Farbe/Dark Mode
Unter dem Dark Mode (englisch für dunklen Bildschirmmodus) versteht man eine Farbeinstellung mit dunklem Hintergrund und hellem Text, die weniger anstrengend für die Augen sein soll. Gerade nachts ist ein weniger greller Hintergrund lesefreundlicher.
Bei OLED-Displays, die hauptsächlich in höherwertigen Smart Phones verbaut werden, spart dies überdies Strom und steigert damit die Akku-Laufzeit.
Das folgende Tutorial soll einen Weg aufzeichnen, wie Nutzer bereits im Betriebssystem ihre Präferenzen angeben können und dies dann das Erscheinungsbild des Systems, aller Apps und auch der aufgerufenen Webseiten automatisch anpasst. Allerdings ist das Thema "Dark Mode" bei weitem nicht so einfach, wie es in Clickbait-Artikeln oft suggeriert wird.
Inhaltsverzeichnis
Dark Mode in Webseiten einrichten?
Eine Möglichkeit ist es, den Dark mode als zweites, austauschbares Theme anzulegen. Der Aufwand dafür ist aber eigentlich zu hoch. CSS bietet mittlerweile Möglichkeiten, in einem Stylesheet zwei Farbpaletten vorzusehen. Die Voraussetzung ist natürlich, dass Sie Ihre Farbangaben konsequent darauf ausrichten.
Eine reine Farbumkehr schwarz-weiß auf weiß-schwarz ist dabei nicht hinreichend. Das Farbschema einer Webseite hat zumeist mehr als 2 Farben. Empfehlenswert ist es, mit Hilfe von custom properties eine Farbpalette festzulegen.
Die vermeintliche Lösung: ein toggle
Setzen Sie auf Ihre Webseite ein Widget mit einem Button, mit dem die Nutzer zwischen hellem und dunklem Modus wählen können. Beispielsweise könnte dieses Widget mit classList.toggle bestimmte Klassen umschalten, die dann im Stylesheet die Farbgebung für das body-Element und seine Kinder beeinflussen. In einem weiteren Schritt könnten Sie die gewählten Einstellungen mit localStorage oder mit einem Cookie speichern.
Der schwierige Weg
Schritt 1: Einstellung im OS
Verschiedene Browser und Betriebssysteme haben den Dark Mode implementiert:
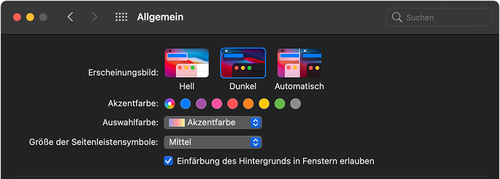
Apple
Wähle das Apple-Menü ![]() > "Systemeinstellungen", klicke auf "Allgemein", und wähle oben im Fenster eine der Optionen für "Erscheinungsbild" aus:
> "Systemeinstellungen", klicke auf "Allgemein", und wähle oben im Fenster eine der Optionen für "Erscheinungsbild" aus:
- Hell: Verwende das helle Erscheinungsbild.
- Dunkel: Verwende das dunkle Erscheinungsbild.
- Automatisch: Verwende automatisch das helle Erscheinungsbild während des Tages und das dunkle Erscheinungsbild nachts.[1]
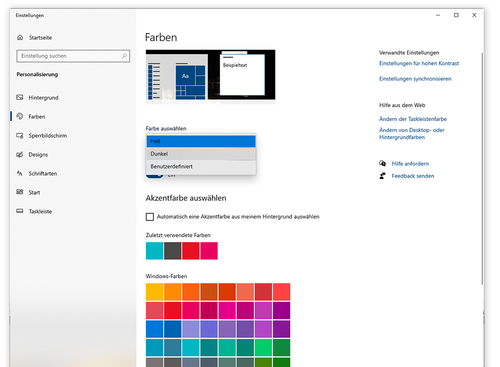
Windows 10
Klickt mit der rechten Maustaste auf einen freien Bereich des Desktop und wählt den Eintrag Anpassen aus. Klickt links auf den Menüpunkt Farben. Scrollt nach unten und aktiviert unter Standard-App-Modus auswählen die Option Dunkel.
