JavaScript/Console API

- 15min

- leicht

- ● Einstieg in JavaScript
Programmieren und Debuggen
Desktop-Browser enthalten schon seit langem ein Zusatzfenster mit Entwicklerwerkzeugen. Eins dieser Werkzeuge ist die Konsole, auf der der Browser und die darin laufenden Scripte Meldungen ausgeben können. Der Umgang damit war aber anfangs nicht einfach. Das einzige, worin sich die Browserhersteller einig waren, ist
- Die Programmierschnittstelle der Konsole ist ein Objekt, das in der globalen Variablen
consolezu finden ist. Nicht immer sicher war, ob diese Variable bei geschlossenen Entwicklerwerkzeugen überhaupt einen Wert enthält. - Dieses Objekt hat eine Methode namens
log, mit der man eine Zeichenkette übergeben kann. Diese wird dann im Konsolenfenster ausgegeben.
Im Laufe der Zeit hat sich eine gemeinsame Menge an Schnittstellenfunktionen herausgebildet, ohne dass es aber eine reguläre Spezfikation gab.
Die Console API Spezifikation[1] ist der Versuch der WhatWG Group, diese Spezifikation bereitzustellen. Die Spezifikation sieht sich selbst zwar in einem „frühen Entwicklungsstadium“, aber die Kompatibilitätsinformationen bei caniuse.com und Mozilla besagen, dass die Browserhersteller den Arbeitsstand gut unterstützen[2].
Was Sie von der Konsole erwarten können
Das Konsolen-Tab der Browser-Entwicklerwerkzeuge bietet Ihnen in modernnen Browsern die folgenden Möglichkeiten:
- Anzeigen von Fehlernachrichten des Browsers. Das können Hinweise auf Ressourcen sein, die nicht geladen werden konnten, aber auch Error-Bedingungen in JavaScript-Programmen. Ein Error wird immer zusammen mit dem Namen des Scripts und der Programmzeile, in der er auftrat, ausgegeben
- Anzeigen von Protokollnachrichten. Außer der schon erwähnten Standardmethode
logbietet das Console API weitere Methoden an, um Nachrichten unterschiedlicher Wichtigkeitsstufen auszugeben. Die Ausgabe kann nach Wichtigkeit gefiltert werden - Eingeben von JavaScript, das dann sofort ausgeführt wird. Sofern Sie im Quellcode-Debugger einen Unterbrechungspunkt gesetzt haben und das Script an diesem Punkt hält, wird Ihr JavaScript im Kontext der Unterbrechungsstelle ausgeführt.
Die Konsole öffnen
Die Konsole ist eine von vielen Unterseiten der Entwicklerwerkzeuge (developer tools) Ihres Browsers. Entwicklerwerkzeuge sind in den Desktop-Browsern eingebaut, auf Mobilgeräten sind sie nicht oder nur indirekt verfügbar. Beispielsweise müssen Sie bei Chrome für Android eine USB-Verbindung zwischen Android-Gerät und Desktop-PC herstellen und im Desktop-Chrome die Seite `chrome://inspect` aufrufen. Bei Firefox wäre es `about:debugging`.
Um die Konsole zu erhalten, müssen Sie also die Entwicklerwerkzeuge öffnen. Auf Ihrem Desktop-PC geschieht das
- über die jeweiligen Menüs
- traditionell über die Funktionstaste F12. Die Verwendung von F12 für diesen Zweck scheint bei den Browserherstellern aber unerwünscht zu sein, denn:
- In Chrome, Edge und Firefox unter Windows ist die offiziell im Menü genannte Tastenkombination Strg + Umschalt + I, auf einem Mac ist es Cmd + Opt + I
Chrome und Edge kennen auch Strg + Umschalt + J, um die Entwicklerwerkzeuge direkt auf dem Konsolen-Tab zu öffnen. Die gleiche Tastenkombination öffnet im Firefox ein separates Konsolenfenster ohne Eingabemöglichkeiten.
