Node.js/Erste Schritte

-
30min

- mittel

- JavaScript
Dieses Tutorial soll die ersten Schritte in Node.js beleuchten und dabei die Unterschiede zu browserseitigem JavaScript aufzeigen.
Inhaltsverzeichnis
Download
- Lade ein Installationspaket für Deine Plattform herunter:
- Gehe auf https://nodejs.org/de/download/
- Wähle die Node-Version und dein Betriebssystem aus. Eventuell kannst Du zwischen unterschiedlichen Installationsarten und Installationspaketen für 32- oder 64-bit System wählen.
- Besonders Hartgesottene downloaden den Node.js Quellcode und compilieren selbst. V8 und Node.js sind Open-Source!
- Installiere Node.js
- Teste die Funktionsfähigkeit!
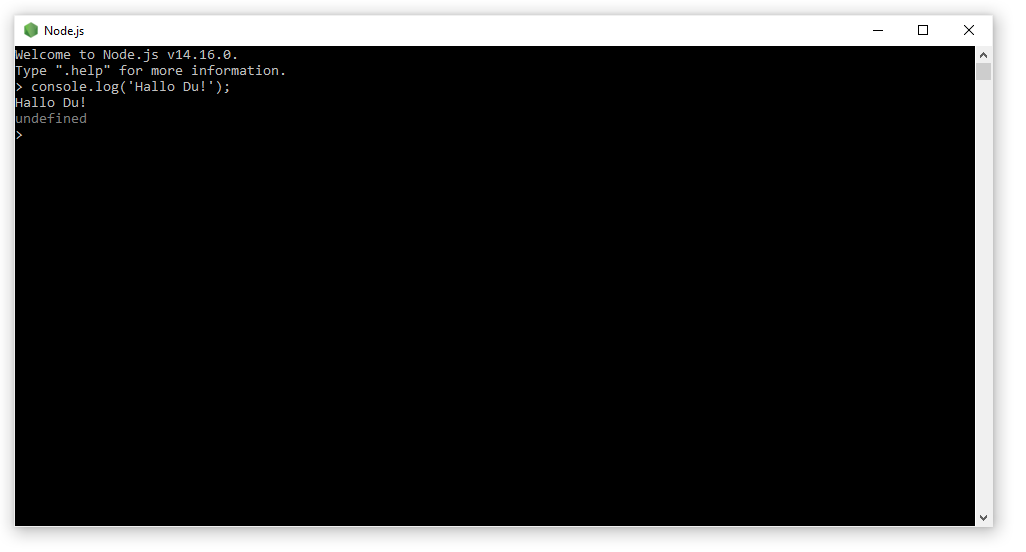
„Hallo Welt!“
Öffne Node.js und gib folgenden Text in die Kommandozeile ein:
console.log('Hallo Du!');
mit dem Terminal
Der schnellste Weg ist die Benutzung des Terminals, mit dem du auf eine Kommandozeile zugreifen und wichtige Befehle ausführen kannst. Auf dem Mac gibt es ein vorinstalliertes Programm „Terminal“, in Windows 10 ist die Eingabeaufforderung, auch unter dem eigentlichen Dateinamen cmd.exe bekannt, ein komfortabler Kommandozeilen-Interpreter.[1]
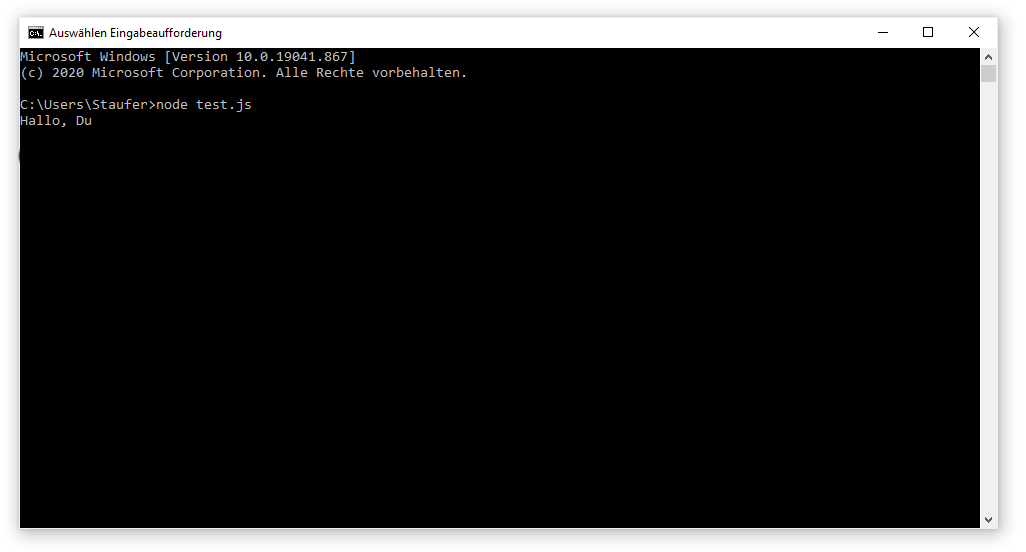
Speichere folgendes Programm als test.js in Deinem Benutzerordner ab:
/* Hello, World! program in node.js */
let name = 'Du';
console.log('Hallo, ' + name);
Öffne dein Terminal und gib den Dateinamen ein.
