Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Farbe/Farbmodelle
Farbe ist ein Sinneseindruck, den Auge und Gehirn aus Lichtreizen erzeugen. Um diesen Eindruck messbar zu machen, wurden verschiedene Farbmodelle entwickelt, die Farben mit Zahlen beschreiben.
Mit den im letzten Kapitel genannten Farbnamen kannst du rund 150 vordefinierte Farbtöne darstellen. Computer arbeiten jedoch nicht mit Namen, sondern mit den Intensitäten der Grundfarben Rot, Grün und Blau (RGB). Bei 8 Bit pro Kanal entstehen so 224 ≈ 16,7 Millionen Farben.
In CSS lassen sich Farben direkt über diese Werte angeben. Dabei treten aber auch Grenzen des RGB-Modells auf, weshalb neue Farbmodelle entwickelt wurden. Die CSS Colors Level 4-Spezifikation erlaubt es, Farben auch in diesen modernen Modellen zu definieren.[1]
Dieses Tutorial erklärt zunächst das RGB-Modell und stellt anschließend die neueren Modelle CIELAB und OKLAB vor.
Inhaltsverzeichnis
RGB-Modell (Rot/Grün/Blau-Mischung)
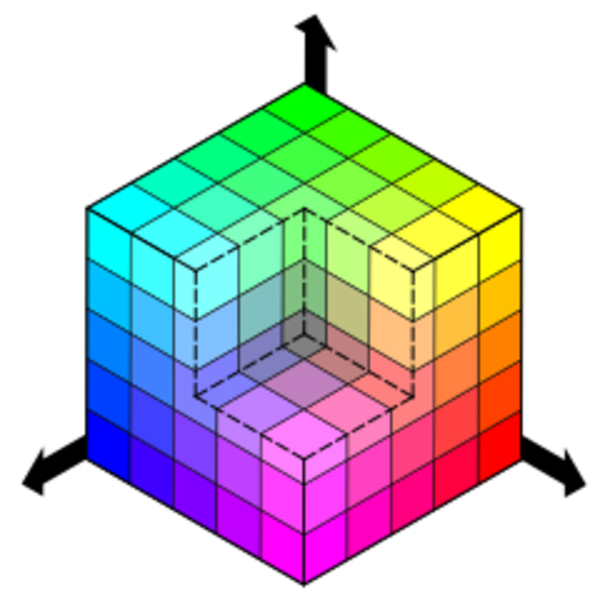
Das RGB-Farbmodell entspricht der Technologie eines Farbfernsehers oder Monitors und definiert eine Farbe durch die Anteile der drei Grundfarben Rot, Grün und Blau. Jede Farbe besitzt also einen Rot-, Grün- und Blauwert.
Die Intensität dieser Grundfarben wird in CSS entweder durch Zahlenwerte zwischen 0 und 255 (bei 8-Bit-Farbtiefe) oder durch Prozentangaben von 0 % bis 100 % festgelegt.
Ein Wert von 0 bedeutet: kein Anteil der betreffenden Grundfarbe; der Wert 255 bzw. 100 % steht für den maximalen Anteil.
Ein dunkles Blau hat nach diesem Schema beispielsweise die Farbwerte 0, 0, 153 (0 Rot, 0 Grün, 153 Blau).
Mit diesem System lassen sich 256 × 256 × 256 ≈ 16,7 Millionen verschiedene Farben darstellen.
Die folgende SVG Animation zeigt, wie die drei Grundfarben nach dem Prinzip der additiven Farbmischung weitere Farben ergeben.
rgb()
Die am besten lesbare Darstellung für RGB-Farbangaben verwendet die CSS-Funktion rgb(), die sich sowohl in CSS als auch in SVG verwenden lässt.
rgb(Rot Grün Blau [/ Alphawert])
Der CSS-Funktion werden innerhalb der Klammern die durch Leerzeichen getrennten Intensitätswerte für Rot, Grün und Blau entweder als ganze Zahlen im Bereich 0 - 255 oder Prozentwerte im Bereich von 0% - 100% übergeben. Eine Mischung von Zahlen- und Prozentangaben in den Farbkanälen ist nicht zulässig.
