SVG/Farben/Kontur
Text-Info

- 20min

- leicht

- Grundkenntnisse in
• Farbe
• Einstieg in SVG
SVG-Grafikelemente, die eine Form definieren - Pfadelemente, Grundformen wie rect - aber auch SVG-Text werden gerendert, indem sie gefüllt werden. Dabei ist der Rand nur die mathematisch berechnete Grenze zwischen den innerhalb und außerhalb der Form liegenden Pixel.
Erst mit der Eigenschaft stroke legen Sie eine Farbe für die Kontur oder Randlinie eines Objekts oder Pfades fest. Daneben dient stroke als virtueller Stift, dessen Aussehen sich durch weitere Eigenschaften verändern lässt und mit dem entlang des Umrisses des Objekts eine Randlinie gezeichnet wird.
stroke="none" aufgehoben werden.Der Pfadverlauf der Randlinie ist mit gelb markiert. Die 32 Einheiten breite, dunkelblaue Randlinie folgt diesem Pfad.
Wenn Sie die Randlinie eines Pfades oder Objekts mit stroke-width vergrößern, wird das Objekts insgesamt größer. Dabei verteilt sich die Breite des Rands gleichmäßig innerhalb und außerhalb des Objekts, wie Sie auch im Beispiel mit stroke-opacity sehen können.
Bei einzelnen Linien und nicht geschlossenen Pfaden wird die Länge durch die Breite der Randlinie verlängert (siehe stroke-linecap).
Inhaltsverzeichnis
stroke-width
Die Eigenschaft stroke-width legt die Stärke einer Linie (also auch einer Umrandung) fest.
Erlaubt sind dabei folgende Werte:
- eine nicht-negative Längenangabe (Standardwert: 1)
- eine Prozentangabe, bezogen auf die Quadratwurzel des Durchschnitts aus den Quadraten von Länge und Breite
- die Angabe
none: keine Umrandung
Die Angabe none wird vom Browser stattdessen als stroke: none; interpretiert. Die Breite der Linie wird dadurch nicht verändert. Wird also später stroke auf eine Farbe gesetzt, wird die zuletzt gesetzte Linienstärke verwendet.
circle {
fill: #dfac20;
stroke: #337599;
}
#eins {
stroke-width: 5;
}
#zwei {
stroke-width: 10;
}
#drei {
stroke-width: 20;
}
stroke-opacity
Mit der Eigenschaft stroke-opacity (engl. für Deckkraft) lässt sich über den Alphakanal der Grad der Transparenz der Umrandung steuern.
Erlaubt ist dabei ein Zahlenwert zwischen 0 und 1. Ein Wert von eins bedeutet dabei eine 100 %ige Deckkraft, also keinerlei Transparenz, ein Wert von null entsprechend keinerlei Deckfähigkeit, also vollständige Transparenz.
circle {
fill: #dfac20;
stroke: #337599;
stroke-width: 10;
}
#eins {
stroke-opacity:1;
}
#zwei {
stroke-opacity: .5;
}
#drei {
stroke-width: 20;
stroke-opacity: .2;
}
Enden und Spitzen
stroke-linecap
Die Eigenschaft stroke-linecap kann das Aussehen von Linien- und Pfadenden verändern.
Folgende Angaben sind möglich:
butt: rechteckige, an den Endpunkten beschnittene Enden (Standardwert)round: abgerundete Enden (über die Endpunkte hinaus)square: rechteckige Enden (über die Endpunkte hinaus)
line {
stroke: #337599;
stroke-width: 20;
}
#eins {
stroke-linecap: butt;
}
#zwei {
stroke-linecap: round;
}
#drei {
stroke-linecap: square;
}
round und square ragen über die Endpunkte hinaus.stroke-linejoin
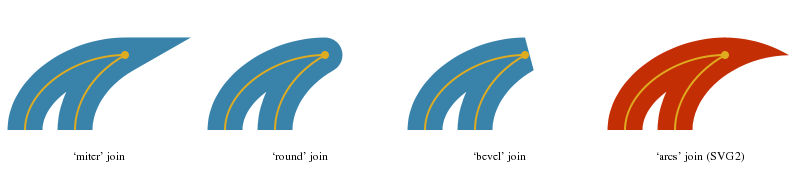
Mit der Eigenschaft stroke-linejoin legen Sie fest, wie die Spitzen, die durch das Aufeinandertreffen zweier Pfadsegmente (Knick) entstehen, gezeichnet werden sollen. So können Sie bei Dreiecken und anderen Formen abgerundete Ecken realisieren.
