Hilfe:YouTube
SELFHTML hat einen eigenen Youtube-Kanal:
- https://www.youtube.com/channel/UCkHoDdu_l0h5LDWd9N13RFg
(Siehe: Voraussetzungen für eine benutzerdefinierte URL)
Inhaltsverzeichnis
Gemeinsames Vorgehen
Review-Prozess
Neu erstellte Videos sollen (z.B. nicht-gelistet in Youtube) hochgeladen und im Vereinsforum zur Diskussion gestellt werden. Erst sobald alle Verbesserungsvorschläge soweit möglich umgesetzt sind und das Video eine gewisse Akzeptanz erreicht hat, sollte es öffentlich findbar gelistet werden.
Themen
Verlinkung

- 30min

- Anfänger

- Grundkenntnisse in
• HTML
• CSS 
- Intro / Teaser
Im Wiki wird über die Vorlage:Text-Info auf vorhandene YouTube-Vidoes hingewiesen.
Im Video klickbare Links - geht wohl. Unterm Video normale Textlinks.
Grafiken
Für die Gestaltung benötigen wir …
- ein Banner/Kanalbild
- ein Vorschaubild.
- ein Wasserzeichen
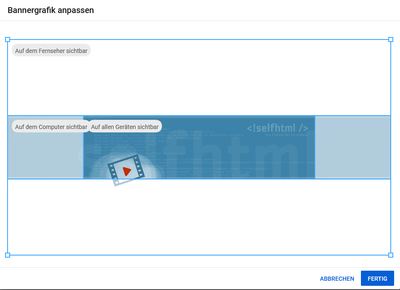
Banner
Das ist die graue Grafik, also 2560x1443px für TV, wobei dies den Hintergrund darstellt, die SAFE AREA in der Mitte ist eben nur 1546x 423px für Tablets und kleinere Bildschirme.
Quelle: Hintergrund unseres Twitter-Accounts: https://twitter.com/SELFHTML
Vorschaubilder
Vorschaubilder können mit Youtubes' Youtube Studio (Standard-Interface, wenn man ein Video hochlädt) frei ausgewählt werden, ggf. muss man dafür den Account verifizieren (ToDo?).
Im Vorschaubild sollte das Logo verwendet werden, das auch in den ersten Filmsekunden zu sehen ist.
Der Videotitel sollte im Vorschaubild auch eingefügt sein, damit man die einzelnen Videos anhand des Vorschaubilds voneinander unterscheiden kann.
Technisches
Voraussetzungen für eine benutzerdefinierte URL
https://support.google.com/youtube/answer/2657968?hl=de
Damit du eine benutzerdefinierte URL für deinen Kanal erhalten kannst, muss dein Konto die folgenden Voraussetzungen erfüllen:
- Es muss mindestens 100 Abonnenten haben.
- Es muss seit mindestens 30 Tagen bestehen.
- Es muss ein Profilbild vorhanden sein.
- Es muss ein Bannerbild vorhanden sein.
Kapitel verlinken
Um ein Video in Kapitel zu unterteilen, kann man die entsprechenden Zeitstempel in die Videobeschreibung eintragen.
Beispiel Teaser:
00:00 Begrüßung
00:21 Ich bin Rolf
00:40 Was ist HTML
Daraufhin erscheinen die angegebenen Zeiten als Links und im Video ist die Zeitleiste in Abschnitte unterteilt.
Tipps und Tricks zum Aufnehmen
- höchste mögliche Qualität (YT rechnet das runter; automatisch (abhängig von der Bandbreite) oder je nach Nutzereinstellung (das Zahnrad für die Einstellungen hat diese Option).
- Fenster nicht im Vollbild-Modus gehabt, was mir erst schlüssig schien, weil ich dachte, das sei groß genug und ich hätte daneben dann noch Platz für das Dateiverzeichnis - aber das ist alles noch nicht so wirklich gut.
- Maus so wenig wie möglich bewegen (am besten loslassen, wenn nicht explizit damit etwas gemacht wird), dann kann man Denkpausen beim Sprechen "ääähms", Räuspern usw leicht rausschneiden aus Videos, in denen sich der Bildschirm (HTML-Code oder wie im Beispiel ein Pages-Dokument) nichts geändert hat in der Zwischenzeit.
Sprechen und Untertitel
- Script
- Du sprichst langsam und deutlich. Beides ist wichtig, unter anderem für die automatische Erstellung von Untertiteln (unbedingt einschalten, am besten händisch noch nachbearbeiten. Das ist nicht viel Arbeit, weil die Automatik gute Arbeit leistet, aber eben nicht perfekt. Dann wird es auch barrierefrei). Auch darauf achten (wenn das denn mal kommt), Zwischenüberschriften auch laut vorzulesen, sonst bekommen blinde Nutzer das nicht mit.
Mögliche Themen
Rolf B:
Marc
Matthias:
- Einstieg in SVG
- Einstieg in SVG (Da kann man wsl. am meisten punkten, weil die Beispiel so schön farbig sind!)
- Grundformen mit stroke und fill
- path
übrig:
- RWD
- Arbeit mit dem Seiteninspektor