SVG/Tutorials
Aus SELFHTML-Wiki
< SVG
Für Anfänger
- Einstieg in SVG

- Warum SVG nutzen?
- SVG mit CSS stylen
- SVG mit CSS animieren
- barrierefreie SVGs
Step by step eigene SVGs erstellen
- Standalone-SVGs

- Namensraum angeben
- Viewport und viewBox
Erstellen Sie eigene SVG-Dokumente, die Sie als Bild oder Multimediaobjekt einbinden können.
- Text in SVG

- Füllungen und Randlinien
- Filter-Effekte
- Schrift von Zauberhand
- animierte Textpfade
- SVG Elemente färben

- Füllungen
- Kontur & Randlinien
- Markierungen
- Verläufe
- responsive Imagemaps

Klickflächen innerhalb eines Bilds?
Das wird jetzt mit SVG gemacht! - Icons mit SVG-Sprites

- SVGs optimieren
- currentColor
- animierte Icons
- mehrfarbige SVG-Icons (in Arbeit)
Für Fortgeschrittene
- Pfade

- elliptische Bögen
- Bézier-Kurven
- Shape-Morphing
- Geometrie mit MathML, SVG und JavaScript

- foreignObject
- HTML in SVG
- MathML in SVG
- Drag & Drop in SVG
- foreignObject
- Datenvisualisierung

- Balken- und Kreisdiagramme
- Liniendiagramme
- interaktive Landkarten
- Funktionsplotter
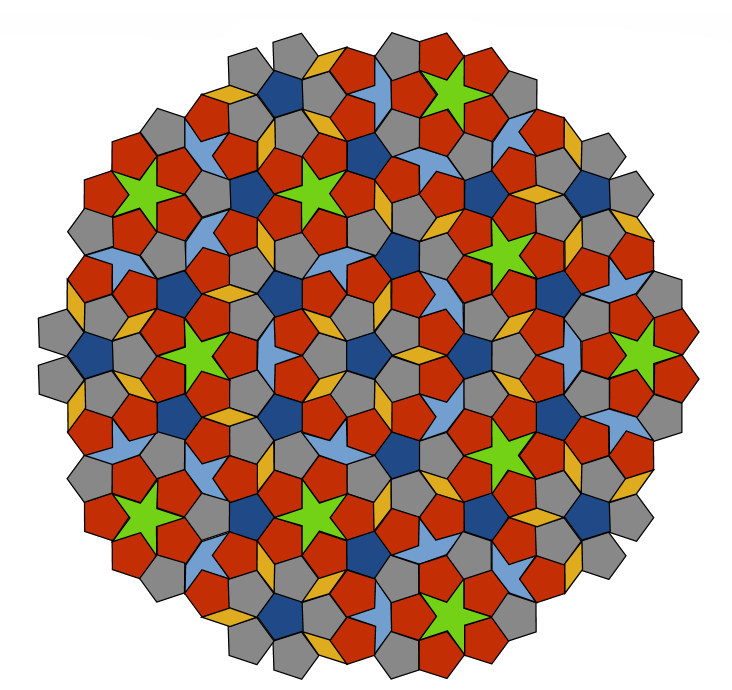
- Muster

- geometrische Muster
- unregelmäßige Muster
- Texturen für natürliche Oberflächen
- Filter in SVG

- Licht und Schatten
- Bildmanipulation
- SMIL

- animate
- animateMotion
- animateTransform
Shape-Morphing und mehr!
- SVG und JavaScript

- DOM-Scripting
- Animation
- Masken und Beschneidungen

- clip-path
- mask
- clipPath
- Mask in SVG
- Transformmit CSSdrehen,
skalieren, schräg
stellen und
verschieben - Einstieg in Leaflet

SELF-Blog-Artikel von Jürgen Berkemeier,
Leaflet ist eine API, um Karten in Webseiten einzubinden - Infografiken

- Gruppierungen
(g, symbol und use)SVG-Elemente gemeinsam kontrollieren
- pointer-events
Elemente gezielt von Maus-Interaktionen ausschließen

