Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Filter in SVG/Wasser und Wolken mit feTurbulence
Flache Oberflächen sind langweilig. Dieses Tutorial zeigt, wie man Flächen und Füllungen in natürlich aussehende Muster und Texturen aufbrechen kann. So entstehen subtile Körnungen für druckähnliches Material, werden Wolken, Wellen oder Rauch simuliert, sodass ein Button, ein Symbol oder ein Hintergrund sich zu bewegen scheint.[1]
Wie auch im Tutorial zur Bildmanipulation muss man abwägen, ob man Grafiken in einem Bildbearbeitungsprogramm bearbeitet, speichert und hochlädt, oder ob man dies den Browser erledigen lässt. In letzterem Fall kann es gerade auf schwächeren Geräten dauern, bis die Grafiken gerendert werden.
Inhaltsverzeichnis
Grundlagen
Der primitive Urfilter feTurbulence erzeugt prozedurales Perlin-Rauschen (engl. Noise)[2], also zufällige, aber strukturierte Muster. Dieses „Rauschen“ kann man dann verwenden, um Texturen[3] oder natürliche Effekte zu erzeugen — z. B. Wolken, Wasser, Marmor, Rauch oder Feuer.
Folgende Attribute sind wichtig:
typeturbulence: (Standardwert) erzeugt mehr Linien, die Wellen simulieren und sich daher als Grundlage für flüssige Texturen eignen.fractalNoise: erzeugt ein wolkigeres und glatteres Muster und eignet sich als Grundlage für die Erstellung von gasbasierten Texturen wie Wolken.
- baseFrequency: Grundfrequenz des Rauschens; positiver Zahlwert (oder kommagetrennte Liste zweier Zahlen) für X (und Y), Standardwert ist 0
Hier kannst du in einer Live-Demo ausprobieren, wie sich die Textur durch Anpassung der Parameter verändert.
<filter id="turbulence">
<feTurbulence
type="turbulence"
baseFrequency="0.01"
numOctaves="1"
in="SourceGraphic"/>
</filter>
<rect width="200" height="200" style="filter: url(#turbulence);" />
Du kannst mit den Werte des baseFrequency-Attributs die Struktur verändern. Kleinere Werte ergeben verschwommene Wellen, größere Werte lassen die Muster kleinteiliger werden. Wenn man für x und y verschiedene Werte angibt, wird die Struktur in die Länge, bzw. Breite gezogen.
Detailtiefe mit numOctaves
numOctaves ist die Abkürzung für „Anzahl der Oktaven“, die die Detailtiefe eines Rauschens angibt.
In der Musik ist eine Oktave der Unterschied in der Tonhöhe zwischen zwei Noten, wobei eine Note die doppelte Frequenz der anderen hat. Je höher also die Oktaven, desto höher die Frequenz. In feTurbulence gilt: Je höher die Anzahl der Oktaven, desto mehr Details sind in dem erzeugten Rauschen zu sehen.
Ziehe den Schieberegler in der folgenden Demo, um zu sehen, wie sich die Erhöhung der Anzahl der Oktaven auf die erzeugte Textur auswirkt:
<filter id="turbulence">
<feTurbulence
id="turb"
type="turbulence"
baseFrequency="0.02"
numOctaves="4"
result="turb" />
<feDisplacementMap in="SourceGraphic" in2="turb" scale="50" />
</filter>
Bis jetzt hatten wir nur ein leeres rect-Element, auf das ein Filter gelegt wurde. Hier wird unsere Beispiel-Landschaft mit einer Textur verformt. Dabei wird der feTurbulence-Filer zusammen mit der Ausgangsgrafik mit dem feDisplacementMap-Filter kombiniert.
Die Werte für baseFrequency sind auf 0.01 eingestellt.
Standardmäßig hat das erzeugte Rauschen eine Oktave, so starten wir auch hier mit 1.
Du wirst feststellen, dass ab numOctaves="3" der Effekt des Hinzufügens weiterer Oktaven praktisch nicht mehr wahrnehmbar ist.
Zufallszahlen mit seed
Das Rauschen wird zufällig erzeugt. Mit seed kann ein Startwert für den Pseudozufallszahlengenerator angegbeen werden. Er beeinflusst, wo und wie die Wellenlinien erzeugt werden. Dies lässt sich auch besser verstehen, wenn man sieht, wie er sich auf das in zwei benachbarten Rechtecken erzeugte Rauschen auswirkt.
Spiele mit dem Wert des Startwertattributs in der folgenden Demo, und beobachte, wie sich dies auf das erzeugte Rauschen auswirkt, und beachte, wie das Rauschen über die Kanten der beiden Rechtecke, die denselben Startwert verwenden, kontinuierlich fortsetzt.
<defs>
<filter id="turbulence" x="0%" y="0%" width="100%" height="100%">
<feTurbulence baseFrequency="0.05" seed="0" />
</filter>
</defs>
<rect x="0" y="0" width="100%" height="50%" filter="url(#turbulence)"></rect>
<rect x="0" y="52%" width="100%" height="50%" filter="url(#turbulence)"></rect>
Bisher noch nicht erwähnt: Filter sind ca. 20% größer als die Ausgangsgrafik. Deshalb haben wir hier direkt im Filter Breiten- und Höhenangaben gesetzt, damit der Filter nicht über die rect-Elemente ragt.
