CSS/Tutorials/Flexbox/Feststehender Footer
Immer wieder wird gefragt, wie ein feststehender footer am unteren Rand einer Seite mit wenig Inhalt positioniert werden kann. Früher konnten Sie einen feststehenden footer mit position: fixed realisieren.
In diesem Tutorial soll gezeigt werden, wie einfach eine Umsetzung mit Flexbox ist.
Inhaltsverzeichnis
Anwendungsbeispiele
Gerade bei Seiten mit wenig Inhalt wie Login-Seiten, der Ausgabe von Suchergebnissen etc. gibt es oft Webseiten, in denen der Footer mit Impressum und Kontaktinformationen in der Mitte der Seite positioniert ist und das eigentlich gewünschte Layout zerschießt.
<main>
<h2>main</h2>
</main>
<footer>
<h2>footer</h2>
</footer>
Flexbox ist ein Layoutkonzept, indem flexible Elemente (items) innerhalb eines Elternelements auf die noch verfügbaren Leerräume verteilt oder entsprechend gestaucht werden:
body {
display: flex;
min-height: 100vh;
margin: 0 auto;
flex-direction: column;
}
main {
min-height: 5em;
flex: 1;
}
margin: 0 entfernt den Außenabstand, sodass keine Scrollbalken entstehen. Mit display: flex wird er zum flexiblen Container, der mit flex-direction: column senkrecht orientiert wird.
Innerhalb des flexiblen Containers behalten Kindelemente ihre natürliche, bzw. klassisch festgelegte Höhe. Nur das main-Element wird mit flex: 1; über den verbleibenden Leerraum verteilt.
Feste Breite mit flexiblem padding
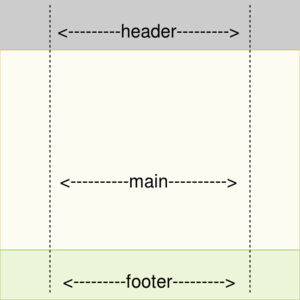
Im SELF-Forum wurde gefragt, ob es möglich ist, die Breite des Inhalts zu beschränken und zu zentrieren, wobei sich Hintergrundfarben und -Bilder aber über die gesamte Breite erstrecken sollen. Gunnar Bittersmann zeigte wie's geht.[1]
Die Lösung verwendet die calc()-Funktion, mit der Sie die gewünschte Breite des Inhalts von der verfügbaren Breite abziehen. Das Hintergrundbild des main-Elements erstreckt sich aber über die gesamte Breite – die Überschrift wird wie Logo und Navigation in header, bzw. die zwei Links im footer in der Mitte zentriert.
body > * {
padding: .5em;
padding-left: calc((100% - 20em) / 2);
padding-right: calc((100% - 20em) / 2);
}
Weblinks
- Philipp Walton: Sticky Footer -Solved by Flexbox
- teamtreehouse: Creating a Sticky Footer with Flexbox
↠ Lösung von Gunnar Bittersmann