CSS/Tutorials/Hintergrund
Aus SELFHTML-Wiki
Dieser Kurs zeigt, wie man den Hintergrund von Webseiten mit Hintergrundfarben, – grafiken und -mustern gestalten kann.
Dies soll jedoch immer responsiv und so schlank wie möglich geschehen, um schlanke und damit schnelle Webseiten zu erreichen.
- Hintergründe
Gestaltung mit CSS- Hintergrundfarben
- Hintergrundgrafiken
- multiple backgrounds
- Hero-Images
- img, picture und srcset
- Parallax Scrolling

- Verläufe mit CSS

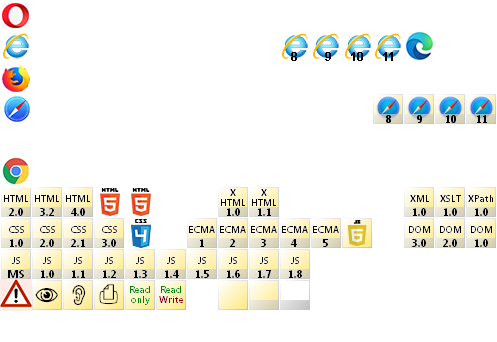
browsereigene Bilder zur Hintergrundgestaltung
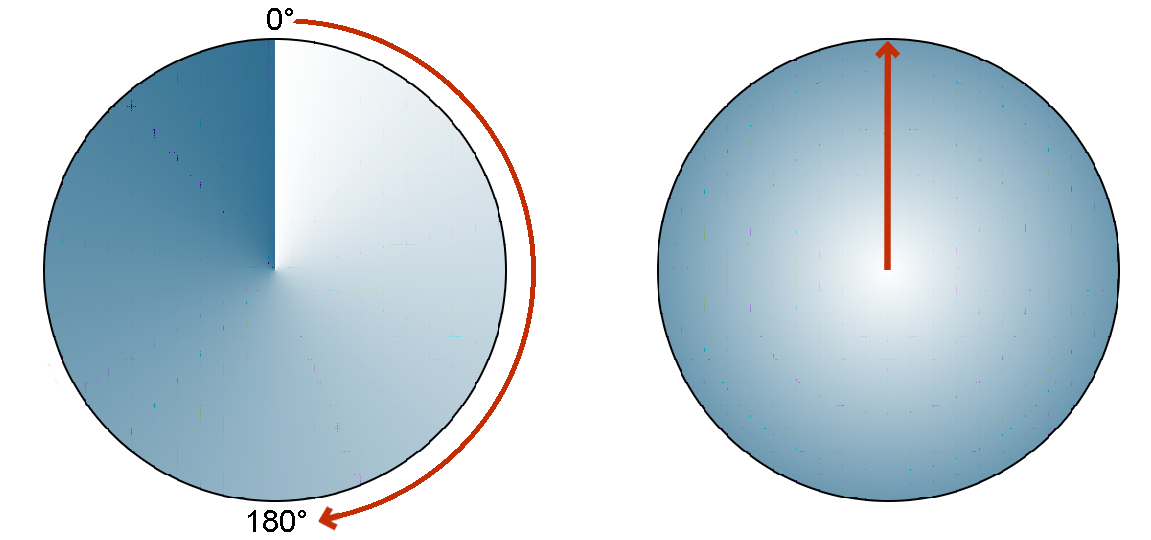
- konische Verläufe
- lineare Verläufe
- radiale Verläufe
Siehe auch
- Tricks mit

border-imageviel mehr als Rahmen!
- CSS Sprites

- background-position
- Image Replacement
Wichtig für die Gestaltung von Hintergrundfarben und -bildern sind folgende Eigenschaften:
- background als zusammenfassende Eigenschaft von
- border-image als zusammenfassende Eigenschaft von

