Farbe/Farbmodelle
Farbe ist ein durch das Auge und Gehirn vermittelter Sinneseindruck, der durch Licht hervorgerufen wird. Um diesen subjektiven Eindruck verständlich wiederzugeben, wurden verschiedene Farbmodelle entwickelt, in denen Farben quantitativ (mit Hilfe von Zahlen) beschrieben sind.
Mit den im letzten Kapitel eingeführten Farbnamen kannst Du ca. 150 verschiedene, vordefinierte Farbtöne darstellen. Computergrafikkarten verwenden aber keine Namen, sondern erzeugen Farben durch unterschiedliche Intensitäten der Grundfarben Rot, Grün und Blau. Wieviele unterschiedliche Intensitäten technisch möglich sind, hängt von der verwendeten Technik ab. Das häufigste Farbmodell verwendet 8 Bits pro Kanal, was 224 ≈ 16,7 Millionen Farben ermöglicht. CSS ermöglicht es Ihnen, eine Farbe direkt durch Angabe dieser Farbintensitäten festzulegen. Dabei ergeben sich jedoch auch Schwierigkeiten, auf die wir noch eingehen werden und zu deren Behebung neue Farbmodelle erfunden wurden. Die CSS Colors Level 4 Spezifikation führt die Möglichkeit ein, Farbangaben direkt mit den Mitteln dieser Farbmodelle machen zu können.[1]
Dieses Tutorial besteht aus einem Anfängerteil, der das immer noch dominierende RGB-Modell erklärt und einem zweiten Teil, der die neuen Farbmodelle CIELAB und OKLAB vorstellt und vergleicht.
Inhaltsverzeichnis
RGB-Modell (Rot/Grün/Blau-Mischung)
Das RGB-Modell entspricht der Technologie eines Farbfernsehers oder Röhrenmonitors und definiert eine Farbe durch ihre Anteile an den drei Grundfarben Rot, Grün und Blau. Jede Farbe hat also einen Rotwert, einen Grünwert und einen Blauwert.
Die Intensität der drei Grundfarben wird in CSS entweder durch Zahlen zwischen 0 und 255 (8bit-Farbtiefe) oder einen Prozentanteil von 0% bis 100% definiert. Der Wert 0 bedeutet: keinen Anteil an der betreffenden Grundfarbe, der Wert 255 oder 100% bedeutet: maximalen Anteil an der betreffenden Grundfarbe. Ein dunkles Blau hat nach diesem Schema z. B. die Farbwerte 0,0,153. (0 rot, 0 grün, 153 blau). Mit diesem Schema können 256×256×256 ≈ 16,7 Millionen unterschiedliche Farben definiert werden.
Die folgende SVG Animation zeigt, wie die drei Grundfarben nach dem Prinzip der additiven Farbmischung weitere Farben ergeben.
rgb()
Die am besten lesbare Darstellung für RGB-Farbangaben verwendet die CSS-Funktion rgb(). Die rgb()-Funktion lässt sich sowohl in CSS als auch in SVG verwenden.
rgb(Rot Grün Blau [/ Alphawert])
Der CSS-Funktion werden innerhalb der Klammern die durch Leerzeichen getrennten Intensitätswerte für Rot, Grün und Blau entweder als ganze Zahlen im Bereich 0 - 255 oder Prozentwerte im Bereich von 0% - 100% übergeben. Eine Mischung von Zahlen- und Prozentangaben in den Farbkanälen ist nicht zulässig.
Der Alphawert bestimmt die Transparenz der Farbe und wird im Anschluss beschrieben.
| Farbe | RGB-Wert | Hinweis |
|---|---|---|
rgb(51 117 153)
|
SELF-Blau | |
rgb(87% 67% 13%)
|
SELF-Gelb | |
| keine | rgb(20 100% 50)
|
Zahlen- und Prozentwerte dürfen nicht vermischt werden. |
Die oben verwendete Notation richtet sich nach der neuesten Version der Spezifikation CSS Colors Level 4.[2]
Dort wurde die bisherige Notation; mehrere Werte durch Kommas zu trennen, zugunsten einer Leerzeichen-separierten Schreibweise, wie sie auch bei anderen CSS-Eigenschaften wie z. B. border, border-radius und box-shadow und CSS-Funktionen wie drop-shadow() verwendet wird, vereinheitlicht.