Folgende Angaben sind möglich:
-
miter: eckige Spitzen, Standardwert; (miter, engl. für Gehrung) miter-clip: SVG2! wie miter, aber bei einer Angabe von stroke-miterlimit wird die Gehrung (miter) abgeschnitten-
round: abgerundete Spitzen -
bevel: abgeschnittene Spitzen; (bevel, engl. für Fase) arcs: SVG2! Die äußeren Ränder der Kontur erhalten dieselbe Krümmung wie der Pfad, sodass ein natürlicheres Aussehen erzielt wird.
.spitz {
stroke-linejoin: miter;
}
.rund {
stroke-linejoin: round;
}
.bevel {
stroke-linejoin: bevel;
}
polyline,.line {
fill: none;
stroke: #337599;
stroke-width: 40;
}
stroke-miterlimit
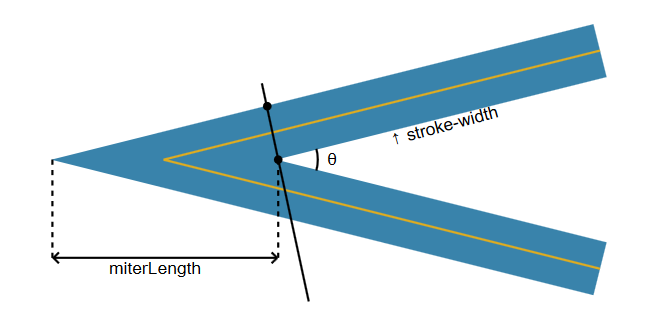
Die Wertzuweisung stroke-linejoin: miter erzeugt spitze Linienverbindungen, die für kleine Schnittwinkel eine sehr große Gehrungslänge haben. Mit der Eigenschaft stroke-miterlimit können Sie eine maximale Gehrungslänge festlegen. Würde also eine Spitze länger als die maximale Gehrungslänge werden, ignoriert der Browser die Anweisung miter und stellt den Winkel angefast (bevel) dar.
Folgende Angabe ist nötig:
- eine
Zahl, die gleich oder größer als 1 ist (Standardwert = 4)
Mit dem Standardwert 4 werden Schnittwinkel kleiner als 29° trotz miter angefast (bevel) dargestellt.
Möchten Sie, dass noch spitzere Schnittwinkel nicht abgeschnitten werden, müssen Sie den Wert für stroke-miterlimit deutlich erhöhen.
Falls sich zwei gleichbreite Linien schneiden, ist der Sinus des halben Schnittwinkels θ das Verhältnis von Linienbreite und Gehrungslänge. Es gilt
sin(θ/2) = stroke-width / miterLength
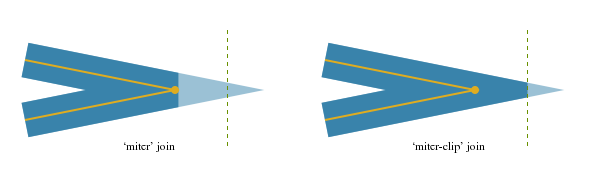
Wenn die miter-Länge geteilt durch die Randlinienstärke (stroke-width) den Wert für stroke-miterlimit übertrifft, dann gilt für:
-
miter: Die Verbindung wird abgeflacht (bevel) dargestellt -
miter-clip: Die Gehrung (miter) wird von einer senkrechten Linie abgeschnitten, die entsprechend dem Wert von stroke-miterlimit vom Schnittpunkt der Linien entfernt ist.
polyline {
fill:none;
stroke: #337599;
stroke-width: 35;
}
#eins {
stroke-miterlimit: 2;
}
#zwei {
stroke-miterlimit: 3;
}
#drei {
stroke-miterlimit: 6;
}
#vier {
stroke-miterlimit: 7;
}
#fuenf {
stroke-miterlimit: 11;
}
Im zweiten bis fünften Beispiel wurde die Werte für stroke-miterlimit jeweils so erhöht, dass der Winkel nicht abgeflacht wird.
