Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Einstieg in JavaScript/Programmieren und Debuggen
Programmieren beinhaltet immer auch die Suche nach Fehlern. In JavaScript erzeugen Fehler oft keinen Abbruch oder eine Fehlermeldung und sorgen erst viel später für Probleme, deren Ursache dann durch Debuggen herausgefunden werden muss.
In diesem Kapitel lernst du, wie man Scripte auf Programmierfehler überprüfen und debuggen kann. Als wichtiges Entwicklungswerkzeug, das die JavaScript-Programmierung entscheidend erleichtert, verwenden wir die eingebaute Konsole.[1]
Damit kannst du ...
- das DOM inspizieren
- die dazugehörigen CSS-Formatierungen auslesen
- Fehlerberichte auslesen und analysieren und
- JavaScript-Code mit Haltepunkten debuggen
Inhaltsverzeichnis
Kontrollausgabe mit der Konsole
Die Konsole öffnet sich …
- über die Funktionstaste F12
- über die jeweiligen Menüs,
- oder aber durch eine der folgenden Tastenkombinationen:
- Mozilla Firefox: unter Windows und Linux mit Strg + Umschalt + I, unter Mac mit Cmd + Opt + I
- Google Chrome: unter Windows und Linux mit Strg + Umschalt + I, unter Mac mit Cmd + Opt + I
- Microsoft Edge: Strg + Umschalt + I oder Strg + Umschalt + J
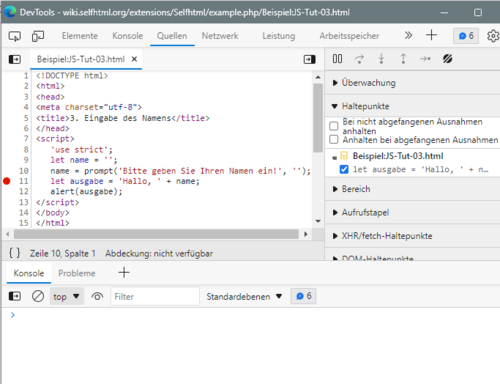
Im Screenshot siehst du, wie sich das Beispiel der vorherigen Seite (noch ohne Verwendung von Template-Literalen) zusammen mit einem HTML Rahmen auf der "Quelltext"-Seite der Entwicklerwerkzeuge darstellt. In der Zeile 11 befindet sich ein roter Punkt, und wenn du die rechte Seite des Screenshots anschaust, findest du diese Programmzeile unter "Haltepunkte" aufgeführt. Wenn die Programmausführung diese Stelle erreicht, wird der Browser das Script anhalten - nicht abbrechen! - und wir können Variableninhalte inspizieren oder ändern.
Künftig wollen wir mit der Konsole …
- Ergebnisse ausgeben,
- Variablen untersuchen
- und den JavaScript-Code in der Konsole selbst ändern und erneut ausführen.
Ausgaben in die Konsole leiten
Wir haben in diesem Kurs bisher Ausgaben mit alert() getätigt, was spätestens bei den Schleifen eine lästige Art der Ausgabe wurde. Hier nun zeigen wir, wie man Ausgaben in die Browserkonsole leiten kann.
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>4. Eingabe von Namen und Alter</title>
6 </head>
7 <body>
8 <script>
9 'use strict';
10 const erwachsen = 18;
11 let name = '',
12 alter = '';
13 name = prompt('Bitte gib deinen Namen ein!', name);
14 alter = prompt('Bitte gib dein Alter ein!', alter);
15
16 if (alter < erwachsen) {
17 console.log('Du kommst hier net rein!');
18 }
19 else {
20 console.log(`Hallo ${name}!`);
21 }
22 </script>
23 </body>
24 </html>
Unser Beispiel verwendet jetzt nicht mehr alert(), sondern gibt die Meldungen mittels console.log() in die Browserkonsole aus.
- Klick mit der rechten Maustaste auf "Vorschau" und wähle "In neuem Fenster öffnen" aus.
- Statt dessen kannst du das Beispiel auch in deinen Editor kopieren, als HTML Datei speichern und mit dem Browser öffnen.
- Öffne die Konsole mit F12!
