Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Einstieg in HTML/Gestaltung mit CSS
Jetzt machen wir endlich mal was, damit unsere HTML-Seiten ein bisschen ansehnlicher werden.
Allerdings ist dafür nicht HTML zuständig, sondern eine andere Technik namens Cascading Style Sheets, kurz CSS.
Inhaltsverzeichnis
CSS: Das Grundprinzip
Wenn wir etwas am Aussehen einer Seite verändern wollen, muss der Browser wissen:
- Welches HTML-Element wollen wir auswählen (selektieren), um es aussehensmäßig verändern?
- Was an diesem Element (welche Eigenschaft) wollen wir verändern? (Position, Farbe, Hintergrundfarbe, Textgröße...?)
- Wie konkret soll es letztendlich aussehen (welchen Wert weisen wir der Eigenschaft zu)?
z. B.- (Text)-Farbe: rot;
- Hintergrundfarbe: beige;
- Textgröße: doppelt so groß wie normal
- Position: 2 cm weiter links;
- usw.
Festlegungen dieser Art nennt man den Stil (engl: style) eines Elements. Sicherlich ist dir schon aufgefallen, dass auf unserer Seite schon jetzt nicht alles gleich aussieht. Überschriften sind beispielsweise größer und fetter als normaler Text. Das liegt daran, dass der Browser für jedes Element bereits umfangreiche Stilregeln mitbringt.
Das C in CSS steht für cascading. Eine Kaskade ist eine Abfolge von mehreren gleichartigen Dingen, z. B. Wasserfälle, oder eben auch Stilregeln. Wir können uns mit unseren eigenen Stilregeln hinter die Stilregeln des Browsers schalten, und damit sagen: das machen wir jetzt anders. Ganz so einfach ist es natürlich nicht, und auf die Vorrangregeln der Kaskadierung gehen wir im CSS Einstiegs-Tutorial Kaskade näher ein. Aber für jetzt sagen wir einfach: wer das letzte Wort hat, hat recht.
Eine Stil-Eigenschaft wird, ganz allgemein, mit dieser Schreibweise festgelegt:
name: wert;
Um einem Element die Textfarbe rot zuzuweisen, verwendet man die Eigenschaft color. Farben kann man auf viele Arten festlegen, am einfachsten ist die Nennung des Farbnamens (die Liste ist umfangreich):
color: red;
Und wo schreibt man das hin? Am einfachsten direkt an das Element. Dann gilt die Angabe nur für dieses Element, und, wenn vorhanden, seine Kind-Elemente.
<h2 style="color:red;">Wichtige Überschrift</h2>
Achtung!
Die bessere Art, Stile zu notieren, sind Stilregeln, also die gleiche Technik zu nutzen, mit der der Browser die Standard-Stile festlegt. Ihren Platz finden sie im <style> Element, das sich im <head> Bereich der Seite finden muss. Eine Stilregel sieht so aus:
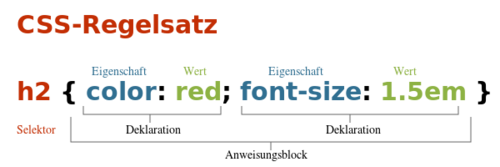
Eine CSS Regel beginnt mit einem Selektor, der festlegt, für welche HTML Elemente die Regel gelten soll. Eine Möglichkeit ist, Namen von HTML Elementen zu nennen; diese Beispielregel gilt für jedes <h2> Element. Nach dem Selektor folgt eine linke geschweifte Klammer, dann die CSS Eigenschaften, die für die selektierten Elemente zu setzen sind. Jede Eigenschaft wird durch ein Semikolon abgeschlossen. Schließlich wird die Regel mit einer rechten geschweiften Klammer beendet.
Im <head> Bereich deiner Seite kann das dann so aussehen:
<style>
h2 {
color: red;
background-color: beige;
font-size: 1.5em;
}
p {
color: brown;
}
</style>
Außer der Textfarbe legt die erste Regel zwei weitere Eigenschaften fest. Zum einen die Hintergrundfarbe (background-color), und die Schriftgröße (font-size). 1.5 steht für „1,5“ (Eins Komma Fünf). An diese Zahlenschreibweise musst du dich bei CSS gewöhnen. Wie so viele Computersachen stammt auch CSS aus den USA, und dort verwendet man den Punkt als Dezimaltrennzeichen, und nicht das Komma wie bei uns. Die zweite Regel setzt die Schriftfarbe für alle <p> Elemente auf braun.
Du kannst im <style> Element beliebig viele CSS Regeln notieren. Ein Trennzeichen zwischen zwei Regeln ist dabei nicht erforderlich.
