Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Einstieg in CSS/Stylesheets einbinden
In diesem Kapitel lernst du, welche Vorteile der Einsatz von Stylesheets bringt und wie du Formatfestlegungen mit CSS in HTML-Dokumente einbinden kannst.
Inhaltsverzeichnis
Warum Layouts mit CSS?
Der „große Sinn von CSS“ besteht in der Trennung von Inhalt und Design. Das hört man oft, stellt sich nichts drunter vor und bastelt dann doch eine besondere Überschrift mit einem inline-style, einen neuen div-Container mit einer ganz speziellen ID oder Klasse, die später nirgends wieder auftaucht. Das funktioniert auch mehr oder weniger – man wird ohne viel Mühe eine statische Seite zusammenstellen, die ihren Zweck erfüllt – und vergisst das ganze.
Es ist aber beinahe unmöglich, einen so über die Zeit gewucherten Internetauftritt umzugestalten – man müsste dutzende oder mehr Einzeldateien umschreiben und im Gewusel der Klassen und Elemente wird man sich schnell verlieren. Letztlich dauert die Änderung beinahe länger als eine Neuerstellung.
Und genau darin liegt die Stärke von CSS: uneingeschränkte Flexibilität, wenn z. B. das Layout nicht mehr zeitgemäß ist oder neue Strukturen, vor allem bei dynamischen Seiten, Änderungen erfordern. Dabei wäre man ohne CSS buchstäblich „verloren im Quelltext“.
Nun zum …
… Layout – am Anfang ohne!
Das erste Gebot von CSS lautet: „am Anfang ohne.“
Soll heißen – man gestaltet die Seite erst komplett ohne CSS, nur die Seitenstrukturierung in Kapitel und Absätze, bei diesen dann die Textauszeichnung von Überschriften und Ähnlichem. Es stellt auch die „allgemeine Gültigkeit“ des Layouts sicher – ist die Grundlage an sich stimmig, kann man die Seite beliebig umgestalten, jeder Fehler schränkt dies wieder ein.
Eine solche Webseite sieht nicht gut aus, ist aber uneingeschränkt nutzbar. Die einzelnen Elemente werden vom Browser einfach untereinander auf dem Bildschirm angeordnet, und zwar in der Reihenfolge, in der sie in der HTML-Datei aufgeschrieben sind. Die Elemente selbst werden gemäß den Voreinstellungen des Browsers dargestellt; so ist z. B. festgelegt, dass der Hintergrund des Dokuments weiß oder grau darzustellen ist, dass Überschriften in fett und einer Größe von soundsovielen Punkten darzustellen sind.
Als Beispiel eine Webseite, die wir zu Demonstrationszwecken ihrer CSS-Datei beraubt haben:
So ganz ohne Stylesheet ist selbst diese Ansicht nicht - die Browser-Stylesheets sind im Browser verankertes CSS, das die Darstellung von HTML-Dokumenten ohne jegliche Gestaltung durch ein weiteres Stylesheet bestimmt. Es sorgt dafür, dass beispielsweise Überschriften standardmäßig groß und fett dargestellt werden. Es steht in der CSS-Kaskade an unterster Stelle, weswegen seine Deklarationen durch Webseiten „überstimmt“ werden können.
CSS – Formatsprache für HTML-Elemente
An diesem Punkt setzen die Cascading Stylesheets ein. Es handelt sich dabei um eine unmittelbare Ergänzungssprache, die vorwiegend für HTML (aber auch für SVG) entwickelt wurde. Sie klinkt sich als progressive enhancement (englisch für fortlaufende Verbesserung) nahtlos in HTML ein und erlaubt das beliebige Formatieren einzelner HTML-Elemente. Mit Hilfe von Stylesheets kann man beispielsweise festlegen, dass alle Überschriften doppelt so groß sind und mit einem Nachabstand von 16 Pixel und mit einer grünen doppelten Rahmenlinie oberhalb dargestellt werden. Schematisch würde dies etwa so aussehen:
Überschrift {
Schriftgröße: 200%;
Abstand-unten: 16 Pixel;
Rahmenfarbe-oben: grün;
Rahmenart-oben: doppelt
}
Diese und andere Definitionen kann man aber genauso gut auch für einen beliebigen Text festlegen.
