Benutzer:Længlich/Icons
- Am 02.11.2014 wurden Links auf nicht mehr bestehende / mittlerweile gelöschte Seiten entfernt.--Matthias Scharwies (Diskussion) 06:00, 4. Nov. 2014 (CET)
Inhaltsverzeichnis
Grundsätzliches
Meiner Meinung nach bedürfen die Standards- und Browser-Icons einer Überarbeitung. Vor allem sind sie nicht vollständig (z.B. fehlt Opera 9.5), sie könnten aber auch eine etwas modernere Optik vertragen.
Standards
Welche Standards brauchen wir?
- CSS 1.0, 2.0, 2.1, 3.0
- DOM 1.0, 2.0, 3.0
- ECMA 1, 2, 3, 4, 5 (Vorschlag von nam als Ergänzung zur JS-Angabe)
- HTML 2.0, 3.2, 4.0, 5.0 (sollte man 4.01 statt 4.0 schreiben oder ist das unwichtig?)
- JS 1.0, 1.1, 1.2, 1.3, 1.4, 1.5, 1.6, 1.7, 1.8, MS
- MathML 1.0, 2.0, 3.0 (bisher nicht verwendet, Vorschlag von mir für eventuelle zukünftige MathML-Doku)
- SVG 1.0, 1.1, 1.2 (bisher nicht verwendet, Vorschlag von mir für eventuelle zukünftige SVG-Doku)
- XHTML 1.0, 1.1
- XML 1.0
- XPath 1.0
- XSLT 1.0
Browser
- Internet Explorer 1.0, 2.0, 3.0, 4.0, 5.0, 5.5, 6.0, 7.0, 8.0, 9.0
- Opera 5.12, 6.0, 7.0, 7.10, 7.20, 7.50, 7.60, 8.0, 9.0, 9.10, 9.50, 10.0, 10.50, 11.0
- Firefox 1.0, 1.5, 2.0, 3.0, 3.5, 3.6, 3.7, 4.0
- Safari 1.0, 1.1, 1.2, 1.3, 2.0, 2.x, 3.0, 4.0 (was hat es mit Safari 2.x mit den abweichenden Farben auf sich? {{#Browser: saf2x}})
- Konqueror 3.1, 3.2, 3.3, 3.4, 4.x
- Chrome 4.0, 5.0
Fast alle anderen halbwegs bekannten Browser teilen die Engine mit einem der genannten. Sollte man dies in einem entsprechen Artikel erlären? Ausnahme: Amaya hat afaik eine eigene Engine, ist aber nicht praxisrelevant.
Andere
- Deprecated
- Mediatypen: Visuell, Aural, Paged Media (Vorschlag von mir als Ergänzung bei CSS-Eigenschaften)
- Read only, Read / Write (für JS-Objekteigenschaften)
Sprites?
Theoretisch könnte man alle Icons in ein Sprite packen, um Traffic zu sparen und die Performance zu optimieren. Siehe auch Forendiskussion: [[1]]
Wenn die vorgeschlagenen Icons (siehe unten) Akzeptanz finden, würde ich aber so oder so erstmal neue Versionen für die Einzeldateien hochladen; ein eventuelles Sprite kann später jederzeit ergänzt werden.
Vorschläge
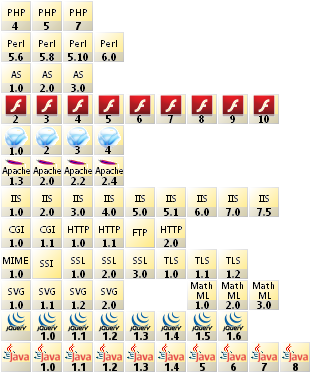
Hier ein leicht modernisiertes und vervollständigtes Icon-Set, das ich gerne hochladen würde:
Internet Explorer hatte bis Version 3.0 eine Weltkugel mit Lupe als Symbol, aber ich bezweifle, dass dieses Symbol heute überhaupt noch von vielen als IE erkannt würde, und habe deswegen bewusst das blaue e von IE 4 für die älteren Versionen verwendet.
Derzeitige und neue Variante im Vergleich:
Bitte um Meinungen!
- Mir gefällt's. Aber, was auch beim alten Set nicht richtig ist, es müsste HTML5 heißen, nicht HTML(Leerzeichen)5.0. Doch das passt nicht so recht nebeneinander ins Icon. Zur Not vielleicht HTML(Umbruch)5.