Je spitzer der Winkel, desto höher muss der Wert für stroke-miterlimit sein.
Siehe auch:
- css-tricks: Tight Fitting SVG Shapes, the Present and Future von Ana Tudor
erklärt, welche Probleme die Gehrung von Ecken beim passgenauen Zuschneiden von Objekten verursacht. - codepen.io: stroke-miterlimit-Animation von Ana Tudor
Strichelungen
stroke-dasharray
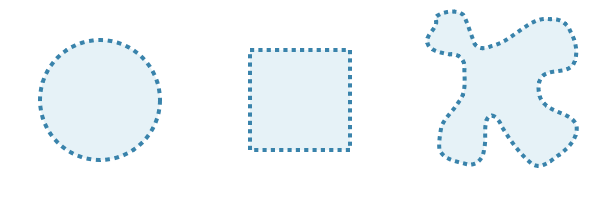
Mit der Eigenschaft stroke-dasharray können Sie die Umrandung auch gepunktet oder gestrichelt ausführen. Dabei können Sie Länge und Rhythmus der Strichelung frei gestalten.
Erlaubt sind dabei folgende Werte:
none: durchgehende Linie (Standardwert)- Liste von Längenangaben oder Prozentwerten. Jeder zweite Wert gilt als Lücke. Zwischen den Werten steht ein Komma oder Leerzeichen.
- Prozentwerte, beziehen sich auf die normierte Bilddiagonale. Das ist die Quadratwurzel des Durchschnitts aus den Quadraten von Länge und Breite.
line {
stroke: #337599;
stroke-width: 5;
}
.eins {
stroke-dasharray: 1%, 1%;
}
.zwei {
stroke-dasharray: 1%, 5%;
}
.drei {
stroke-dasharray: 100 10 10 10;
}
.vier {
stroke-dasharray: 90, 20, 0, 20, 0, 20;
stroke-linecap: round;
stroke-width: 8;
stroke-dashoffset: -4;
}
Das vierte Beispiel zeigt eine Strich-Zweipunktlinie mit Kreisen. Die Punkte haben die Länge 0 und abgerundete Enden mit stroke-linecap: round.
stroke-dashoffset
Mit der Eigenschaft stroke-dashoffset können Sie den Beginn der Umrandung nach vorne oder hinten schieben.
Erlaubt sind dabei folgende Werte:
- eine Längenangabe (Standardwert: 0) negative oder positive Werte
- eine Prozentangabe, bezogen auf die normierte Bilddiagonale
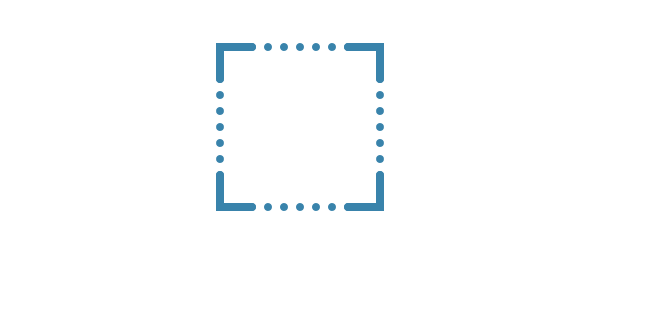
Im folgenden Beispiel wird mit dieser Eigenschaft der sichtbare Teil des Strichmusters aus dem Viewport verschoben und dann mit einer Animation bis 0 reduziert. Die Linie wird wie „von Zauberhand“ gezeichnet:
path {
stroke: #c82f04;
fill: none;
stroke-width: 3;
stroke-dasharray: 900 900;
animation: strokeAni 5s infinite linear;
}
@keyframes strokeAni {
0% {
stroke-dashoffset: 900;
}
100% {
stroke-dashoffset: 0;
}
}
stroke-dashcorner
Mit der Eigenschaft stroke-dashcorner können Sie die Darstellung der gestrichelten Linie in den Ecken gestalten.