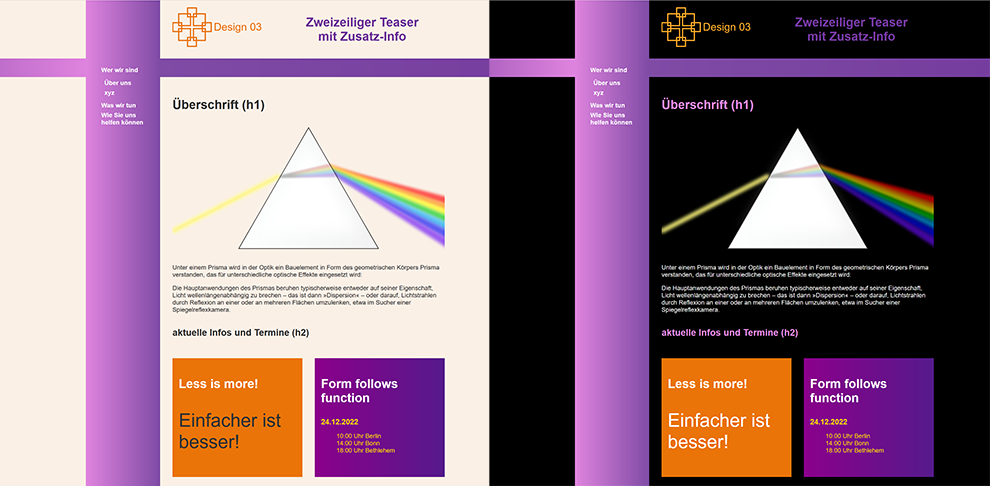
Die nächste Abbildung zeigt, wie die eben gezeigte HTML-Seite mit CSS aussehen soll:

Die gezeigte Beispielseite ist eine unserer Design-Vorlagen.
Neben dem oben gezeigten Design03, das im Kapitel Vom Entwurf zum Layout noch näher besprochen wird, hat der CSS-Garten sogar 9 verschiedene CSS-Layouts, die du nacheinander ausprobieren kannst.
Einbindung
direkt in einem style-Attribut
Mit dem style-Universalattribut kann man einem Element CSS-Eigenschaften direkt zuweisen. Dabei sind nur Deklarationen, also Eigenschaft-Wert-Zuweisungen möglich.
<p style="text-align: center; color: green;">
Dieser Absatz wird über ein style-Attribut formatiert.
</p>
Dieses Beispiel zeigt, wie einem p-Element per style-Attribut verschiedene Formate zugewiesen werden können. Diese Festlegung gilt aber nicht für weitere Textabsätze.
zentral in einem style-Element
Das HTML-Element style erlaubt es, Formate zentral im head des HTML-Dokuments festzulegen.
<!doctype html>
<html lang="de">
<head>
<style>
h1 {
background-color: green;
color: white;
}
p {
text-align: center;
color: green;
}
</style>
</head>
In diesem Beispiel wird das Format für das Überschriftenelement h1 und alle Textabsätze des Dokuments innerhalb eines style-Elements festgelegt. Das style-Element ist ein Kindelement des head-Elements.
Einbinden eines externen Stylesheets
Im Normalfall besteht eine Webpräsenz aus mehreren (oft hunderten) von Seiten, die alle gleich formatiert werden sollen. Hier hat es sich durchgesetzt, das CSS in einem eigenen externen Stylesheet mit der Endung .css abzuspeichern und mit dem HTML-Element link direkt im head einzubinden.
<!doctype html>
<html lang="de">
<head>
<link rel="stylesheet" href="stylesheet.css">
...
Das link-Element ist ein Kindelement des head-Elements.
Folgende Attribute gibt es:
-
reldefiniert den logischen Beziehungstyp des Elements. „stylesheet“ bedeutet, dass ein Stylesheet eingebunden werden soll. -
href: referenziert die einzubindende Stylesheetdatei.