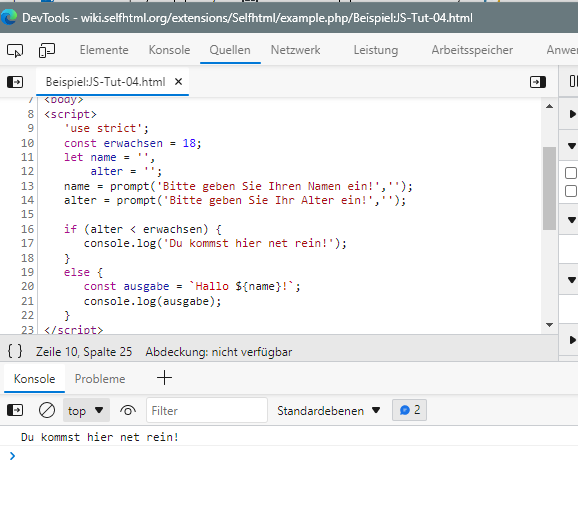
Je nach Einstellungen der Entwicklerwerkzeuge siehst du unten ein Konsolenfenster eingeblendet. Du kannst das mit der Esc-Taste ein- und ausblenden. Ohne die Zusatzkonsole unten kann man die Programmausgabe mit einem Klick auf Konsole am oberen Fensterrand überprüfen.
Nach der Eingabe der gewünschten Parameter erscheint nun die Begrüßung in der Konsole.
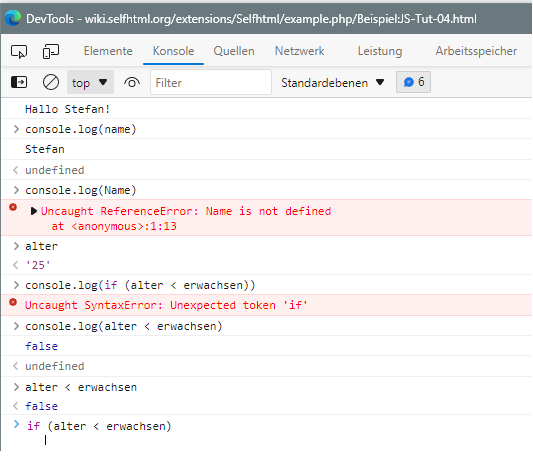
Der > Winkel ist eine Kommandozeile, in der du mit console.log z. B. den Wert der Variablen name ausgeben kannst. Der Screenshot wurde mit Microsoft Edge gemacht. Im Firefox sieht es ähnlich aus. Hier wird die Kommandozeile durch einen Doppelwinkel angezeigt.
Name ist nicht mit name identisch, darum wird ein Referenzfehler „geworfen“.Beachte die Ausgabe der Variablen alter. Hier wurde auf console.log() verzichtet. Das funktioniert deshalb, weil die Konsole jeden JavaScript-Ausdruck, den man dort eintippt, auswertet und das Ergebnis anzeigt.
Auf der Konsole kann man deshalb nicht nur Variablen und Konstanten, sondern auch komplexere Ausdrücke wie die Bedingung der If-Abfrage überprüfen. Das if-Schlüsselwort musst du aber weglassen, da es kein Teil der Bedingung ist. Innerhalb von console.log() erhältst du einen Syntaxfehler, wenn du es trotzdem tust. Und natürlich kannst du auch einfach alter < erwachsen abfragen und erhältst false.
In der letzten Zeile ist etwas Merkwürdiges geschehen. Nach Eingabe von if (alter < erwachsen) wurde die Eingabetaste betätigt, und es geschah - nichts? Nur der Cursor blinkt auf der nächsten Zeile. Der Erklärung dafür ist: Man kann im Konsolenfenster auch umfangreichere Anweisungen eingeben, und für if fehlt noch der Anweisungsblock für den then-Zweig. Deswegen tut die Konsole noch nichts und wartet auf die Vervollständigung.
Wenn kleiner nicht kleiner ist
Rufe dieses Beispiel doch bitte noch einmal auf, und gib als Alter 9 ein. Was geschieht? Und warum? Denke kurz einmal darüber nach - und achte genau darauf, was im vorigen Beispiel ausgegeben wurde, als alter angezeigt wurde.
Hier für die Auflösung klicken!Das Alter wird in Anführungszeichen ausgegeben, es ist also eine Zeichenkette. In der Konstanten erwachsen steht die Zahl 18. Für JavaScript sind Zahlen und Zeichenketten unterschiedliche Arten von Daten und es kann Zeichenketten und Zahlen nicht direkt vergleichen. Deshalb wandelt es einen der beiden Werte in die allgemeinere Form um - und das ist die Zeichenkette. JavaScript vergleicht beim Alter 9 also '9' mit '18' - und weil Zeichenketten Zeichen für Zeichen von links nach rechts verglichen werden, stellt er beim ersten Zeichen fest, dass '9' nicht kleiner ist als '1' und beendet den Vergleich mit dem Ergebnis false.
