Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Print-CSS
Dieser Kurs zeigt, wie man Webseiten mit Hilfe eines Print-Stylesheets für die Druckausgabe optimiert. Die zum Teil stark voneinander abweichenden Default-Stylesheets der Browser können so vereinheitlicht werden. Basis ist das CSS Paged Media Module[1].
Inhaltsverzeichnis
Webseiten drucken?
Eigentlich gilt der Begriff „Internetausdrucker“ ja als Schimpfwort für Menschen, für die das Internet „Neuland“ ist und die deshalb ein Blatt Papier einer Webseite vorziehen.
Trotzdem gibt es Situationen, in denen man eine „Hard Copy“ benötigt:
- ausgedruckte Konzert- oder Reise-Tickets
- Fahrpläne, die auch offline (in Gegenden ohne Netzempfang) lesbar sind
- einen Entwurf, der mit handschriftlichen Anmerkungen versehen werden kann
- Rechnungen, die archiviert werden müssen
- …
Ich bin auf das Anlegen eines Stylesheets für die Druckausgabe gekommen, da in einem anderen Wiki Arbeitsblätter für den Unterricht entweder als PDF oder mit einer Vorlage realisiert wurde. Diese fügte zusätzliche Seitenumbrüche ein, damit man die erste Seite mit den Metadaten, dem Logo und der Navigation entweder nicht ausdrucken oder wegwerfen konnte.
Dieses Tutorial ist nun eine völlige Neubearbeitung eines seit 2012 bestehenden Wiki-Artikels sowie eines SELFHTML-aktuell-Artikels von Roland Skop aus 2003.[2]
--Matthias Scharwies (Diskussion) 08:15, 6. Nov. 2022 (CET)
Benutzerwünsche akzeptieren
Das Erstellen eines eigenen Drucklayouts ist prinzipiell relativ einfach, stößt in der Praxis aber auf zahlreiche Hindernisse. Während es im Screendesign darum geht, mit den passenden media queries dem Browser des Endgeräts die Entscheidungen zu überlassen, kann der Nutzer selbst im Druck-Menü …
- (oft) unter mehreren Druckern wählen
- dort die Seiteneinstellungen (A4 oder 2 Seiten/Blatt, einseitig oder doppelseitig) und
- die Farbe (kostensparender Entwurfsdruck oder 4-Farb-Druck auf hochwertigem Papier)
festlegen.
Ein Druck-Stylesheet sollte sich deshalb auf einige wenige Änderungen gegenüber dem „normalen“ Stylesheet beschränken!.
Druck-Layout
Es ist sinnvoll, für den Druck andere Formatierungen einzusetzen als für die Anzeige auf dem Bildschirm. So gibt es keinen Bedarf für Navigation, Sidebar und Suchfelder, andererseits sollten Metadaten wie URL und Druckdatum angezeigt werden.
Dabei gibt es mehrere Möglichkeiten ein Drucklayout einzubinden.
<link rel="stylesheet" href="screen.css" media="screen">
<link rel="stylesheet" href="print.css" media="print">
Der Code-Schnipsel enthält zwei link-Elemente, die jeweils ein externes Stylesheet einbinden. Der Browser sucht sich über das media-Attribut das jeweils passende aus.
Hauptartikel: CSS/Media Queries/Einstieg
Mittlerweile ist es gute Konvention, in einem Mobile First!-Ansatz weiterführende Formatierungen in Medienabfragen einzubinden.
@media screen and (prefers-color-scheme: dark) {
/* dunkles Farbschema für die Nacht */
body { color: white; background: black; }
h1, h2 { color: yellow;}
a {color: skyblue;}
}
@media print {
h1, ... {
color: black;
background-color: white;
}
}
Allgemeingültige Regelsätze stehen am Anfang des Stylesheets und werden durch Medienabfragen erweitert.
- Das dunkle Farbschema wird aktiviert, wenn die Bedingungen der @media-Regel erfüllt sind:
-
screenund - entsprechende Einstellungen im OS/Browser des Benutzers.