In Apple und Linux:
$ node test.js
In Windows::
C:\Users\...>node test.js
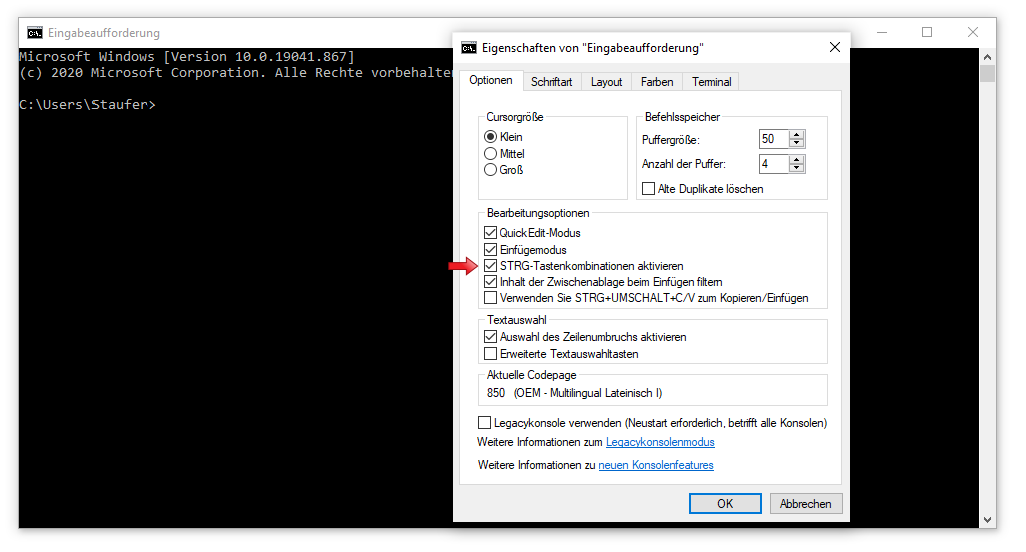
Falls die Eingabeaufforderung von Windows 10 die Shortcuts STRG+C und STRG+V zum Kopieren und Einfügen über die Zwischenablage nicht unterstützt, kann man nachhelfen.
Öffne die Eingabeaufforderung und klick mit der rechten Maustaste auf die Titelleiste. Aus dem Kontextmenü wähle den Punkt Eigenschaften und klick dann auf den Tab Optionen.
global vs window
Im Einstiegs-Tutorial für JavaScript wird das obere Programm durch prompt erweitert.
let name;
name = prompt('Bitte geben Sie Ihren Namen ein!','');
alert('Hallo, ' + name);
Ein solches Programm führt in Node.js zu einem Abbruch. prompt() ist eine Methode des im Browser globalen window-Objekts, das es in Node.js aber nicht gibt.
Stattdessen gibt es global als globales Objekt.[2]
REPL
REPL steht für Read Eval Print Loop und stellt eine Computerumgebung wie eine Windows-Konsole oder Unix/Linux-Shell dar, in der ein Befehl eingegeben wird und das System mit einer Ausgabe in einem interaktiven Modus antwortet.[3]
Node.js wird mit einer REPL-Umgebung ausgeliefert. Sie führt die folgenden Aufgaben aus
- Read - Liest die Eingaben des Benutzers, parst die Eingaben in eine JavaScript-Datenstruktur und speichert sie im Speicher.
