Typografie
Aus SELFHTML-Wiki
In diesen Tutorials lernen Sie, wie Sie Text auf Ihren Webseiten mit wenig Aufwand mit CSS ansprechend gestalten können. Dabei erlangen Sie einen ersten Einblick in die Grundlagen der Web-Typografie.
- Schrift formatieren

Basis-Tutorial zu …
- Schriftart & Schriftfamilien
- Schriftgröße
- Webfonts mit @font-face
- Farbe und Dekoration

Basis-Tutorial zu …
- Text und Farbe
- Füllungen und Konturen
- Schatten und 3D-Effekte
- Text-Dekoration
- Text und Farbe
- Textformatierung
Basis-Tutorial zu …- Einzüge und Abstände
- Ausrichtung
- Unterlängen
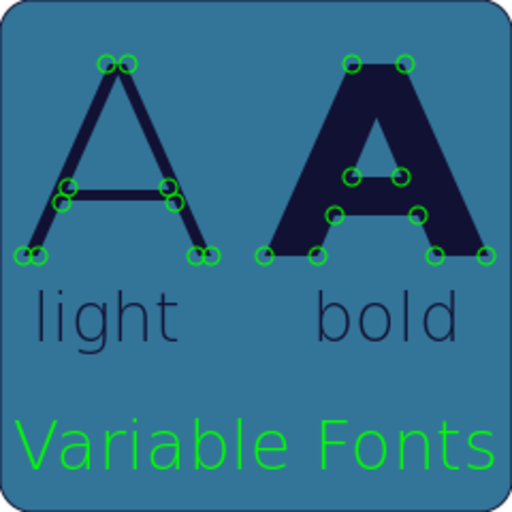
- Variable Fonts

- font-variant
- Achsenmodell
- stufenlos skalieren
Die neue Art Schrift zu formatieren!
- Spalten (mit columns)

- columns
- columns-rule
- column-span
- Vertikaler Rhythmus
- Zeilenumbruch

- Silbentrennung
- Zeilenumbruch erzwingen
Siehe auch
- Initialen

dekorative Anfangsbuchstaben
- Zitate interessant gestalten

- q - Zitate im Fließtext
- blockquote
- Text in SVG

- Füllungen und Randlinien
- Filter-Effekte
- Schrift von Zauberhand
- animierte Textpfade
- Google-Fonts selbst hosten

- Fonts herunterladen
- CSS-Datei und .woff2-Fonts anfordern
- Rahmen und Ribbons
- Wichtiges mit Rahmen hervorheben
- Ribbons (Hintergrundbänder)
- box-shadow und filter
- Tricks mit

border-imageviel mehr als Rahmen!
Überschrift mit Linie links und rechts