Der Alphawert bestimmt die Transparenz der Farbe und wird im Anschluss beschrieben.
| Farbe | RGB-Wert | Hinweis |
|---|---|---|
rgb(51 117 153)
|
SELF-Blau | |
rgb(87% 67% 13%)
|
SELF-Gelb | |
| keine | rgb(20 100% 50)
|
Zahlen- und Prozentwerte dürfen nicht vermischt werden. |
Die oben verwendete Notation richtet sich nach der neuesten Version der Spezifikation CSS Colors Level 4.[2]
Dort wurde die bisherige Notation; mehrere Werte durch Kommas zu trennen, zugunsten einer Leerzeichen-separierten Schreibweise, wie sie auch bei anderen CSS-Eigenschaften wie z. B. border, border-radius und box-shadow und CSS-Funktionen wie drop-shadow() verwendet wird, vereinheitlicht.
Auch die neuen, weiter unten beschriebenen, Funktionen oklch() und color() verwenden die neue Schreibweise.
Trotzdem wird die alte Schreibweise weiterhin gültig bleiben.
Transparenz mit Alphakanal
Zur RGB-Farbe kann optional ein vierter Wert für die Transparenz (auch Alphakanal) angegeben werden.
Dieser wird in CSS durch einen Schrägstrich „/“ getrennt und liegt zwischen 0 und 1 oder alternativ 0 % und 100 %.
Ein Wert von 0 bedeutet vollständig transparent, 1 steht für volle Deckkraft.
Bei Farben mit Alphawert werden die RGB-Werte des Vordergrunds mit denen des Hintergrunds gemischt – je nach Verhältnis α zu (1 − α).
Ein Alphawert von 0.5 ergibt also den Mittelwert der Farben von Vorder- und Hintergrund.
| Farbe RGB-Wert |
Light-Mode | Dark-Mode |
|---|---|---|
SELF-Blau
rgb(51 117 153) |
||
SELF-Gelb, Vollton
rgb(223 172 32) |
||
80% Deckkraft
rgb(223 172 32 /0.8) |
||
50% Deckkraft
rgb(223 172 32 /0.5) |
||
20% Deckkraft
rgb(223 172 32 /0.2) |
Wie man sehen kann, bedeutet eine Transparenz eine blassere, aber nicht automatisch eine hellere Farbe. Dies gilt nur bei einem weißen Hintergrund - im Dark Mode wirken die Farben blasser und dunkler.
Ursprünglich wurde die Angabe des Alphawerts durch eine eigene CSS-Funktion
rgba() notiert, die den Alphawert einfach als viertes Argument erwartete. Die alte rgb()-Syntax mit Kommas und die rbga()-Funktion wurden zur neuen rbg()-Syntax mit Leerstellen und Schrägstrich verschmolzen.Die rgba()-Funktion wird aber weiterhin gültig bleiben.
Hexadezimale Schreibweise
Die hexadezimale Schreibweise ist wegen ihrer Kompaktheit die am häufigsten genutzte Methode, einen RGB-Farbwert anzugeben.
Nach einem Rautezeichen # (hash) folgen die Anteile der Grundfarben Rot, Grün und Blau als Hexadezimalzahlen im Bereich von 00 (0) bis FF (255) als Hexadezimalzahl notiert.
| Farbe | Hexadezimaler Wert | Hinweis |
|---|---|---|
#337599
|
SELF-Blau aus der SELFHTML-Farbtabelle | |
#dfac20
|
SELF-Gelb | |
#c82f04
|
Rot | |
#93b946
|
helles Grün |
Für den Fall, dass alle Farbwerte einer Farbangabe hexadezimale „Schnapszahlen“ sind (11, 99, EE), erlaubt CSS eine Kurzschreibweise in der Form #RGB. Für die interne Farbfestlegung verdoppelt CSS diese Ziffern wieder.