Die Konsole finden Sie in den Entwicklerwerkzeugen an zwei Stellen: zum einen als ein Tab der Entwicklerwerkzeuge, zum anderen besitzen alle Tabs am unteren Rand ein Ausklappfenster, die „Konsolenleiste“ oder „zusätzliche Konsole“, die Sie durch Drücken des ESC-Taste ein- und ausblenden können.
Beim Safari unter macOS müssen Sie einmalig unter „Safari“ -> „Einstellungen ...“ -> „Erweitert“ den Haken vor „Menü Entwickler in der Menüleiste anzeigen“ setzen. Unter „Entwickler“ finden Sie dann „Javascript-Konsole einblenden“.
Die Programmierschnittstelle
Das console-Objekt stellt einige nützliche Methoden zur Protokollierung und für Laufzeitmessungen zur Verfügung.
Log-Level
Alle Ausgabemethoden des console-Objekts ordnen ihren Ausgaben eine bestimmte Detailstufe zu. Die Konsole verfügt über die Möglichkeit, die vorhandenen Ausgaben nach ihrer Detailstufe zu filtern. Im Firefox durch das Auswählen der gewünschen Stufen, in Chrome durch die Wahl der Detailtiefe. Die Stufen lauten:
- debug
- Debug-Ausgaben werden aktiviert, wenn eine detaillierte Fehlersuche erforderlich ist und das Durchlaufen des Programms im Debugger nicht machbar ist. Beispiel: Betatest-Code, der beim Kunden läuft.
- log
- Standardstufe
- info
- Informationsnachrichten. Je nach Browser ist diese Stufe von log unterscheidbar oder nicht. Firefox markiert Info-Meldungen mit einem (i) Icon.
- warn
- Warnstufe. Auf dieser Stufe schreiben Sie Nachrichten, die ein Problem aufzeigen können, aber nicht müssen. Solche Meldungen erscheinen üblicherweise mit gelber Hintergrundfarbe.
- error
- Fehlerstufe. Auf dieser Stufe erscheinen Nachrichten über Programmfehler oder über fehlende Ressourcen. Sie werden bei der Ausgabe rot hervorgehoben.
Logging-Methoden
Die Logging-Methoden besitzen alle die gleiche Programmierschnittstelle und das gleiche Verhalten. Sie unterscheiden sich in der Detailstufe, die dem Log-Eintrag zugeordnet wird. Der Name der Methode entspricht der zugeordneten Detailstufe: debug, log, info, warn und error.
Genereller Aufruf der Logging-Methoden
An dieser Stelle soll die Methode console.log() stellvertretend für alle Logging-Methoden beschrieben werden.
Alle Logging-Methoden haben gemeinsam, dass sie versuchen, ihr erstes Argument als Formatierungsvorlage für die Ausgabe zu verwenden. Dazu muss das erste Argument eine Zeichenkette sein und mindestens einen Formatierungscode enthalten. In diesem Fall wird das erste Argument und soviele nachfolgende Argumente, wie es Formatierungscodes gibt, durch eine Zeichenkette ersetzt, die das Formatierungsergebnis darstellt. Im nächsten Schritt wird die Argumenteliste, die nun entstanden ist, Wert für Wert ausgegeben.
Werden dabei Arrays oder Objeke angetroffen, erzeugt das Console API dafür ein interaktives Element, das zunächst nur eine minimale Darstellung dieses Wertes bietet, sich aber durch einen Mausklick aufklappen und inspizieren lässt.
