Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
HTML/Tutorials/Links/Referenzieren in HTML
Mit einem a-Element kann man einen Verweis (engl. (Hyper)Link) zu einem anderen Dokument oder zu einem Anker (anchor) setzen. Das href-Attribut (href = hyper reference = Hyper(text)-Referenz) enthält als Wert eine Referenz auf das gewünschte Verweisziel. Dies ist eine URL, die sich auf die Domain und den Speicherort bezieht.
Auch multimediale Inhalte wie Grafiken, Audio-Dateien, Videos und dergleichen sind nicht direkt in das HTML-Dokument integriert, sondern werden in HTML in Form einer Referenz auf eine entsprechende Datenquelle notiert. Ebenso gibt es in CSS, SVG oder JavaScript Stellen, an denen andere Datenquellen referenziert werden.
Für all diese Zwecke wird das Referenzieren in HTML benötigt. Die Regeln zum Referenzieren sind dabei immer die gleichen. Der Grund ist das zentrale und einheitliche Adressierungsschema im Web, das unabhängig von der Syntax einzelner Betriebssysteme gilt und die genaue Adressierung beliebiger Quellen im Web erlaubt.
Inhaltsverzeichnis
Der erste der obigen Verweise führt zu einem anderen Web-Angebot. Der andere Verweis führt zu einem „lokalen“ Ziel innerhalb des Selfthtml-Wiki.[1]
Anstelle eines Linktextes können auch Bilder verwendet werden und andere Bilder (hier eine Großansicht) referenzieren.
Unten siehst du ein Beispiel für einen Link, der mehrere HTML-Elemente enthält. Hier sind dies ein aside-Element, das eine Überschrift und einen Absatz enthält. Damit die Box als Verweis erkennbar ist, wurde sie mit CSS farbig gestaltet.
Als Inhalt des a-Elements, also zwischen <a> und </a>, notiere den Linktext, der dem Anwender als Verweis angeboten wird (bei den meisten Web-Browsern andersfarbig, meist unterstrichen).
Man kann das a-Element als Elternelement für beliebig viele Kindelemente verwenden, sinnvoll dürfte es allerdings zumeist sein, sich auf reinen Text und Grafiken zu beschränken. a-Elemente dürfen jedoch keine Buttons, weitere a-Elemente oder sonstige interaktive Elemente enthalten.
Wie sieht ein guter Verweis aus?
verständliche Linktexte
Wenn man Verweise mitten im Text notiert, sollte man als Verweistext inhaltlich beschreibende Wörter anbieten, keine Wörter ohne Inhalt:[2]
– Für weitere Information klicken Sie hier (Solches Reden ist umständlich und geheimnisvoll)
+ Weitere Informationen (So ist der Verweis, gleich einem beschrifteten Button, eine direkte Einladung zum Anklicken)
Übrigens: Links verweisen auf HTML-Seiten oder andere Dateien, während Buttons eine Interaktion auslösen. Diese Unterscheidung sollte immer eindeutig sein.
Formuliere gut verständliche Linktexte. Sie sollten auch dann Sinn ergeben, wenn sie für sich allein gelesen werden. Benutzer von Screenreadern haben die Wahl, sich nur die Links auf einer Webseite vorlesen zu lassen.[3]
Mehrfachkennzeichnung
Standardmäßig sind Links durch zwei Merkmale gekennzeichnet:
- blaue Textfarbe und
- Unterstreichung.
Eine solche Mehrfachkennzeichnung ist wichtig, weil Farben oft nicht zur Verfügung stehen: auf schwarz-weißen Bildschirmen, bei Hoch-Kontrast-Farbschemata oder weil der Nutzer schlicht Farben nicht unterscheiden kann.
Wenn du dich dafür entscheidest, aus ästhetischen Gründen eines dieser Merkmale zu entfernen, solltest du dafür ein anderes unmissverständliches Merkmal wie z. B. Symbolgrafiken hinzufügen.
Missverständlich sind dagegen Hervorhebungen durch kursive oder fette Schriftschnitte, weil sie ohne erkennbaren Farbkontrast aussehen würden wie wichtiger oder besonderer Text.
Wenn ein Link nicht als solcher erkennbar ist, wird er wahrscheinlich auch nicht geklickt!
Arten von Referenzen
Vollständige URIs
Mit vollständigen URIs musst du arbeiten, wenn sich die gewünschte Datenquelle außerhalb deines eigenen Web-Angebots befindet.