Siehe auch Referenzieren in HTML
Diese beiden Attribute sind erforderlich und ausreichend, um ein Stylesheet einzubinden. Das link-Element kann aber noch weitere Attribute besitzen, die auf Stylesheets eine Wirkung haben.
-
type: enthält den Medientyp der einzubindenden Datei, für CSS also „text/css“. Da dies in HTML der Standard Typ ist, kann es weggelassen werden. -
media: kann festlegen, dass ein Stylesheet nur dann verarbeitet werden soll, wenn das Dokument von einem bestimmten Ausgabemedium ausgegeben wird. Als Attributwert ist eine Medienabfrage erlaubt, beispielsweisescreenfür Bildschirme oderprintfür Drucker (siehe: medienspezifische Stylesheets). Ist das Attribut nicht definiert, gilt der Standardwertall. Das Stylesheet wird dann unabhängig vom verwendeten Ausgabemedium verarbeitet. -
title: Werden mehrere Stylesheets eingebunden, die einen Titel besitzen, werden alternative Stylesheets definiert.
Du kannst für jede Internetseite beliebig viele Stylesheets einbinden. Beachte dabei jedoch sowohl die Regeln zur Reihenfolge der Abarbeitung von CSS-Deklarationen als auch die Hinweise zur Performanceoptimierung.
Ein Layout - oder doch mehrere?
Früher wurden Webseiten oft für eine bestimmte Browserversion und eine festgelegte Bildschirmauflösung entwickelt. Da es zwischen den Browsern gravierende Darstellungsunterschiede gab, wurden mittels einer Browserweiche verschiedene Stylesheets geladen.
Heutzutage geht es eher darum, Webseiten auf allen verfügbaren Ausgabegeräten vom Smartphone bis zum Riesen-Monitor gleichermaßen lesbar zu machen. Wenn die Seitenbreite zur Darstellung der Inhalte nicht mehr ausreicht, werden sie mittels media queries automatisch in ein neues, passendes Design verschoben.
zentrale Formate für mehrere HTML-Dateien
CSS erlaubt es, Stile, Farben und Formen zu definieren, beispielsweise für alle Überschriften, oder für alle Textabsätze mit einem bestimmten Klassennamen, oder für kursiv ausgezeichneten Text, der innerhalb einer Tabellenzelle vorkommt.
Die zentralen Formate können sich auf eine HTML-Datei beziehen, aber auch in eine externe Style-Datei ausgelagert werden, die man in beliebig viele Seiten einbinden kann. So werden einheitliche Formatvorgaben möglich, und der HTML-Code wird von unnötigem Ballast befreit. Spätere Änderungen am Design können so leicht durchgeführt werden.
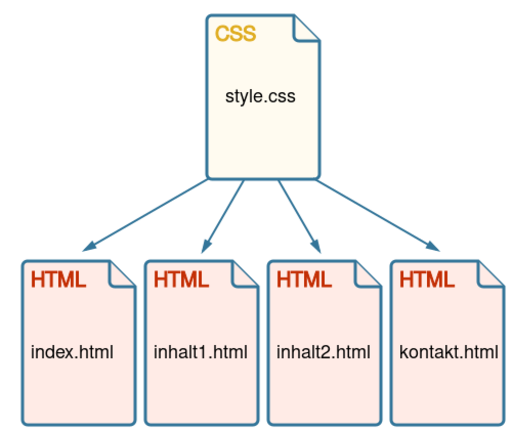
In der folgenden Abbildung dient eine einzige CSS-Datei beispielsweise vier HTML-Dateien als Formatvorlage:
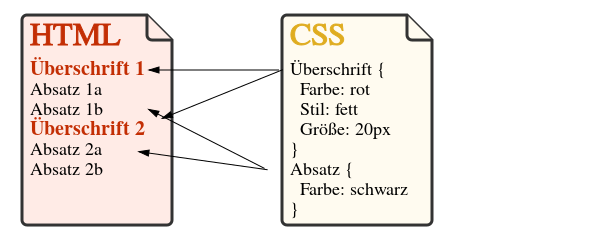
Die folgende Abbildung zeigt den Zusammenhang zwischen HTML und CSS:
Während in HTML der Inhalt semantisch ausgezeichnet wird, wird das Aussehen im Stylesheet festgelegt.