- Und wenn du CSS-Sprites machen möchtest, müssten die Icons nach rechts weg erweiterbar angeordnet sein, weil Umpositionieren unschöne Änderungen nach sich zieht, bei denen sich obendrein noch der Cache problematisch verhält. Ansonsten wären irgendwann die Icons bunt verteilt (und die Positionen nicht mehr leicht errechenbar). Weiße Fläche wird die Datei hoffentlich nicht unverhältnismäßig größer machen. --dedlfix 20:47, 2. Apr. 2010 (CEST)
- Danke, und mit HTML5 haste recht. Das war mir aufgefallen, als ich das Icon gemacht hatte, aber dann habe ich es im Text vergessen. Ich könnte einfach „.0“ entfernen wie bei ECMA5, oder die 5 mit in den oberen Teil nehmen. Bei letzterem stellt sich die Frage, ob ich den grauen Teil leer lassen oder ganz wegnehmen soll. Mal schauen, wie es aussieht.
- Und ja, für Sprites ist dieses Set wegen Positionen nicht geeignet; das ist nur für die Diskussion bzw. als Vorlage (ich werde noch leere Icons ergänzen und Angaben zu Schrift etc., so dass auch andere ohne großes Rumraten ggf. welche ergänzen können). Wegen Größe mache ich mir keine Sorgen, PNG komprimiert ja gut. --Længlich 00:08, 3. Apr. 2010 (CEST)
- Neue Version hochgeladen. Mir gefällt das HTML5 ohne grauen Versionsbalken am besten; die Alternative, die 5 als Versionsnummer zu schreiben, ist rechts unten zu sehen. --Længlich 09:46, 3. Apr. 2010 (CEST)
- Mir gefällt die HTML5-Version ohne Grau ebenfalls besser als die Alternativen. Statt HTML 4.0 wäre mir in der Tat HTML 4.01 lieber. --Vinzenz 23:52, 3. Apr. 2010 (CEST)
- ACK, nehmen wir 4.01 und HTML5 ohne Grau. Ich fange dann mal an, die einzelnen Dateien zu aktualisieren; das Feedback ist ja sehr positiv. :) --Længlich 00:29, 4. Apr. 2010 (CEST)
- Brauchen wir das ganze überhaupt alles als Icon? Vielleicht ist es ja auch möglich, das ganze als Markup einzufügen. Ein Browser-Icon als Hintergrund, Versionsnummer als Text, über CSS schön formatiert. Vielleicht auch einfacher zu warten. --Felix 19:44, 4. Apr. 2010 (CEST)
- Das hatte ich zuerst vor, bin aber inzwischen eher wieder skeptisch. Die Schrift, die ich verwendet habe, ist Segoe UI in Größe 7 für die Standards und 8 für die Versionen. Je nach installierten Schriften und eingestellter Kantenglättung kann das völlig unlesbar werden, und es kann wegen der Mindestschriftgröße im Browser auseinanderfliegen. Einfacher zu warten wäre es definitiv, aber beim Icon wissen wir wenigstens, wie es aussieht. --Længlich 11:25, 5. Apr. 2010 (CEST)
- ----
- Ich gebe zu bedenken, dass genannte Schrift auf legalem Wege nicht kostenlos erhältlich [2] und eine mögliche Einbindung per @font-face lizenzrechtlich nicht gestattet ist. Insofern ist sogar sicher, dass es auf einem anderen Betriebssystem als Windows Vista oder 7 "auseinanderfliegen" wird. Mal abgesehen davon: Warum kein freier Font?--Waldi 12:48, 5. Apr. 2010 (CEST)
- Ich habe hier XP – Segoe UI kam dann wohl mit dem letzten MSN-Update. Ich hatte da nicht wirklich drauf geachtet, weil es in Bildern keine Rolle spielt, sondern hatte nur eine genommen, die eben in Größe 7 noch gut lesbar ist. Wenn wir das mit CSS machen, muss es natürlich eine freie Schrift sein, aber das Problem mit der Mindestschriftgröße ist nach meinem Kenntnisstand sowieso unlösbar. --Længlich 13:23, 5. Apr. 2010 (CEST)
- ----