Ein URI (Uniform Resource Identifier, deutsch: einheitliche Ressourcenbezeichnung) ist die allgemeine Bezeichnung für Adressen im Web. Dazu gehören:
- URLs (Uniform Resource Locators) – das sind die üblichen Webadressen, z. B.
https://www.example.org/ oder https://example.org/impressum.html.
- URNs (Uniform Resource Names) – diese dienen zur eindeutigen Benennung von Quellen, die nicht unbedingt über das Internet abrufbar sind.
Der Begriff URI ist also der Oberbegriff, der sowohl URLs als auch URNs umfasst. In der Praxis meinen wir im Web fast immer URLs. Im HTML-Standard wird trotzdem von URIs gesprochen – gemeint sind damit die ganz normalen Adressen, die auf konkrete Dateien oder Seiten zeigen.
-
https://www.example.org/– Verweis auf die Startseite einer Domain. -
https://www.example.org/impressum.html– Verweis auf Unterseite -
https://www.example.org/hintergrund.svg– Verweis auf eine Bilddatei. -
https://www.example.org/praesentation.pdf– Verweis auf eine konkrete Datei (hier ein PDF). -
https://www.example.org/cgi-bin/suche.cgi?ausdruck=Hasenjagd– Verweis mit Query-String, hier zur Übergabe von Suchparametern. -
https://192.168.78.10/– Zugriff über eine IP-Adresse statt über einen Domainnamen. -
https://www.example.org:8082/geheim.htm– Verweis auf eine Ressource über einen alternativen Port.
Ein vollständiger URI besteht aus der Angabe eines Internet-Protokolls, z. B. https, gefolgt von einem Doppelpunkt. Dahinter kann – das ist von Protokoll zu Protokoll verschieden – eine Zusatzangabe zu einem lokalen Netzwerknamen möglich sein. Diese Angabe wird in zwei Schrägstriche // eingeschlossen. Bei den meisten Adressen gibt es keine solche Angabe, weshalb die beiden Schrägstriche dort einfach ohne Inhalt nebeneinanderstehen.
Hinter diesen Angaben folgt die Adresse des Host-Rechners im Netz, auf dem sich die Datenquelle befindet. Das kann ein Domain-Name oder eine numerische IP-Adresse sein. Der Domain-Name ist übrigens in den obigen Beispielen example.org.
Hinter der Adressierung des Host-Rechners kann – durch einen Doppelpunkt abgetrennt, eine so genannte Portnummer folgen, wie im letzten der obigen Beispiele bei :8082. Das ist immer dann erforderlich, wenn die Datenquelle nicht über den Standard-Port des angegebenen Protokolls wie etwa https erreichbar ist, sondern über einen anderen Port. In der Praxis benötigt man die Portangabe eher selten, aber kennen solltest du sie schon.
Dahinter folgt schließlich die lokale Pfadangabe zur gewünschten Datenquelle. Egal, um welches Betriebssystem es sich dabei handelt – Verzeichnispfade werden stets durch einfache Schrägstriche getrennt. Es ist Aufgabe der Server-Software auf dem Rechner, die Pfadangaben korrekt aufzulösen. Auf diese Weise braucht man sich keine Gedanken zu machen, welches System der angesprochene Rechner benutzt.
Auf dem Rechner können beliebige Dateien und Datenquellen angesprochen werden. Voraussetzung ist, dass sie über das angegebene Protokoll wie z. B. https unter der Adressierung erreichbar sind.
Protokoll-relative URIs
Man kann Ressourcen auch protokoll-relativ referenzieren, also mit zwei Schrägstrichen (//). Dabei verwendet der Browser automatisch dasselbe Protokoll wie das aktuelle Dokument.
Früher war das praktisch, weil eine Seite sowohl über http:// als auch https:// erreichbar sein konnte. Heute wird jedoch fast immer HTTPS erzwungen. Deshalb ist es besser, gleich explizit https:// anzugeben.
<img src="//example.com/images/logo.png" alt="">
#logo {
background: url(//example.com/images/logo.png);
}
- in E-Mails, da Mailclients möglicherweise auf das
file://-Protokoll zurückfallen - für Verweise auf fremde Seiten, da man nicht wissen kann, ob diese Inhalte unter https zur Verfügung stehen.
Absolute Pfadangaben relativ zum Basis-URI
Diese Art der Referenzierung kann man nutzen, wenn sich die gewünschte Ressource auf demselben Server befindet und über dasselbe Protokoll sowie den Standard-Port erreichbar ist.