Auch die neuen, weiter unten beschriebenen, Funktionen lab() und color() verwenden die neue Schreibweise.
Trotzdem wird die alte Schreibweise weiterhin gültig bleiben.
Transparenz mit Alphakanal
Optional kann zur RGB-Mischung noch ein vierter Wert für den Transparenzwert oder die Deckkraft der Farbe hinzugefügt werden. In Grafikprogrammen (und in der CSS Spezifikation) nennt man diese Deckkraft auch den Alphakanal. Der Alphawert wird durch einen Schrägstrich / von den Farbwerten getrennt und kann als Fließkommazahl 0.0 - 1.0 angegeben werden, optional auch als Prozentwert von 0% bis 100% (was aber intern gleich auf 0 - 1 umgerechnet wird). Der Wert 0 bedeutet vollkommene Transparenz, d.h. die eingestellte Farbe kommt nicht zur Wirkung, und 1 volle Deckkraft. Wenn ein HTML- oder SVG-Element eine Farbe mit Alphawert enthält, so werden für die Darstellung die Rot-, Grün- und Blauwerte eines solchen Bildpunkts mit denen des Hintergrund-Bildpunkts im Verhältnis alpha zu 1-alpha gemischt. Ein Alphawert von 0.5 würde also je Bildpunkt den Mittelwert von Rot,- Grün- und Blauintensität in Vorder- und Hintergrundbildpunkt bilden.
| Farbe RGB-Wert |
Light-Mode | Dark-Mode |
|---|---|---|
SELF-Blau
rgb(51 117 153) |
||
SELF-Gelb, Vollton
rgb(223 172 32) |
||
80% Deckkraft
rgb(223 172 32 /0.8) |
||
50% Deckkraft
rgb(223 172 32 /0.5) |
||
20% Deckkraft
rgb(223 172 32 /0.2) |
Wie man sehen kann, bedeutet eine Transparenz eine blassere, aber nicht automatisch eine hellere Farbe. Dies gilt nur bei einem weißen Hintergrund - im Dark Mode wirken die Farben blasser und dunkler.
Ursprünglich wurde die Angabe des Alphawerts durch eine eigene CSS-Funktion
rgba() notiert, die den Alphawert einfach als viertes Argument erwartete. Die alte rgb()-Syntax mit Kommas und die rbga()-Funktion wurden zur neuen rbg()-Syntax mit Leerstellen und Schrägstrich verschmolzen.Die rgba()-Funktion wird aber weiterhin gültig bleiben.
Hexadezimale Schreibweise
Die hexadezimale Schreibweise ist auf Grund ihrer Kompaktheit die am weitesten verbreitete Methode, einen RGB-Farbwert anzugeben. Nach einem Gatterzeichen # (hash) werden die Farbanteile der Farben rot, grün und blau in einem Bereich von 00 (0) bis FF (255) als Hexadezimalzahl notiert.
Allgemein: #RRGGBB.
| Farbe | Hexadezimaler Wert | Hinweis |
|---|---|---|
#337599
|
SELF-Blau aus der SELFHTML-Farbtabelle | |
#dfac20
|
SELF-Gelb | |
#c82f04
|
Rot | |
#93b946
|
helles Grün |
Für den Fall, dass alle Farbwerte einer Farbangabe hexadezimale „Schnapszahlen“ sind (11, 99, EE), erlaubt CSS eine Kurzschreibweise in der Form #RGB. Für die interne Farbfestlegung verdoppelt CSS diese Ziffern wieder.
