JavaScript/DOM/Text
Aus SELFHTML-Wiki
JavaScript | DOM
Die Schnittstelle Text stellt einen Textknoten in einem DOM-Baum dar.
Vergleichen Sie das HTML-Markup und das DOM:
Beispiel
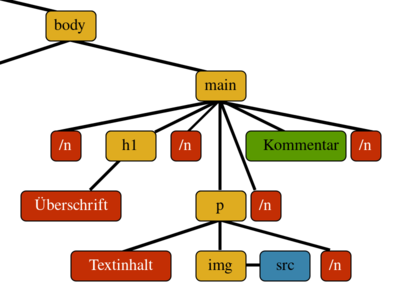
<main>
<h1>Überschrift</h1>
<!-- Hier ist ein Kommentar -->
<p>
Textinhalt
<img src="bild.jpg" alt="">
</p>
</main>
Die Text-Schnittstelle erweitert CharacterData um diese Eigenschaften und Methoden:
-
assignedSlot - Siehe Element.assignedSlot
-
wholeText - Falls der Textknoten logisch benachbarte Textknoten hat, fasst diese Eigenschaft ihre Textinhalte zusammen.
-
splitText(position) - Es kann sinnvoll sein, einen Textknoten aufzuteilen, z. B. weil man ein Element dazwischen einfügen möchte. Diese Methode verschiebt den Text ab der angegebenen position in einen neuen Text-Knoten, der als Nachfolger zum bestehenden Text-Knoten ins DOM eingefügt wird. Das Zusammenlegen von Text-Knoten können Sie durch Aufruf der Normalize-Methode auf dem Elternknoten erreichen.
Siehe auch
- DOM-Manipulation
- Elemente dynamisch
- erzeugen
- entfernen
- DOM-Traversal
- Elemente dynamisch
Weblinks
- MDN: text-node