| Farbe | Hexadezimaler Wert | Hinweis |
|---|---|---|
#000
|
entspricht #000000 alle Farbwerte sind auf "0" → schwarz | |
#00f
|
entspricht #0000ff kein rot, kein grün, nur blau | |
#0ff
|
entspricht #00ffff kein rot, grün und blau gemischt → cyan | |
#0f0
|
entspricht #00ff00 kein rot, volles grün, kein blau → lime |
Optional kann eine #RRGGBB-Angabe durch zwei weitere Hexadezimalziffern ergänzt werden, die die Deckkraft des Alphakanals angeben. Zwei Hexadezimalziffern ergeben einen Wert von 0 bis 255, der tatsächliche Alphawert ergibt sich deshalb durch Division des hexadezimalen Wertes durch 255. 00 steht also für Alpha=0.0 oder transparent, FF steht für Alpha=1.0 oder volle Deckkraft. Zwischenwerte beschreiben eine Teiltransparenz (80 entspräche 50%).[3]
| Farbe | Hexadezimaler Wert | Hinweis |
|---|---|---|
#ff7f50ff
|
RGB-Code der benannten Farbe „coral“, 100% deckend | |
#ff7f50c0
|
zu 75% deckend (=25% Transparenz) | |
#ff7f5080
|
zu 50% deckend (=50% Transparenz) | |
#ff7f5040
|
zu 25% deckend (=75% Transparenz) | |
#ff7f5000
|
Entspricht der benannten Farbe „coral“, komplett durchsichtig |
CSS erlaubt auch hier eine Kurzschreibweise. Sie ist dann möglich, wenn die erste und die zweite Ziffer aller Farbwerte und der Deckkraft identisch sind (#RGBA entspricht #RRGGBBAA).
hsl()
Da die Mischung von Rot, Grün und Blau oft nicht intuitiv ist, erlaubt CSS auch die Angabe von Farben über Farbton (Hue), Sättigung (Saturation) und Helligkeit (Lightness). Mehrere Varianten dieses Ansatzes werden heute unterstützt.
Das HSL-Farbmodell stellt die gleichen Farben wie RGB dar, verwendet aber einen intuitiveren Ansatz:
In CSS wird hsl() so angegeben:
- Farbton (Hue): Richtung auf dem Farbkreis, von 0° bis 360°, wobei 0° Rot entspricht.
- Sättigung (Saturation): Intensität des Farbtons, 0 % = Grau, 100 % = volle Farbe.
- Helligkeit (Lightness): 0 % = Schwarz, 50 % = normale Helligkeit, 100 % = Weiß.
- Alphawert (optional): Transparenz von 0 (vollständig transparent) bis 1 (volle Deckkraft), mit einem Slash / getrennt.
Im folgenden Livebeispiel kann man HSL Farbparameter einstellen. Der Doppelstrich auf der Farbscheibe zeigt die Stellung des Farbwinkels an. Der Rand der Scheibe zeigt 100% Sättigung, in der Mitte sind es 0%.
| Farbe | HSL-Wert | Hinweis |
|---|---|---|
hsl(13 96% 40%)
|
rot | |
hsl(44 75% 50%)
|
gelb | |
hsl(201 50% 40%)
|
SELF-Blau | |
hsla(201 50% 40% /0.8)
|
80% Deckkraft | |
hsla(201 50% 40% /0.5)
|
50% Deckkraft | |
hsla(201 50% 40% /0.2)
|
20% Deckkraft |
| Sättigung | ||||||
|---|---|---|---|---|---|---|
| 100% | 75% | 50% | 25% | 0% | ||
| Helligkeit | 100% | |||||
| 75% | ||||||
| 50% | ||||||
| 25% | ||||||
| 0% | ||||||
Ursprünglich wurde die Angabe des Alphawerts durch eine eigene CSS-Funktion
hsla() mit identischer Syntax und Verhalten notiert. Dies ist heute nicht mehr nötig.Die hsla()-Funktion wird aber weiterhin gültig bleiben.
Helligkeit in HSL
Sowohl die rgb()-Funktion als auch die entsprechenden HEX-Werte sind für Menschen nicht intuitiv. Die hsl()-Funktion scheint da besser geeignet, da Farbton und Helligkeit scheinbar einheitlich wahrgenommen werden.
hsl()eine Helligkeit von 50%!Ändere die Darstellung im Seiteninpektor auf Graustufen mit Klick auf Barrierefreiheit > Simulieren: Achromatopsie (Keine Farben) oder mit
style="filter: grayscale(1);".Was ändert sich?
hsl(30 100% 50%)
hsl(50 100% 50%)
hsl(230 100% 50%)
hsl(250 100% 50%)
Die Farbtöne sind nur scheinbar gleichhell, die perceived lightness - die wahrgenommene Helligkeit weicht stark von den hsl-Werten ab.