-
- Im letzten Block (
@media print) werden alle für den Druck relevanten Definitionen zusammengefasst. Im Beispiel wird den meisten Elementen schwarze Schrift auf weißem Hintergrund zugewiesen.
Farbgestaltung
Die meisten Browser ignorieren beim Druck die von Ihnen definierten Hintergrundfarben und -bilder, um auch an dieser Stelle Farbe bzw. Toner zu sparen. Dies ist sinnvoll und gewollt.
Allerdings kann es bei bestimmmten Logos, bei denen ein dunkler Hintergrund zur Wirkung beiträgt, erforderlich sein, helle Textfarbe und dunklen Hintergrund oder gar ein Hintergrundbild mitzudrucken. Mit print-color-adjust: exact können Sie dies festlegen.
Aside-Boxen können beim Druck anstelle der Hintergrundfarbe durch eine Umrandung gekennzeichnet werden.
- Chrome / Edge / Opera /Firefox:
- Menü/Drucken
- Strg p
- Safari: Ablage/Drucken (Befehlstaste-P), dort der Button „Vorschau“
Aus- und Einblenden von Elementen
Um Seitenbestandteile wie beispielsweise Formulare, aber auch die Suche oder die Navigation auszublenden, bieten sich mehrere Möglichkeiten an:
@media screen {
#print-footer {
display: none;
}
}
@media print {
nav, #search, #sidebar {
display: none;
}
Auf dem Bildschirm wird unser footer mit der id print-footer mit display: none nicht angezeigt.
Bei der Druckausgabe werden dafür alle nav-Elemente, die Suche und die Sidebar ausgeblendet und nicht mitgedruckt.
Schriftarten mit und ohne Serifen
Serifen sind die abschließenden Striche an Buchstaben. Während auf dem Monitor serifenlose Schriftarten besser zu lesen sind, sollten Sie für die Erstellung des Drucklayouts auf Schriften mit Serifen zurückgreifen.
@media screen {
* {
font-family: verdana,arial,sans-serif;
}
}
@media print{
* {
font-family: "times new roman",times,serif;
text-align: justify;
}
}
Die Ausgabe aller Elemente erfolgt auf dem Monitor mit einer serifenlosen Schrift,
… auf dem Drucker jedoch mit Serifen und im Blocksatz.
Die linken zwei Buchstaben stellen die Schriftart „Verdana“ (ohne Serifen), die rechten beiden „Times New Roman“ (mit Serifen, rot markiert) dar.
Visualisierung des Verweisziels
Beim Ausdruck von Webseiten geht eines der wichtigsten Merkmale von Hypertext verloren – die Verlinkung. Mit generiertem Inhalt ist es jedoch möglich, das href-Attribut, welches das Linkziel beinhaltet, auf Papier sichtbar darzustellen:
a[href]::after {
content: " <"attr(href)">";
color: #888;
background-color: inherit;
font-style: italic;
font-size: 80%;
}
Allen a-Elementen, welche ein href-Attribut besitzen, wird der Inhalt dieses Attributs nach einem Leerzeichen und einer spitzen öffnenden Klammer angefügt. Hinter dem Attributwert wird eine schließende spitze Klammer eingefügt.
Roland Skop schlug 2003 vor, nicht nur URLs, sondern auch Seitenanker zu visualisieren.[3] Ich persönlich würde das nicht in ein Druck-Stylesheet übernehmen.
Seitenformatierung
Anders als im Screendesign, bei dem man wegen der Unzahl möglicher Viewportgrößen auf feste Werte verzichten sollte (siehe: Vergiss den Begriff Pixel!), haben wir in der Druckausgabe mit DIN A4 einen Quasi-Standard, der unsere Ausgabegröße mit 210mm x 297mm bestimmt.
Dieses Kapitel zeigt, wie man Inhalte so formatiert, dass sie auf eine Seite passen oder wenn nicht, die nächsten Seiten einnehmen können. Auch die Seitenränder und -abstände müssen in der Druckausgabe anders formatiert werden.