Das klingt komplizierter, als es ist:
Im vollständigen URI
https://www.example.org/ordner/tutorials/impressum.html
ist der Teil
ordner/tutorials/impressum.html
eine absolute Pfadangabe relativ zum Basis-URI
https://www.example.org/.
Innerhalb der eigenen Domain oder Subdomain kannst du daher mit solchen Pfadangaben arbeiten – das spart Schreibarbeit und hält Links übersichtlicher.
Beginnt eine URL-Referenz mit dem Slash /, dann bedeutet das: Gehe vom höchsten erreichbaren Punkt der Verzeichnishierarchie aus. Im Web ist das das Wurzelverzeichnis (engl. root directory) der jeweiligen Domain, lokal ist es der Startpunkt des Filesystems.
Hinter dem Basis-URI kann alles folgen, was schon im Abschnitt Mit vollständigen URIs referenzieren angesprochen wurde.
Relative Pfadangaben
Anstatt den kompletten URI anzugeben, reicht oft ein Pfad, der relativ zum Speicherort des aktuellen Dokuments interpretiert wird.
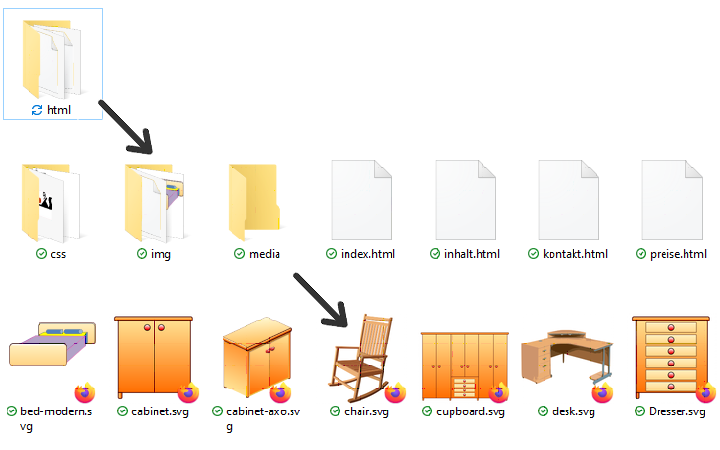
Die HTML-Datei mit dem URI https://example.org/html/bildergalerie.html enthält beispielsweise zum Referenzieren einer Grafik folgende Angabe:
../img/chair.svg.
Das bedeutet: gehe ein Verzeichnisse nach oben, von dort aus ins Unterverzeichnis img und dort findest du die Datei chair.svg. Absolut gesehen hat diese Datei also den URI
https://example.org/img/chair.svg.
Diese Form der relativen Adressierung ist innerhalb von Web-Projekten sehr zu empfehlen. Der Grund ist, dass man das Web-Projekt auf diese Weise problemlos an eine andere Adresse verschieben kann, und trotzdem funktionieren noch alle projektinternen Verweise und Grafikreferenzen.
Eine Datei im gleichen Verzeichnis wie dem aktuellen kann einfach durch Angabe des Dateinamens referenziert werden – im obigen Beispiel etwa die Datei farben.html. Das aktuelle Verzeichnis referenziert man durch ./ – also einem Punkt, gefolgt von einem Schrägstrich. Die Adressierung von farben.html und ./farben.html im obigen Beispiel hat also den gleichen Effekt.
Eine Angabe wie bilder/grafik.svg referenziert eine Datei namens grafik.svg im Verzeichnis img, das ein Unterverzeichnis des aktuellen Verzeichnisses ist. Die Notation ./img/grafik.svg hat wieder den gleichen Effekt wie img/grafik.svg.
Mit ../ referenzierst du das Verzeichnis über dem aktuellen Verzeichnis, egal wie es heißt. Mit ../../ referenzierst du das Verzeichnis über dem Verzeichnis über dem aktuellen Verzeichnis usw. Von jedem der so adressierten Verzeichnisse kannst du wieder auf deren Unterverzeichnisse zugreifen, wie im letzten der obigen Beispiele gezeigt.
Sprungmarken (Seitenanker)
Mit sogenannten Sprungmarken – auch Seitenanker genannt – kannst du innerhalb einer Webseite direkt zu einer bestimmten Stelle springen. Das ist nützlich bei langen Texten, Inhaltsverzeichnissen oder FAQ-Listen.
Das Sprungziel selbst wird in HTML über ein Hash-Zeichen # referenziert. Solche Verweise können an jeder beliebigen Stelle im Dokument eingefügt werden und lassen sich auch mit anderen Linkarten kombinieren.
