Canvas/Text
Eine weitere Fähigkeit des Canvas-Objekts ist die Darstellung von Texten.
Inhaltsverzeichnis
Funktionen
Im Nachfolgenden nun alle Funktionen, die Text auf dem Canvas-Element ausgeben können oder in gewisser Form damit zu tun haben:
strokeText
-
strokeText(text, x, y, maxWidth): Zeichnet einen nicht ausgefüllten Text auf das Canvas-Element. Die x- und y-Koordinaten werden dabei so interpretiert, wie intextAlignundtextBaselineangegeben; als Textfarbe wird die instrokeStylehinterlegte Information verwendet. Weiterhin bedeutet 'nicht ausgefüllt', dass lediglich die Umrisse (also der "Rahmen") der einzelnen Buchstaben und Zeichen dargestellt werden; die gezeichneten Buchstaben wirken also wie aus Drähten geformt. Der ParametermaxWidthist optional und gibt an, wie breit der dargestellte Text maximal sein darf. Überschreitet die Textlänge diese Angabe, so wird seine Schriftgröße derart angepasst, dass er den gegebenen Raum optimal ausnutzt.
fillText
-
fillText(text, x, y, maxWidth): Die Verwendung dieser Funktion ist identisch mit der vonstrokeText, jedoch wird der Text ausgefüllt gezeichnet; als Füllfarbe wird die infillStylehinterlegte Information verwendet.
function zeichne() {
var element = document.getElementById('canvas');
if(element.getContext) {
var context = element.getContext('2d'),
text = 'Hallo Welt!';
context.clearRect(0, 0, element.width, element.height);
context.fillStyle = 'lightyellow';
context.strokeStyle = 'brown';
context.font = '60px Arial';
context.textAlign = 'center';
context.textBaseline = 'middle';
context.fillText(text, element.width / 2, element.height / 2);
context.strokeText(text, element.width / 2, element.height / 2);
}
}
measureText
Die measureText(text)-Methode gibt ein Objekt zurück, dessen Membervariable width die Breite des übergebenen Textes spezifiziert, die dieser hätte, wenn er auf das Canvas-Element mit den aktuellen Einstellungen gezeichnet würde.
function zeichne() {
var element = document.getElementById('canvas');
if(element.getContext) {
var context = element.getContext('2d'),
text = 'Hallo Welt!';
context.clearRect(0, 0, element.width, element.height);
context.fillStyle = 'lightyellow';
context.strokeStyle = 'brown';
context.lineWidth = 2;
context.font = '60px Arial';
context.textAlign = 'center';
context.textBaseline = 'middle';
context.fillText(text, element.width / 2, element.height / 3);
context.strokeText(text, element.width / 2, element.height / 3);
// Messen der Breite mit measureText(text).width
var measure = context.measureText(text);
var width = measure.width.toFixed(2);
context.fillStyle = 'black';
context.font = '20px Arial';
context.fillText('(' + width + 'px)', element.width / 2, element.height/2);
}
}
lineWidth verdoppelt.Mit der
measureText(text)-Methode wird die Breite des Textes gemessen und dann auf 2 Stellen gerundet. Die Membervariablen für fillStyle und font werden verändert, sodass die Breite in einer kleineren Schriftgröße ausgegeben wird.Gestaltung
Das Aussehen des von diesen Funktionen gezeichneten Textes wird dabei mit folgenden Membervariablen spezifiziert:
font
-
font: Beinhaltet eine als String gespeicherte CSS-konforme Font-Angabe, also z. B.italic small-caps bold 12pt / 1.5em Georgia, Arial. Sie wird zum Darstellen des Textes verwendet.
textAlign
-
textAlign: Gibt an, wie die x-Koordinate, die den Text-Funktionen übergeben wird, zu interpretieren ist. Mögliche Werte sind:start(der Text beginnt an der angegebenen x-Koordinate),left(identisch mitstart),center(der Text wird um die angegebene x-Koordinate herum zentriert ausgegeben),right(der Text endet an der angegebenen x-Koordinate) undend(identisch mitright).
textBaseline
-
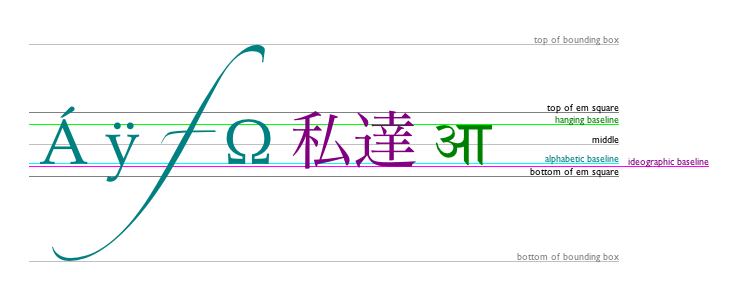
textBaseline: Gibt an, wie die y-Koordinate, die den Text-Funktionen übergeben wird, zu interpretieren ist. Mögliche Werte sind:alphabetic(Standardeinstellung, als Grundlinie des Textes interpretieren),top(als oberen Rand des em-Quadrats interpretieren),hanging(als hängende Grundlinie interpretieren),middle(als Mitte des em-Quadrats interpretieren),ideographic(als ideografische Grundlinie interpretieren) undbottom(als unteren Rand des em-Quadrats interpretieren).[1]
ideographic und hanging nicht benötigt. Für den Rest gilt folgende (nicht exakte) Faustregel: alphabetic (y-Koordinate entspricht der Linie, auf der Buchstaben wie k, x, m und n "stehen"), bottom (entspricht der Linie, auf der Buchstaben wie y, j, g, p oder y enden), middle (entspricht ungefähr der Mittellinie eines C oder X) und top (entspricht der Linie, auf der Großbuchstaben wie T, Z, M oder D enden).Anwendungsbeispiel
Text- und Rahmengenerator
{ToDo}
mehrzeiliger Text
Genau wie in SVG gibt es in Canvas keine direkte Möglichkeit mehrzeiligen Text darzustellen. Text, der über den Bereich der Leinwand herausragt, wird nicht dargestellt; ein Zeilenumbruch ist nicht, auch nicht mit <br> möglich.
Sie müssen den Text manuell so abfassen, dass er zeilenweise dargestellt wird, dann anhand der Schriftgröße und des Zeilenabstands die Position der darunterliegenden Zeile berechnen und angeben.
Quellen
Weblinks
- W3C: 10 Drawing text to the canvas
- WHATWG: canvas-Element
- WHATWG: canvasText
- html5rocks: Typografische Effekte in Canvas



textAlignundtextBaselinedie Wertecenterundmiddle, was dazu führt, dass auszugebender Text sowohl horizontal als auch vertikal um den bei seiner Zeichnung angegebenen Punkt herum zentriert wird.Schließlich folgt die Zeichnung des Textes 'Hallo Welt!' in die Mitte des Canvas-Elements, zuerst ausgefüllt, dann nur als Umriss. Dies sorgt für die gewünschte schwarze Umrandung.