In feTurbulence werden nur die Standardwerte verwendet, bis auf eine baseFrequency von 0.05 und den seed-Faktor.
stitchTiles: legt fest, ob die Grundfrequenz exakt wie angegeben verwendet wird oder an Höhe oder Breite der Filterunterregion angepasst werden sollstitch: sorgt für glatteren Übergang (Standardwert)noStitch
Anwendungsbeispiele
Die bisherigen Beispiele sollten nur die Funktionsweise demonstrieren. Nun wollen wir schauen, wo man solche Rauschfilter einsetzen kann:
Wolken
Für Landing Pages werden oft übergroße Hero-Images verwendet, die dann doch wieder vom Text überdeckt werden.
<svg xmlns="http://www.w3.org/2000/svg" width="0" height="0">
<defs>
<filter id="clouds">
<feTurbulence type="turbulence" baseFrequency="0.001" numOctaves="4"/>
<feColorMatrix type="luminanceToAlpha"/>
<feComponentTransfer>
<feFuncR type="linear" slope="0.8" intercept="0.2"/>
<feFuncG type="linear" slope="0.8" intercept="0.2"/>
<feFuncB type="linear" slope="1" intercept="0.5"/>
</feComponentTransfer>
</filter>
</defs>
</svg>
In diesem Beispiel wird mit dem Filter #clouds eine wolkenähnliche Textur erzeugt.
- feTurbulence sorgt für das unregelmäßige Rauschen
- mit feColorMatrix werden
type="luminanceToAlpha"helle Elemente in Transparente umgewandelt. - feComponentTransfer ermöglicht es, jeden Farbkanal (Rot, Grün, Blau, Alpha) separat zu ändern.
- Jedes <feFunc*> definiert eine Zuordnung von Eingangs- zu Ausgangswerten für diesen Kanal.
Dadurch wird das Bild weißlich-blau, Rot- und Grüntöne werden weicher und Blau wird betont – ideal für Wolken am Himmel.
- Jedes <feFunc*> definiert eine Zuordnung von Eingangs- zu Ausgangswerten für diesen Kanal.
Dieser Filter wird dann mit background-image als Hintergrund eingefügt. Damit die Kind-Elemente des body nicht vom Filter verändert werden, wird mit CSS ein Pseudo-Element erzeugt, das dann hinter die Webseite gelegt wird.
body::before {
content: "";
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
background: skyblue;
filter: url(#clouds);
pointer-events: none;
}
Holz
Eine Suche im Internet bringt viele Texturen aus Holz. Wenn man sie herunterlädt und entzippt, handelt es sich oft um MB-schwere Monster die mit Illustrator erzeugt worden sind und aus Tausenden von Pfaden bestehen.
Eine Alternative mit SVG-Filter bietet dieses Kiefernholz von Bence Szabó.[4]
<svg xmlns="http://www.w3.org/2000/svg" width="0" height="0">
<filter id="clouds">
<feTurbulence type="turbulence" baseFrequency="0.001" numOctaves="4"/>
<feColorMatrix type="luminanceToAlpha"/>
<feComponentTransfer>
<feFuncR type="linear" slope="0.8" intercept="0.2"/>
<feFuncG type="linear" slope="0.8" intercept="0.2"/>
<feFuncB type="linear" slope="1" intercept="0.5"/>
</feComponentTransfer>
</filter>
<filter id="noise">
<feTurbulence type="fractalNoise" baseFrequency=".05" numOctaves="4" />
<feDisplacementMap in="SourceGraphic" scale="12" />
</filter>
-
<feTurbulence type="turbulence" .../>erzeugt Rauschen – wie weiche, wolkenartige Wirbel aus hellen und dunklen Bereichen. -
<feColorMatrix type="luminanceToAlpha"/>wandelt die Helligkeit (Luminanz) des Rauschens in Alpha (Transparenz) um. Helle Bereiche werden undurchsichtiger, dunkle Bereiche werden transparenter. Dadurch wirkt die Textur wie eine weiche Transparenzmaske. -
feComponentTransfer: Dadurch werden die Farbkanäle (R, G, B) des resultierenden Musters geändert.
Die Buttons erhalten ebenfalls einen Rauschfilter. Mit feDisplacementMap erhält das Pseudoelement des Buttons einen unregelmäßigen Hintergrund.
Stärker betone Reliefs in Wurzelholz-Optik kann man mit diesem Generator erzeugen. Sie eignen sich aber weniger als Hintergrund für Text, da die Struktur die Lesbarkeit beeinträchtigt.
- SVG Procedural Wood Texture von bluesatin (codepen.io)
Wasser in Bewegung
In diesem Beispiel wird der Refraktionsfilter mit SMIL animiert, sodass es aussieht, als ob sich die Korallen und Fische in der Strömung bewegen.
Achtung!
