Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Barrierefreiheit
So wie höhengleiche Einstiege bei Bussen und Bahnen nicht nur Rollstuhlfahrern, sondern allen zugutekommen, profitieren auch „normale“ Nutzer von zugänglichen Webseiten.
- Barrierefrei -
Was ist das eigentlich?- Begriffsklärung
- gesetzliche Grundlagen
- Webseiten auf Barrierefreiheit testen

- Sprachausgabe

Wie hört sich meine Webseite im Screenreader an?
Deshalb findet sich Barrierefreiheit im Folgenden nicht in Extra-Artikeln, sondern wird in unseren Tutorials von Anfang an berücksichtigt.
Glücklicherweise ist HTML an sich bereits barrierearm!
Siehe auch
- Guter HTML-Stil

Webseiten zugänglich gestalten
- Semantik
- WAI-ARIA
- default-Rollen
- aria-Attribute (Zustände und Eigenschaften)
- Bilder im Internet
- barrierefreie Bilder mit
guten Alternativtexten

- barrierefreie Bilder mit

Adventskalender zur BarrierefreiheitSelfhtml-Aventskalender 2021 zum Thema Barrierefreiheit
von Marc Haunschild- Multimediale Inhalte

Auch hier sind zugängliche Beschreibungen erforderlich!
- audio und video
- canvas
- WAI-ARIA

- landmark-roles
- aria-Attribute
- ARIA Live Regions
- Internationalisierung

- Sprachauswahl
- Content Negotiation
- Guter CSS-Stil

- Formulare in HTML

Benutzereingaben zugänglich gestalten
- Beschriftungen
- Focus und Tabs
- Captchas
- Barrierefreie SVGs

- Metadaten
- roles und aria-Attribute
- Zugängliche Farben

- Farbkonzept
- Farben und Kontraste
Wie Sie ihre Webseite so optimieren, dass alle Nutzer die Inhalte besser sehen können!
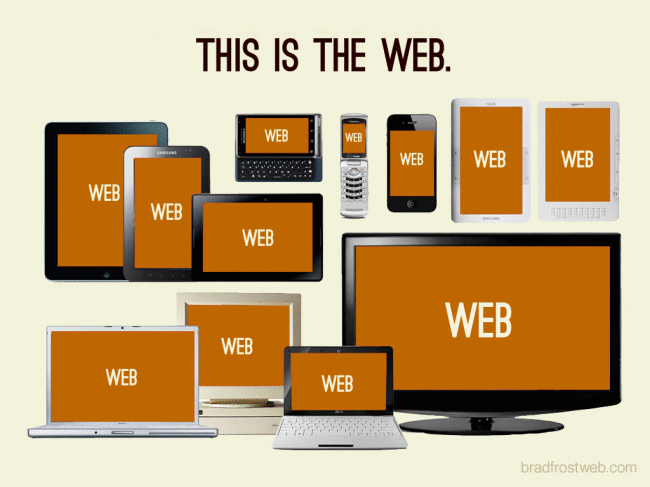
- Responsiv(es Webdesign)

- Rechtliches

BITV
Barrierefreie-Informationstechnik-Verordnung - Web-Standards
WCAG
Web Content Accessibility Guidelines - leichte Sprache

Weblinks
- W3C: Accessibility
- W3C: WCAG 2.0
- Verordnung zur Schaffung barrierefreier Informationstechnik nach dem Behindertengleichstellungsgesetz (BITV 2.0)
- WebAIM Keyboard Accessibility
Tools
- W3C: umfangreiche Liste von Accessibility-Prüftools (englisch)
- wave.webaim.org
weiterführende Links
Die Barrierefreiheits-Szene in Deutschland ist relativ klein und entsprechend schwierig ist es, deutschsprachige Informationen zu finden. Das liegt im wesentlichen daran, dass bisher nur Behörden verpflichtet sind, zugängliche Webangebote bereit zu stellen.
Firmen die sich der Barrierefreiheit verschrieben haben, sind häufig mit Überzeugung bei der Sache und bieten frei zugängliche Informationen zum Thema an.
So haben sich auch bei anatom5 im Blog mit den Jahren viele deutschsprachige Artikel zum Thema angesammelt. Die Sammlung nennt sich Barrierekompass und bietet Jahr für Jahr mehrere Artikel zu aktuellen Themen wie die Neuerungen im Test-Verfahren oder das neue Barrierefreiheitsstärkungsgesetz mit dem der European Accessibility Act in deutsches Recht umgesetzt wurde.
- TU Chemnitz: Leitfaden für Linktexte
- TU Chemnitz: Leitfaden für Alternativtexte von Grafiken
- Barrierefreies Webdesign: Rund um die Gestaltung zugänglicher Webseiten. Das Thema "Accessibility" wird nicht nur erklärt, sondern die Seite dient selbst auch als Beispiel für die Umsetzung.
Autor: Jan Eric Hellbusch - Einführung in Barrierefreiheit im Internet (WebAIM) Übersetzung eines WebAIM-Artikels durch Jens Meiert
- EFA | Einfach für alle: Ein Webprojekt, das sich der Zugänglichkeit von Webseiten für Sehbehinderte, geistig Behinderte und andere "Handicapped" widmet. Verschiedene Einzelartikel behandeln ausgewählte Aspekte dieses Themas. Daneben gibt es unter anderem auch ein Diskussionsforum.
- Software-Ergonomie und das World Wide Web: 10 Leitlinien, für die Gestaltung von ergonomischen WWW-Informationssystemen.
Berufsverbände
Zwei Berufsverbände möchte ich kurz vorstellen, die sich ganz oder teilweise der professionellen Barrierefreiheit widmen, aber auch viele freie Informationen für Interessierte bereit stellen.
- IAAP D-A-CH
Die International Association of Accessibility Experts (IAAP) stammt ursprünglich aus Nordamerika, hat aber seit 2020 einen deutschsprachigen Ableger, die IAAP D-A-CH.
Hier finden sich allerhand Informationen über Barrierefreiheit, aktuelle Nachrichten, Termine und natürlich den Verband selber sowie Mitgliedschaften und Zertifikate, die in einer Pilotphase 2021 erstmals auf deutsch abgelegt werden können. - German UPA
Der Berufsverband der Deutschen Usability und User Experience Professionals hat einen AK Barrierefreiheit, der es sich zur Aufgabe gesetzt hat, über sein Thema zu informieren. So finden sich auch hier ein Blog, Veröffentlichungen, Links und mehr zur digitalen Zugänglichkeit.