| Farbe | Hexadezimaler Wert | Hinweis |
|---|---|---|
#000
|
entspricht #000000 alle Farbwerte sind auf "0" → schwarz | |
#00f
|
entspricht #0000ff kein rot, kein grün, nur blau | |
#0ff
|
entspricht #00ffff kein rot, grün und blau gemischt → cyan | |
#0f0
|
entspricht #00ff00 kein rot, volles grün, kein blau → lime |
Optional kann eine #RRGGBB-Angabe durch zwei weitere Hexadezimalziffern ergänzt werden, die die Deckkraft des Alphakanals angeben. Zwei Hexadezimalziffern ergeben einen Wert von 0 bis 255, der tatsächliche Alphawert ergibt sich deshalb durch Division des hexadezimalen Wertes durch 255. 00 steht also für Alpha=0.0 oder transparent, FF steht für Alpha=1.0 oder volle Deckkraft. Zwischenwerte beschreiben eine Teiltransparenz (80 entspräche 50%).[3]
| Farbe | Hexadezimaler Wert | Hinweis |
|---|---|---|
#ff7f50ff
|
RGB-Code der benannten Farbe „coral“, 100% deckend | |
#ff7f50c0
|
zu 75% deckend (=25% Transparenz) | |
#ff7f5080
|
zu 50% deckend (=50% Transparenz) | |
#ff7f5040
|
zu 25% deckend (=75% Transparenz) | |
#ff7f5000
|
Entspricht der benannten Farbe „coral“, komplett durchsichtig |
CSS erlaubt auch hier eine Kurzschreibweise. Sie ist dann möglich, wenn die erste und die zweite Ziffer aller Farbwerte und der Deckkraft identisch sind (#RGBA entspricht #RRGGBBAA).
Farbton/Sättigung/Helligkeits-Mischung
Da die Mischung von Rot, Grün und Blau oftmals nicht intuitiv stattfindet, erlaubt CSS auch das Mischen von Farbton (englisch hue), Sättigung (englisch saturation) und Helligkeit. Hier haben sich mehrere Varianten herausgebildet, die nun alle unterstützt werden:
hsl()
Das HSL-Farbmodell kann die gleichen Farben darstellen wie das RGB-Farbmodell, versucht aber einen intuitiveren Ansatz. An Stelle der direkten Angabe der drei Farbanteile wird ein Farbton (Hue) angegeben, der als Richtung auf einem Farbkreis aufgefasst wird. Die Richtung (oder Farbwinkel) ist eine Gradzahl von 0° bis 360°, wobei 0° der Farbe rot entspricht. Hinzu kommen die Farbsättigung (Saturation) und die Helligkeit (Lightness) als Prozentwert von 0% bis 100%.
CSS unterstützt die Farbangabe nach dem HSL-Modell durch die CSS-Funktion hsl():
hsl(Farbton Sättigung Helligkeit [/ Alphawert])
Die Farbe selbst wird mit drei durch Leerzeichen getrennte Werte angegeben:
- H (hue) (Farbton) ist ein Winkelwert. Die Angabe einer Winkeleinheit ist optional – fehlt sie, wird
degverwendet. Winkelwerte außerhalb des für die verwendete Einheit zulässigen Bereichs werden in den zulässigen Bereich umgerechnet. - S (saturation) (Sättigung): Sie kann man sich als Verlauf des Farbtons (
100%) zu einem Grauton (0%) vorstellen.
Sie wird in Prozent ausgedrückt. - L (lightness) (Helligkeit) dagegen verläuft von der Farbe weiß (
100%) zur Farbe schwarz (0%). Eine Helligkeit von50%gilt als normale Helligkeit.
Sie wird in Prozent ausgedrückt.
Optional kann zur HSL-Mischung noch eine Transparenz hinzugefügt werden.
- Die Deckkraft wird als Fließkommazahl im Bereich
0(keine Deckkraft, vollkommen transparent) bis1(volle Deckkraft, keine Transparenz) angegeben. Er wird, abweichend von den anderen Werten, mit einem Slash / getrennt.