Was tun? Wir müssen dafür sorgen, dass der Vergleich numerisch durchgeführt wird. Dafür müssen wir die Benutzereingabe in eine Zahl umwandeln. JavaScript bietet uns dafür die Funktion parseInt() an. Du übergibst dieser Funktion eine Zeichenkette, und erhältst als Ergebnis eine Interpretation dieser Zeichenkette als Zahl. Das gelingt gut, wenn die übergebene Zeichenkette nur Ziffern enthält. Findet parseInt() allerdings ein Zeichen, das in einer Zahl nicht gültig ist (zum Beispiel einen Buchstaben), dann bricht es ab und gibt die Zahl zurück, die bis dahin erkannt wurde. parseInt('12a') würde also 12 ergeben.
Aufgabe: Ändere in deiner eigenen HTML Datei die Bedingung der if-Anweisung so ab, dass an Stelle von alter das Ergebnis von parseInt(alter) mit erwachsen verglichen wird.
alter = prompt('Bitte geben Sie Ihr Alter ein!', alter);
if ( ? ? ? ? ) {
console.log('Du kommst hier net rein!');
}
else ...
Was muss an Stelle der Fragezeichen stehen? Klicke auf "Vorschau" und untersuche mit den Entwicklerwerkzeugen den Quelltext, um die Lösung zu finden!
War es das jetzt? Teste das reparierte Programm noch einmal, und gib dreißig als Alter ein. Du wirst begrüßt - aber warum? Was geschieht?
Wechsel in die Konsole und gib dort parseInt('dreißig') ein. Können Sie mit dem Wiki herausfinden, was es mit dem Ergebnis auf sich hat?
Hier klicken, um zu erfahren, wie man das löst!Weil in 'dreißig' keine einzige gültige Ziffer gefunden wird, liefert parseInt('dreißig') den speziellen Wert NaN (not a number). Wie im Artikel zu NaN beschrieben, sind Vergleiche mit diesem Wert immer false, und deshalb läuft die Abfrage in den else-Zweig.
Wir haben hier also keinen Syntaxfehler in unserem Programm, der es abbrechen lässt, sondern eine Lücke in unserer Logik, die durch zusätzliche Prüfungen geschlossen werden muss. Dazu kann man die globale Funktion isNaN verwenden, die zum einen den Wert NaN erkennt und zum anderen strenger dabei ist, ob eine Zeichenkette eine Zahl ist. Während parseInt() versucht, einen Zahlenanteil in seiner Eingabe zurückzumelden, verwendet isNaN die Number-Funktion dafür, die den Wert NaN zurückgibt, wenn die Zeichenkette nicht vollständig als Zahl interpretiert werden kann. Du kannst also als erstes mit isNaN(alter) prüfen, ob eine gültige Eingabe vorlag und in diesem Fall den Zugang abweisen.
const ablehnungsText = 'Du kommst hier net rein!';
alter = prompt('Bitte geben Sie Ihr Alter ein!', alter);
if (isNaN(alter)) {
console.log(ablehnungsText);
}
else if (parseInt(alter) < erwachsen) {
console.log(ablehnungsText);
}
else ...
Um den Ablehnungstext nicht zweimal im Programm zu haben, wurde eine zusätzliche Konstante deklariert, in der der Text abgelegt wird.
Test: Variablen vergleichen
Oft sind es die kleinen Fehler, die man übersieht, auch wenn man sich den Code dreimal anschaut.
In diesem Script sollen die Variablen a und b verglichen werden. Anscheinend ist 23 wohl auch 42 !?![2]
let a = 23;
let b = 42;
if (a = b) {
alert('23 ist 42, q.e.d.');
}
Zumindest könnte man mit einem console.log(a) vor der if-Abfrage bemerken, dass der Inhalt von a noch stimmt, innerhalb dann aber den Inhalt von b angenommen hat, was nicht beabsichtigt war. Und so muss der Fehler zwischen den beiden console.log() sitzen.
Mit a = b wird der Wert der Variable b der Variablen a zugewiesen. Das ist hier aber nicht gewünscht. Um die Variablen a und b zu vergleichen, muss der Vergleichsoperator a == b verwendet werden.
let a = 23;
let b = 42;
console.log(a, b);
if (a == b) {
console.log(a, b);
alert('23 ist 42, q.e.d.');
} else {
alert('23 ist gar nicht 42!');
}
Test: Klammern
if (a === b); { // Incorrect: the semicolon ends the `if` statement prematurely
alert("This will always run.");
}
Fallen und Fehlerquellen
- Klammern
Müssen es runde oder geschweifte Klammern sein?
Alle Klammern, die geöffnet werden, müssen auch wieder geschlossen werden!