- Eval - Nimmt die Datenstruktur auf und wertet sie aus.
- Print - Druckt das Ergebnis aus.
- Loop - Führt den obigen Befehl in einer Schleife aus, bis der Benutzer zweimal
ctrl-cdrückt.
Die REPL-Funktion von Node ist sehr nützlich beim Experimentieren mit Node.js-Codes und zum Debuggen von JavaScript-Codes.
Debuggen mit REPL
Module
Während JavaScript ursprünglich nur begrenzte Aufgaben auf einer Webseite ausführte, erfüllt es heute umfangreiche Aufgaben. In der modernen Softwareentwicklung bestehen komplexe Anwendungen aus Modulen, die in sich gekapselt und so vor ungewollten Eingriffen von außen geschützt sind.
NPM ist der vorinstallierte Paketmanager für Node.js-Module. Er installiert Node.js-Programme aus der npm-Registry und organisiert die Installation und Verwaltung von Node.js-Programmen Dritter. Die Pakete in der npm-Registry können von einfachen Hilfsbibliotheken wie Lodash bis zu Task-Runnern wie Grunt reichen.
www.npmjs.com bietet Tausende von kostenlosen Paketen zum Herunterladen und Verwenden. Dies ist Fluch wie Segen: Der Einsatz fremder Module spart eigene Programmierarbeit, erfordert jedoch ein bedingungsloses Vertrauen, dass die Bibliotheken fehlerfrei funktionieren und keine Sicherheitslücken aufweisen. Deshalb sollten nur bekannte und gut dokumentierte Module verwendet werden.
Node.js kennt zwei Arten Module einzubinden:
CommonJS
Der klassische Weg ist der CommonJS-Standard [4], der 2009 Konventionen bezüglich der Zusammenarbeit zwischen verschiedenen Modulen vereinheitlichen sollte.
npm install express
Über die Kommandozeile können Module (hier das Framework express) installiert und dann im Script mit require() aufgerufen werden:
const express = require('express');
const app = express();
app.get('/', function(request, response) {
response.send('Hello World!')
})
app.listen(3000);
package.json
Um npm-Pakete installieren zu können, benötigt man eine Datei package.json. Sie enthält Informationen über alle Pakete und ihre Versionen, die in der Anwendung verwendet werden.
Um die Datei package.json zu erzeugen, führen Sie npm init aus, das eine Reihe von Fragen zum Projekt stellt (z.B. Projektname, Autor, Version), um die package.json zu erstellen. Sie können package.json natürlich auch manuell erstellen.
Wenn die Installation von express abgeschlossen ist, werden Sie feststellen, dass eine neue Eigenschaft dependencies (eng. für Abhängigkeiten) zur package.json hinzugefügt wurde.
{
"name": "node",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.18.2"
}
}
Unter Abhängigkeiten versteht man die direkt eingebundenen Module, bzw. auch weitere, in diesen eingebundene, Module.
ESM und ES6
Alles was bis jetzt über die Modularisierung moderner JavaScript gesagt wurde, gilt auch für clientseitiges JavaScript. Deshalb wurde in ES6 eine alternative Möglichkeit geschaffen, Module einzubinden. Diese werden in Abgrenzung zur oberen Variante EcmaScript Module (ESM) genannt.
start.js
import { myFunction } from "./myModule.mjs";
Mit der import-Anweisung kann ein Modul geladen werden. Die Dateiendung .mjs zeigt Node.js, dass es ein Modul ist.
package.json
{
"name": "my-package",
"scripts": {
"start": "node src/start.js"
},
"type": "module",
"version": "0.0.0"
}
Wenn in der package.json eine type-Eigenschaft mit dem Wert module angegeben wird, erkennt Node.js auch „normale“ .js-Dateien als Modul an.
Diese Vorgehensweise wird ab Node.js 8.5.0 sowie in allen modernen Browsern unterstützt. Auch React und Vue.js verwenden sie.
JavaScript/Tutorials/OOP/Module_und_Kapselung
node module im Browser
- SELF-Forum: Node module - ich verzweifle vom 03.10.2021