Im folgenden Livebeispiel können Sie HSL Farbparameter einstellen. Der Doppelstrich auf der Farbscheibe zeigt die Stellung des Farbwinkels an. Der Rand der Scheibe zeigt 100% Sättigung, in der Mitte sind es 0%.
| Farbe | HSL-Wert | Hinweis |
|---|---|---|
hsl(13 96% 40%)
|
rot | |
hsl(44 75% 50%)
|
gelb | |
hsl(201 50% 40%)
|
SELF-Blau | |
hsla(201 50% 40% /0.8)
|
80% Deckkraft | |
hsla(201 50% 40% /0.5)
|
50% Deckkraft | |
hsla(201 50% 40% /0.2)
|
20% Deckkraft |
| Sättigung | ||||||
|---|---|---|---|---|---|---|
| 100% | 75% | 50% | 25% | 0% | ||
| Helligkeit | 100% | |||||
| 75% | ||||||
| 50% | ||||||
| 25% | ||||||
| 0% | ||||||
Ursprünglich wurde die Angabe des Alphawerts durch eine eigene CSS-Funktion
hsla() mit identischer Syntax und Verhalten notiert. Dies ist heute nicht mehr nötig.Die hsla()-Funktion wird aber weiterhin gültig bleiben.
Helligkeit in HSL
Sowohl die rgb()-Funktion und die entsprechenden HEX-Werte sind für Menschen nicht intuitiv. Die hsl()-Funktion scheint da besser geeignet, da Farbton und Helligkeit scheinbar einheitlich wahrgenommen werden.
hsl()eine Helligkeit von 50%!Ändere die Darstellung im Seiteninpektor auf Graustufen mit Klick auf Barrierefreiheit > Simulieren: Achromatopsie (Keine Farben) oder mit
style="filter: grayscale(1);".Was ändert sich?
hsl(30 100% 50%)
hsl(50 100% 50%)
hsl(230 100% 50%)
hsl(250 100% 50%)
Die Farbtöne sind nur scheinbar gleichhell, die perceived lightness - die wahrgenommene Helligkeit weicht stark von den hsl-Werten ab.
Aus diesem Grund empfehlen wir, Farben künftig mit der oklch()-Funktion zu notieren.
HSV, HSB bzw hwb()
In der Welt der grafischen Bildbearbeitung gibt es bei Programmen wie Photoshop und Gimp einen etwas anderen Ansatz. Hier wird die oben vorgestellte hue-Farbscheibe mit einem Parameter B für brightness (Helligkeit), bzw. V (value) für den Farbwert kombiniert.
Um es nicht zu einfach zu machen, wurde dies als hwb()-Funktion in CSS implementiert.
hwb(hue whiteness blackness [/ Alphawert])
Sie enthält 3, bzw. 4 durch Leerzeichen getrennte Werte:
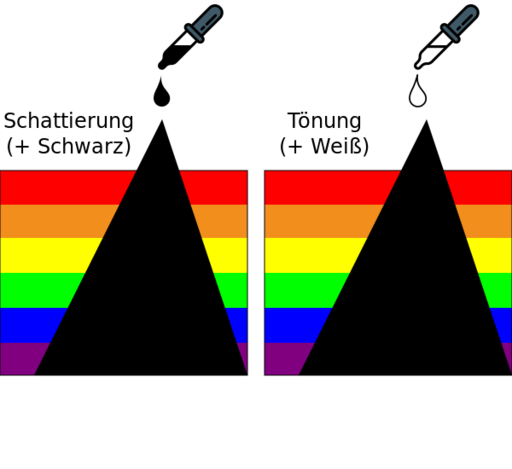
- H (hue) (Farbton)
- W (whiteness) (Tönung)
- B (blackness) (Schattierung)
Optional kann zur HWB-Mischung noch eine Transparenz hinzugefügt werden. Sie wird, abweichend von den anderen Werten, mit einem Slash / getrennt.
