Geolocation
Mit der Geolocation API können sie den Standort des Clienten ermitteln. Dies ist besonders interessant, um Benutzern maßgeschneiderte Antworten auf Suchanfragen, zielgerichtete Werbung und regionale Informationen zukommen zu lassen.[1] Neben den Daten zum Standort können die Genauigkeit der Koordinaten, Geschwindigkeit und Richtung der Bewegungen aufgezeichnet werden.
HTTPS, lokale Dateien (file:///) sowie der lokale Rechner http://localhost, nicht aber sonstige unverschlüsselte Verbindungen wie HTTP oder FTP.Inhaltsverzeichnis
Grundlagen
Techniken
Bestimmt werden kann der Standort in verschiedenen Schritten mit aufsteigender Genauigkeit.
- IP-Adresse: Hierbei werden die Daten des Vermittlungsknoten des Providers verwendet. Da es so nur es zu einer Genauigkeit von ca. 25 km bis zum Teil über 100 km kommt, verknüpfen Geotargeting-Dienste nun eine Vielzahl von Daten, um den Standort näher bestimmen zu können.[4]
- WLAN-Netzwerke: Google hat im Rahmen von Google-StreetView zumindest in Ballungsgebieten auch alle WLAN-Netze erfasst. Durch eine Auswertung der Signalstärken Ihres WLANs im Vergleich mit benachbarten Netzen, die Ihre Signale auch noch empfangen, werden so Genauigkeiten bis 10m erreicht.[5]
- Funk-Signale: Durch die Trilateration zwischen den einzelnen Mobilfunk-Sendern und ihrer Signalstärken kann die Genauigkeit weiter verbessert (20-100m) werden.[6]
- GPS: Bei Mobiltelefonen mit GPS können Sie mittels enableHighAccuracy Genauigkeiten von 5-20m erreichen. Dies hat aber einen höheren Akkuverbrauch zur Folge.
Datenschutz
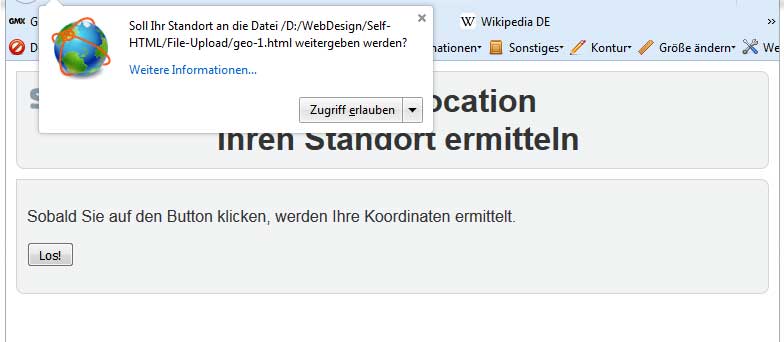
Da die Preisgabe des Standorts einen starken Eingriff in die Privatsphäre bedeutet, sind schon in der Spezifikation strenge Sicherheitsbestimmungen vorgesehen. So erfordert jede Standortabfrage das Einverständnis des Nutzers, die aber immer bereits vom Browser übernommen wird.[7]
Anwendung
Verfügbarkeit der Geolocation prüfen
if (navigator.geolocation) {
/* code */
}
Abfragen der Position
Mit der Geolocation.getCurrentPosition()-Methode können Sie den aktuellen Standort abfragen.
Sie hat folgende Eigenschaften:
-
coords.latitude: Breitenangabe als Dezimalzahl (positive Werte für nördliche Breite, negative für südliche Breite) -
coords.longitude: Längenangabe als Dezimalzahl (positive Werte für östliche Länge, negative für westliche Länge) -
coords.accuracy: Genauigkeit der Koordinaten (in Meter) -
coords.altitude: Höhenangabe (über dem Meeresspiegel) -
coords.altitudeAccuracy: Genauigkeit der Höhenangabe -
coords.heading: Richtung -
coords.speed: Geschwindigkeit (in m/s) -
timestamp: Zeit der Positionsangabe
const button = document.getElementById('los'),
ausgabe = document.getElementById('ausgabe');
button.addEventListener ('click', ermittlePosition);
function ermittlePosition() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(zeigePosition);
} else {
ausgabe.innerHTML = 'Ihr Browser unterstützt keine Geolocation.';
}
}
function zeigePosition(position) {
ausgabe.innerHTML = "Ihre Koordinaten sind:<br> Breite: " + position.coords.latitude +
"<br>Länge: " + position.coords.longitude;
}
Durch einen Klick auf den Button wird die Funktion ermittlePosition() aufgerufen. Sie überprüft, ob Geolocation verfügbar ist und ruft dann mit der Geolocation.getCurrentPosition()-Methode die Breiten- und Längenangabe des Standorts ab, der dann mit innerHTML ausgegeben wird.