Windows 11
Einstellungen > Personalisierung > Farben > Modus auswählen
Im Firefox kann man Dark Mode in den Browsereinstellungen wählen, was dann bei Bedarf die OS-Einstellung überschreibt.
Im Netz finden sich Anleitungen, wie man für Webseiten, die die Betriebssystem-Einstellungen nicht automatisch übernehmen, individuell einstellen kann.
So gibt es im Chrome Web Store eine Dark Mode Extension, die das CSS der Webseiten automatisch in den Dark Mode versetzt. Seiten, die nicht verändert werden sollen, können in einer whitelist notiert werden.
Schritt 2: Umsetzung im CSS
Diese preferred color schemes (deutsch: Farbschemata) werden im Normalfall von den Browsern für ihre Navigationsleisten und Einstellungsseiten, sowie für die Systemfarben verwendet. Des Weiteren können sie auch im CSS aufgegriffen werden.
Abfrage der Systemeinstellungen mit CSS
CSS kennt eine prefers-color-scheme-Medienabfrage, mit der Sie die im OS getroffene Auswahl abfragen und Ihr CSS entsprechend anpassen können.
- no-preference (keine Präferenz)
- dark (dunkles Farbschema)
- light (helles Farbschema)
@media (prefers-color-scheme: dark) {
/* dunkles Farbschema für die Nacht */
body {
color: white;
background: black;
}
a {
color: skyblue;
}
}
@media (prefers-color-scheme: light) {
/* helles Farbschema für den Tag */
}
Nutzerwahl
Aber an dieser Stelle zeigt sich eine signifikante Schwäche der @media-Syntax: Es ist nicht möglich, eine Media-Abfrage mit einer Klassenabfrage zu kombinieren.
CSS Media Level 5 baut da zwar was mit @custom-media und einem JavaScript API, aber ich frage mich, ob man nicht für den Fall "prefers-color-scheme PLUS user-widget" generell auf JavaScript setzen sollte.
Also:
einfacher Fall: reine CSS Steuerung.
Komplizierter Fall: User kann mit eigenem Widget eingreifen.
const toggle = document.getElementById('toggle-input');
function updateUI(theme) {
toggle.checked = theme === 'light';
}
toggle.addEventListener('click', () => {
const theme = toggle.checked ? 'light' : 'dark';
setTheme(theme, true);
updateUI(theme);
});
const osPreference = window.matchMedia('(prefers-color-scheme: dark)').matches ? 'dark' : 'light';
const preferredTheme = localStorage.getItem('preferred-theme') || osPreference;
setTheme(preferredTheme, false);
updateUI(preferredTheme);
function setTheme(theme, persist = false) {
const on = theme;
const off = theme === 'light' ? 'dark' : 'light'
const htmlEl = document.documentElement;
htmlEl.classList.add(on);
htmlEl.classList.remove(off);
if (persist) {
localStorage.setItem('preferred-theme', theme);
}
}
Angabe eines Farbschemas im Meta-Tag
Im <head> unserer Webseite können wir in einem meta-Element mit name="color-scheme" angeben, welche Farbschemata für diese Seite unterstützt werden sollen. Im content-Attribut dieses Metaelements werden die gewünschten Farbschemata aufgelistet (durch ein Leerzeichen getrennt). Die Reihenfolge ist unerheblich. Seit Januar 2022 funktioniert dieser Meta-Eintrag in allen modernen Browsern.
<meta name="color-scheme" content="dark light">
Die im Browser bekannten Farbschemanamen sind light und dark. Sie können auch andere Namen hinschreiben (das ist in der Spezifikation als Zukunftsoption zugelassen), der Browser fängt damit aber nichts an.