Folgende Angaben sind möglich:
- none: keine Angabe (Standardwert)
Länge
stroke-dashadjust
Mit der Eigenschaft stroke-dashadjust können Sie bestimmen, inwieweit das Muster einer Strichelung angepasst und wiederholt wird.
Folgende Angaben sind möglich:
none: Standardwertstretch: Wenn das Muster nicht ganz in der Pfadlänge aufgeht, werden Striche und Lücken gestrecktcompress: Wenn das Muster nicht ganz in der Pfadlänge aufgeht, werden Striche und Lücken gestauchtdashes: Wenn das Muster nicht ganz in der Pfadlänge aufgeht, werden Striche angepasst, Lücken bleiben in der gewählten Einstellunggaps: Wenn das Muster nicht ganz in der Pfadlänge aufgeht, werden Lücken angepasst, Striche bleiben in der gewählten Einstellung
Formatierung der Randlinie
In den vorherigen Aschnitten ging es darum, wie' man eine Randlinie erzeugt und formatiert. Bei der Darstellung auf Webseiten ergaben sich Darstellungsprobleme, die mit folgenden Eigenschaften gelöst werden konnten
paint-order
Mit der Eigenschaft paint-order legen Sie die Reihenfolge fest, in der Füllungen, Umrandungen und Marker gezeichnet werden.[1] Diese Reihenfolge bestimmt, welches dieser drei Gestaltungselemente die anderen überdecken kann, oder selbst überdeckt wird.
Die Standardreihenfolge für die Zeichnung ist:
- mit Farbe füllen (fill)
- Randlinien zeichnen (stroke)
- Markierungen zeichnen (markers)
Um diese Standardreihenfolge auszuwählen, geben Sie der Eigenschaft den Wert normal.
Wenn Sie eine andere Reihenfolge wünschen, listen Sie die Gestaltungselemente (durch Leerstellen getrennt) in der Reihenfolge auf, in der Sie sie gezeichnet haben möchten. Verwenden Sie dafür die Schlüsselwörter fill, stroke und markers.
Sie müssen nicht alle drei Schlüsselwörter auflisten. Diejenigen, die Sie weglassen, fügt der Browser in der Standardreihenfolge der Liste hinzu.
<g fill="#dfac20" stroke="#306f91" stroke-width="6" stroke-linejoin="round"
text-anchor="middle" font-family="sans-serif" font-size="100px" font-weight="bold">
<text x="200" y="75">stroke over</text>
<text x="200" y="175" paint-order="stroke">stroke under</text>
</g>
In der oberen Textzeile wird der Text zuerst gefüllt und dann mit einer 6 Einheiten breiten Randlinie versehen. Eine solche Linie befindet sich zur Hälfte außerhalb des umrandeten Zeichnungselements, die andere Hälfte ist innerhalb. Je nach Verhältnis von stroke-width und font-size führt das dazu, dass die Füllung der Schriftzeichen kaum noch erkennbar ist.
In der unteren Textzeile wird durch paint-order="stroke" zuerst die Randlinie gerendert, die dann durch die Füllung verdeckt wird, sodass nur die außenliegenden 3 dargestellt werden. Damit ist gewährleistet, dass die Glyphen des ausgegebenen Texts nicht durch die Randlinien verzerrt oder sogar unlesbar gemacht werden.