Information
Dasem bezeichnet eine Einheit, die sich aus der Schriftgröße ableitet. Unserem Schreinermeister sind Einheiten wie Zentimeter oder vielleicht auch Zoll sicherlich vertrauter, aber em orientiert sich etwas abstrakter an der „Standard-Schriftgröße“ im Browser. In jedem Browser ist eine Standard-Schriftgröße entweder voreingestellt oder vom Benutzer an seine persönlichen Vorlieben angepasst. Und mit font-size: 1.5em sagen wir, die Schrift soll eineinhalb mal so groß wie diese Standard-Schriftgröße sein.
em festzulegen und sich somit an der Standard-Schriftgröße des Nutzers zu orientieren. Siehe dazu auch relative Längenmaße.1000 tolle Sachen, die man mit CSS machen kann
Nun haben wir uns die Grundregeln und den Vorbereitungen vom Halse geschafft und können aus dem Vollen schöpfen. Öffne unsere Seite mit "ausprobieren" im Frickl und tob dich aus:
h1 {
border: thin solid transparent;
}
h2 {
font-size: 2.6em;
color: red;
background-color: beige;
border: thin solid;
text-align: center;
}
p {
color: brown;
font-size: 1.3em;
}
Falls du dich schon jetzt auf Entdeckungsreise begeben willst, was man mit CSS alles anstellen kann (und glaub mir: das ist unglaublich viel), kannst du ja mal einen kurzen Blick auf CSS/Eigenschaften wagen – komm danach aber bitte wieder zurück, um hier weiterzulesen.
Großigkeiten und Kleinigkeiten
Bitte wundern dich nicht, dass die Produktliste bislang noch nicht anders aussieht als bisher: Das liegt einfach daran, dass darin überhaupt kein p-Element enthalten ist!
Nun sollten wir also schleunigst was machen, damit die Schriftgröße von Listen und Preistabelle mit einer passenden Angabe geändert wird:
table,
ul {
font-size: 1.3em;
}
Wenn du verschiedene Elemente gleich formatierst, kannst du die einzelnen Selektoren in einer kommagetrennten Selektor-Liste notieren.
Allerdings ist das so für die Liste noch nicht ganz richtig, denn die Schriftgröße em orientiert sich leider nicht direkt an der Standard-Schriftgröße des Browsers, sondern an der Schriftgröße des jeweiligen Elternelements.
Schon am Anfang dieses Kurses hast du doch unsere „Liste in der Liste“ gesehen:
<ul>
<li>Möbel nach Ihren Wünschen
<ul>
<li>Küchenmöbel</li>
<li>Regale und Schrankwände</li>
<li>Badezimmermöbel</li>
</ul>
</li>
<li>Haustüren</li>
<li>Gartenzäune</li>
<li>Reparaturen</li>
</ul>
Wenn Elemente so wie hier ineinander verschachtelt sind, wird die em-Schriftgröße der äußeren Liste als neue „Standard-Schriftgröße“ an die innere Liste weitergereicht. Die Standard-Schriftgröße des Browsers wird also von der äußeren Liste um den Faktor 1,3 vergrößert, und dann wird diese Schrift von der inneren Liste noch einmal um 1,3 vergrößert. Gewiss nicht das, was wir uns wünschen, da der Text in der inneren Liste damit ziemlich riesig werden würde.
Allgemein ist dieses „Durchreichen“ von außen nach innen eigentlich ein wichtiges und normalerweise sehr sinnvolles Grundprinzip von CSS, das man fachsprachlich übrigens „Vererbung“ nennt (unter CSS/Vererbung wird es ausführlich und präzise erläutert). Unglücklicherweise ist die Vererbung bei em meist ziemlich unpraktisch.
Die Lösung ist hingegen recht einfach: Wir sagen dem Browser lediglich, dass er die Schriftgröße bei der „Liste in der Liste“ nicht weiter erhöhen soll! Wenn wir bei CSS speziell ein Element in einem anderen Element ansprechen wollen, führen wir einfach das äußere und dann das innere Element auf, dazwischen ein Leerzeichen:
ul ul
Damit sagen wir: Diese CSS-Anweisung gilt nur für ul-Elemente, die sich jeweils innerhalb eines anderen ul-Elements befinden.
p,
table,
ul {
font-size: 1.3em;
}
ul ul {
font-size: inherit;
}
Grundsätzlich soll die Schrift in den Einträgen einer ul-Liste also weiterhin um den Faktor 1,3 vergrößert werden.
Da die ul-Elemente innerhalb von anderen ul-Elementen (ul ul) bereits von der äußeren Liste eine um 1,3 vergrößerte Schrift vererbt bekommen, soll die Schrift nicht mehr weiter vergrößert werden, sondern das Erbe soll so angenommen werden, wie es ist: inherit.
Du siehst hier eine wichtige Eigenschaft von CSS, die Spezifität. Die ul ul Regel kommt am Schluss, und erfüllt damit die eingangs gemachte Aussage, dass Recht habe, wer das letzte Wort hat. Aber tatsächlich würde sie auch dann Vorrang bekommen, wenn sie als erstes stünde. Das liegt daran, dass der ul ul Selektor genauer ist, oder spezifischer, als ul, und darum Vorrang bekommt.