- Chrome / Edge / Opera /Firefox:
- Menü/Drucken
- Strg p
- Safari: Ablage/Drucken (Befehlstaste-P), dort der Button „Vorschau“
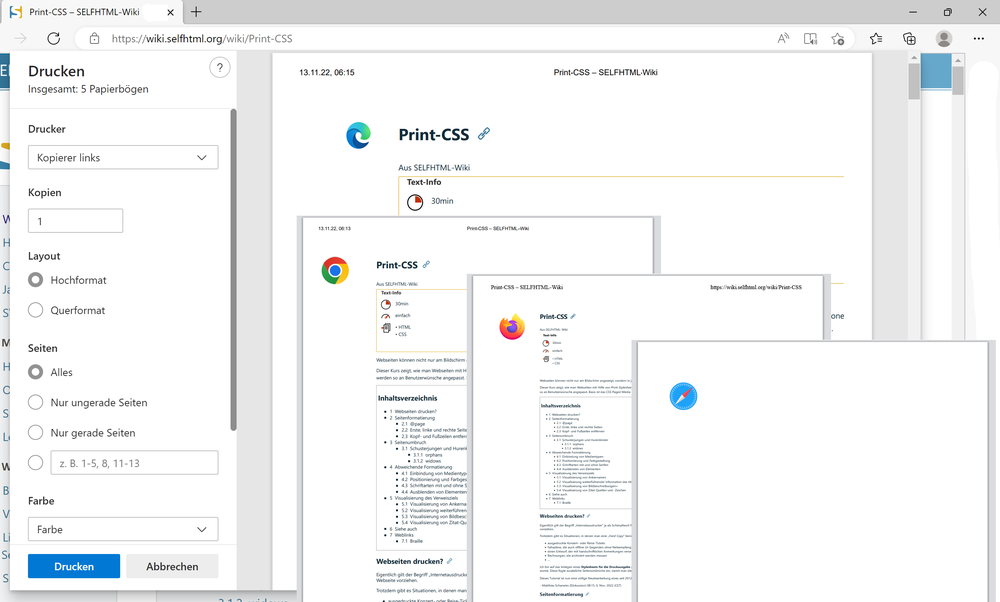
In Chrome, Edge und Opera erhält die Druckansicht einen Seitenkopf mit Druckdatum links und Seitentitel rechts, im Firefox ist der Seitentitel links und rechts die URL der Seite - das Datum dann unten rechts. Im Safari …
Kopf- und Fußzeilen entfernen
Die Einstellungen bezüglich des Andrucks von Kopf- und Fußzeilen obliegen primär dem Benutzer der Webseite. Er kann im Druck-Menü genau einstellen, wie der Druck aussehen soll:
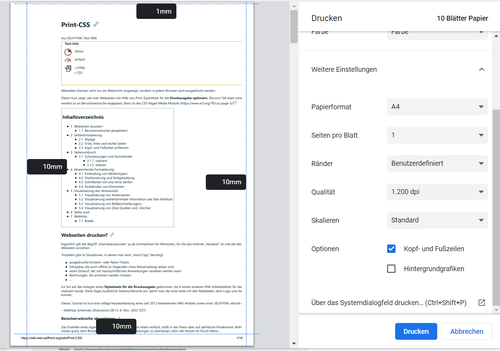
Hier gibt es zwei Möglichkeiten als Besucher der Seite:
- Entfernen/ Setzen Sie den Haken bei "Kopf- und Fußzeilen"
- Gehen Sie zu "Ränder".
Wählen Sie "Benutzerdefinierte Einstellungen" und verringern Sie den oberen Rand.
Als Seitenautor können Sie die Ränder im Print-CSS auf 0 setzen:
@page
Wenn ein Medium die Inhalte eines Dokuments nicht kontinuierlich wiedergeben kann (z.B. durch Scrollen oder Vorlesen), wird der Inhalt in mehrere Seiten aufgeteilt. Die @-Regel @page erlaubt es, diese Seiten anzusprechen.
