SVG/Tutorials/Text
SVG ist für alle Grafiken außer Fotografien das bessere Format für Ihre Webseiten.
- wird von Suchmaschinen und Screenreadern als Text erkannt und hilft Ihre Webseiten zugänglicher zu machen.
- kann durch Scriptprogramme bearbeitet …
- und in die Zwischenablage kopiert werden.
Dieser Kurs zeigt Beispiele und Effekte in SVG und wie diese in HTML eingebunden werden können.
- Füllungen und Randlinien
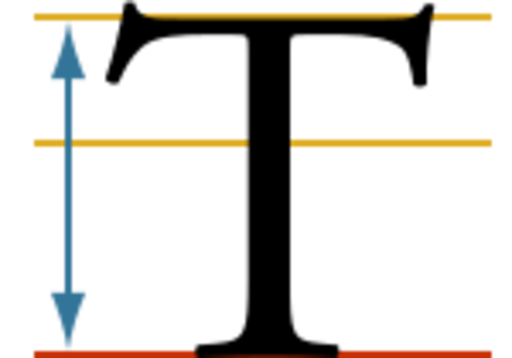
- Textformatierung
- Verweise in SVG kennzeichnen
- Füllungen mit
- Verläufen,
- Muster und Kachelungen
- Randlinien
- Filter-Effekte
- Schatten
- Spiegelungen
- Beleuchtungen
- Turbulenzen
- SVG-Filter in HTML
- Schatten
- animierte Textpfade
- Lauftext
- Rotationen
- Einblendungen
- Schrift von Zauberhand
- Schrift in Pfade umwandeln
- mehrsprachiger Text
SVG wurde erstmals im September 2001 veröffentlicht. Damals waren diese Gestaltungsmöglichkeiten für das Web revolutionär. Mittlerweile sind viele Eigenschaften wie text-shadow in CSS übernommen worden. text-fill und text-stroke sind zwar nicht Teil eines Standards, werden mit Browserpräfix -webkit- aber von allen Browsern verstanden.
Trotzdem gibt es noch viele Effekte, die sich nur mit SVG realisieren lassen!
Siehe auch
- Typografie in CSS

- Schriftformatierung
- Textformatierung
- Textausrichtung
- Spalten (mit columns)
- Schreib- und Leserichtung mit CSS
- MathML

Mathematische Formeln richtig auszeichnen!


