Wie fange ich an?/Von der Idee zum Projekt

- leicht

- 20min

- keine!
- SELFBlog: Trend 2024
Als praktisches Beispiel gehen wir in diesen Grundlagen von der Annahme aus, dass Du eine Visitenkarte als Webseite ins Internet stellen willst. Das kann für Dich persönlich sein oder auch für Dein Unternehmen. Das Vorgehen hier lässt sich aber auch auf andere Anwendungsfälle anwenden.
Heutzutage ist dafür keine Handarbeit mehr notwendig. Es gibt Content Management Systeme (kurz: CMS), die ein Großteil der technischen Details abnehmen. Unser Motto lautet Die Energie des Verstehens, weswegen wir die Grundlagen von der Pike auf durchgehen wollen. Das Wissen hilft dann auch in Fällen, wenn Systeme vielleicht nicht die erwarteten Resultate liefern.
Inhaltsverzeichnis
Vorüberlegungen
Dieser Abschnitt fasst die Überlegungen zusammen, die Du Dir im Vorfeld eines Projekts anstellen kannst. Unsere Erfahrung hat uns gelehrt, dass klare Konzepte und überlegtes Vorgehen für den Erfolg eines Projekts wertvoll sind. Wir orientieren uns hier grob am Wasserfallmodell. [1] Es gibt aber noch eine Vielzahl anderer Projektmanagementmethoden. [2]
Ziel des Projekts
Wir werden das Beispiel einer Visitenkarte nehmen. Andere mögliche Ziele wären zum Beispiel:
- Ich als Einzelperson stelle meine Aktivitäten in meinem Fachgebiet/Hobby vor
- Ich als Einzelperson veranstalte auf diesen Webseiten ein persönliches Happening
- Wir als Firma stellen uns und unsere Produkte/Dienstleistungen vor (Kommunikation)
- Wir als Firma bieten eine Dienstleistung direkt über diese Webseiten an (Transaktion, Interaktion, Partizipation)
Aus den Zielen abgeleitet ergibt sich die Definition der
Zielgruppe des Projekts
Wenn jeder angesprochen werden soll, fühlt sich niemand angesprochen. Daher ist es sinnvoll, die Zielgruppe zu definieren. Das kann anfangen von einem selbst bis zu
- Potenziellen Kunden/Käufern
- Anderen Hobbyisten in dem Gebiet
- Wissenschaftler/Experten in einem bestimmten Bereich
- Kinder und Jugendliche
- Familien
und noch viele weitere Gruppen. Für Deine Visitenkarte ist ein potenzieller Kunde die Zielgruppe. Sagen wir, aus Deinem Landkreis, weil Du möchtest, dass ihr Euch auch einmal offline sehen könnt.
Damit kennen wir das Ziel. Schauen wir darauf, womit wir arbeiten können.
Welche Ressourcen stehen zur Verfügung?
Um für andere Menschen erreichbar zu sein, muss eine Webseite im Internet gehostet werden. Es gibt kostenlose Angebote für Hosting und Domains. Diese haben aber Einschränkungen.
Neben der technischen Seite stellen sich aber auch organisatorische Fragen im Bereich Personal und Prozesse:
- Was kannst Du bereits?
- Was bist Du bereit aufzuwenden, um Wissenslücken zu schließen?
- Was willst Du stattdessen lieber ausgeben, um anderen die Aufgaben zu übertragen?
- Wer aktualisiert die Inhalte?
- Wo soll Möglichkeit geschaffen werden, in der Zukunft weitere Funktionen einzubauen?
Wir werden hier eine Seite mit Codeberg Pages hosten, die uns eine Subdomain zur Verfügung stellt. Dazu benötigst Du ein Konto bei Codeberg. Keine Vereinsmitgliedschaft notwendig. Es gibt viele andere Anbieter, die meisten davon in den USA oder mit Profitinteressen. Weil Du schlussendlich nur einige statische Dateien hosten wirst, spielt es keine große Rolle, welchen Anbieter Du Dir aussuchst.
Du willst keine Werbung oder Tracker auf Deiner Visitenkarte haben. Deswegen lernst Du hier die Grundlagen, um die Kontrolle über den gesamten Prozess zu behalten. Das spart Mehraufwand mit rechtlichen Detailfragen. In einem späteren Schritt kommen vielleicht weitere Seiten dazu, weil Du vielleicht Erfolgsgeschichten teilen möchtest.
Wir erleben es immer wieder, dass Menschen den Blick darüber verlieren, dass eine Webseite nicht nur einmal erstellt werden muss. Nein, es kann sich zu einer Aufgabe über einen langen Zeitraum hin entwickeln. Demnach stellt sich die Frage:
Wer soll später das Projekt weiter betreuen?
Damit meinen wir Bereiche wie:
- Wer hat Zugriff auf die Daten auf dem Server?
- Wer aktualisiert die Daten (z. B. E-Mail-Adressen oder Social-Media-Profile)?