Die HTML Spezifikation besagt, dass diese Angabe dem Browser dabei helfen soll, für diese Seite einen passenden Hintergrund bereitzustellen, bevor alle Stylesheets geladen sind. Tatsächlich ist es so, dass der Browser die Systemfarben an den gewünschten Modus anpasst, wodurch HTML-Elemente ohne explizite Farbangabe, Formularelemente und Scrollbars gemäß den Systemeinstellungen hell oder dunkel dargestellt werden.
Wenn Sie im Meta-Tag nur ein Farbschema angeben, verwendet der Browser auch nur dieses Farbschema, ganz gleich, wie die Systemeinstellungen sind.
<meta name="color-scheme" content="dark"> bedeutet nicht, dass der Browser dann automatisch die prefers-color-scheme:dark-Medienabfrage als erfüllt ansieht. Die Meta-Angabe betrifft ausschließlich die Systemfarbpalette.color-scheme
Die Schemaabfrage mit prefers-color-scheme kann die Farbzuweisungen für Elemente sehr unübersichtlich machen, weil sie sich auf mehrere CSS-Regeln in @media-Abfragen verteilen. Darüber hinaus fehlt die Möglichkeit, dass eine Seite sich für die Farbgebung der vom Browser automatisch gefärbten Elemente explizit vom Light- oder Darkmode „abmelden“ kann
Mit der neueren color-scheme-Angabe können Sie bestimmen, welche Farbschemas (light oder dark) von einem Dokument oder von HTML Elementen unterstützt werden. Diese Angabe ist auf zwei Arten möglich:
- Im HTML
- Mit Hilfe von
<meta name="color-scheme" content="..."> - Die meta-Angabe gilt für das gesamte Dokument.
- Im CSS
- Mit Hilfe der
color-scheme: ...-Eigenschaft - Die CSS-Eigenschaft gilt für das Element, auf dem sie gesetzt wird, und dessen Kindelemente. Sie können die
color-scheme-Eigenschaft für das:root-Pseudoelement setzen, dann gilt es für das gesamte Dokument.
Es ist durchaus möglich, dass sich nicht alle Teile Ihrer Seite vernünftig im Darkmode darstellen lassen. Für diesen Fall ist die CSS-Eigenschaft color-scheme vorgesehen, damit können Sie für ein bestimmtes Element und seine Kind-Elemente die globale Farbschema-Einstellung überschreiben.
Wenn Sie color-scheme nicht setzen, ist der Defaultwert normal. Das bedeutet, dass das Dokument nicht darauf vorbereitet ist, zwischen Light- und Darkmode umzuschalten und der Browser sein Standardfarbschema verwenden soll (das dem Lightmode entsprechen sollte).
Um unterstützte Farbschemas zu benennen, verwenden Sie die Schlüsselwörter light und dark. Sie können nur eines davon angeben, um anzugeben, dass Ihre Seite nur für diesen Modus vorgesehen ist, oder Sie können beide angeben, woraufhin der Browser Ihre Seite in dem Farbschema anzeigt, auf das er eingestellt ist (was je nach Browser im Browser selbst oder im Betriebssystem geschehen kann).
Einige Browser besitzen eine „Auto-Dark“-Funktion, mit der sie versuchen, die Farbangaben einer Webseite automatisch für eine Darkmode-Anzeige abzuändern. Das gelingt oft ganz gut, aber nicht immer. Wenn Sie feststellen, dass Ihre Seite durch Auto-Dark unleserlich wird, können Sie im Farbschema die Angabe only light oder only dark machen. Damit verbieten Sie dem Browser die Anwendung der automatischen Farbschemaanpassung.