Aus diesem Grund empfehlen wir, Farben künftig mit der oklch()-Funktion zu notieren.
HSV, HSB bzw hwb()
In der Welt der grafischen Bildbearbeitung gibt es bei Programmen wie Photoshop und Gimp einen etwas anderen Ansatz. Hier wird die oben vorgestellte hue-Farbscheibe mit einem Parameter B für brightness (Helligkeit), bzw. V (value) für den Farbwert kombiniert.
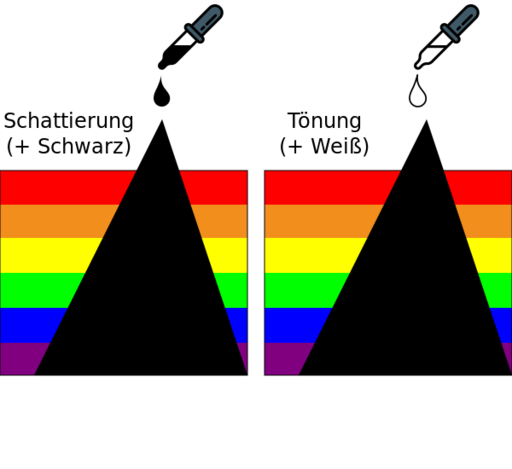
Anders als in der rgb()-Funktion werden in der hwb()-Funktion die verschiedenen Farbschattierungen durch Mischung mit Schwarz- und Weißanteilen erreicht.
hwb(hue whiteness blackness [/ Alphawert])
Sie enthält 3, bzw. 4 durch Leerzeichen getrennte Werte:
- H (hue) (Farbton)
- W (whiteness) (Tönung)
- B (blackness) (Schattierung)
Optional kann zur HWB-Mischung noch eine Transparenz hinzugefügt werden. Sie wird, wie in den anderen Funktionen, mit einem Slash / getrennt.
Auch wenn neben den Farbnamen gerade die HEX-Werte in jeder Webseite verwendet werden, haben sich in den vergangenen Jahren alternative, bessere Farbmodelle etabliert.
CIELAB Farbmodelle
1931 normierte die internationale Beleuchtungskommission (CIE) das XYZ-Farbensystem.
- Y steht für Helligkeit,
- Z ungefähr für Blauanteil,
- X für den Rest.
Die Werte entstanden aus Versuchen, bei denen Personen die Farbe einer bestimmten Wellenlänge mit drei Grundfarben nachstellen sollten. Diese Grundfarben orientierten sich nicht exakt am menschlichen Auge, sondern an der Reproduzierbarkeit über Spektrallinien. Anschließend wurden die Rot-, Grün- und Blauanteile linear in X, Y, Z transformiert.
Da der dreidimensionale Farbraum schwer darstellbar ist, leitet man daraus x = X/(X+Y+Z) und y = Y/(X+Y+Z) ab. Der dritte Wert z lässt sich als 1 − x − y berechnen, sodass alle Farben mit nur zwei Koordinaten beschrieben werden können.
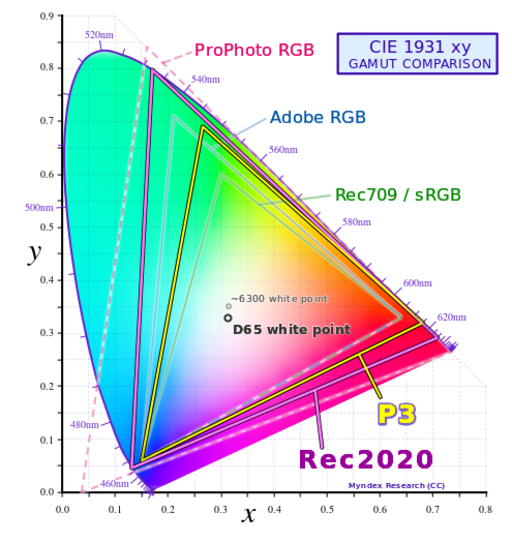
Trägt man alle x- und y-Werte in einem Diagramm ein, erhält man die bekannte „CIE-Schuhsohle“.[4]
Das CIE1931-Chromatizitätsdiagramm zeigt den Farbumfang (Gamut) des menschlichen Auges – die bekannte „Schuhsohle“. Die darin eingezeichneten Dreiecke markieren verschiedene RGB-Farbräume; Farben außerhalb dieser Dreiecke können im jeweiligen Farbraum nicht dargestellt werden.