Absätze: Blocksatz und serifenlose Schrift
Dann sieht's bei Absätzen mit entsprechend viel Text auch immer ganz nett aus, wenn links und rechts ein gleichmäßiger Rand ist, auch „Blocksatz“ genannt. Dabei wird zwischen die einzelnen Wörter automatisch vom Browser entsprechend mehr Leerraum eingefügt, sodass die Zeilen am rechten Rand alle gleichmäßig abschließen.
Vielleicht wäre eine serifenlose Schrift für Absätze noch ganz schön? Serifen, das sind diese winzigen Verzierungen an jedem Buchstaben, die wir meist gar nicht bewusst wahrnehmen. Bei einer serifenlosen Schrift (sans-serif) gibt es eben keine Serifen. Kann auch ganz nett aussehen. Nachher gibt es noch ein Anzeigebeispiel, dann können Sie sich selbst eine Meinung dazu bilden. Die dazugehörige Eigenschaft heißt font-family; die Details dazu erhalten Sie unter Font-family#Generische Schriftfamilien.
Beides können wir unserer bisherigen Anweisung recht einfach hinzufügen:
p {
font-size: 1.3em;
text-align: justify;
font-family: sans-serif;
color: brown;
}
Jahaa! text-align: diese Eigenschaft kennen wir doch schon! Damit wird der Text „ausgerichtet“. Vorhin hatten wir damit die Überschriften zentriert, jetzt benutzen wir dieselbe Eigenschaft, um mit justify „Blocksatz“ festzulegen.
Überschriften: einer Handschrift nachempfunden
So, und nun noch eine letzte Spielerei: Da Überschriften logischerweise deutlich weniger Text enthalten als der Text in den folgenden Absätzen, kann man da auch ein bisschen verspielter mit der Schrift sein. Während wir uns bei den Absätzen für eine gut lesbare serifenlose Schrift entschieden haben, wählen wir für die Überschriften eine Schrift, „die Handschriften nachempfunden“ ist. Welche das ist, entscheidet in jedem Fall der Browser anhand der Schriften, die auf dem jeweiligen Computer überhaupt installiert sind (das gilt auch für die serifenlose Schrift von gerade eben).
Nun sehen wir uns an, wie man das in der CSS-Datei notiert. Eine Schrift, „die Handschriften nachempfunden“ ist, heißt dabei cursive:
h1 { font-size: 2.5em; font-family: cursive; background-color: orange; text-align: center; }
h2 { font-size: 2.2em; font-family: cursive; background-color: yellow; text-align: center; }
HTML und CSS miteinander verbinden
Bevor wir uns daran machen, das Design auszufeilen, sollten wir an unsere anderen HTML-Seiten denken, die wir bereits erstellt, aber noch nicht mit Inhalt gefüllt haben. Wenn wir die Schrift auf der Startseite vergrößert haben, sollte dies auch auf den anderen Webseiten der Schreinerei der Fall sein, findest du nicht auch?
Bis jetzt wurden unsere Formatierungen in einem style-Element im head der Seite gespeichert. Sinnvoller ist es aber, diese in einer CSS-Datei für alle HTML-Dokumente zu sammeln.
Erstell also bitte eine neue Datei, kopier die CSS-Regelsätze aus dem Frickl und speicher sie unter dem Namen formate.css in einem Verzeichnis /css ab. (In diesem Stylesheet benötigst du kein style-Element mehr!)
Nun müssen wir dem Browser wiederum sagen – wenn er die HTML-Datei index.html anzeigt – dass er doch bitte auch die Datei formate.css berücksichtigen soll (wir finden es vielleicht naheliegend, dass die beiden Dateien irgendwie zusammengehören, aber der Browser nicht).
Dafür müssen wir nun wieder einmal die Startseite der Schreinerei Meier, die Datei index.html, ein klein wenig anpassen:
<!doctype html>
<html lang="de">
<head>
<meta charset="utf-8">
<title>Schreinerei Meier, Dingenskirchen</title>
<link rel="stylesheet" href="css/formate.css">
</head>
<body>
...
</body>
</html>
Information: abweichende URL im Frickl
Im Frickl wird die Datei aus dem Beispiel-Namensraum aufgerufen. Zuhause lege bitte einen Ordner/css an, in dem Stylesheets gesammelt werden.Die neue Zeile sagt halt dem Browser, dass er in dieser HTML-Datei die CSS-Anweisungen aus der Datei formate.css auf unsere HTML-Datei anwenden soll. Genauere Informationen dazu findest du unter Stylesheets einbinden.
Bau diese Zeile auch in die anderen HTML-Dateien ein (und in jede folgende, die du vielleicht noch hinzufügen möchtest). Dieses Stylesheet legt nun das Aussehen zentral für alle Webseiten fest.
...
<title>Schreinerei Meier, Produkte</title>
<link rel="stylesheet" href="css/formate.css">
...
<nav>
...
</nav>
<h1>Unsere Produkte</h1>
...
Wenn du dich an unserem neuen Layout sattgesehen hast, blätter bitte auf die nächste Seite um, dann wollen wir das Design weiter verbessern!