@page {
size: A4 landscape;
margin: 0 15pt;
}
- size legt die Größe fest. Es können Schlüsselwörter, aber auch feste Längenangaben verwendet werden.
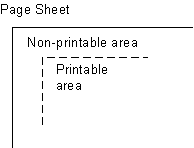
sizekann nur innerhalb von@pageverwendet werden. - margin definiert einen Außenabstand von 0 nach oben und 15pt (ein Punkt entspricht 1/72 Zoll ) rechts und links. Als Außenabstand wird die Entfernung zwischen den Rändern eines Blatt Papiers und dem aufgedruckten Inhalt bezeichnet.[4]
pt (point = Punkt), pc (pica) und in (inch= Zoll) ihre Berechtigung haben.Außenabstände, die durch @page festgelegt werden, müssen nicht zwingend eingehalten werden. Ein Browser kann und wird dem Benutzer die Möglichkeit geben, Außenabstände selbst zu bestimmten. Dies gilt vor allem für Printmedien.
Per
!important festgelegte Außenabstände überschreiben sogar die Browsereinstellungen unter "Seite einrichten ...". So können Inhalte unter Umständen im nicht bedruckbaren Bereich des Druckers liegen.Erste, linke und rechte Seiten
Ein weiterer Aspekt des Seitenmodells ist, dass es Pseudoklassenselektoren für die linke und rechte Seite Ihres Dokuments definiert. Wenn Sie sich ein gedrucktes Buch ansehen, werden Sie wahrscheinlich feststellen, dass die Größe des Randes und der Inhalt des Randes auf der linken und rechten Seite unterschiedlich sind.
Wir können diese Selektoren verwenden, um unterschiedliche Randgrößen für unsere Seiten zu definieren.
@page :first {
margin-top: 4cm;
}
@page :left {
margin-right: 2.5cm;
}
@page :right {
margin-left: 2.5cm;
}
@page {
margin: 0 1cm;
}
In diesem Beispiel erhält die erste Seite einen großen Abstand an der Oberseite des Blatts. Die linken und rechten Seiten erhalten jeweils zusätzlichen Abstand am Bundsteg. Zuletzt werden die übrigen Abstände allgemein definiert. Dies ist möglich, da @page-Regeln mit Pseudoklasse höher gewichtet werden als solche ohne.
Dabei wird der obere Rand auf 0 gesetzt, damit die unterschiedlichen Kopfzeilen jetzt einhetlich gestaltet werden können.
Auch eine Kennzeichnung von Zwischenseiten ist so möglich:
@page :blank {
body { content: "Diese Seite wurde absichtlich leer gelassen." }
}
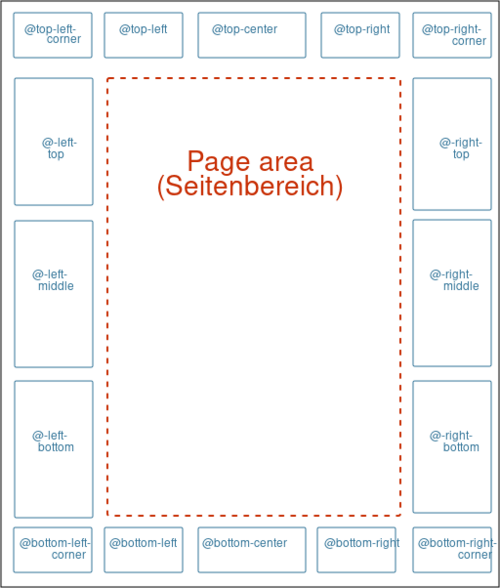
Page-Margin Boxen
In der Spezifikation von 2018 werden Page-Margin Boxes[5] vorgestellt:
@page {
size: 8.5in 11in;
margin: 10%;
@top-left {
content: "Hamlet";
}
@top-right {
content: "Seite" counter(page);
}
}
Achtung!