Beim Farbfernsehen war die Herausforderung, möglichst viele Farben des CIE-Farbraums mit Phosphor-Leuchtmitteln darzustellen. Das Ergebnis wurde 1996 als sRGB/Rec.709 definiert. Wenn in CSS von RGB die Rede ist, ist stets sRGB gemeint.
Dreiecke können größer werden (höhere Intensitäten) oder verschoben werden (andere Wellenlängen), bleiben aber immer ein Dreieck.
Mit dem Lab-Farbraum wollte man zwei Ziele erreichen:
- Den gesamten Farbraum abdecken
- Wahrnehmungsunterschiede zwischen Farben gleichmäßiger darstellen
Im Lab-Farbraum wird eine Farbe durch L (Helligkeit) sowie a- und b-Koordinaten beschrieben. a verläuft von Rot-Lila zu Grün, b von Gelb zu Blauviolett.
Die Darstellung in rechtwinkligen a-b-Koordinaten ist schwer anschaulich. Deshalb wurde LCH eingeführt: L = Helligkeit, C = Farbstärke (Chroma), H = Farbton (Hue) – ähnlich HSL.
Achtung!
Auf neueren Geräten, zum Beispiel iPhones ab 2017, können auch Farben außerhalb außerhalb des RGB-Farbraums angezeigt werden. Ältere oder einfachere Geräte zeigen diese Farben im kleineren RGB-Farbraum an. --Matthias Scharwies (Diskussion) 13:11, 11. Jan. 2024 (CET)
OKLAB-Farbmodell
L*a*b hat jedoch Nachteile, z. B. unästhetische Farbverläufe. Björn Ottoson[5] entwickelte eine verständlichere Darstellung des CIE Normfarbraumes, basierend auf L (Helligkeit) und einer Positionierung auf den Komplementärfarbskalen grün/rot sowie blau/gelb.
Dieses bessere Lab ist "okay", deshalb nannte man es OKLAB.[6]
oklab()
Die oklab()-Funktion verwendet einen D65-Weißpunkt, da dieser von sRGB und anderen gängigen Farbräumen verwendet wird. Die drei Koordinaten sind:
- L - wahrgenommene Helligkeit
- a - wie grün/rot die Farbe ist
- b - wie blau/gelb die Farbe ist
Das Arbeiten mit den Parametern a und b war für mich völlig ungewohnt und wenig intuitiv - ein Grund, warum es auch in Fach-Artikeln nur der Vollständigkeit halber erwähnt wird.
Wichtiger ist die verwandte oklch()-Notation:
oklch()
Die oklch()-Funktion scheint vergleichbar mit der hsl()- und der lch()-Funktion, unterscheidet sich aber einerseits durch den Begriff Chroma und durch die unterschiedlichen Wertebereiche.
- L (Lightness): Helligkeit der Farbe, Zahlenangabe von 0-1, als Prozentangabe von 0 % bis 100 % oder Schlüsselwort
none - C (Chroma): Reinheit der Farbe als Zahlenangabe von 0-0.4, als Prozentangabe von 0 % bis 100 % oder Schlüsselwort
none; Theoretisch können auch höhere Werte verwendet werden - mehr als 0.5 ist aber nicht darstellbar. - H (Hue): Farbkreis (fast) wie in HSL von 0 bis 360 Grad (siehe unten)
oklch( [ lightness = <percentage (0%-100%)> ] [ chroma <number> (0-0.37) ] [ hue <degrees> (0deg-360deg) ] )
Vergleich und Abgrenzung zu hsl()
Scheinbar hat sich gegenüber der hsl()-Funktion nicht viel geändert. Allerdings steckt der Teufel im Detail:
- Genau wie in hsl() ist der erste Parameter die Lightness. Während die Helligkeit in hsl() - wie oben beschrieben - nicht mit der perceived lightness - der wahrgenommenen Helligkeit übereinstimmt, stimmt in oklch() die wahrgenommene Helligkeit mit dem angegebenen Wert überein.
