Punktdichte (dpi)
Die Punktdichte, auch Auflösung genannt, ist bei der Bildreproduktion ein Maß für die Detailgenauigkeit einer gerasterten visuellen Darstellung und damit einer der Qualitätsaspekte des technischen Wiedergabeverfahrens. Bekannteste Einheit der Punktdichte im Webdesign ist dpi (dots per inch, englisch für „Punkte pro Zoll“).
Während die Punktdichte im Printdesign, in der analogen Fotografie und bei der gerasterten Bildabtastung, zum Beispiel mittels Scanner, wichtig ist, um Bilder möglichst genau zu reproduzieren, ist die Lage im Webdesign anders.
Inhaltsverzeichnis
Punktdichte im Webdesign
Der Begriff Punktdichte spielt im Webdesign bei der Genauigkeit von Maus und anderen Zeigegeräten sowie der Auflösung von Monitoren eine Rolle.
Retina-Display
Retina ist die lateinische Bezeichnung für die Netzhaut des Auges. Die Firma Apple hat für Bildschirme, bei denen das menschliche Auge die einzelnen Pixel nicht von einander trennen kann, rein aus Marketing-Gründen den Begriff Retina-Display geprägt und diesen in den USA als Markennamen registriert. Andere Hersteller erreichen ebenso hohe oder gar höhere Pixeldichten.
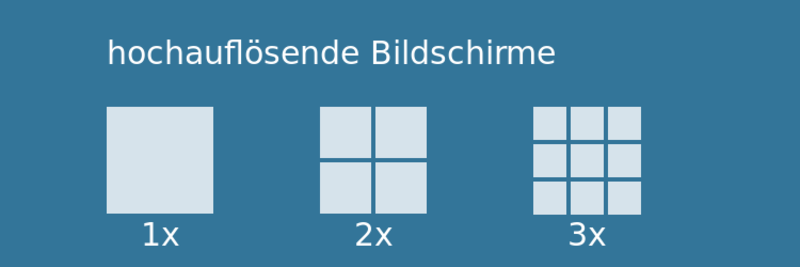
Das Bild zeigt, dass das CSS-Pixel je nach Geräteauflösung auf ein Quadrat aus einem, vier oder neun Gerätepixeln abgebildet wird. Der Browser stellt damit sicher, dass das Verhältnis aus Schriftgröße und Bildpunkten einer Grafik im gleichen Verhältnis bleibt.
Die tatsächliche Auflösung des Bildes wird aber trotzdem ausgenutzt. Wenn Sie zum Beispiel ein Bild mit einer Breite von 1600px ausliefern und als Breite 800px angeben, so wird der Browser es auf einem „normalen“ Bildschirm herunterskalieren. Auf einem Retina-Display, das ein CSS Pixel auf 2x2 Gerätepixel abbildet, würde er das Bild in einer Größe von 800 CSS Pixeln anzeigen, es aber mit seiner vollen Auflösung von 1600 physikalischen Pixeln anzeigen.
Das Vorhandensein eines hochauflösenden Displays ist in CSS mit einer Medienabfrage auf die Bildauflösung erkennbar. Sie könnten das zum Anlass nehmen, Ihre Grafiken dann in einer höheren Auflösung auszuliefern oder Gestaltungselemente filigraner darzustellen.
In JavaScript gibt es die Eigenschaft devicePixelRatio des window-Objekts, die das Verhältnis von CSS-Pixeln zu Gerätepixeln angibt. Auch auf einem Nicht-Retina Monitor können Sie ein höheres devicePixelRatio als 1 haben, wenn im Browser eine andere Zoomstufe als 100% eingestellt wird. Darüber hinaus gibt Ihnen die matchMedia-Funktion des window-Objekts die Möglichkeit, auf Änderungen des devicePixelRatio mit einer Media-Abfrage dynamisch zu reagieren.
Bedeutung für Bildgrößen von Rastergrafiken
Da viele Rastergrafiken für den Druck gedacht sind, bieten die meisten Grafikprogramme beim Festlegen der Bildgröße zwei oder mehrere Varianten an.
- Breite und Höhe des Bildes in Pixeln
- Breite und Höhe des Bildes in absoluten Maßeinheiten wie Zentimetern oder Zoll bzw. Inch
- dpi-Dichte
Die zweite und dritte Variante ist auf jeden Fall nur für die Weiterverarbeitung der Grafik für den Druck interessant.
Der 72dpi-Mythos
In der Fachwelt und auch im Forum trifft man immer wieder auf die Empfehlung, eine Einstellung von 72dpi zu verwenden. Aus den oben genannten Gründen (die in den unten verlinkten Artikeln noch einmal ausführlich erklärt werden), ist dies sinnlos, da ein Bild in unterschiedlichen Punktdichten trotzdem gleiche Abmessungen (Breite x Höhe) und Dateigröße behält.
Pixel pro Länge regeln den Abbildungsmaßstab, aber eben nicht die tatsächliche Pixelanzahl.
Weblinks
- Wikipedia: Punktdichte (gute Erklärung der Grundlagen, im Bereich Webdesign aber nicht eindeutig)
- smashing-magazine: There Is No Such Thing As A CSS Absolute Unit
Punktdichte
- praegnanz.de: Der 72dpi-Mythos (sehr guter Artikel aus dem Jahre 2004 von Gerrit van Aaken, der heute noch top-aktuell ist)
- t3n.de: 72 dpi: Die größte Lüge des Webs
Retina-Display
- Optimierung für Bildschirmauflösungen (selfhtml-Blog-Beitrag von 2006, aber immer noch lesenswert)
- deathmetalmods.de Auflösung, Pixeldichte und Co: Was macht ein Display scharf?
- deathmetalmods.de Retina, Quad HD & Co: Wieviele Pixel braucht ein Smartphone?