Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
CSS/Media Queries
Aus SELFHTML-Wiki
CSS(Weitergeleitet von Geräteklassen)
@media (width >= 30em) {
…
}
@print {
…
}
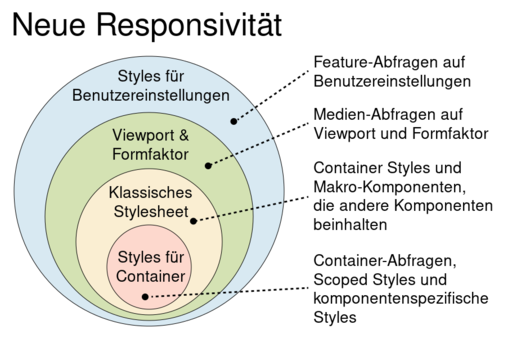
Mit Medienabfragen (Media Queries) kannst du die Darstellung eines Dokuments für verschiedene Ausgabemedien festlegen. Dabei wird ermittelt, welche Medientypen (Bildschirm, Drucker) oder Medienmerkmale (z. B. Abmessungen oder Farbfähigkeit) oder bereits im Betriebssytem getroffene Benutzereinstellungen der Browser vorfindet. [1][2]
…
}
@print {
…
}
- Einstieg in Media Queries@media (width >= 30em) {
…
}
@print {
…
} - Medienmerkmale
- width
- height
- aspect-ratio
- orientation
- color
- color-index
- color-gamut
- display-mode
- monochrome
- pointer
- resolution
- scan
- grid
- Benutzereinstellungen

- Medientypen
- all
- screen
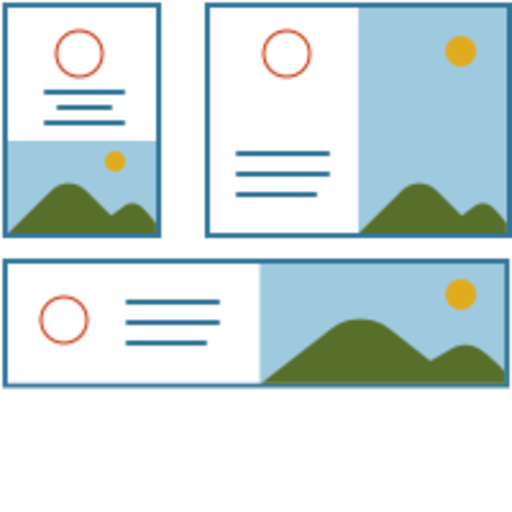
- Container Queries

Die neue revolutionäre Methode Entwurfsmuster flexibel zu formatieren!
Siehe auch
- Dark Mode
Lass' die Nutzer entscheiden:

- Print-CSS (Druckausgabe)

Druckvorlage
- Medienabfragen mit matchMedia
if (window.matchMedia('(color)').matches) {
} else {
}
Weblinks
- ↑ Media Queries Level 4 (W3C)
- ↑ Using media queries (MDN)