- ich werde noch leere Icons ergänzen und Angaben zu Schrift etc., so dass auch andere ohne großes Rumraten ggf. welche ergänzen können -- deine Worte. Ich besitze kein Windows und muss daher mehr als nur "rumraten". Na gut, das ist gelogen: Hier liegt noch irgendwo eine Windows 98 CD rum ;) Edit: Da ich keine Icons ergänzen will, ist das allerdings eher nebensächlich. --Waldi 13:54, 5. Apr. 2010 (CEST)
- Ich wäre auch für eine freie Schriftart, aber an der Sache mit der Mindestgröße ist was dran. Ich benutze zwar keine, aber trotzdem. Gut, dann vielleicht doch als Icon, aber ich bin immer noch für vernüftige Alt-Texte. --Felix 12:56, 5. Apr. 2010 (CEST)
- Ich find die Icons super ––FlorianStoerkle 17:21, 3. Apr. 2010 (CEST)
- Mir gefallen die Icons auch. Zum Thema Sprites: Vielleicht wäre es sinnvoll, ein Sprite pro Browser/Standard/etc. zu erstellen. --Felix 17:33, 3. Apr. 2010 (CEST)
- Super Icons! Ich persönlich wäre dafür, bei allen Icons die Versionsnummer in den grauen Kasten zu schreiben, frei nach dem Motto "ganz oder gar nicht"... Das mit den CSS-Sprites für die einzelnen Browser (was Felix gerade angemerkt hat) finde ich ach eine sehr gute Idee. Ein Vorschlag noch: Wie fändet Ihr es, wenn die Standards eine andere Hintergrundfarbe bekommen würden, damit sie sich von den Browserversionen ein wenig abheben? -- Florian Edelmann (Flo2154) - 10:23, 5. Apr. 2010 (CEST)
- Danke! Das mit der Versionsnummer ist so eine Sache – manche Dinge haben eben keine Versionen (z.B. die Mediatypen oder HTML5). Und ein leerer grauer Balken sieht da IMHO nicht so toll aus. Der wirkt eher, als wäre die Nummer vergessen worden oder unbekannt, während das Fehlen des Balkens klar zeigt: Hier gehört keine Nummer hin. Das mit der Hintergrundfarbe können wir mal ausprobieren, wobei sich die Browser-Icons ja schon dadurch abheben, dass sie bunt sind. --Længlich 11:25, 5. Apr. 2010 (CEST)
- Stark überspitzt: "Standards sind solche Browser, die kein Logo haben". Man kann eine stärkere Unterscheidung grundsätzlich auf zwei Arten vornehmen:
- Durch unterschiedliche Farbgebung.
- Durch räumlichen Abstand.
- --Waldi 13:33, 5. Apr. 2010 (CEST)
- Stark überspitzt: "Standards sind solche Browser, die kein Logo haben". Man kann eine stärkere Unterscheidung grundsätzlich auf zwei Arten vornehmen:
- Mir gefallen die Icons sehr, ich wäre dafür, sie als offizielle Icons aufzunehmen. --Christian Seiler 18:11, 7. Apr. 2010 (CEST)
- Vielen Dank! Beim Hochladen der ersten Icons sind mir zwei Dinge aufgefallen:
- 1. Die meisten Icons sind GIFs, einige aber auch PNGs. Ich denke, wir sollten das vereinheitlichen, und stimme für PNG. Beim Sprite sowieso, schon deswegen, weil 256 Farben da knapp werden könnten.
- 2. Die Icons sind genau wie die alten 30 × 30 Pixel groß, aber die alten waren effektiv nur 29 Pixel breit und enthielten einen Pixel Abstand nach rechts. Den sollten wir IMHO als margin wieder einbauen, wenn die Vorlage aktualisiert wird. --Længlich 18:56, 9. Apr. 2010 (CEST)
- Mein Senf:
- Optic sehr gut. Die Lösung als Icons (statt Markup) finde ich vernünftig.
Im Hinblick auf kommende Bedürfnisse würde ich auch andere Sprachen und Server berücksichtigen. - * PHP, PHP4, PHP5, PHP6
- * Perl, Perl 5.6, Perl 5.8, Perl 5.10, Perl 6
- * Apache 1.3, Apache 2.0, Apache 2.2
- Besonders bei Beispiel-Scripten dürften diese relevant sein.
- Nur wenn man vorausblickend plant, lohnt es sich, gruppen dieser Icons als Sprites zu erstellen.
- Optic sehr gut. Die Lösung als Icons (statt Markup) finde ich vernünftig.