- Wer liest die eingegangenen Kontaktnachrichten?
Wenn Du es nicht alleine machen magst, solltest Du auf Dokumentation, Hilfe, Beispiele und Vorlagen achten. Umso mehr, je größer Dein Projekt wird. Aber auch bei einer einfachen Visitenkarte wird gerne vergessen, welches Vorgehen eine neue Version im Internet bereitstellt.
Daher ist es wichtig, bereits während der Entwicklung eine Dokumentation mitzupflegen.
Hier geschieht das über eine sogenannte README.md (früher auch als LIESMICH.txt bekannt). Zugriff auf den Server hat Codeberg e. V. als Hosting. Weil es sich um einen deutschen Verein handelt, gilt die Datenschutzgrundverordnung. Es gibt keine Datenbank und die Inhalte sind allesamt statisch und öffentlich. Um Logdateien musst Du Dich nicht kümmern. Die Kontaktaufnahme wird über Telefon oder E-Mail erfolgen.
Planen des Projekts
Ein Projekt verläuft in verschiedenen Phasen:
- Konzeptphase – Was will ich entwickeln?
- Entwurfsphase – Wie soll es aussehen und sich anfühlen?
- Entwicklungsphase – Hier wird der Code geschrieben, getestet und freigegeben.
- Das Projekt veröffentlichen und betreiben – Die Arbeit geht online und wird gepflegt.
Genauer gesagt:
Konzeptphase
In diesem Abschnitt wird sich Gedanken gemacht zu:
- Inhaltliche Struktur und Gliederung
- OnePager oder lieber ein Auftritt mit Unterseiten?
- Statische Seite, Seitengenerator oder doch ein CMS?
Für unsere Visitenkarte reicht ein OnePager mit Deinem Namen, einem Bild von Dir und Kontaktmöglichkeiten wie Anschrift oder Telefon. Willst Du darüber hinaus ein Kontaktformular anbieten (etwa um keine E-Mail-Adresse angeben zu müssen), kannst Du nicht mehr eine statische Seite nutzen, sondern brauchst ein umfangreicheres System.
Entwurfsphase
Eine Visitenkarte führt nicht nur die relevanten Informationen auf, sondern sieht darüber hinaus auch noch gut aus. Hast Du vielleicht schon ein Logo vorhanden oder eine Farbpalette ausgesucht?
→ Hauptartikel Farbe/Farbkonzept
Welche Icons möchtest Du einsetzen? In welcher Schrift sollen Überschriften gesetzt werden? In welcher der Fließtext?
→ Hauptartikel SVG/Tutorials/Icons
Ein gelungenes Projekt erkennt man nicht nur an seinen Inhalten, sondern ebenso an seinem Erscheinungsbild. Häufig gibt es schon ein vorhandenes Logo und einige Farben.
Deine Visitenkarte wird ein einspaltiges Layout nutzen. Es zeigt Deinen Namen, ein Bild von Dir, beschreibt Deine Tätigkeit und fordert die besuchende Person dazu auf, mit Dir in Kontakt zu treten. Du verwendest dabei ein neutrales Grau mit blauem Farbstich, um Seriosität auszudrücken. Der Aufruf erfolgt farblich hervorgehoben, um herauszustechen.
Im Footer wird auf Codeberg als Hosting Provider hingewiesen. Für ein Impressum und Datenschutzhinweise brauchst Du weitere Seiten.
Entwicklungsphase
Zu Beginn und dann fortwährend empfiehlt es sich, die Zwischenstände immer wieder zu testen. Dabei kommt es nicht nur auf die Funktionalität an, sondern auch auf Verständlichkeit und Bedienbarkeit (engl. Usability). Dafür reichen schon eine Handvoll Menschen aus dem Bekanntenkreis, etwas Papier, Schere und Stifte. Diese Materialien sind günstig und erlauben es, ein Ergebnis vorwegzunehmen.
Wenn den Menschen dann ein Ziel vorgegeben wird, kannst Du an den Reaktionen sehen, ob Dein Aufbau intuitiv war. Noch bevor Du eine Zeile Code geschrieben hast.
Aber auch wenn schon Inhalte technisch umgesetzt wurden, hilft es, sie sich auf einem echten Gerät anzuschauen. Dazu später mehr.
Freigabephase
Dies beschreibt den Zustand, in welchem ein Projekt alle geplanten Komponenten beinhaltet und diese auch kontrolliert und geprüft wurden. In dieser Phase fallen folgende Arbeiten an:
- Für alle verwendeten fremden Ressourcen müssen Lizenzen eingeholt werden.
- Das Angebot wird auf dem Produktionsserver für den allgemeinen öffentlichen Zugriff freigegeben.
Konkret bedeutet das, dass Du Dich bei der Visitenkarte darauf beschränkst, zunächst einmal keine lizenzierten Werke zu verwenden. Für Dein Foto holst Du Dir die Rechte bei Deinem Fotografen ein.
- Content is king!

