CSS/Eigenschaften/scrollbar-color
Aus SELFHTML-Wiki
CSS | Eigenschaften
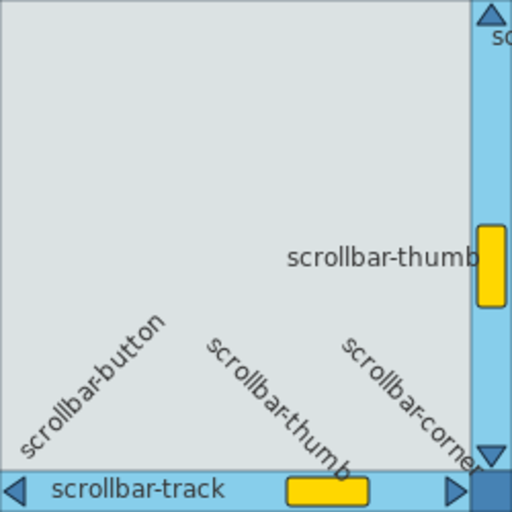
Die Eigenschaft scrollbar-color legt eine Farbe für die Scrollleiste fest.
- Erlaubte Werte
-
auto: Es wird die Farbeinstellung von color übernommen - 2 Farbangaben
-
- Vererbung steuernde Werte
inherit,initial,unsetundrevert - Standardwert
auto
- anwendbar auf
alle Elemente
- Vererbung
ja
- animierbar
ja
Beispiel
* {
scrollbar-color: var(--brand) var(--background);
}
Die Scrollleiste erhält anstelle der in color festgelegten Farbe eigene Farbangaben.
Siehe auch
- Scrollbalken gestalten

- scrollbar-color
- scrollbar-width
- scrollbar-gutter
- OnePager
 Webseite mit Scroll Snap
Webseite mit Scroll Snap
Weblinks
- CSSWG: scrollbar-color property
- MDN: scrollbar-color
- Details: caniuse.com