<h1>Eine erste Überschrift</h1>
<p>
<a href="#zweitens">Zweitens</a> - ein Verweis zur zweiten Überschrift innerhalb dieser Seite<br>
<a href="./Beispiel:HTML_a-Element3.html#drittens">Drittens</a> - ein Verweis zu einem Ziel
in einer anderen Seite
</p>
<h1 id="zweitens">Eine zweite Überschrift</h1>
Eine Sprungmarke wird mithilfe des id-Attributs erzeugt, das als Universalattribut bei einem beliebigen Element verwendet werden kann und auch für andere Dinge nützlich ist. Der erste der obigen Verweise springt innerhalb des gleichen Dokuments zur zweiten Überschrift. Der zweite Verweis öffnet die nachfolgend gezeigte Datei Beispiel:HTML_a-Element3.html, und springt dort zur Sprungmarke drittens.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>eine Datei mit einem Sprungziel</title>
</head>
<body>
<p style="margin-bottom:500px">
Etwas Raum schaffen, damit das Sprungziel nicht gleich Anfang des Dokuments ist
und der Browser etwas zu scrollen hat.
</p>
<h1 id="drittens">Eine dritte Überschrift</h1>
<p style="margin-bottom:500px">
Auch noch etwas Raum.
</p>
<p>
Und wieder zurück <a href="./Beispiel:HTML_a-Element2.html">zur ersten Seite</a>.
</p>
</body>
</html>
id-Attributwert eindeutig sein – unabhängig davon, in welchem Element er vorkommt.Sprungmarken mit dem name-Attribut
![]() Das a-Element hat seinen Namen von anchor (deutsch (Seiten-)Anker). Ursprünglich war ein a-Element mit einem name-Attribut ein Sprungziel eines Verweises, dies ist jedoch mittlerweile obsolet. Heute kann jedes beliebige Element mit einem id-Attribut als Verweisziel fungieren.
Das a-Element hat seinen Namen von anchor (deutsch (Seiten-)Anker). Ursprünglich war ein a-Element mit einem name-Attribut ein Sprungziel eines Verweises, dies ist jedoch mittlerweile obsolet. Heute kann jedes beliebige Element mit einem id-Attribut als Verweisziel fungieren.
<h1>Eine erste Überschrift</h1>
<p>
<a href="#zweitens">Zweitens</a> - ein Verweis zur zweiten Überschrift innerhalb dieser Seite
</p>
<h2><a name="zweitens">Eine zweite Überschrift</a></h2>
name-Attribut im a-Element gilt in HTML5 als missbilligt (deprecated). Die Nutzung einer id ist ohnehin viel komfortabler – schon alleine, weil durch die Vergabe einer id jedes beliebige Element (und nicht nur Verweiselemente) als Sprungziel genutzt werden kann. Unnötige Verschachtelungen werden so vermieden.<h2 id="anker">Eine zweite Überschrift</h2>
Sprungmarken zum Seitenanfang
Folgende Sprungmarken lassen die Seite nach oben auf den Seitenanfang springen:
-
href="#" -
href="#top"
Ein leeres href-Attribut erzwingt ein Neuladen der Seite.
-
href=""
Die Schreibweise a[…] bezeichnet die Gruppe der Attributselektoren.
-
<a href="">Nach oben</a>verweist auf die aktuelle Seite und lädt die Seite daher neu. -
<a href="#">Nach oben</a>lässt die Seite auf den Anfang springen. CSS formatiert interne Links mit einem Pseudoelement, das einen blauen Pfeil vor den Link setzt. -
<a href="#top">Nach oben</a>verweist auf die Sprungmarketop, die im Dokument nicht existiert und deshalb ebenfalls mit dem Anfang der Seite verbunden ist. CSS formatiert diesen Link mit einem Pseudoelement, das einen roten, aufwärts gerichteten Pfeil vor den Link setzt. - Beim Anklicken eines Links zu einer nicht existierenden Sprungmarke sollte nichts passieren.
Weblinks
- ↑ Der Doppelpunkt ist ein Erlaubtes Zeichen in einer URL. Er weist daraufhin, dass sich die Datei
HTML_a-Element2.htmlim Beispielnamensraum der Mediawiki-Installation befindet. - ↑ TU Chemnitz: Leitfaden für Linktexte
- ↑ Meiert: Einführung in Barrierefreiheit im Internet (WebAIM)