Error Callback
Die Geolocation.getCurrentPosition()-Methode kann noch einen zweiten Parameter zurückgeben, der bei erfolgloser Standortabfrage eine Fehlermeldung ausgibt.
navigator.geolocation.getCurrentPosition(zeigePosition, zeigeFehler); //Für Positionsabfrage
navigator.geolocation.watchPosition(zeigePosition, zeigeFehler); //Für Verfolgung
function zeigeFehler(error) {
switch(error.code) {
case error.PERMISSION_DENIED:
x.innerHTML = "Benutzer lehnte Standortabfrage ab."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML = "Standortdaten sind nicht verfügbar."
break;
case error.TIMEOUT:
x.innerHTML = "Die Standortabfrage dauerte zu lange (Time-out)."
break;
case error.UNKNOWN_ERROR:
x.innerHTML = "unbekannter Fehler."
break;
}
}
Falls die Standortabfrage misslingt, wird die Art des Fehlers ausgegeben. Die Standortabfrage gibt neben den Breiten und Höhenangaben auch die Genauigkeit der Standortbestimmung in Metern aus.
Position verfolgen
Mit Geolocation.watchPosition() können Sie eine Handler-Funktion registrieren, die bei jeder Positionsänderung aufgerufen wird. Diese Methode gibt auch eine watchID zurück, die benötigt wird, um die Funktion mit clearWatch(id) wieder zu löschen.
var id, ziel, options;
//Verfolgen beginnen
id = navigator.geolocation.watchCurrentPosition(verfolgePosition);
function verfolgePosition(pos) {
var aktuell = pos.coords;
if (ziel.latitude === aktuell.latitude && ziel.longitude === aktuell.longitude) {
console.log('Sie haben Ihr Ziel erreicht');
//Verfolgen beenden
navigator.geolocation.clearWatch(id);
}
}
ziel = {
latitude : 0,
longitude: 0
};
options = {
enableHighAccuracy: false,
timeout: 5000,
maximumAge: 0
};
Staumeldungen
Mit einer Kombination von position.coords.heading, die die Richtung in Grad von wahrem Norden angibt, und der mit position.coords.speed ermittelten Geschwindigkeit können Sie den Verkehrsfluss überwachen. Aus dem Vergleich mit den in vorherigen Durchläufen ermittelten Durchschnittsgeschwindigkeiten können Sie erkennen, ob der Verkehr normal fließt oder die Fahrzeuge langsamer als üblich fahren.
function positionCallback(position) {
//wann die Position ermittelt wurde
position.timestamp;
position.coords.latitude; //dezimal Grad
position.coords.longitude; //dezimal Grad
position.coords.accuracy; //Meter
position.coords.altitude; //Meter
position.coords.altitudeAccuracy; //Meter
position.coords.speed; //Meter pro Sek.
position.coords.heading; //Grad von wahrem Norden
}
GPS-Ortung
Mit der booleschen enableHighAccuracy-Eigenschaft können Sie eine GPS-Ortung, die die meisten Mobiltelefone besitzen, aktivieren/deaktivieren. Sie bringt eine noch bessere Genauigkeit, hat aber höheren Akkuverbrauch zur Folge.
Wenn die letzte GPS-Ortung länger her ist, kann es beim Initialisieren durchaus länger dauern bis die Standortangabe ermittelt wurde. Deshalb ist es ratsam eine Zeitangabe für einen timeout (in Millisekunden) anzugeben, wie lange auf einen Callback gewartet wird. Wenn alte Geodaten ausreichend sind, kann durch die Angabe von maximumAge (in Millisekunden) auf diese zurückgegriffen werden, ohne dass ständige Ortungen vorgenommen werden.
navigator.geolocation.getCurrentPosition(zeigePosition, zeigeFehler, {
enableHighAccuracy: true,
timeout: 5000,
maximumAge: 60000
});
navigator.geolocation.watchPosition(zeigePosition, zeigeFehler, {
enableHighAccuracy:true
});
Von diesen Optionen können ein, zwei oder alle drei wie folgt eingebunden werden, wobei die erste Zeile alle drei Parameter zeigt, die zweite nur einen.