- Klären würde ich, wo und wie die Originale der Entwürfe deponiert werden.
- --Beat 18:39, 7. Apr. 2010 (CEST)
- Hast recht. Für eventuelle zukünftige Bedürfnisse habe ich ja schon SVG und MathML aufgenommen, PHP und Perl werde ich wohl auch reinnehmen. Im Zweifel lieber ein paar überflüssige Bildchen, als dass welche fehlen. Apache … hmm … da stellt sich automatisch die Frage nach anderen Servern: IIS, Tomcat, JBoss, … brauchen wir die? --Længlich 18:56, 9. Apr. 2010 (CEST)
- So, hier kommt die nächste Ladung von Vorschlägen, mit Perl, PHP, CGI, SSI, Apache, IIS, HTTP, FTP, SSL/TLS, MIME, ActionScript, Flash und Silverlight. Weitere Wünsche? Fehlende Versionen? Sollen wir die ganze Datenbank-Welt noch anfangen, mit SQL, MySQL, PostgreSQL, MSSQL, Oracle usw.?
-

- --Længlich 22:04, 15. Apr. 2010 (CEST)
-
- Wiederum sehr schick! Ich gebe zu, dass mir die älteren Versionen (vor allem, aber nicht ausschließlich IIS und Flash) etwas Sorge bereiten: wer will die Kompatibilität prüfen und meiner Meinung nach nicht umsonst gibt es keine Netscape-Icons mehr und auch keine für 0.x-Versionen von Firefox. Bei den Webservern könnte ich mir lighttpd noch vorstellen und wie wär's mit einer Sammlung dampfender Kaffeetassen? Die Datenbankwelt - in der ich mich wie zu Hause fühle - kannst Du gerne etwas ruhen. Überleg' mal, bei MySQL reichte für vieles noch nicht mal die Einteilung in 3.23, 4.0, 4.1, 5.0 und 5.1. --Vinzenz 22:33, 15. Apr. 2010 (CEST)
- Danke! Die Versionen sind bei PHP, Perl und Apache diejenigen, die Beat vorgeschlagen hat, und ansonsten eben das, was man so in Wikipedia u.ä. findet. Ich denke auch, dass wir nicht alle alten brauchen. Bei Flash reicht ab 8 und bei IIS ab 6, oder? Kaffeetassen sind eine gute Idee, die werde ich noch machen. --Længlich 19:36, 16. Apr. 2010 (CEST)
- Nachdem Servertechniken sicher auch irgendwann mal hier besprochen werden (und sei's nur in einem Artikel), finde ich, gehören sie auch hier mit rein. Natürlich nur, wenn das nicht zu viel Aufwand ist. An dieser Stelle noch einmal ein dickes Dankeschön für die Neugestaltung!
Könntest Du die neuen Icons, also z.B. SVG oder Opera 9.5, bitte auch nochmal einzeln hochladen, damit irgendjemand die in die Metadaten-Vorlage aufnehmen kann. Ich habe nichts gefunden, wie das geht, sonst hätt ich's gemacht. -- Florian Edelmann (Flo2154) - 14:46, 12. Apr. 2010 (CEST)
- Nachdem Servertechniken sicher auch irgendwann mal hier besprochen werden (und sei's nur in einem Artikel), finde ich, gehören sie auch hier mit rein. Natürlich nur, wenn das nicht zu viel Aufwand ist. An dieser Stelle noch einmal ein dickes Dankeschön für die Neugestaltung!
- Vielleicht wäre es auch sinnvoll eine allgemein Vorlage für neue Icons hochzuladen, vielleicht als XCF, wo dann Balken, Hiuntergrund, Platzhalter für Text und Icon drin sind. So kann jeder später bei Bedarf noch etwas ergänzen, falls es notwendig wird. --Felix 16:29, 12. Apr. 2010 (CEST)
Bei PHP müssten die Versionen noch etsprechend unterteilt werden, es gibt signifikante Unterschiede zwischen dem Umfang von 5.0, 5.1, 5.2 und 5.3 --Suit 11:59, 22. Apr. 2010 (CEST)
Vorlagen
{{Iconset|meta|visuell|rw}}
![]() Es gibt nun drei neue Vorlagen für die Icons:
Es gibt nun drei neue Vorlagen für die Icons:
- Vorlage:Icon bildet die Grundlage für alle Icons und ist auch zum Einsatz von einzelnen Icons im Fließtext geeignet.