Anders als in der rgb()-Funktion werden die verschiedenen Farbschattierungen durch Mischung mit Schwarz- und Weißanteilen erreicht.
Im Folgenden geben wir einen Überblick über die anderen neuen Farbfestlegungen:
CIELAB Farbmodelle
1931 wurde von der internationalen Beleuchtungskommission CIE das XYZ-Farbensystem normiert. Y ist dabei ein Helligkeitswert, Z ist tendenziell der Blauanteil und X – der Rest. Diese Werte basieren auf umfangreichen Versuchsreihen, wo Versuchspersonen die Farbe einer bestimmten Wellenlänge durch die Kombination von drei Grundfarben nachstellen sollten. Die verwendeten Grundfarben ähneln der Wahrnehmungsfähigkeit des menschlichen Auges, waren aber nicht auf das menschliche Auge abgestimmt, sondern auf Reproduzierbarkeit durch Spektrallinien ausgelegt. Diese Rot-, Grün- und Blauanteile wurden linear in X,Y,Z transformiert.[4]
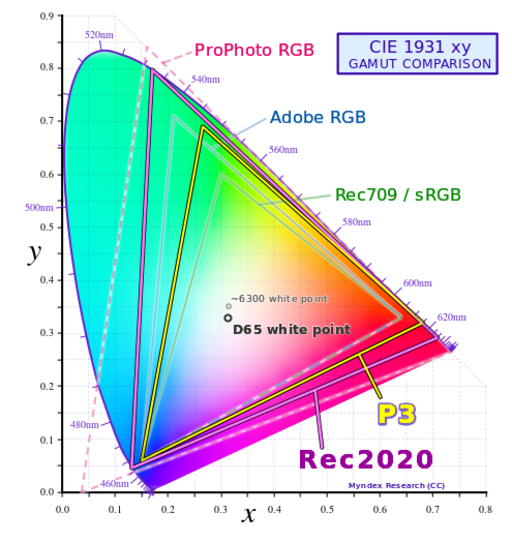
Der erhaltene Farbraum ist dreidimensional, was für die Darstellung unpraktisch ist. Deshalb leitete man aus X,Y,Z die Werte x und y als Anteil von X bzw. Y an X+Y+Z ab und braucht damit nur noch zwei Koordinaten, um alle Farben darzustellen, denn z (als Anteil von Z an X+Y+Z) ist jetzt immer als 1-x-y berechenbar und kein freier Wert mehr. Erstellt man nun ein Diagramm, wo für alle Werte von x und y im Bereich 0 bis 1 vermerkt ist, welche Farbe dort liegt, erhält man das Bild der „CIE-Schuhsohle“:
Dieses Chromatizitätsdiagramm (CIE1931) zeigt das wahre Erfassungsvermögen (Gamut) des menschlichen Auges innerhalb der „Schuhsohle“. Die Dreiecke repräsentiert die verschiedenen RGB-Farbräume – außerhalb liegende Werte können im jeweiligen Farbraum nicht dargestellt werden.
Als das Farbfernsehen entwickelt wurde, bestand die Herausforderung, einen möglichst großen Anteil aus dem CIE-Standardfarbraum darstellen zu können, und das unter Verwendung von Leuchtmitteln aus Phosphorpigmenten. Das Ergebnis, das 1996 zum sRGB (Standard-RGB) Farbraum wurde, ist das mit Rec709/sRGB bezeichnete Dreieck. Wann immer in CSS von RGB die Rede ist, ist der sRGB-Farbraum gemeint.
Man kann dieses Dreieck größer machen, indem man höhere Farbintensitäten ermöglicht, und man kann es verschieben, indem man die Wellenlängen der Farbanteile modifiziert. Es bleibt aber ein Dreieck.