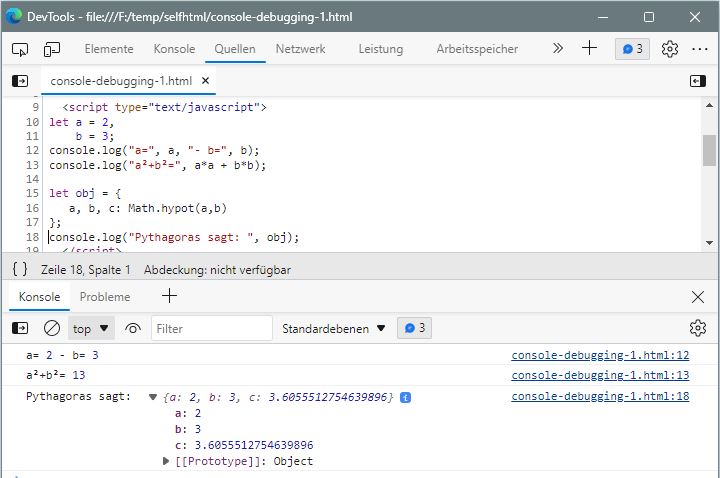
let a = 2,
b = 3;
console.log("a=", a, "- b=", b);
console.log("a²+b²=", a*a + b*b);
let obj = {
a, b, c: Math.hypot(a,b)
};
console.log("Pythagoras sagt: ", obj);

console.log in der Konsole mit Zeilenangabe ausgegeben. Das Objekt erhält einen Inspektor, den Sie durch Klick auf das Dreiecks-Icon aufklappen können.Im zweiten Teil des Beispiels wird ein Objekt aus einem Objektliteral erzeugt. Die Kurzschreibweise { a, b } können Sie verwenden, wenn Sie den Inhalt einer Variablen in einer gleichnamigen Objekteigenschaft speichern möchten.
Falls Sie Math.hypot nicht kennen, dann geht's hier entlang.
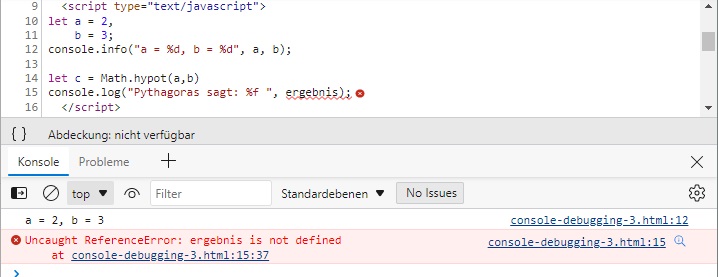
Fehlermeldungen werden wie console.error() besonders gekennzeichnet. Neben der Zeilenangabe gibt die Konsole die Art des Fehlers aus, was das Debuggen erleichert.
let a = 2;
b = 3;
console.info('Variable a = %d, b = %d', a, b );
let c = Math.hypot(a,b)
console.log("Pythagoras sagt: %f ", ergebnis);
ergebnis ausgegeben. Dies löst einen ReferenceError aus, der vom Browser als Error-Meldung angezeigt wird. In der Quelltext-Ansicht wird die fehlerhafte Stelle hervorgehoben.Formatierungscodes für String Substitution
Wenn Sie eine Log-Ausgabe haben, in der Sie mehrere Werte in eine Textvorlage einsetzten möchten, bietet sich die Verwendung von Formatierungscodes an.
Für jeden Formatierungscode, der im ersten Parameter der Ausgabefunktion steht, müssen Sie einen weiteren Parameter übergeben, dessen Wert gemäß dem Formatierunscode in die Ausgabe eingesetzt wird. Übergeben Sie zu wenige Parameter, bleibt der Formatierungscode unersetzt stehen. Übergeben Sie mehr, werden ihre Werte der Ausgabe hinzugefügt, so wie bei der Ausgabe ohne Formatierungscodes.
