sie dort explizit auf 0 setzen.
.bookstyle { text-indent: 4em; }
.bookstyle > * { text-indent: 0; }
.datalist { padding: 0; margin: 0; }
.datalist li { padding-left: 40px; text-indent: -40px; }
.datalist li > * { text-indent: 0; }
.img-replace-technique {
width: 32px;
height: 32px;
float: left;
margin-right: 8px;
text-indent: -9998px;
overflow: hidden;
background: url(Iconset.png);
}
.img-replace-technique.ff { background-position: 0 -62px; }
.img-replace-technique.ie { background-position: 0 -31px; }
.img-replace-technique.ch { background-position: 0 -155px; }
<!-- 1. -->
<p class="bookstyle">Die erste Zeile erscheint eingezogen.
Jede Zeile nach dem ersten automatischen oder expliziten
Umbruch erscheint normal.
</p>
<!-- 2. -->
<ul class="datalist">
<li>
<strong>Ein Label:</strong>
gefolgt von weiterem Text der nach dem Umbruch aber
eingerückt erscheint.
</li>
<li>
<strong>Ein Label:</strong>
gefolgt von weiterem Text der nach dem Umbruch aber
eingerückt erscheint.
</li>
</ul>
<!-- 3. -->
<ul class="iconmenu">
<li class="img-replace-technique ff">Mozilla Firefox</li>
<li class="img-replace-technique ie">Microsoft Internet Explorer</li>
<li class="img-replace-technique ch">Google Chrome</li>
</ul>
- Der Absatz im Buchstil weist eine mittels positivem
text-indent-Wert eingerückte erste Zeile auf. Weil die Einrückung vererbbar ist, muss man ihr Verhalten bei Kindelementen kontrollieren. - Die Liste rückt jede erste Zeile durch einen negativen
text-indent-Wert aus. Diese Ausrückung wird durch daspadding-leftjedoch kompensiert, sodass in der Tat alle Folgezeilen der Listenpunkte eingerückt sind. - In einem Icon-Menu sollen die Textlabels durch einen großen negativen
text-indent-Wert ausgeblendet und durch die Background-Images ersetzt werden.
Silbentrennung und Zeilenumbrüche
Leerräume mit white-space
Mit der Eigenschaft white-space kontrollieren Sie das Verhalten der Anzeige von Whitespace (Leerzeichen und Umbrüchen) im Quelltext sowie den automatischen Textumbruch.
Die Eigenschaft white-space kontrolliert drei Dinge:
- Wie werden Umbrüche im Quelltext behandelt?
- Wie werden benachbarte Leerzeichen und Tabs im Quelltext behandelt?
- Darf der Text automatisch umgebrochen werden?
white-space nimmt die möglichen Werte:
-
normal(Standardwert) Umbrüche kollabieren, Leerzeichen + Tabs kollabieren, automatischer Umbruch -
nowrapUmbrüche kollabieren, Leerzeichen + Tabs kollabieren, kein automatischer Umbruch -
preUmbrüche werden behalten, Leerzeichen + Tabs werden behalten, kein automatischer Umbruch -
pre-wrapUmbrüche werden behalten, Leerzeichen + Tabs werden behalten (dürfen am Zeilenende aber aus der Box hinaushängen), automatischer Umbruch -
break-spacesÄhnlichpre-wrap, behält Leerstellen aber überall, auch am Zeilenende -
pre-lineUmbrüche werden behalten, Leerzeichen + Tabs kollabieren, automatischer Umbruch -
inheritEinstellung des Elternelements
break-spaces wurde Mitte 2019 eingeführt und ist daher in älteren Browsern nicht verfügbar. Die übrigen Werte sind breit unterstützt.
.normal { white-space:normal; }
.pre { white-space:pre;
font-family:monospace; }
.pre-wrap { white-space:pre-wrap; }
.pre-line { white-space:pre-line; }
.nowrap { white-space:nowrap; }
- Es gilt das normale Whitespace-Verhalten. Leerzeichen und Umbrüche kollabieren und Text wird umgebrochen, wenn notwendig.
- Im Code-Beispiel bleiben Umbrüche und Leerzeichen erhalten. Kein automatischer Umbruch erfolgt.
- Im Gedicht bleiben Umbrüche erhalten, normale Leerzeichen aber werden zusammengefasst.
- In der Quellenangabe bleibt Whitespace erhalten, sodass der Name eingerückt erscheint. Automatischer Umbruch ist jedoch möglich.
- Der automatische Umbruch bei diesem pathologischen Fall wurde durch
nowrapverboten.
Trennung mit hyphens
Mit der Eigenschaft hyphens (engl. hyphen – Bindestrich) können Sie eine automatische Worttrennung einrichten.