Mit dem Lab-Farbraum wurde zweierlei versucht: zum einen sollte der gesamte Farbraum abgedeckt werden, zum anderen eine bessere Metrik ermöglicht werden. Je nachdem, wo man sich auf der „Schuhsohle“ befindet, ist der wahrgenommene Farbunterschied von zwei Punkten, die gleich weit voneinander entfernt sind, sehr verschieden. Lab versucht das durch eine Umrechnungsfunktion auszugleichen, die der nichtlinearen Empfindlichkeit des Auges angenähert ist. Im Lab-Farbraum wird eine Farbe durch den L-Wert (Luminanz oder Helligkeit) und den Koordinaten a und b ausgedrückt, die nicht direkt Farben entsprechen, sondern Positionen auf zwei rechtwinklig zueinander stehenden Farbachsen auf der durch Lab verzerrten Schuhsohle. Die a-Achse geht von einem rot-lila Ton zu grün, die b-Achse von gelb zu blauviolett.
Die schlechte Anschaulichkeit dieser Metrik soll durch den LCH-Farbraum behoben werden. L ist weiterhin die Helligkeit, aber an Stelle des rechtwinkligen a-b Koordinatensystems wird analog zu HSL() ein Polarkoordinatensystem mit Farbstärke (C=Chroma) und Farbton (H=Hue) verwendet.
Allerdings hat auch der Lab-Raum Nachteile, wie von Björn Ottoson dargestellt wurde.[5] Insbesondere die Berechnung von Farbverläufen sieht scheußlich aus. Nach etlichen Versuchen fand er eine veränderte Farbdarstellung, die er „OK“ fand und die in Form der Farbmodelle OKLab und OKLch von CSS unterstützt wird.
Für diese beiden Funktionen verweisen wir auf die entsprechenden Artikel in der CSS-Referenz.
OKLAB-Farbmodell
L*a*b ist eine verständlichere Darstellung des CIE Normfarbraumes, basierend auf L (Helligkeit) und einer Positionierung auf den Komplementärfarbskalen grün/rot sowie blau/gelb. Der L*a*b Farbraum soll besser der menschlichen Wahrnehmung entsprechen, macht aber Schwierigkeiten bei der Bildverarbeitung, weshalb von Björn Ottoson eine verbesserte Umrechnung von XYZ in Lab vorgeschlagen wurde, die beim W3C Anklang fand. Dieses bessere Lab ist "okay", deshalb nannte man es OKLAB.[6]
oklab()
Eine Farbe wird in Oklab mit drei Koordinaten dargestellt, ähnlich wie in CIELAB, aber mit besseren Wahrnehmungseigenschaften. Oklab verwendet einen D65-Weißpunkt, da dieser von sRGB und anderen gängigen Farbräumen verwendet wird. Die drei Koordinaten sind:
- L - wahrgenommene Helligkeit
- a - wie grün/rot die Farbe ist
- b - wie blau/gelb die Farbe ist
Das Arbeiten mit den Parametern a und b war für mich völlig ungewohnt und wenig intuitiv - ein Grund, warum es auch in Fach-Artikeln nur der Vollständigkeit halber erwähnt wird.
Wichtiger ist die verwandte oklch()-Notation im OKLAB-Farbraum:
oklch()
Die oklch()-Funktion scheint vergleichbar mit der hsl()- und der lch()-Funktion, unterscheidet sich aber einerseits durch den Begriff Chroma und durch die unterschiedlichen Wertebereiche.
- L (Lightness): Helligkeit der Farbe, Zahlenangabe von 0-1, als Prozentangabe von 0 % bis 100 % oder Schlüsselwort
none - C (Chroma): Reinheit der Farbe als Zahlenangabe von 0-0.4, als Prozentangabe von 0 % bis 100 % oder Schlüsselwort
none; Theoretisch können auch höhere Werte verwendet werden - mehr als 0.5 ist aber nicht darstellbar. - H (Hue): Farbkreis (fast) wie in HSL von 0 bis 360 Grad (siehe unten)
oklch( [ lightness = <percentage (0%-100%)> ] [ chroma <number> (0-0.37) ] [ hue <degrees> (0deg-360deg) ] )
Vergleich und Abgrenzung zu hsl() und lch()
Scheinbar hat sich gegenüber der hsl()-Funktion nicht viel geändert. Allerdings steckt der Teufel im Detail:
- Genau wie in hsl() ist der erste Parameter die Lightness. Während die Helligkeit in hsl() - wie oben beschrieben - nicht mit der perceived lightness - der wahrgenommenen Helligkeit übereinstimmt, stimmt in oklab() die wahrgenommene Helligkeit mit dem angegebenen Wert überein.