Das folgende Bild stammt vom W3C Konsortium und demonstriert die Auswirkung von paint-order:
Der rechte Text erhält zuerst seine Kontur und dann erst die Füllung, sodass die Proportionen der Zeichen erhalten bleiben.
vector-effect
Bei Landkarten werden oft Symbole und Grafik-Objekte verwendet, die in verschiedenen Zoom-Stufen beliebig skaliert werden. Allerdings soll eine Straße eben doch ein Strich in der Landschaft bleiben und nicht endlos breit dargestellt werden.
Die Eigenschaft vector-effect legt fest, ob Randlinien beim Zoomen skaliert werden oder nicht. Mit dem Wert non-scaling-stroke verhindern sie dies.
<path vector-effect="non-scaling-stroke" id="p1" ... />
<g stroke="#337599">
<use href="#p1" x="100" y="100" />
<use href="#p1" x="120" y="100" transform="scale(2)" />
<use href="#p1" x="200" y="-300" transform="scale(0.4 -0.6)" />
<use href="#p1" x="-650" y="-200" transform="scale(-0.4) skewX(-30)" />
</g>
Die Randlinie bleibt immer 2 Einheiten breit, egal wie stark gezoomt wird. Dies ist z.B. bei Landkarten, in denen die Randlinie eine Straße darstellen soll, wichtig.
vector-effect nicht implizit an Kindelemente vererbt, sondern muss für jedes Kindelement einzeln gesetzt werden. Das Setzen beispielsweise in einem g- oder svg-Element hat somit keinen direkten Effekt, allerdings kann in diesem Fall bei Kindelementen inherit verwendet werden.In der Spec gibt es viele weitere Werte, die aber von den Brwoserherstellern nicht implementiert wurden.
Siehe auch:
- cllmenick: SVG Vector Effects
stroke-align
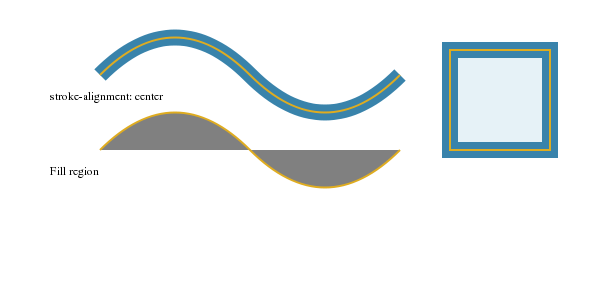
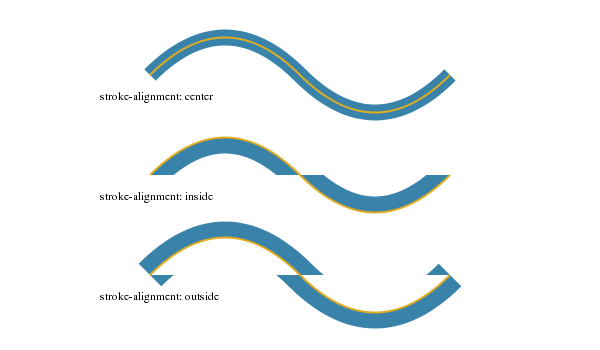
Mit der Eigenschaft stroke-align können Sie künftig die Ausrichtung der Randlinie bestimmen.
Folgende Werte sind möglich:
- center: (Standardwert) Randlinie liegt mittig, Objekt wird um Randbreite größer
- inside: die Randlinie liegt innen; Objekt vergößert sich nicht
- outside: Randlinie liegt außen; Objekt wird um doppelte Randbreite größer
Auch eine Umsetzung von unterschiedlich breiten Strichstärken, die einen hand-drawn-Effekt ermöglichen würden, scheitert an den komplexen - sich teilweise widersprechenden Anforderungen an einen solchen Algorithmus.
Siehe auch
- SVG/Tutorials/Text (Text-Effekte mit SVG)
Referenz
Weblinks
- W3C: Chapter 13: Painting: Filling, Stroking and Marker Symbols
Scalable Vector Graphics (SVG) 2
W3C Candidate Recommendation (04 October 2018) - W3C: CSS Fill and Stroke Module Level 3 W3C First Public Working Draft, 13 April 2017