Einbindung von Karten
Noch besser und verständlicher als eine Ausgabe der geografischen Koordinaten als Dezimalzahl ist ein Einbinden von Kartenausschnitten in Ihre Webseite.
Im Self-Blog gibt es einen Einstieg in Leaflet, der auf Kartenmaterial von OpenStreetMap zugreift.
Google Maps
Google Maps ist der größte Anbieter von Kartendiensten und stellt seine Daten Privatanwendern kostenlos zur Verfügung.[8]
Update 2018:
const button = document.getElementById('los'),
ausgabe = document.getElementById('ausgabe');
button.addEventListener ('click', ermittlePosition);
function ermittlePosition() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(zeigePosition, zeigeFehler);
} else {
ausgabe.innerHTML = 'Ihr Browser unterstützt keine Geolocation.';
}
}
function zeigePosition(position) {
var latlon = position.coords.latitude + "," + position.coords.longitude;
var img_url = "http://maps.googleapis.com/maps/api/staticmap?center="
+latlon+"&zoom=14&size=600x400&sensor=false";
document.getElementById('ausgabe').innerHTML = "<img src='"+img_url+"'>";
}
Durch den Klick auf den Button wird die Funktion zeigePosition() aufgerufen. Sie ermittelt den Standort. Dieser wird in einer Anfrage an den Google-Server als Parameter an die URL angehängt. Das so erzeugte Bild wird dann ausgegeben.
OpenStreetMap
Unproblematischer (und mittlerweile oft sogar genauer) ist ein Kartenausschnitt des gemeinnützigen OpenSource-Openstreetmap-Projekts.[9]
...
<script src="https://cdnjs.cloudflare.com/ajax/libs/openlayers/2.13.1/OpenLayers.js"></script>
</head>
<body>
<h1>HTML5 - Geolocation<br>aktuellen Standort in einer OpenStreetmap-Karte ausgeben</h1>
<main>
<p>Sobald Sie auf den Button klicken, werden Ihre Koordinaten ermittelt und in einem Kartenausschnitt ausgegeben.</p>
<button id="los">Los!</button>
<div id="karte"></div>
</main>
function zeigePosition(position) {
map = new OpenLayers.Map('karte');
map.addLayer(new OpenLayers.Layer.OSM());
var lonLat = new OpenLayers.LonLat( position.coords.longitude ,position.coords.latitude ) //Mitte der Karte angeben
.transform(
new OpenLayers.Projection('EPSG:4326'), // transform from WGS 1984
map.getProjectionObject() // to Spherical Mercator Projection
);
var zoom= 12;
var markers = new OpenLayers.Layer.Markers( 'Markers' ); //Marker einfügen
map.addLayer(markers);
markers.addMarker(new OpenLayers.Marker(lonLat));
map.setCenter (lonLat, zoom);
}
Im Head ist eine von OpenStreetMap gehostete JavaScript-Datei OpenLayers.js engebunden.
Bei einem Klick auf den Button wird die Funktion zeigePostion aufgerufen, die eine Karte mit den Koordinaten ( position.coords.longitude ,position.coords.latitude ) aufruft.
Mit der Variable zoom können Sie den Zoom einstellen. Ein Wert von 1 erzeugt eine Weltkarte, höhere Werte bewirken einen kleineren Maßstasb, oberhalb eines Wert von 18 wird wieder die Weltkarte angezeigt.
Mit der Variable markers wird ein Markierungspunkt erzeugt.
Auf folgenden Seiten können Sie mehr über OpenLayers erfahren:
- openlayers.org: OpenLayers (vollständige Dokumentation über die benutzen Klassen)
- openlayers.org: Anwendungsbeispiele
Weblinks
- ↑ W3C: Geolocation API Specification vom 11.07.2014
- ↑ Google Developers: Geolocation API Removed from Unsecured Origins in Chrome 50
- ↑ Mozilla Bugtracker: Disable Geolocation on non-secure origins
- ↑ Wikipedia: Geotargeting
- ↑ com-magazin: So bestimmt Google den Standort vom 19.07.2011
- ↑ Wikipedia: Trilateration
- ↑ W3C: 4 Security and privacy considerations
- ↑ google: Google Maps-Hilfe - Karten einbetten
- ↑ openstreetmap: http://wiki.openstreetmap.org/wiki/DE:Karte_in_Webseite_einbinden