- Die Chroma wird in oklch() als Prozentwert oder als Zahlenangabe von 0 - 0.4 angegeben. Damit unterscheidet sie sich von den in lch() verwendeten Werten - die ja übrigens auch in unterschiedlichen Farbräumen „spielen“.
- Während der Farbton (Hue) wie in hsl() durch den Farbkreis wandert, ist der Farbraum größer, weswegen die einzelnen Prozentwerte andere Farbtöne beschreiben!
Dazu ist er etwas verschoben, Rot hat in hsl() einen Hue-Wert von 0° - in oklch() von ca. 30°:
| 0° | 60° | 120° | 180° | 240° | 300° | |
|---|---|---|---|---|---|---|
| sRGB | ||||||
| CIELAB | ||||||
| Oklch |
RGB-Farbraum
oklch() Hue-Farbkreis
Auch bei der Chroma ist - anders als die Sättigung bei hsl() ein (größerer) Farbbereich mit Werten von 0 - 0.37 festgelegt, um nicht nur auf den größeren Wertebereich zuzugreifen, sondern auch wahrnehmbar konsistente Ergebnisse zu erzielen, selbst wenn sich die Werte ändern.
"Chroma bezieht sich auf die Reinheit einer Farbe. Einem Farbton mit hohem Chroma wird kein Schwarz, Weiß oder Grau zugesetzt. Umgekehrt wird durch Hinzufügen von Weiß, Schwarz oder Grau das Chroma reduziert. Es ist ähnlich wie die Sättigung, aber nicht ganz dasselbe. Chroma kann man sich als die Helligkeit einer Farbe im Vergleich zu Weiß vorstellen."
Cameron Chapman: Color Theory For Designers, Part 2: Understanding Concepts And Color Terminology[7]
Der Vergleich der linearen Farbverläufe in rgb(), hsl() und oklch() zeigt sehr gut, dass im oklch()-Model Farbe, Helligkeit und Sättigung (fast) unabhängig von einander eingestellt werden können. Stelle dazu links und rechts gleiche Helligkeit und Sättigung ein, und verändern nur die Farbe. Im oklch()-Verlauf laufen die Farben sauber ineinander. [8]
Dieses Beispiel funktioniert nur in neueren Browsern (FF121+, …); in älteren Browsern wird der Verlauf als hsl() mit den grauen Zone dargestellt.
Fazit
Es scheint einen Konsens zu geben, dass oklch() gegenüber den anderen Farbangaben aufgrund der gleichbleibenden Helligkeit und dem größeren Farbspektrum Vorteile hat.
Langfristig kannst Du mit der relativen Farbsyntax Farbtöne festlegen und diese dann flexibel je nach Einsatzzweck aufhellen oder abdunkeln, ohne neue Farbangaben und Farbpaletten festlegen zu müssen.[9]
Achtung!
Farben außerhalb des RGB-Farbraums werden in einigen hochwertigen Geräten wie iPhones ab 2017 angezeigt, sonst im kleineren RGB-Farbraum dargestellt. --Matthias Scharwies (Diskussion) 13:11, 11. Jan. 2024 (CET)
Besonders attraktiv ist der Color-picker oklch.com der Evil Martians.
