Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
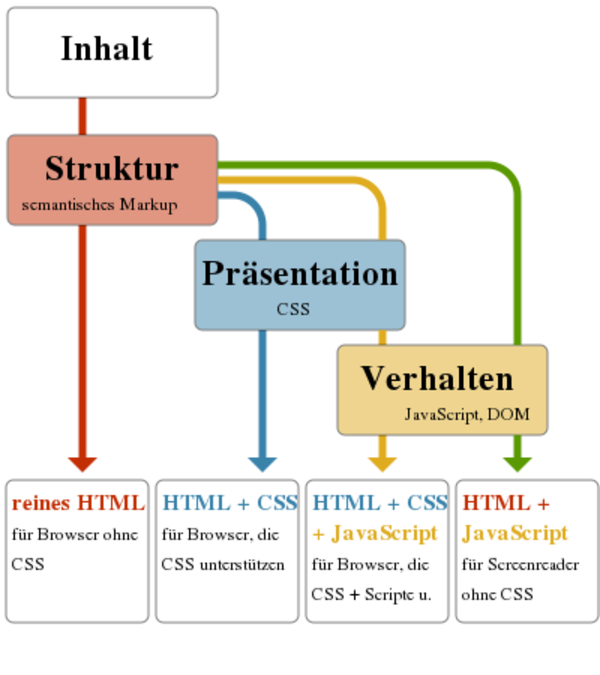
Trennung von Inhalt, Präsentation und Verhalten
Im modernen Webdesign kommt den Webtechniken HTML, CSS und JavaScript jeweils eine bestimmte Rolle zu.
- HTML legt fest, was auf der Seite stehen soll (struktureller Aufbau einer Webseite)
- CSS legt fest, wie es dargestellt werden soll (Formatierung & Gestaltung)
- JavaScript legt fest, was passieren soll. (interaktive Elemente)
Dies entspricht auch dem in der Informatik und anderen Wissenschaftsbereichen anerkannten Prinzip der Trennung von Zuständigkeiten (Separation of Concerns), die besagt, dass verschiedene Elemente der Aufgabe möglichst in verschiedenen Elementen der Lösung repräsentiert werden sollten.[1] Um Webseiten möglichst effizient und einfach zu entwickeln sowie sie nachträglich mit geringem Aufwand pflegen zu können, sollten diese Aufgaben strikt voneinander getrennt werden:
- Im Markup werden keine Angaben zur Präsentation oder Interaktion gemacht.
- Im Stylesheet befinden sich demnach alle Angaben zur Präsentation in möglichst effizienter Weise.
- JavaScript wird nicht mit HTML-Attributen aufgerufen, sondern dynamisch an HTML-Elemente angehängt.
Inhaltsverzeichnis
HTML - Struktur für den Inhalt
Der Inhalt von Webseiten besteht grundsätzlich aus einem Text-Dokument. HTML soll diese Texte sinn- und bedeutungsvoll strukturieren, indem z. B. Überschriften, Listen, Absätze, Datentabellen, zusammenhängende Bereiche sowie wichtige Abschnitte, Zitate usw. als solche ausgezeichnet werden.
- Verwenden Sie möglichst bedeutungsvolle HTML-Elemente, die sich am Inhalt der Webseite orientieren.
- Vergeben Sie für die Feinstrukturierung sparsam gesetzte und aussagekräftige Klassen und IDs. Der Klassenbezeichner
hinweisetwa ist semantischer alsrot-unterstrichen. Klassen sollten den Grund ihrer Existenz in ihrem Namen tragen, nicht ihr visuelles Erscheinungsbild. - Vermeiden Sie zusätzliche Elemente wie
<div class="container">, die allein für die Gestaltung verwendet werden. Eine Webseite mit weniger Elementen verbessert die Ladezeit und damit die Benutzerfreundlichkeit.
CSS - Formatierung und Gestaltung
CSS ist dafür da, die Regeln für Darstellung dieser Inhalte vorzugeben, sei es auf einem Smartphone, einem Desktop-Bildschirm, ausgedruckt auf Papier oder anders. Optimalerweise wird es in einem ausgelagerten Stylesheet notiert, das dann alle Seiten Ihres Webauftritts zentral formatiert. Alternativ können Sie so das Design Ihrer Webseite schnell und unkompliziert ändern. Das klassische Beispiel dafür ist der CSS ZEN GARDEN, in dem eine Webseite mit verschiedenen Stylesheets auf Knopfdruck immer wieder ein völlig anderes Layout bekommt.