- das Beispiel mit einem Klick auf Vorschau in einem neuen Tab!
- den Seiteninspektor mit F12!
<filter id="filter_refract">
<feTurbulence baseFrequency="0.01"/>
<feColorMatrix type="hueRotate">
<animate attributeName="values" values="0;360" dur="3s" repeatCount="indefinite"/>
</feColorMatrix>
<feDisplacementMap in="SourceGraphic" scale="20" xChannelSelector="R" yChannelSelector="G"/>
</filter>
<image width="984" height="659" href="https://upload.wikimedia.org/wikipedia/commons/8/8b/Gulf_of_Eilat_%28Red_Sea%29_coral_reefs.jpg">
<desc>Coral reef with Pseudanthias squamipinnis, Gulf of Eilat Red Sea by Daviddarom</desc>
</image>
Das Grundrauschen wird mit feColorMatrix verändert. Dabei wird der Farbwert values durch das animate-Element animiert.
SMIL wurde 1998 schon vor SVG standardisiert, ist heute aber eher verpönt. Webseiten sollten Benutzerwünsche respektieren. Wenn ein Nutzer keine Animationen möchte, sollten Webseiten dies mit prefers-reduced-motion abfragen und die Animation nur auf expliziten Wunsch starten. Auch eine Pause/Play-Funktion wäre wünschenswert.
Insofern dient dieses Beispiel eher als proof of concept
Rauschen als Stil-Effekt
Ein feines Rauschen über das gesamte Bild kann auch als einfaches Stilmittel eingesetzt werden.
<filter id="rauschen">
<feTurbulence baseFrequency="0.7" numOctaves="2"/>
</filter>
<clipPath id="bild">
<rect width="1000" height="667"/>
</clipPath>
<rect width="1000" height="667" filter="url(#rauschen)" clip-path="url(#bild)"/>
Das Rauschen wird in der id="rauschen" mittels feTurbulence erzeugt und zur Begrenzung auf die Bildgrösse wird ein clipPath id="bild" vorbereitet.
Als letztes und somit vorderstes Element wird ein Rechteck über das gesamte Bild gelegt und darauf filter und clip-path angewendet.
Siehe auch
- Text in SVG

Filter-Effekte- Schatten
- Spiegelungen
- Turbulenzen
- SVG-Filter in HTML
- Schatten
- Unregelmäßige Muster in SVG

- Ton, Steine Erden
- Steine und Kiesel
- Mauern
- Holz
- Ton, Steine Erden
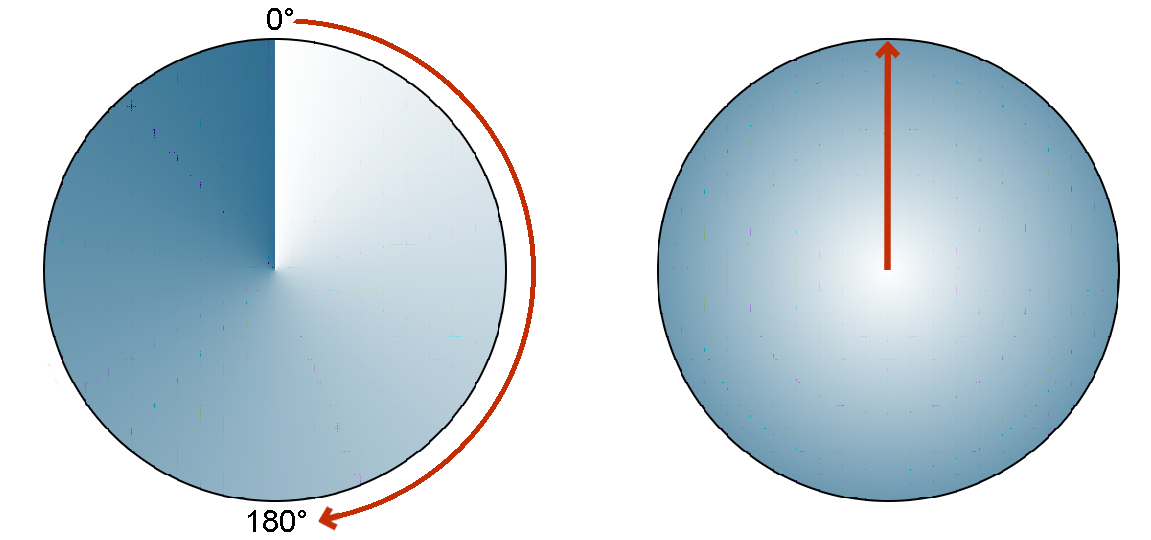
- Verläufe mit CSS

browsereigene Bilder zur Hintergrundgestaltung
- konische Verläufe
- lineare Verläufe
- radiale Verläufe
Weblinks
- ↑ wikibooks.de: Urfilter feTurbulence
- ↑ Perlin-Noise (de.wikipedia.org)
- ↑ Textur (de.wikipedia.org)
- ↑ Creating Patterns With SVG Filters Bence Szabó on Mar 15, 2021 (css-tricks)