| Platzhalter | Beschreibung |
|---|---|
| %d oder %i | gibt eine Ganzzahl aus |
| %f | gibt einen Fließkommawert (Dezimalzahl) aus |
| %s | gibt eine Zeichenkette aus. |
| %o | fügt in die Ausgabe eine Kurzansicht des Objekts mit ausklappbarem Inspektor ein. Einige der Objekteigenschaften werden mit ausgegeben (je Browser verschiedenes Layout) |
| %O | (großes O) wird von Firefox zur Zeit (2023) wie das kleine o behandelt. In Chrome erhält man eine ähnliche Ausgabe wie bei %o, aber ohne die Kurzansicht der Eigenschaften. |
| %c | wendet CSS-Deklarationen auf Konsolenausgabe an |
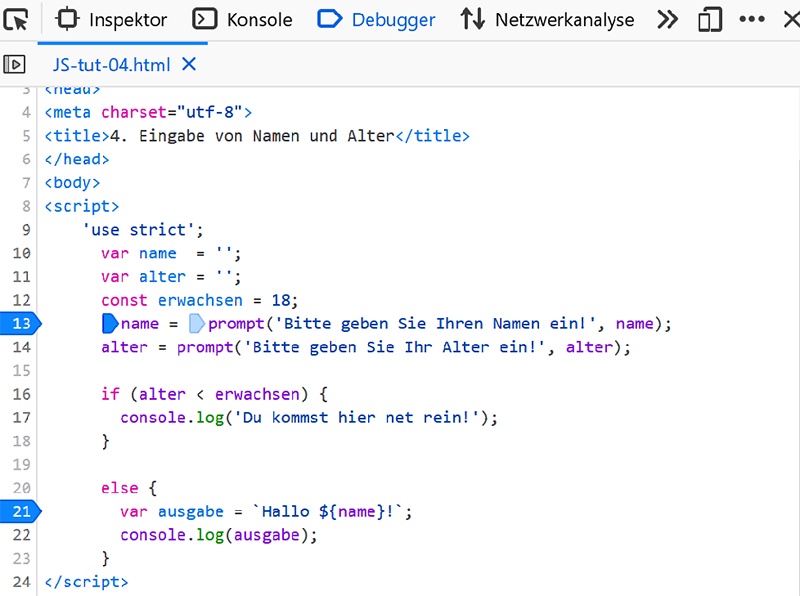
var name = prompt('Bitte geben Sie Ihren Namen ein!', '');
for (var i=0; i<9; i++) {
console.log("Hallo, %s. Das ist der %d. Schleifendurchlauf.", name, i+1);
}
console.log("%cAnzahl Durchläufe :", "background: blue; color: yellow; font-weight: bold", i);
Bei jedem Durchlauf wird eine Meldung in der Konsole ausgegeben. Die Meldung besteht aus einer Zeichenkette, in der Platzhalter für den Namen des Benutzers und die Anzahl des Durchlaufs sind.
Styling von Meldungen
Ist Ihnen aufgefallen, das die letzte Meldung im oberen Beispiel anders gestaltet war?
Sie können mittels des %c Formatierungscodes Ihre Ausgabe mit CSS formatieren. Bitte stellen Sie sich das so vor, dass hinter einem %c Code ein <span>-Element in die Ausgabe eingefügt wird, das Sie stylen können. Das Element endet beim nächsten %c Code oder bei einem %o Code.
console.log("%cAnzahl Durchläufe :", "background: blue; color: yellow; font-weight: bold", i);
Formatierungsoptionen für %d und %f
Stand 2023: Nur in Firefox möglich. Chrome behandelt %d und %f mit Formatierungsoption wie einen ungültigen Code.
Ähnlich wie bei der printf-Funktion in C oder PHP können Sie die Formatierungscodes %d und %f um Angaben zur Stellenzahl erweitern, die ausgegeben werden soll. Die Angaben werden zwischen das % und den Codebuchstaben geschrieben und bestehen aus zwei Integer-Zahlen (nicht negativ), die durch einen Punkt getrennt werden. Die erste Zahl bezeichnet die Mindestzahl an Zeichen, die die Ausgabe haben soll. Die zweite Zahl gibt für %f an, wieviele Nachkommastellen verwendet werden sollen, und für %d, auf wieviele Stellen mit führenden Nullen aufgefüllt werden soll. Wenn Sie die Ausgabebreite nicht vorgeben wollen, den zweiten Wert aber schon, schreiben Sie direkt hinter das %-Zeichen den Punkt. Wenn Sie für eine %f Ausgabe keinen Wert für die Anzahl der Nachkommastellen angeben, verwendet Firefox 6 Stellen.