Dann müssen Sie die Metadaten wie Seitentitel, URL und Zeit des Drucks aber in einer Fußzeile ausgeben. Eine Möglichkeit ist das Einfügen von Elementen, die nur beim Druck sichtbar gemacht werden:
@media screen {
footer.print {
display: none;
}
}
@media print {
footer.print {
position: fixed;
top: 0;
}
}
Deshalb sollten wir nun überlegen, wie man die Seitenumbrüche planvoll anlegen kann.
einen Seitenumbruch erzeugen oder verhindern
Wie bei der Bildschirmausgabe, wird Inhalt, der nicht mehr in eine Zeile oder auf eine Seite passt, nach unten verschoben, hier auf eine neue Seite. Wenn gerade eine Überschrift auf die Seite geschrieben wurde, kann es passieren, dass eine Seite mit einer Überschrift endet, während der zugehörige Inhalt auf der nächsten Seite beginnt.
Es ist üblich, ein neues Kapitel in einem Buch mit einer h1- oder h2-Überschrift zu beginnen. Um zu erzwingen, dass diese Überschrift immer am Anfang einer Seite steht, setzen Sie break-before auf always.[6]
@media print {
h1, h2 {
break-before: page;
}
}
Um Umbrüche direkt nach einer Überschrift zu vermeiden, verwenden Sie break-after.
@media print {
h1, h2, h3, h4, h5 {
break-after: avoid;
}
}
Andere Stellen, an denen ein Umbruch vermieden werden sollte, sind in der Mitte einer Tabelle und zwischen einer Abbildung und ihrer Beschriftung. Mit der Eigenschaft break-inside (CSS2: page-break-inside) können Sie einen Seitenumbruch innerhalb eines HTML-Elements verhindern.
@media print {
table, figure {
break-inside: avoid;
}
}
Bilder drucken?
@media print {
img {
break-before: auto; /* 'always,' 'avoid,' 'left,' 'inherit,' or 'right' */
break-after: auto; /* 'always,' 'avoid,' 'left,' 'inherit,' or 'right' */
break-inside: avoid; /* or 'auto' */
display: block;
}
}
Information
Die CSS-Eigenschaften zur Umbruchsteuerung waren ursprünglich nur für Seitenumbrüche gedacht. In neueren CSS Spezifkationen wurde dies auch auf Spalten erweitert. Deswegen ist der Begriffpage- aus den Eigenschaftsnamen entfernt worden. Die Browserhersteller sind jedoch angehalten, zur Kompatibilität mit CSS2 die alten Eigenschaftsnamen als Aliasname weiterhin zu unterstützen.auto versuchen manche Browser, bestimmte Elemente auf einer Seite zu behalten. Das betrifft zum Beispiel Tabellenzeilen oder Elemente mit Rahmen. Es gibt keine always-Angabe, die dieses Verhalten deaktiviert und erzwingt, dass innerhalb des Elements umgebrochen wird.Schusterjungen und Hurenkinder
Es kann passieren, dass Seitenumbrüche innerhalb von Fließtext unglücklich liegen, dass die neue Seite entweder nach der ersten Zeile eines Absatzes beginnt oder für die letzte Zeile eines Absatzes kein Platz mehr ist und sie auf die nächste Seite muss. Solche Umbrüche werden im Druck als unästhetisch empfunden und man möchte sie vermeiden.
Microsoft hat hierfür in seinen Textverarbeitungsprogrammen den Begriff Absatzkontrolle gefunden. Die Druckerzunft verwendet malerischere Begriffe: im englischen Sprachraum spricht man von orphans (Waisenkindern) und widows (Witwen), im Deutschen entstanden zu Beginn des 19. Jahrhunderts, als der Druck industrialisiert wurde, die Begriffe Schusterjunge und Hurenkind. Der Begriff Hurenkind wird mittlerweile als problematisch empfunden[7], statt dessen wird auch im Deutschen Witwe verwendet.