- [[Vorlage:Iconset]] kann verwendet werden, wenn mehrere Icons benötigt werden, jedoch nicht im Fließtext, weil die Ausgabe ein gefloatetes Elemente enthaltendes und gecleartes Block-Element ergibt.
-
Vorlage:Metadaten ist das selbe wie das Iconset, aber mit Ausgabe am rechten Seitenrand. Diese Vorlage ist als Ersatz für {{#MetaDaten:...}} gedacht.
Eine Anleitung ist bei [[Vorlage:Iconset]] zu finden und in Kurzform auch bei den anderen beiden Vorlagen.
Da ich eine Art CSS-Sprites verwendet habe, gibt es eine Einschränkung beim Ändern der Dateien Datei:Iconset.png und Datei:Iconset-Extended.png (siehe dort), doch mit der, denke ich, kann man leben.
Der Vorteil der Vorlagen gegenüber der bisherigen Lösung ist, dass man sie über das Wiki ändern kann und nicht das SELFHTML-Plugin umschreiben muss, was nur im Dateisystem des Server geht.
Die Einzel-Icon-Dateien wären nun im Prinzip überflüssig, wobei ich da für Liegenlassen und nur nicht mehr für neue Fälle nutzen plädiere, denn sie sind ja noch an zahlreichen Stellen eingebunden.
--dedlfix 12:19, 22. Apr. 2010 (CEST)
- Finde ich prinzipiell super, nur eine Kleinigkeit: Das Icon, das Du jetzt "Achtung" genannt hast, war eigentlich für "Deprecated" gedacht. ;-) Brauchen wir dafür jetzt ein neues? --Længlich 13:28, 22. Apr. 2010 (CEST)
- Kannste mal sehen, dann ist die Darstellung missverständlich. Ich bin ja nur vom Bild ausgegangen und darin hab ich kein Deprecated erkennen können. Nach dem Dateinamen vom Einzel-Icon hab ich nicht geschaut. Prinzipell lässt sich das achtung in dem frühen Stadium noch zu deprecated ändern. Der administrative Aufwand ist ungefähr der gleiche wie beim Hinzufügen eines neuen Icons. Kannst du eins erstellen, das mehr wie etwas durchgestrichenes aussieht? Vielleicht ein <…> mit rotem X darüber? --dedlfix 13:45, 22. Apr. 2010 (CEST)
- Deprecated wäre also so etwas wie eine Sackgassen- oder Prellbock-Praxis. Ob hierfür nicht ein Hinweis analog dem {{Beachten}} sinnvoll wäre? Wir wollen es ja mit dem Schilderwald nicht übertreiben.--Beat 13:42, 22. Apr. 2010 (CEST)
- Finde ich prinzipiell auch super, möchte aber nochmal auf meinen Vorschlag zurückkommen, ein Sprite pro Browser/Standard zu benutzen, evtl eins für Sonstiges. So können neue Versionen einfacher hinzugefügt werden, und werden nicht so durchgemischt wie bei einem großen Sprite. Was mir noch einfällt: Wie sollte man bei Tabellen wie bei open() vorgehen? Bis jetzt gibt es eine Spalte für jeden Browser, wäre es möglich, einen leeren Platzhalter einzufügen? Oder sollte man einen "halbleeren" Baustein wie ?leer?, ?leer1? oder ?leer2? benutzen? --Felix 14:14, 22. Apr. 2010 (CEST)
- Diesen Vorschlag möchte ich unterstreichen - damit die Sprites übersichtlich bleiben, könnten man aber auch 1 Zeile pro Standard verwenden, die Voids in der Grafik sind denke ich vom Platzbedarf eher nebensächlich, wenn man ein Format wie z.B. PNG verwendet --Suit 14:24, 22. Apr. 2010 (CEST)
- Das ist natürlich auch möglich. Vor allem aber sollte es möglich sein, nachträglich weitere Icons zu einer Gruppe hinzufügen zu können. --Felix 14:41, 22. Apr. 2010 (CEST)
- Das hatte ich auch schon einmal so geäußert, und zwar in der Variante eine Zeile pro $ding. Noch lässt es sich gefahrlos umgestalten.
- Die Spaltengeschichte ist doch gut so, wie sie momentan ist. Höchstens umsteigen auf Vorlage:Icon, Iconsets mit Dummy-Feldern sind nicht so schön, es sei denn sie wären ganz leer (müsste noch deklariert werden).