Two Things That are Not Great About OKLCH vom 25.05.2023 von Chris Coyier
weitere Modelle
color()
Außer den genannten Farmräumen unterstützt CSS noch einige weitere, für die aber keine neuen Farbfunktionen erstellt wurden. Statt dessen wurde die color()-Funktion bereitgestellt, die als ersten Parameter explizit den Namen des zu verwendenden Farbraums erwartet. Möglich sind die RGB-Farbräume srgb, srgb-linear, display-p3, a98-rgb, prophoto-rgb und rec2020 sowie die XYZ-Farbräume xyz, xyz-d50 und xyz-d65. Die Angabe srgb (Standard-RGB) entspricht der rgb()-Funktion, die übrigen sind erweiterte Farbräume, die entsprechende Hardware mit erweitertem Gamut voraussetzen.[10]. Der P3-Farbraum ist beispielsweise ca. 50% größer als der Standard-RGB-Farbraum.
Außer den vordefinierten Zusatzfarbräumen können Sie auch eigene Farbraumnamen verwenden. Diese müssen wie Custom Properties mit zwei Minuszeichen beginnen und mit Hilfe der @color-profile Regel einem Farbprofil zugeordnet werden. Das ergibt aber nur für Anwender mit speziell kalibrierten Monitoren einen Sinn.
Mittlerweile unterstützen alle modernen Browser (Stand: Dezember 2023: >90%) die color()-Funktion. Für ältere Browser könnte man rgb()-Werte als Fallback setzen.
header {
color: rgb(0, 255, 0);
color: color(display-p3 0 1 0);
}
Ältere Browser parsen den ersten Wert und ignorieren den P3-Wert als für sie ungültig.
Bei custom properties solltest Du die @supports-Regel verwenden:
* sRGB color. */
:root {
--bright-green: rgb(0, 255, 0);
}
/* Display-P3 color, when supported. */
@supports (color: color(display-p3 1 1 1)) {
:root {
--bright-green: color(display-p3 0 1 0);
}
}
header {
color: var(--bright-green);
}
Eine weitere Möglichkeit ist das Setzen von Farbwerten innerhalb einer @media-Abfrage:
.warnung {
color: hsl(26.06 99% 51%);
}
@media (color-gamut: p3) {
.warnung {
color: oklch(70.9% 0.195 47.025);
}
}
Hardware Support
- iPhone 7 und neuer
- MacBook und iMac (seit 2015)
- LG UltraFine 5K Display
- Google Pixel 2 XL
- HTC U11+
- OnePlus 6
CMYK-Modell
Das CMYK-Farbmodell ist ein subtraktives Farbmodell, das die technische Grundlage für den modernen Vierfarbdruck bildet. Die Abkürzung CMYK steht für die drei Farbbestandteile Cyan, Magenta, Gelb (Yellow) und den Schwarzanteil Key als Farbtiefe.
Du musst Dir aber keine Sorgen machen, Drucker rechnen die RGB-Farbwerte intern in CMYK um. Außerdem verwenden die meisten Drucker nicht nur die drei oben genannten Farben, sondern für dunkle Flächen als vierte Farbe auch noch schwarz!
Weblinks
- ↑ W3C: CSS Colors Level 4
Mittlerweile wird das CSS Color Module im Level 6 weiterentwickelt: CSS Colors Level 4 - ↑ css-tricks: No-Comma Color Functions in CSS vom 04.12.2020
- ↑ css-tricks: 8-Digit Hex Codes? vom 08.09.2016
- ↑ Wikipedia: CIE Normvalenzsystem, abgerufen am 12.02.2025
- ↑ Björn Ottosons Blog: A perceptual color space for image processing, abgerufen am 12.02.2025
- ↑ Falling For Oklch: A Love Story Of Color Spaces, Gamuts, And CSS von Geoff Graham, 23.08.2023 (smashing magazine)
- ↑ Cameron Chapman:Color Theory For Designers, Part 2: Understanding Concepts And Color Terminology
- ↑ Falling For Oklch: A Love Story Of Color Spaces, Gamuts, And CSS von Geoff Graham, 28.08.2023 (smashing magazine)
- ↑ OKLCH in CSS: why we moved from RGB and HSL October 25, 2022 (evilmartians)
- ↑ Wide Gamut Color in CSS with Display-P3 (webkit.org)