Folgende Angaben sind möglich:
-
manual, keine automatische Silbentrennung, Voreinstellung, bedingte Trennstriche (­bzw.­) werden beachtet -
none, keine automatische Silbentrennung, bedingte Trennstriche werden unterdrückt, Umbruch erfolgt ausschließlich an Leerzeichen -
auto, automatische Silbentrennung, manuell definierte bedingte Trennstriche werden dabei vorgezogen. -
inherit, Einstellung des Elternelements
p {
font-size: 1.5em;
-webkit-hyphens: none;
hyphens: none;
max-width: 25em;
text-align: justify;
}
.trennung {
-webkit-hyphens: auto;
hyphens: auto;
}
<p>
Donaudampfschiffahrtsgesellschaftskapitän (seit der
Rechtschreibreform 1996, und damit erst nach Auflösung
des Unternehmens:
Donaudampfschifffahrtsgesellschaftskapitän) war eine
inoffizielle Bezeichnung für einen Kapitän der von 1829
bis 1991 existierenden Donaudampfschiffahrtsgesellschaft
(DDSG). Das Wort ist ein populäres Beispiel für die
Bildung von Mehrfachkomposita in der deutschen Sprache.
</p>
<p class="trennung">
Donaudampfschiffahrtsgesellschaftskapitän (seit der
Rechtschreibreform 1996, und damit erst nach …
</p>
Durch den erzwungenen Blocksatz mithilfe der Eigenschaft text-align werden die Leerräume zwischen den Wörtern verbreitert, was zu unschönen Effekten führt, wenn die Absätze sehr schmal oder einzelne Wörter sehr lang werden.
lang die verwendete Sprache angegeben werden[7].letter-spacing
Mit der Eigenschaft letter-spacing können Sie den Zeichenabstand zwischen den Buchstaben bzw. Zeichen im Text bestimmen.
Folgende Angaben sind möglich:
-
normal, Standardwert, Zeichenabstand der verwendeten Schriftart, Browser kann Abstände flexibel ändern, um Text im Blocksatz anzuordnen, entsprichtletter-spacing: 0; - eine Längenangabe, jedoch kein Prozentwert, auch negative Angaben
-
inherit, Zeichenabstand des Elternelements
-
letter-spacing: 0;bewirkt also nicht, dass die Zeichen aneinanderkleben, sondern dass sie sich wie beiletter-spacing: normalverhalten. -
letter-spacing: 0.1em;bewirkt analog nicht, daß zwischen den Zeichen genau 0.1em Platz ist, sondern dass zum normalen (letter-spacing: normal;) Zeichenabstand noch 0.1em draufaddiert wird.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>letter-spacing</title>
<style>
p { letter-spacing: 0.25em; width: 30em; }
span { letter-spacing: 1em; color: red; }
</style>
</head>
<body>
<h1>Abstände zwischen Buchstaben festlegen</h1>
<p>
Die Zeichen dieses Textabsatzes haben einen
<span>zusätzlichen Abstand von 0.25em</span>. Innerhalb der farblich
hervorgehobenen Span-Elemente sind die
<span>Abstände zwischen den Buchstaben</span> größer.
</p>
</body>
</html>
word-spacing
Mit der Eigenschaft word-spacing können Sie den Abstand zwischen Wörtern im Text bestimmen.
Folgende Angaben sind möglich:
- eine Längenangabe, jedoch kein Prozentwert, auch negative Angaben
-
normal, Voreinstellung, festgelegt durch die Schriftart bzw. Browsereinstellung, Browser kann Abstände flexibel ändern, um Text im Blocksatz anzuordnen, entsprichtword-spacing: 0; -
inherit, Wortabstand des Elternelements
-
word-spacing: 0;bewirkt also nicht, dass die Wörter aneinanderkleben, sondern dass sie sich wie beiword-spacing: normalverhalten. -
word-spacing: 0.1em;bewirkt analog nicht, daß zwischen den Wörtern genau 0.1em Platz ist, sondern dass zum normalen (word-spacing: normal;) Wortabstand noch 0.1em draufaddiert wird.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>word-spacing</title>
<style>
p { word-spacing: 0.5em; width: 30em; }
span { word-spacing: 2em; color: red; }
</style>
</head>
<body>
<h1>Abstände zwischen Wörtern festlegen</h1>
<p>Die Wörter dieses Textabsatzes haben einen
<span>zusätzlichen Abstand von 0.5em</span>. Innerhalb der farblich
hervorgehobenen Span-Elemente sind die
<span>Abstände zwischen den Wörtern</span>
größer.
</p>
</body>
</html>
Siehe auch
Folgende CSS-Eigenschaften bestimmen die Textausrichtung:
- text-indent
- vertical-align
- text-align
- white-space
- hyphens (Silbentrennung)
Weblinks
- ↑ tutsplus: Understanding Typographic Hierarchy
- ↑ Modular Scale von Tim Brown + Scott Kellum
- ↑ css-tricks.com: Bookmarklet to Colorize Text Between 45 and 75 Characters (for line-length testing) vom 01.11.2013
- ↑ toscho.de Blocksatz vermeiden
- ↑ W3C: CSS Text Module Level 3 text-indent
- ↑ MDN: text-indent
- ↑ W3C: CSS Text Module Level 3 – Languages and Typesetting
Deutsch:
Englisch:
- prowebtype.com: Professional Web Typography von Donny Troung
- smashing magazine Beautiful Typography in Web Design
- smashing magazine 50 Useful Design Tools For Beautiful Web Typography (2009)
- echoenduring: create beautiful css3-typography sehr gute Seite
- sixrevisions CSS-Typografie