Ist eine Klammer zuviel im Script-Code? - Hochkommata um Strings?
Fehlt ein schließendes Hochkomma oder wird ein doppeltes Hochkomma durch ein einfaches Hochkomma geschlossen? - Bindestrich im Variablennamen?
Wenn du eine Variable mit einem Bindestrich schreibst, wird aus ihrem Namen ein Ausdruck, da JavaScript den Bindestrich als Rechenoperator ansieht und versucht die beiden Teile der Variablen zu subtrahieren. - Groß- und Kleinschreibung
Javascript ist case-sensitive, das heißt, dassnameVornameundnamevornameunterschiedliche Variablen sind. Sie geben in der Konsole im strengen Modus eine Fehlermeldung.Empfehlung: Verwende das so genannte CamelCase, in dem jeweils der erste Buchstabe der einzelnen Bestandteile des Namens groß geschrieben wird.
Beispiel:DiesIstEineVariable. - Schreibfehler in einer der DOM-Methoden?
Vor allem Methoden wiegetElementByIdwerden oft falsch geschrieben. Hier hilft ein Editor (oder eine IDE) mit autocomplete, der Methoden und mehrmals verwendete Variablen automatisch vorschlägt.
Rumprobieren ist in der Regel allerdings nicht die effizienteste Methode um Fehlerursachen zu identifizieren. Wann immer irgendwas nicht funktioniert, sollte zunächst ein Blick auf die Konsole des Browsers geworfen werden. Dort findest du entsprechende Hinweise, um welche Art von Fehler es sich handelt, wie zum Beispiel …
- ein Syntax Error, etwa wenn das Schließen einer Klammer vergessen wurde, oder
- ein Reference Error, wenn du an einer Stelle versuchst über einen Bezeichner eine Variable zu referenzieren, die in dem jeweiligen Kontext (noch) nicht existiert (also wie mit event in deinem Frageposting), oder
- ein Type Error, üblicherweise dadurch verursacht, dass an einer Stelle ein Objekt erwartet wird, aber statt dessen der primitive Wert undefined vorliegt, da die Übergabe vergessen wurde.
… sowie darüber hinaus auch immer eine Angabe dazu gegeben wird, an welcher Stelle, also in welcher Datei und in welcher Zeile der Fehler aufgetreten ist. Meistens genügt das schon, um den Fehler zu finden.
Manchmal funktioniert etwas aber auch nicht, ohne dass das Programm durch eine Ausnahme beendet wurde. In diesem Fall hilft die Eingrenzungstaktik, wobei man step by step diejenigen Teile des Programms auskommentiert, die wie gewünscht funktionieren, bis dann schließlich der Teil gefunden ist, der nicht funktioniert.
Eine weitere Möglichkeit ist das Setzen von Haltepunkten, die automatisch alle Variablen in der Konsole angeben.
Dann ist entsprechend immer zu prüfen, ob die tatsächlichen Werte an einer Stelle mit den erwarteten Werten übereinstimmen. So kommt man der Fehlerursache Schritt für Schritt näher. ;-)Weiterführende Links
In einem Anfänger-Tutorial kann nicht alles auf einmal behandelt werden. Deshalb findest du hier Links auf weiterführende Artikel in unserem Wiki:
- ↑ Es wurde im Verein kontrovers diskutiert, ob man Anfänger schon im 2. Kapitel an die Konsole lassen sollte. Sie wäre ja ein Objekt und schließlich müsste man erst einmal das einführen, bevor man…
Allerdings setzt man sich auch in der 1. Fahrstunde in ein Auto, ohne die Technik dahinter völlig verstanden zu haben:
„Nicht selten fangen Lernende gleich an, selbst zu probieren (zu wünschen wäre das jedenfalls), auch Dinge, die noch nicht behandelt wurden, die sie sich einfach so zusammenreimen, und dabei sind meist auch Fehler an der Tagesordnung.
Wenn man dann bereits ein Werkzeug und dessen grundlegende Bedienung kennt, mit dem man Untersuchungen anstellen kann, hilft das sowohl das Verständnis als auch eine Vorgehensweise kennenzulernen, die man ständig braucht, denn Fehler, die man debuggen muss, hat man immer wieder.“
Dedlfix: Frage zum Wiki-Artikel „Grundlagen der Programmierung“ (06.03.2017) - ↑ Self-Forum: Wiki: Tutorial Grundlagen von Strings und Arrays vom 20.04.2017
Lint
Mit ESlint kann man Code linten, d.h. auf Richtigkeit prüfen. So werden nicht initialisierte Variablen und andere Schwachstellen erkannt.