- Ich meinte nur, weil für einen möglichen neuen Browser eine neue Spalte in die ganze Tabelle eingefügt werden müsste, was mehr Aufwand ist, als ein Icon einzufügen. Chrome fehlt z.B. noch komplett. Für die leeren Plätze müsste dann entweder ein freier Platz im Iconset definiert werden, wobei ?leer? m.M.n. auch was hat. --Felix 14:41, 22. Apr. 2010 (CEST)
- Gut, das ist ein Argument für Iconsets. Ich hoffe, Længlich lässt sich breitschlagen und sortiert nochmal um, dann definier ich auch einen der weißen Flecken als ganz leer. --dedlfix 16:09, 22. Apr. 2010 (CEST)
- Nee, schlagen lasse ich mich hier gar nicht. ;-p Umsortieren kann ich aber. Habe ich das richtig verstanden: Einfach jedes $ding in eine eigene Zeile mit den Versionen nebeneinander, so dass neue $dinger unten und neue Versionen vorhandener $dinger rechts eingefügt werden können? Die versionslosen $dinger können in eine Zeile, denke ich. Also etwa so, wie ich die Einzeldateien im folgenden Abschnitt angeordnet habe. Dazu ein neues Deprecated-Icon (ich denke da jetzt grob an ✘) und einen Platz, der explizit leer bleiben soll. --Længlich 16:50, 22. Apr. 2010 (CEST)
- Das wäre einwandfrei. Die rechte Spalte, ro/rw und die drei leeren können ja ruhig in eine Zeile, und am besten links vom ?leer? den Platz freilassen. Die drei XMLs können auch zusammengefasst werden. Das Vorlagen-/CSS-Ändern mach ich dann. --dedlfix 17:05, 22. Apr. 2010 (CEST)
- Die versionslosen Icons in eine Zeile? Ich würde sie in die erste Spalte der entsprechenden Zeile setzen. --Felix 21:09, 22. Apr. 2010 (CEST)
- Klasse! Mehr gibt's dazu eigentlich nicht zu sagen! ... obwohl: Ich bin auch für einzelne Sprites für die Browser / Server und eines für „Sonderzeichen“ -- Florian Edelmann (Flo2154) - 17:31, 22. Apr. 2010 (CEST)
- Was ist der Vorteil von einzelnen $ding-Sprite-Dateien für den Leser? Dass der Icon-Bearbeiter es einfacher hat, mag gut sein, aber das passiert viel seltener als das Lesen/Downloaden. Mit der Eine-Zeile-pro-$ding-Sortierung und der Aufteilung in Basis und Extended ist das schon recht guter Kompromiss zwischen allen Beteiligten. SVG und MathML (und XML) könnte man noch ins Extended auslagern, aber den Rest aus dem Basis-Iconset braucht man doch so gut wie ständig. --dedlfix 18:24, 22. Apr. 2010 (CEST)
Umstellung auf die neue Vorlage
Ich habe ein Perl-Script geschrieben, das die alte #MetaDaten-Syntax auf die neue umstellt. Vielleicht muss man es ein wenig umändern, dann kann man es automatisiert laufen lassen. Das Script findet ihr in meinem Benutzerbereich. Bitte sagt mir, was ihr davon haltet. -- Florian Edelmann (Flo2154) - 14:13, 1. Mai 2010 (CEST)
- Warte damit mal bitte noch, denn an den Vorlagen wird sich noch was ändern. (Ich hätte das doch doch als Notiz in die Vorlage schreiben sollen.) Metadaten fällt weg, Iconset bekommt einen weiteren Parameter, der das Iconset wahlweise auf metadatiges Verhalten einstellt. Das ist schon alles vorbereitet, ich warte nur noch auf Længlichs Zuarbeit der umsortierten Iconset-Dateien. Dann kann ich für die endgültigen Positionen das CSS erstellen und die Vorlagen aktualisieren. --dedlfix 15:34, 1. Mai 2010 (CEST)
- Leider habe ich ein paar Seiten jetzt schon händisch erneuert... Muss ich halt dann wieder rückgängig machen. -- Florian Edelmann (Flo2154) - 15:41, 1. Mai 2010 (CEST)
- Nicht nötig. Ich werde das zu gegebener Zeit ändern. --dedlfix 15:47, 1. Mai 2010 (CEST)