Fazit
In der Frage, wie man CSS-Styles am besten organisiert, herrscht darin Einigkeit, dass …
- das Einbinden von externen CSS-Dateien vielen
style-Elementen oder garstyle-Attributen vorzuziehen ist. CSS-Dateien erzeugen zwar einmalig einen zusätzlichen Request pro Datei. Da sie aber in der Regel gecachet oder von Bots gar nicht erst angefordert werden, erzeugen sie deutlich weniger Datentransfer. - während der Entwicklung mehrere Stylesheets in Arbeit sind ( so evtl. ein eigenes Print-Stylesheet), ist es empfehlenswert später nur ein Stylesheet auszuliefern.
Vorlagen und Frameworks
Grundsätzlich sollte man vermeiden, mit jedem Projekt wieder bei null anzufangen. Vieles benötigt man in jedem Projekt. Das beginnt bei so profanen Dingen wie Ordnern für Bilder oder CSS, geht über das HTML-Grundgerüst und die Verknüpfung der HTML-Datei mit einer Formatvorlage und kann je nach Arbeitsumgebung bis hin zu Serverkonfigurationen per htaccess, der Einbindung von JavaScript-Bibliotheken und ganzen Frameworks gehen.
Um das alles nicht bei jedem Projekt neu anlegen zu müssen, arbeiten viele Entwickler mit selbst erstellten Vorlagen, die sie für neue Projekte nutzen.
Es gibt aber auch Projekte im Web, die solche Vorlagen kostenlos bereitstellen. Das wohl bekannteste ist die HTML5-Boilerplate von Paul Irish. Der Gedanke hinter so einer Boilerplate (englisch für Kochplatte) ist es, nicht jedesmal einen Herd bauen zu müssen, wenn man sich ein Spiegelei braten möchte.
Die HTML5-Boilerplate bringt all die genannten Dinge mit. Darüberhinaus sind sinnvolle und meist nötige CSS-Styles bereits in der Datei main.css vorhanden, die leicht an eigene Bedürfnisse angepasst werden können.
Für Anfänger lohnt sich ein Blick auf die Boilerplate auch weil man daran eine typische und sinnvolle Struktur nachvollziehen kann.
CSS-Frameworks
Noch weiter gehen CSS-Frameworks zu deren bekanntesten Vertretern Bootstrap, Skeleton und Foundation zählen. Diese bringen fertige Styles für die meisten Komponenten einer Webseite mit. Dazu gehören auch komplexere Konstrukte wie Menüs, Slider oder Tabs (Karteikartenreiter). Alles responsiv und sofort nutzbar. Insbesondere bei Bootstrap sind zudem gute Grundlagen für die Entwicklung zugänglicher Webseiten vorhanden.
Kritik an Frameworks
Hiermit erstellte Webseiten sehen naturgemäß den vielen Millionen Seiten, die ebenfalls auf den Frameworks aufbauen, sehr ähnlich. Wenn man die Formatvorlagen weitgehend an ein vorgegebenes Layout anpassen möchte, beschreiben viele Entwickler den nötigen Aufwand als genauso hoch oder höher wie bei einer kompletten Eigenentwicklung.
Darüberhinaus wird oft die mangelnde Trennung von Inhalt und Layout kritisiert, die aufgrund der massenhaft eingesetzten präsentationsbezogenen Klassen nicht aufrechtzuhalten ist. Wie in den Zeiten vor CSS muss an alle Elemente geschrieben werden, wie diese aussehen sollen – insbesondere Änderungen an statischen Seiten werden so extrem aufwändig und sind fehleranfällig.
Weniger ist mehr!
Nicht zuletzt steht mit CSS-Grid eine Technik zur Verfügung, die leicht zu nutzen ist und Teile eines solchen Frameworks (insbesondere die zum Seitenlayout) überflüssig macht.
Weblinks
Siehe auch
Weblinks
- ↑ SELF-Forum: Bootstrap Background Color geht nicht vom 14.01.2019