Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Farbe
Aus SELFHTML-Wiki
(Weitergeleitet von Grafik/Farbkonzept)
Farben spielen bei der Gestaltung eine wichtige Rolle. In CSS (und damit auch in HTML, SVG und MathML) stehen verschiedene Möglichkeiten bereit, eine Farbe festzulegen bzw. zu „mischen“.
Diese Artikel wurden 2024 überarbeitet und aktualisiert.
- Farbangaben

- Farbnamen
- transparent
- currentColor
- Farbmodelle

- Relative Farbangaben
 aus einem Farbwert automatisch weitere Farbtöne erzeugen
aus einem Farbwert automatisch weitere Farbtöne erzeugen - Farbkonzept

- Auswahl einer
- Grundfarbe
- Akzentfarbe
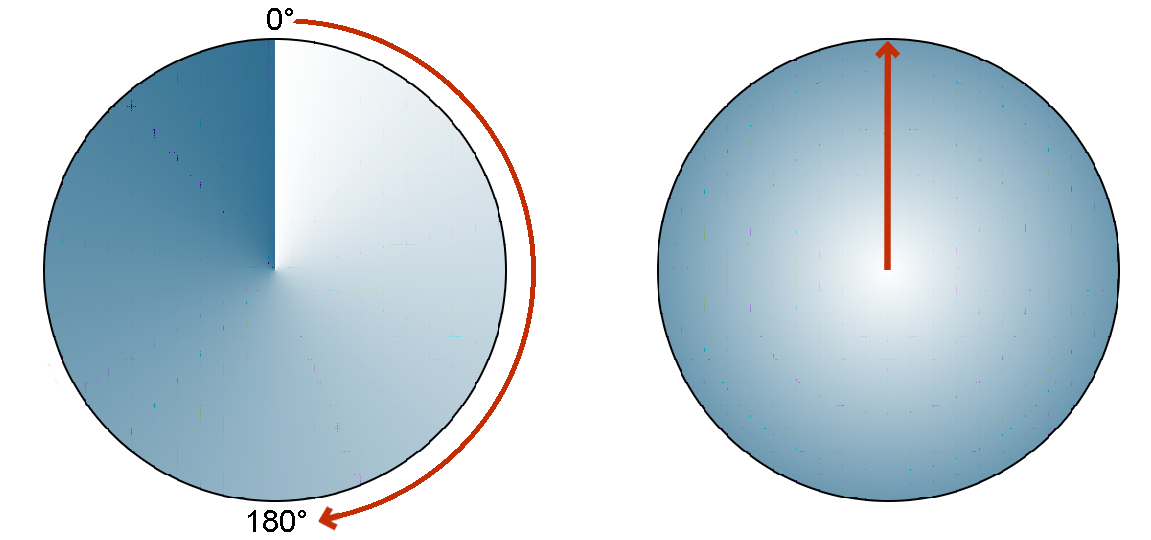
- Farbenlehre
- Farbpaletten
- Auswahl einer
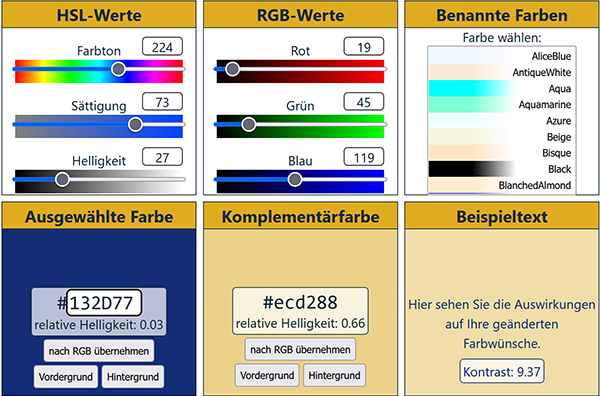
- Farben und Kontraste
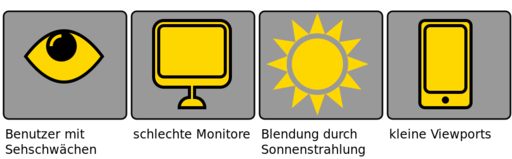
- Farbenfehlsichtigkeit
- Strategien zur Barrierefreiheit
- Benutzerwünsche berücksichtigen

- Dark Mode
Lass' die Nutzer entscheiden:

Siehe auch
- Helferlein: Farbwähler

- Hintergründe & Verläufe

- Licht und Schatten

Realistische Beleuchtungs- und Schattierungseffekte mit SVG
Weblinks
- W3C: CSS Color Module Level 4 W3C Working Draft, 12 November 2020
- MDN: <color>