Die CSS-Eigenschaften orphans und widows orientieren sich am englischen Sprachgebrauch und bewirken, dass der Seitenumbruch möglichst so verschoben wird, dass bei einer Absatztrennung eine Mindestanzahl von Zeilen zusammengehalten wird. Als Wert geben Sie bei diesen Eigenschaften an, wieviele Zeilen zusammengehalten werden sollen.[8] Der Standardwert für beide Eigenschaften ist 2, das bedeutet, dass die Browser von sich aus bereits darauf achten, eine minimale Absatzkontrolle durchzuführen.
p {
orphans:3;
}
p {
widows:4;
}
Die Begriffe wurden in einer Zeit geprägt, wo Witwen, Waisen oder Kinder von Prostituierten keine soziale Absicherung hatten oder sogar auf der Straße leben mussten. Und sie wurden für bildungsferne Industriearbeiter erfunden, um ihnen bei der Industralisierung des Druckwesens merkbare Vokabeln für die beiden Problemfälle zu geben. Als Merkhilfe gibt es unterschiedliche Eselsbrücken, denen heute allerdings der gesellschaftliche Kontext fehlt und die deshalb menschenverachtend empfunden werrden können.
- Schusterjungen arbeiten im Keller (= unten auf der Seite), Hurenkinder stehen einsam oben auf der Straße (= oben auf der Seite)
- Hurenkinder wissen nicht, woher sie kommen und Schusterjungen nicht, wo sie hingehen (Schuster hatten vor der Industrialisierung ein gutes Einkommen und haben oft Findelkinder aufgenommen)
- Schusterjungen oder Waisen müssen flink sein (um nicht zu verhungern) und sind darum schon eine Seite vorher da, Witwen oder Hurenkinder hatten oft keinen Anschluss mehr (an ihren Absatz) und müssen einsam auf die Folgeseite.
Siehe auch
- Print-CSS/Druckvorlage - Wie kann man ein Formular ausfüllen und dann das ausgefüllte Formular als Bestätigung ausdrucken?
- Listen mit hybrider Nummerierung formatieren
Weblinks
- smashingmagazine: Designing for Print with CSS von Rachel Andrew, Jan 7, 2015
- alistapart: CSS Design: Going to Print von Eric Meyer (10.05.2002, aber immer noch aktuell)
- Professionelle PDFs aus Website-Inhalten (HTML) erstellen (kulturbanause.de/blog)
Mit dem Kommandozeilentool Weasyprint und druckspezifischem CSS können optisch ansprechende PDF-Dokumente aus HTML-Dokumenten erzeugt werden.
- ↑ W3C: CSS Paged Media Module Level 3 W3C Working Draft, 18 October 2018
- ↑ SELF-Wiki: Doku:CSS/Grundlagen von CSS/Alternative Ausgabemedien von beatovich
SELFHTML-Aktuell: CSS: Stylesheet für ein Druck-Layout von Roland Skop, 26.09.2003 - ↑ Visualisierung von Ankernamen
Nicht nur die Verweisziele, sondern auch die im Dokument gesetzten Anker gehen beim Ausdruck normalerweise verloren. Da der generierte Inhalt damit bei allen IDs im Dokument eingefügt wird, ist es zweckmäßig, den Selektor auf Überschriften zu begrenzen. Folgende Definition im Stylesheet fügt diese wieder ein:Sichtbarmachung von Ankernh1[id]::after,h2[id]::after,h3[id]::after { content:" [#"attr(id)"]"; color: #888; background-color: inherit; font-style: italic; size: 80%; }Allen Elementen, die ein id-Attribut aufweisen und somit als Anker dienen, wird der Inhalt des Attributs in der Form „[#ankername]“ angefügt.
- ↑ W3C: page size property
- ↑ W3C: 5. Page-Margin Boxes
- ↑ W3C: Page breaks
- ↑ typolexikon.de: Hurenkind, abgerufen am 17.10.2021
- ↑ W3C: Breaks Between Lines: orphans, widows
Braille
Mit media queries kann man auch Braille-Drucker ansteuern. Obwohl @braille in Media Queries level 4 missbilligt ist, wird versucht, hier einen Standard zu entwickeln.
- w3.org BRAILLE CASCADING STYLE SHEETS A PRELIMINARY REQUIREMENT ANALYSIS
- Stackoverflow How to target a braille screen reader