Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
CSS/Tutorials
Aus SELFHTML-Wiki
Diese Tutorials und Kurse erläutern die praktische Anwendung von CSS anhand von Beispielen.
Für Anfänger
- Einstieg in CSS

- Warum Layouts mit CSS?
- Stylesheet einbinden
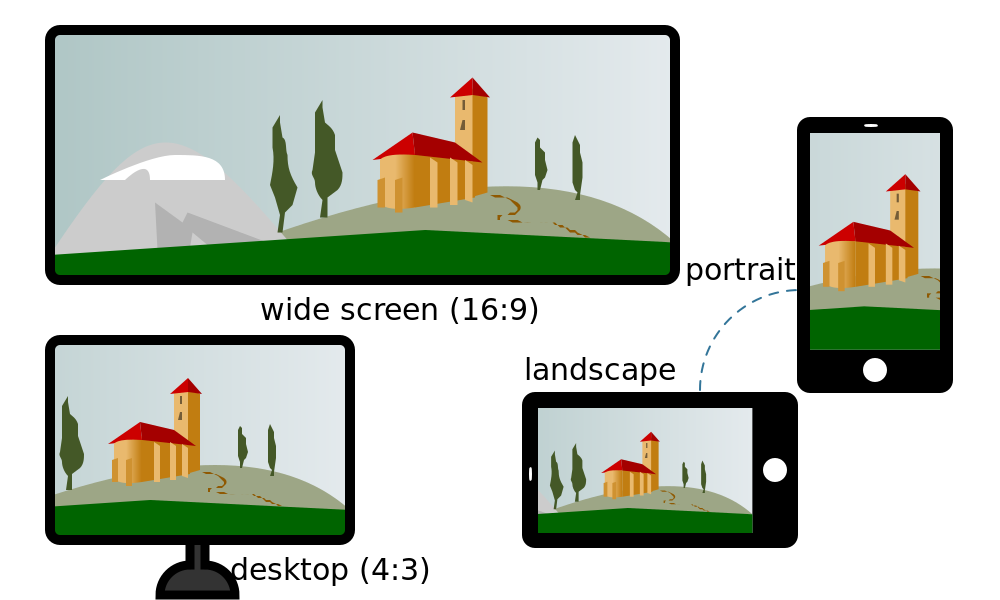
- Webseiten responsiv umbauen
- vom Entwurf zum Layout
- Einstieg in Grid Layout

- Grid-Container + Grid-Items (Rasterelemente)
- benannte Linien und Rasterbereiche
- Responsive Raster ohne Media Queries
- Ausrichtung von Grid-Items
- Bilder im Internet
- Bilder mit CSS formatieren
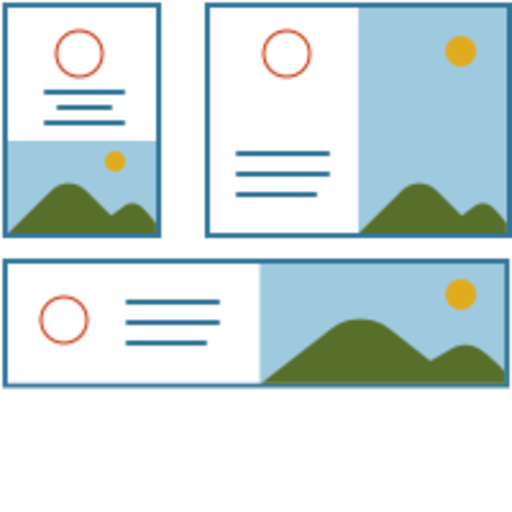
- Bilder präsentieren
- Bildwechsler

- Boxmodell und Größenangaben

- Größenangaben
- übergroßer Inhalt
- margin und padding
- Logische Eigenschaften
- Media Queries
Den Browser entscheiden lassen

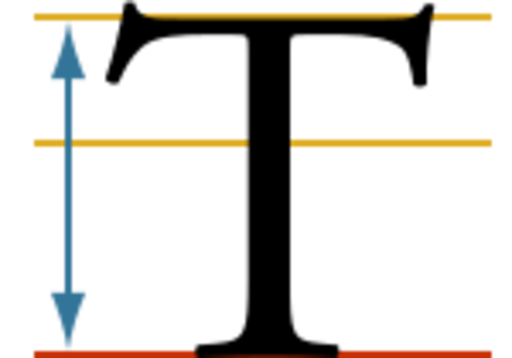
- Typografie

- Schriftformatierung
- Textformatierung
- Textausrichtung
- Spalten (mit columns)
Für Fortgeschrittene
- Selektoren

- einfache Selektoren
- Kombinatoren
- Schachtelung in CSS
- Pseudoelemente
- Strukturelle und Dynamische Pseudoklassen
- Schachtelung von Regeln