Beispiele:
| Formatcode | Nachkomma- stellen |
Zeichenzahl insgesamt |
|---|---|---|
| %8.2f | 2 | 8 oder mehr |
| %.3f | 3 | soviele wie erforderlich |
| %10f | 6 | 10 oder mehr |
| %8.2d | 0 | 8 oder mehr. Mindestens zwei Ziffern. |
| %.3d | 0 | soviele wie erforderlich. Mindestens drei Ziffern |
| %10d | 0 | 10 oder mehr. Keine führenden Nullen |
Tracing-Methoden
Die Tracing-Methoden unterstützen ebenfalls die Formatierungsfähigkeit der Logging-Methoden, haben aber eine erweiterte Ausgabe.
console.assert()
Die Methode assert(condition, ...data) dient dazu, im Programmablauf sicherzustellen, dass eine bestimmte Bedingung eingehalten wird. Sie prüft dafür zunächst, ob der Wert des condition-Arguments dem Wahrheitswert true entspricht. Wenn ja, geschieht nichts weiter und die Methode endet.
Entspricht der Wert von condition dagegen dem Wahrheitswert false, werden die übrigen Argumente mit Loglevel error ausgegeben.
console.trace()
Die Methode trace(...data) erzeugt einen Stacktrace an der Stelle ihres Aufrufs, so dass erkennbar ist, wie die Schachtelung der Funktionsaufrufe zu diesem Zeitpunkt aussieht. Werden ihr Argumente übergeben, wird der Stacktrace um eine log()-Ausgabe dieser Argumente erweitert.
Weitere Ausgabemethoden
Die im folgenden genannten Ausgabemethoden besitzen die Formatierungsfähigkeit der Logging-Methoden nicht.
console.clear()
Die Methode clear() schließt alle offenen Gruppen und leert - sofern der Browser das zulässt - das Konsolenfenster.
console.dir()
Die Methode dir(obj, options) dient zur Ausgabe eines einzelnen Wertes in Form eines ausklappbaren Objektinspektors. Der Loglevel ist log.
Die Spezifikation nennt einen optionalen Parameter namens options, dieser wird aber als implementationsabhängig aufgeführt und wird weder von Chrome[3] unterstützt noch in der Mozilla-Dokumentation erwähnt[4]. Die Dokumentation von node.js kennt diesen Parameter hingegen.[5] (Zustand im April 2023).
console.dirxml()
Die Methode dirxml(...data) dient zur Ausgabe einer Liste von Objekten in Form von ausklappbaren Objektinspektoren. Der Loglevel ist log. Handelt es sich bei einem der übergebenen Objekte um einen HTML- oder XML-Elementknoten, wird der zugehörige Teilbaum des DOM angezeigt, ähnlich wie im HTML Inspektor der Entwicklerwerkzeuge.
Genau wie dir() prüft dirxml() nicht, ob Zeichenketten mit Formatierungscodes verwendet wurden.
console.table()
Mit Hilfe von console.table(tabularData, columns) können Sie eine tabellarische Ausgabe einer Datenstruktur erzeugen. Die Console-Spezifikation notiert hier nur "TODO: This will need a good algorithm."
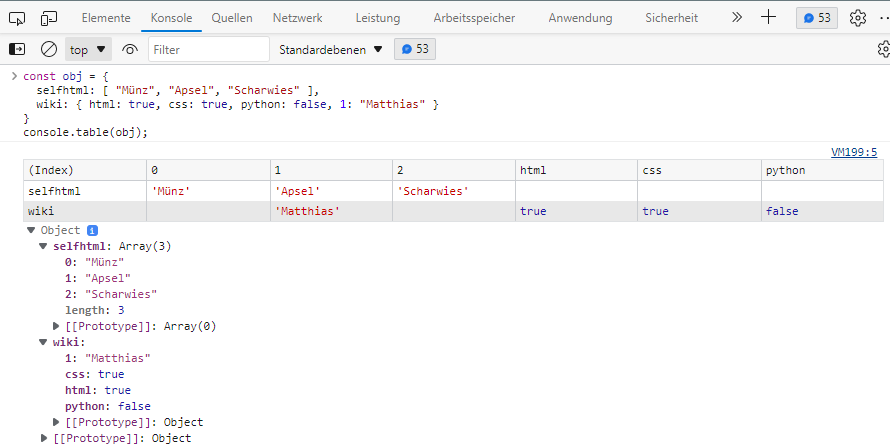
Die Browser sind hier weiter als die Spezifikation. Bei tabularData sollte es sich um ein Array oder ein Objekt handeln (andere Werte werden einfach wie mit log() ausgegeben). Der Browser generiert daraus eine Tabellenausgabe mit einer Zeile je Arrayeintrag oder eigener Objekteigenschaft (auch die, die als nicht aufzählbar gekennzeichnet sind). Um eine Tabelle mit mehreren Spalten zu erhalten, sollten die Arrayeinträge oder Eigenschaftswerte ebenfalls Arrays oder Objekte sein.