In den meisten Fällen genügt es nicht, lediglich ein Farbschema festzulegen, damit ein Dokument korrekt im Darkmode dargestellt wird. Die color-scheme Einstellung wirkt nur auf einige Oberflächenelemente automatisch:
- Die Oberfläche des <canvas>-Elements
- Die Standardfarben von Scrollbars und anderem Interaktions-UI
- Die Standardfarben von Form-Elementen (input, button, select, textarea)
- Die Standardfarben anderer Oberflächenelemente, die der Browser erzeugt, wie z.B. die Unterstreichungen der Rechtschreibprüfung
Damit eigene HTML-Elemente auf die color-scheme-Einstellung reagieren, müssen Sie für alle Farbangaben, die vom Farbschema abhängig sein sollen, die light-dark()-Funktion verwenden. Mit dieser Funktion geben Sie zwei Farben an, die erste gilt für das light-Schema, die zweite gilt für das dark-Schema.
color-scheme:light; festlegen, der Browser aber auf Darkmode eingestellt ist, dann werden die genannten automatischen Farbgebungen und die mit light-dark() gesetzten Farben den Lightmode verwenden. Die @media-Abfrage prefers-color-scheme:dark wird aber weiterhin zutreffen, weil sie den Browser-Modus abfragt und nicht die color-scheme Vorgabe.<p style="color:light-dark(var(--red), var(--yellow))">
Dieser Satz erscheint im Light-Mode rot, im Dark-Mode hingegen gelb
</p>
Dieser Satz erscheint im Light-Mode rot, im Dark-Mode hingegen gelb
Schalten Sie das Farbschema Ihres Browsers oder Betriebssystems um, um den Effekt zu sehen.
Beispiel
Wie oben bereits erwähnt, besteht ein Darktheme nicht nur aus einer Invertierung der Farben (Probieren Sie einmal * {filter: invert(1);} aus!).
Lassen Sie uns alles kombinieren und ein Anwendungsbespiel erstellen, das:
- automatisch ein dunkles oder helles Theme basierend auf den Systemeinstellungen lädt
- dem Benutzer erlaubt, seine Systempräferenz manuell zu überschreiben
- das bevorzugte Thema des Benutzers beim Neuladen der Seite beibehält
zwei Themes oder sogar drei?
Das folgende Beispiel basiert auf einem der fertigen Layouts aus dem Jahre 2014. Damals wurde jeder Farbwert einzeln festgelegt. Mit currentColor konnte die Textfarbe bei Navigationen für den Hintergrund verwendet werden und sparte so eine Festlegung.
Mit custom properties können Sie nun beiebig viele Werte definieren und wieder aufrufen. Dies wird von allen modernen Browsern verstanden. Trotzdem sollten Sie für den IE9-11 und auch ältere Versionen der Evergreen-Browser eine konventionelle Variante zur Verfügung stellen. Deshalb werden im Stylesheet zuerst HEX-Werte angegeben, die dann durch custom properties überschrieben werden:
/* Farbfestlegungen nur als Fallback für IE9-11
custom properties für alle anderen! */
body {
color: darkRed; /* wird als currentColor für die Akzentfarbe verwendet. */
color: var(--accent1-color);
background-color: #fff;
background-color: var(--background-color);
}
p, ol, ul, dl {
color: #333;
color: var(--font-color);
}
:root {
--background-color: #fff;
--background2-color: #ccc;
--background3-color: #ccc;
--accent1-color: darkred;
--accent2-color: orange;
--accent3-color: #fede9e;
--font-color: #333;
--font2-color: #666;
--link-color: darkred;
}
:root.dark {
--background-color: #666;
--background2-color: #666;
--background3-color: #ccc;
--accent1-color: darkred;
--accent2-color: orange;
--accent3-color: #fede9e;
--font-color: #fff;
--font2-color: orange;
--link-color: orange;
}
Wie der Toggle-Schalter zum Umschalten gebaut wird, können Sie auf Formulare/Auswahllisten#Toggle-Schalter sehen.