CSS Präprozessoren, nehmt euch in Acht!
- Transformmit CSSdrehen,
skalieren, schräg
stellen und
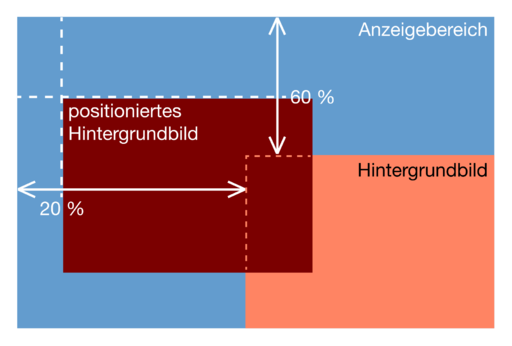
verschieben - Hintergrund und Verläufe

- Image Replacement
- Sprites
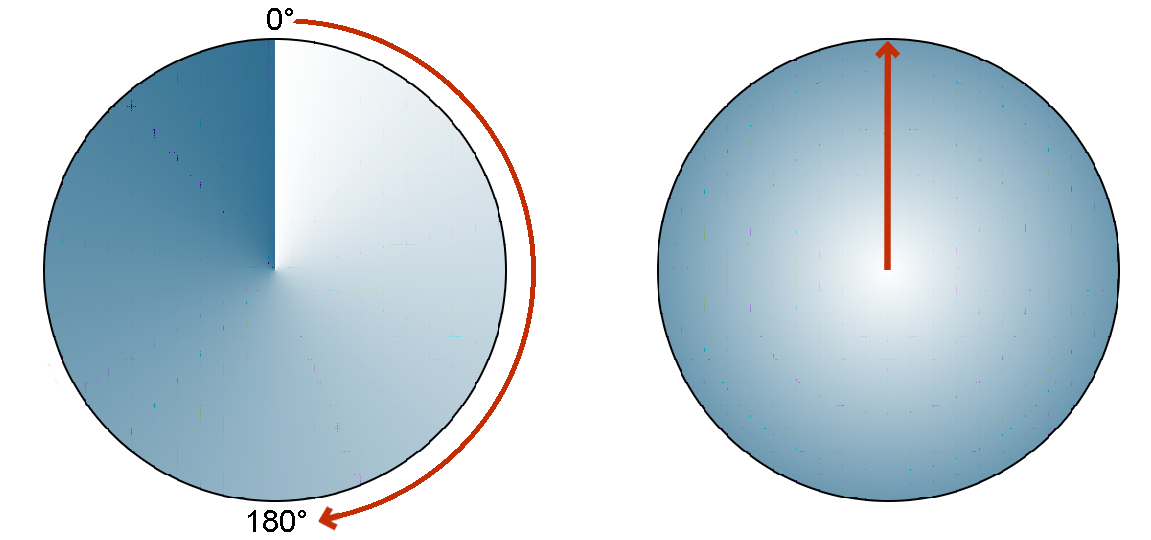
- Verläufe
- Vermischen mit Blend-Modes
- Container Queries

Die neue revolutionäre Methode Entwurfsmuster flexibel zu formatieren! - Einstieg in Formulare

- Beschriftungen
- Radio-Buttons und Checkboxen
- Gestaltung mit CSS
- Ausrichtung mit CSS

- position
- float und clear
- CSS-Shapes
- Stapelkontext (z-index)
- Inhalte zentrieren
- JavaScript und CSS

- Einstieg in Flexbox

- Warum Flexbox?
- Flex-Container
- Flex-Items
- Responsives Mehrspaltenlayout
- CSS-animation

- transition
- animation
- offset-path
- Print-CSS (Druckausgabe)

Druckvorlage
- Masken und Beschneidungen

beeindruckende Bildeffekte mit mächtigen CSS-Funktionen
- Benutzeroberfläche
- appearance
- accent-color
- theme-color
- cursor + caret-color
- user-select
- Tabellen

- Gestaltung mit CSS
- Responsive Gestaltung
- pointer-events
Elemente gezielt von Maus-Interaktionen ausschließen
- Schreib- und Leserichtung mit CSS
- Sichtbarkeit von Elementen
hidden oder display: none?
visibility und opacity - Zitate interessant gestalten

- q - Zitate im Fließtext
- blockquote
- Filter in CSS

- filter
- blur()
- brightness()
- drop-shadow()
- …
- backdrop-filter
- filter
- Vermischen mit Blend-Modes

- Initialen

dekorative Anfangsbuchstaben
- Sprachausgabe und CSSBetonung und Lautstärke mit CSS steuern
Sonstiges
Entwicklung
Icons