Die Tabelle erhält zunächst nur eine Spalte (Index). Darin wird der Arrayindex oder der Eigenschaftsname stehen, der eine Zeile identifiziert. Danach werden alle Arrayeinträge oder Objekteigenschaften von tabularData durchlaufen und je nach vorgefundenem Wert weitere Spalten erzeugt. Neue Spalten werden nur erzeugt, wenn es noch keine passende Spalte gibt.
- Ein primitiver Wert wird in eine Spalte Wert eingetragen.
- Für ein Array werden Spalten für jeden vorgefundenen Arrayindex erzeugt
- Für ein Objekt werden Spalten für die vorgefundenen Eigenschaften erzeugt.
- Die Spalten (Index) und Wert werden dabei nicht mit Objekteigenschaften gleichgesetzt, die den Namen
(Index)oderWerttragen. - Objekteigenschaften, die mit Zahlen benannt sind, werden bei Array-Indizes eingeordnet.
Unter der Tabelle wird nochmals ein Inspektor für das ausgegebene Objekt dargestellt, den Sie bei Bedarf aufklappen können.
Methoden zum Gruppieren
Die Konsole verfügt über die Möglichkeit, Ausgaben zu gruppieren. Diese Gruppen lassen sich auf- und zuklappen und können so die Übersichtlichkeit erhöhen. Beispielsweise können Sie zu Beginn einer ausführlich loggenden Funktion eine Gruppe öffnen und sie vor dem Rücksprung aus dieser Funktion wieder beenden.
console.group()
Die Methode console.group(...data) gibt die übergebenen Argumente mit Loglevel "log" aus und beginnt eine neue Gruppe. Das bedeutet: alle folgenden Konsolenausgaben werden eingerückt und werden beim Einklappen der Gruppe verborgen. console.group() unterstützt Formatierungscodes.
Gruppen können geschachtelt werden. Rufen Sie console.group() auf, während schon eine Gruppe eröffnet ist, wird die neue Gruppe der offenen Gruppe untergeordnet.
console.groupCollapsed()
Die Methode console.groupCollapsed(...data) verhält sich sie console.group(), mit dem Unterschied, dass die Gruppe standardmäßig zugeklappt ist. Auch console.groupCollapsed() unterstützt Formatierungscodes.
console.groupEnd()
Mit console.groupEnd() schließen Sie die zuletzt geöffnete Gruppe ab. Die nachfolgenden Ausgaben gehören wieder zu der davor bestehenden Gruppe, bzw. zur Hauptebene der Konsole.
Profiling-Methoden
Unter Profiling versteht man die Ermittlung von Hotspots im Code. Man möchte wissen, wie oft wurden bestimmte Codestellen durchlaufen wurden oder wieviel Ausführungszeit ein bestimmtes Codestück braucht.
console.count()
Die count()-Methode der Konsole zählt, wie oft sie für einen bestimmten Argumentwert aufgerufen wurde. Bei jedem Aufruf wird der aktuelle Zählerstand ausgegeben. Es gibt einen Defaultzähler, der erhöht wird wenn Sie count ohne Argumente aufrufen. Eigene Zähler erstellen Sie, indem Sie count mit einer beliebigen Zeichenkette aufrufen.
console.countReset()
Wenn Sie einen mit count erstellten Zähler zurücksetzen wollen, können Sie countReset aufrufen und den Zählernahmen als Argument übergeben.
Siehe auch
Weblinks
- ↑ WhatWG Group: Console API
- ↑ MDN: Browserkompatibilitätstabelle bei Mozilla
- ↑ Chrome Developer: console.dir(), abgerufen 18.04.2023
- ↑ MDN: [1], abgerufen 18.04.2023
- ↑ node.js, LTS-Version 18: console.dir(), abgerufen 18.04.2023