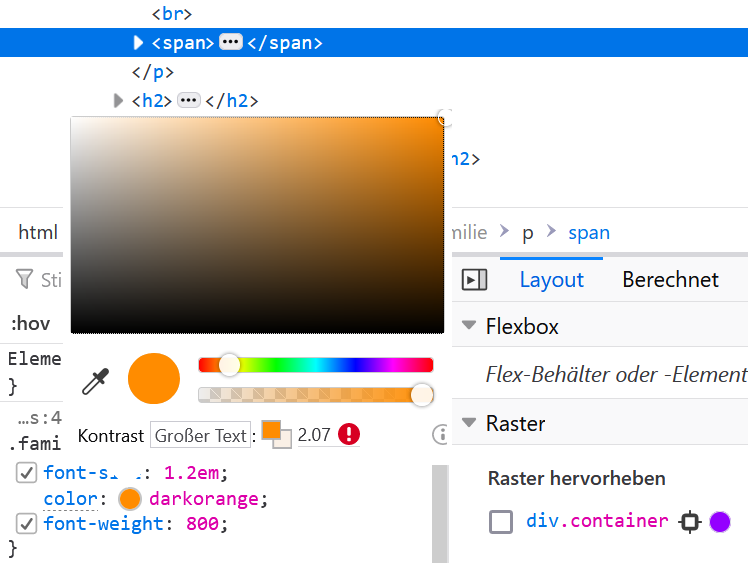
Form ohne Inhalt ist leer! - Arbeiten mit dem Seiteninspektor

- HTML & CSS mit dem Seiteninspektor untersuchen
- Usability-Tests
- Web-Hosting

Das Projekt veröffentlichen und betreiben
Weblinks
- ↑ Wikipedia: Wasserfallmodell
- ↑ Wikipedia: Projektmanagement

