Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Einstieg in HTML/Preistabelle
So, das nächste, was Herr Meier sich notiert hatte, war die Preisliste. Sie erschien schon in der Navigation.
Dieses Kapitel dient als Exkurs oder Abschluss unseres HTML-Einstiegs. Lernziel ist es eine Tabelle zu erweitern und ansprechend zu gestalten.
Tabellen in HTML
Das englische Wort für "Tabelle" ist table und so heißt dann auch die HTML-Tabelle:
<table></table>
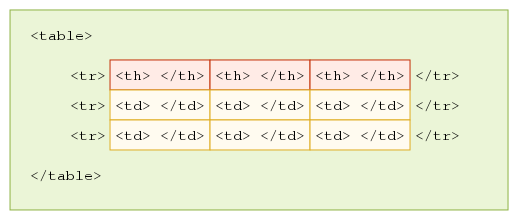
Wenn man das nur so notiert, wird der Browser erstmal nichts anzeigen, denn es gibt ja auch nichts anzuzeigen. Wenn man etwas in die Tabelle eintragen möchte, dann braucht man wiederum Elemente innerhalb von anderen Elementen: Die Elemente werden also wieder ineinander „verschachtelt“. Ganz außen ist natürlich das table-Element, das die ganze Tabelle umfasst:
Darin gibt es das Element tr, das jeweils für eine Zeile der Tabelle (englisch table row – daher tr) steht. Da es mehrere Zeilen in der Tabelle gibt, gibt es folglich auch mehrere tr-Elemente.
Im ersten tr-Element ist das th-Element enthalten, das für die Kopfzeile steht. Das sind sozusagen die Überschriften für die Tabellenspalten (table header), damit man beim Betrachten auch weiß, was denn da eigentlich in der jeweiligen Spalte überhaupt drin steht.
In den folgenden tr-Elementen ist dann endlich das enthalten, weswegen wir die Tabelle überhaupt erstellen: Die Daten im td-Element (table data)!
Jetzt ist ein kleines Beispiel angebracht:
<table>
<tr>
<th>Produkt</th>
<th>Preis</th>
</tr>
<tr>
<td>Schrank</td>
<td>70 €</td>
</tr>
<tr>
<td>Bett</td>
<td>100 €</td>
</tr>
</table>
Im Browser könnte diese Tabelle etwa so dargestellt werden:
| Produkt | Preis |
|---|---|
| Schrank | 70 € |
| Bett | 100 € |
Nun, das ist eine recht einfache Tabelle. Natürlich kann man Tabellen mit riesigen Ausmaßen erstellen, wenn man möchte. Wir aber wollen es jetzt nicht zu kompliziert machen, deswegen bleiben wir lieber bei einer kleinen, übersichtlichen Tabelle. Viele weitere Details zur Arbeit mit Tabellen in HTML erhalten Sie übrigens unter Tabellen.
Tabellen mit CSS gestalten
Die oben gezeigte Tabelle ist nicht sonderlich anspechend. Mit CSS können Sie die Tabellenzellen; die -Spalten und natürlich auch die gesamte Tabelle formatieren.
- Erweitern Sie die bestehende Preistabelle um weitere Produkte und alternative Preise für die Abnahme größerer Mengen.
- Gestalten Sie die Tabelle mit CSS.
- Achten Sie dabei auf gute Übersicht und Lesbarkeit!
- Zusätzlich können Sie einen Stundenplan oder Wochenkalender erstellen und gestalten.