- Die Chroma wird in oklch() als Prozentwert oder als Zahlenangabe von 0 - 0.4 angegeben. Damit unterscheidet sie sich von den in lch() verwendeten Werten - die ja übrigens auch in unterschiedlichen Farbräumen „spielen“.
- Während der Farbton (Hue) wie in hsl() durch den Farbkreis wandert, ist der Farbraum größer, weswegen die einzelnen Prozentwerte andere Farbtöne beschreiben!
Dazu ist er etwas verschoben, Rot hat in hsl() einen Hue-Wert von 0° - in oklch() von ca. 30°:
| 0° | 60° | 120° | 180° | 240° | 300° | |
|---|---|---|---|---|---|---|
| sRGB | ||||||
| CIELAB | ||||||
| Oklch |
RGB-Farbraum
oklch() Hue-Farbkreis
Auch bei der Chroma ist - anders als die Sättigung bei hsl() ein (größerer) Farbbereich mit Werten von 0 - 0.37 festgelegt, um nicht nur auf den größeren Wertebereich zuzugreifen, sondern auch wahrnehmbar konsistente Ergebnisse zu erzielen, selbst wenn sich die Werte ändern.
"Chroma bezieht sich auf die Reinheit einer Farbe. Einem Farbton mit hohem Chroma wird kein Schwarz, Weiß oder Grau zugesetzt. Umgekehrt wird durch Hinzufügen von Weiß, Schwarz oder Grau das Chroma reduziert. Es ist ähnlich wie die Sättigung, aber nicht ganz dasselbe. Chroma kann man sich als die Helligkeit einer Farbe im Vergleich zu Weiß vorstellen."
Cameron Chapman: Color Theory For Designers, Part 2: Understanding Concepts And Color Terminology[7]
Der Vergleich der linearen Farbverläufe in rgb(), hsl() und oklch() zeigt sehr gut, dass im oklch()-Model Farbe, Helligkeit und Sättigung (fast) unabhängig von einander eingestellt werden können. Stelle dazu links und rechts gleiche Helligkeit und Sättigung ein, und verändern nur die Farbe. Im oklch()-Verlauf laufen die Farben sauber ineinander.
Fazit
Traditionelle Formate wie rgb() und hex beschreiben Farben anhand der Art und Weise, wie sie auf einem Bildschirm dargestellt werden – als Werte für rotes, grünes und blaues Licht. Sie haben jedoch nichts damit zu tun, wie Menschen Farben tatsächlich wahrnehmen.
Das oklch()-Modell hingegen ist wahrnehmungsmäßig einheitlich: Gleiche numerische Änderungen führen zu ungefähr gleichen visuellen Unterschieden. Das bedeutet:
- Farbkontrast und Helligkeit verhalten sich vorhersehbar, was barrierefreie Designs einfacher macht.
- Farbverläufe bleiben glatt, ohne unerwünschte graue oder trübe Übergänge.
- Die Anpassung von Farbton oder Helligkeit ist intuitiv, ähnlich wie bei HSL, aber genauer.
Kurz gesagt, oklch() beschreibt Farben so, wie Menschen sie sehen, und nicht so, wie Geräte sie ausgeben – was es zu einer zukunftssicheren, designerfreundlichen Wahl macht.[8][9]
Probiere aus, wie du die Landschaft und ihre Farben ändern kannst!
Wenn du das Bild in schwarz-weiß anzeigen willst, musst du nur das Chroma (die Farbsättigung) herausnehmen, etwas, wofür man vorher alle Werte in einem Bildbearbeitungsprogramm berechnen musste.
Langfristig kannst Du mit der relativen Farbsyntax Farbtöne festlegen und diese dann flexibel je nach Einsatzzweck aufhellen oder abdunkeln, ohne neue Farbangaben und Farbpaletten festlegen zu müssen. Ich empfehle den Color-picker oklch.com der Evil Martians.
- Relative Farbangaben
- Farbinterpolation
- Mischung mit color-mix()
Aus Farbtönen austomatisch ganze Farbpaletten entwickeln.