Grafiken
Das picture-Element erlaubt es, unterschiedliche Bilder für light und dark mode zu laden:
<picture>
<source srcset="tb-dark.webp" media="(prefers-color-scheme: dark)">
<img src="tb-light.img" alt="">
<picture>
Dies wird nur in Ausnahmefälllen realisiert werden können. Nichtsdestotrotz mag es sinnvoll sein, die Helligkeit und den Kontrast von Bildern auf dunklen Hintergründen ein wenig zu verringern. Ein sehr helles Bild auf einem dunklen Hintergrund kann störend wirken, und das Dimmen des Bildes reduziert etwas von diesem starken Kontrast.
/* Apply the filter directly on the body tag */
body.dark-theme img {
filter: brightness(.8) contrast(1.2);
}
/* Or apply it via media query */
@media (prefers-color-scheme: dark) {
img {
filter: brightness(.8) contrast(1.2);
}
}
Schatten und Tiefe
Dark-Modus-Schatten sind knifflig. Wenn wir einfach einen dunklen Schatten mit hellen Farben invertieren, dann erhalten wir dieses komische Ding mit einem hellen Schatten auf einem dunklen Hintergrund... und das ist kein gutes Aussehen.
Es ist möglich, einen dunklen Schatten im dunklen Modus zu verwenden, aber die Hintergrundfarbe muss "hell" genug sein (z. B. ein dunkles Grau), um genügend Kontrast zu bieten, damit man den Schatten tatsächlich sehen kann.
Verwenden Sie die Deckkraft, um Tiefe zu vermitteln, wobei Bereiche mit hoher Deckkraft eine geringere Tiefe haben. Das heißt, dass Elemente, die eine größere Höhe haben, eine geringere Deckkraft haben sollten als Elemente, die in der Tiefe "näher" am Hintergrund sind. Verschiedene Farbtöne erzeugen unterschiedliche Wahrnehmungen von "Tiefe"
Typografie
Ähnlich wie bei Bildern müssen Sie auch bei Text den Kontrast ausbalancieren. Wenn Sie eine zu große Schrift verwenden, wirkt heller Text zu grell und Sie versuchen sich intuitiv vom Bildschirm zu entfernen. Wenn Sie eine zu helle Schrift verwenden, überanstrengen Sie Ihre Augen, während Sie sich auf den Bildschirm zubewegen, um ihn genauer zu betrachten.
Balancieren Sie Helligkeit und Schriftgröße so aus, dass Text auch im Dark Mode lesbar bleibt. Eine Erleichterung könnten schmalere Schriftschnitte sein:
body {
font-weight: 400;
}
@media (prefers-color-scheme: dark) {
body {
font-weight: 300;
}
}
Eine solche Angabe funktioniert aber nur, wenn der Variable Font auch wirklich in diesen Schriftschnitten verfügbar ist.
Fazit
Das komplette Beispiel können Sie unter den fertigen Layouts ausprobieren.
- Ihr Anwalt

Eine Umsetzung auch für's Wiki und für das Forum mag interessant erscheinen, bietet jedoch noch einige Fallstricke, sodass wir dies eher als Aufgabe für die Zukunft sehen.
Weblinks
- PC-Magazin: Augen und Akku schonen
- Andy Clarke: Redesigning your product and website for dark mode
- css-tricks: A Complete Guide to Dark Mode on the Web
- lea.verou.me: Dark mode in 5 minutes, with inverted lightness variables
- MDN: color-index
- Jonathan Neal, Prefers Color Scheme (Github)
- SELF-Blog: Dark Mode - die dunkle Seite … vom 30.04.2021
- SELF-Forum: Dark Mode - was haltet Ihr davon? vom 20.01.2019
- SELF-Forum: Dunkle Ansicht für das Wiki? vom 18.11.2018
Dark Mode im Design
- webdesignerdepot: The Dos and Don’ts of Dark Web Design Aug. 03, 2009
- ↑ support.apple.com Dunkelmodus auf dem Mac verwenden
- ↑ CSSWG: Preferred Color Schemes