- Setzen Sie Angriffspunkte für CSS-Selektoren wie Klassen und IDs nur sparsam ein - alternativ können Sie Elemente mit strukturellen Pseudoklassen wie
:first-childetc. ansprechen, allerdings sind strukturelle Pseudoklassen bei Markup-Änderungen weniger robust als andere Selektoren.
JavaScript - Interaktivität
Wenn nun die dritte Technik – JavaScript – hinzutritt, sollten Sie dieses Modell konsequent fortführen. JavaScript kommt in diesem Konzept die Aufgabe zu, dem Dokument Verhalten (behaviour) hinzuzufügen. Damit ist gemeint, dass das Dokument auf gewisse Anwenderereignisse reagiert und z. B. Änderungen im Dokument vornimmt (DOM-Scripting).[2]
unaufdringliches JavaScript
Diese Interaktivität wird dem Dokument automatisch hinzugefügt – im HTML-Code sollte sich kein JavaScript in Form von Event-Handler-Attributen befinden (onload, onclick, onmouseover usw.), sondern beim Laden des Dokuments werden die Scripte automatisch aktiv und starten die Ereignisüberwachung an den betreffenden Elementen. Christian Heilmann entwickelte dafür den Begriff Unobtrusive JavaScript, auf Deutsch unaufdringliches oder auch barrierefreies JavaScript.[3]
Im Idealfall steht im head-Element das ein oder andere script-Element, um eine externe JavaScript-Datei einzubinden, die dann ihrerseits aktiv wird und die Eventhandler an die jeweiligen Elemente anbringt. Dazu können Elemente, denen ein bestimmtes Verhalten hinzugefügt werden soll, z. B. mit einer Klasse markiert oder bei Bedarf sogar mit einer ID ausgezeichnet werden.
- Mischen Sie niemals JavaScript und HTML.
- Hängen Sie Event-Handler dynamisch an HTML-Elemente an.
- Trennen Sie CSS-Anweisungen von JavaScript-Code.
- Definieren Sie die Formatierungsregeln im zentralen Stylesheet, nicht im JavaScript.
- Sorgen Sie im JavaScript dafür, dass diese Formatierungsregeln angewendet werden – beispielsweise indem Sie einem Element dynamisch eine Klasse hinzufügen. Durch diese Änderung der Klassenzugehörigkeit kann im Stylesheet eine Regel greifen, deren Selektor die soeben gesetzte Klasse enthält.
Fazit
Die oben aufgeführte Grafik suggeriert Schnittmengen und Überschneidungen zwischen den drei Webtechniken. Dies ist nur eingeschränkt zutreffend. CSS beeinflusst die Darstellung, aber nicht das HTML oder das Javascript. CSS hat Selektoren, die in Abhängigkeit zum HTML gesetzt werden. Es orientiert sich nur am HTML und das war's. Javascript kann ins CSS eingreifen, aber nicht umgekehrt.
Andere sehen Möglichkeiten wie AjaX zum Nachladen von Inhalten, CSS-Animationen und interaktive Auswahlmenüs mit Checkboxen als Grenzüberschreitungen, die die Gültigkeit des ganzen Konzepts in Frage stellen.
Trotzdem sollten die verschiedenen Webtechniken als Schichtenmodell gesehen werden, dass eine Webseite nach den Regeln der fortschreitenden Verbesserung (Progressive Enhancement) immer bestmöglich darstellbar und erreichbar sein sollte.[4]
Schichtenmodell
Die wichtigste Schicht eines Webdokuments ist das Markup. Dessen Inhalte sollen auch ohne Stylesheets oder JavaScripte sicht- und benutzbar sein. Es gibt zwar neben informativen Websites auch Webanwendungen, die prinzipbedingt ohne JavaScript nicht funktionieren können, aber Seiten, die in einer Grundfunktionalität ohne JavaScript verständlich und bedienbar sein können, sollten auch genauso konzipiert und umgesetzt werden.
Durch Stylesheets kann eine weitere Schicht über das Dokument gelegt werden, die ein Layout zuschaltet, das die Lesbarkeit verbessert und durch die Gestaltung die Webseite ansprechender und interessanter macht. Falls das Stylesheet nicht geladen werden kann, bleibt die Webseite aber weiterhin benutzbar.
JavaScript bildet die dritte Schicht, die dem Dokument Interaktivität und Verhalten gibt. Bei abgeschaltetem oder nicht verfügbarem JavaScript (z. B. bei Screenreadern) bleibt die Seite aber weiterhin benutzbar.
Weblinks
- ↑ Wikipedia: Separation of Concerns
- ↑ SELF-Blog: Der sinnvolle Einsatz von JavaScript vom 17.12.2005
- ↑ Unobtrusive Javascript
- ↑ SELF-Blog: graceful degradation vs. progressive enhancement vom 15.Juli 2015