- Farbkonzept

- Auswahl einer
- Grundfarbe
- Akzentfarbe
- Farbenlehre
- Farbpaletten
- Auswahl einer
weitere Modelle
color()
Außer den genannten Farmräumen unterstützt CSS noch einige weitere, für die aber keine neuen Farbfunktionen erstellt wurden. Statt dessen wurde die color()-Funktion bereitgestellt, die als ersten Parameter explizit den Namen des zu verwendenden Farbraums erwartet. Möglich sind die RGB-Farbräume srgb, srgb-linear, display-p3, a98-rgb, prophoto-rgb und rec2020 sowie die XYZ-Farbräume xyz, xyz-d50 und xyz-d65. Die Angabe srgb (Standard-RGB) entspricht der rgb()-Funktion, die übrigen sind erweiterte Farbräume, die entsprechende Hardware mit erweitertem Gamut voraussetzen.[10]. Der P3-Farbraum ist beispielsweise ca. 50% größer als der Standard-RGB-Farbraum.
Außer den vordefinierten Zusatzfarbräumen kannst du auch eigene Farbraumnamen verwenden. Diese müssen wie Custom Properties mit zwei Minuszeichen beginnen und mit Hilfe der @color-profile Regel einem Farbprofil zugeordnet werden. Das ergibt aber nur für Anwender mit speziell kalibrierten Monitoren einen Sinn.
header {
color: rgb(0, 255, 0);
color: color(display-p3 0 1 0);
}
Ältere Browser parsen den ersten Wert und ignorieren den P3-Wert als für sie ungültig.
Bei custom properties solltest Du die @supports-Regel verwenden:
* sRGB color. */
:root {
--bright-green: rgb(0, 255, 0);
}
/* Display-P3 color, when supported. */
@supports (color: color(display-p3 1 1 1)) {
:root {
--bright-green: color(display-p3 0 1 0);
}
}
header {
color: var(--bright-green);
}
Eine weitere Möglichkeit ist das Setzen von Farbwerten innerhalb einer @media-Abfrage:
.warnung {
color: hsl(26.06 99% 51%);
}
@media (color-gamut: p3) {
.warnung {
color: oklch(70.9% 0.195 47.025);
}
}
Hardware Support
- iPhone 7 und neuer
- MacBook und iMac (seit 2015)
- LG UltraFine 5K Display
- Google Pixel 2 XL
- HTC U11+
- OnePlus 6
CMYK-Modell
Das CMYK-Farbmodell ist ein subtraktives Farbmodell, das die technische Grundlage für den modernen Vierfarbdruck bildet. Die Abkürzung CMYK steht für die drei Farbbestandteile Cyan, Magenta, Gelb (Yellow) und den Schwarzanteil Key als Farbtiefe.
Du musst Dir aber keine Sorgen machen, Drucker rechnen die RGB-Farbwerte intern in CMYK um. Außerdem verwenden die meisten Drucker nicht nur die drei oben genannten Farben, sondern für dunkle Flächen als vierte Farbe auch noch schwarz!
Weblinks
- ↑ W3C: CSS Colors Level 4
Mittlerweile wird das CSS Color Module im Level 6 weiterentwickelt: CSS Colors Level 6 - ↑ css-tricks: No-Comma Color Functions in CSS vom 04.12.2020
- ↑ css-tricks: 8-Digit Hex Codes? vom 08.09.2016
- ↑ Wikipedia: CIE Normvalenzsystem, abgerufen am 12.02.2025
- ↑ Björn Ottosons Blog: A perceptual color space for image processing, abgerufen am 12.02.2025
- ↑ Falling For Oklch: A Love Story Of Color Spaces, Gamuts, And CSS von Geoff Graham, 23.08.2023 (smashing magazine)
- ↑ Cameron Chapman:Color Theory For Designers, Part 2: Understanding Concepts And Color Terminology
- ↑ OKLCH in CSS: why we moved from RGB and HSL October 25, 2022 (evilmartians)
- ↑ Two Things That are Not Great About OKLCH vom 25.05.2023 von Chris Coyier
- ↑ Wide Gamut Color in CSS with Display-P3 (webkit.org)