Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
HTML/Tutorials/Element, Tag und Attribut
HTML-Dateien bestehen aus dem normalen Text, den der Besucher der Webseite später sehen wird. Hinzu kommt - wie im letzten Kapitel erwähnt der Code, der den Text semantisch (nach seiner Bedeutung) markiert, also definiert, was beispielsweise ein Absatz oder eine Überschrift ist. Dieses Markup verwendet Klartext, also Zeichen aus dem normalen Zeichenvorrat und keine unsichtbaren Steuerzeichen wie Textverarbeitungsprogramme.
Dieser Artikel führt Sie in die einzelnen Bestandteile dieser Auszeichnungssprache ein. Anschließend gibt es im Abschnitt Guter HTML-Stil Empfehlungen, wie Sie Elemente und Attribute so verwenden, dass die Nutzer Ihrer Webseiten alle Inhalte gut sehen können und Sie – bzw. andere Entwickler – Ihr HTML-Markup auch später gut ändern können.
Inhaltsverzeichnis
Elemente und Tags
Der Inhalt von HTML-Dateien wird mit HTML-Elementen ausgezeichnet. HTML-Elemente werden durch so genannte Tags (englisch für Etiketten) markiert. Fast alle HTML-Elemente werden durch ein einleitendes und ein abschließendes Tag markiert. Der Inhalt dazwischen ist der „Gültigkeitsbereich“ des entsprechenden Elements. Tags werden in spitzen Klammern notiert.[1][2]
Das Beispiel zeigt eine Überschrift 1. Ordnung, die durch das h1-Element ausgezeichnet ist.
Das einleitende Tag <h1> signalisiert, dass eine Überschrift 1. Ordnung folgt (h = heading = Überschrift). Das abschließende Tag </h1> signalisiert das Ende der Überschrift. Ein abschließendes Tag beginnt mit einer öffnenden spitzen Klammer und einem Schrägstrich </.
Verschachtelung von Elementen
Elemente können ineinander verschachtelt werden. Auf diese Weise entsteht eine hierarchische Struktur. Komplexere HTML-Dateien enthalten sehr viele Verschachtelungen. Deshalb sprechen Fachleute auch von strukturiertem Markup.
<em>HTML</em> - die Sprache des Web
</h1>Mit dem Element em wird ein Teil eines Fließtextes als betont (engl. emphasized) ausgezeichnet. Der Text zwischen <em> und </em> erhält in den meisten Browsern eine andere Darstellung, häufig kursiv.
inhaltsleere Elemente
Es gibt auch einige Elemente mit „Standalone-Tags“. Dies sind leere Elemente, die keinen Inhalt haben und deshalb nur aus einem Tag bestehen statt aus Anfangs- und End-Tag.
Leere Elemente sind: area, base, br, col, embed, hr, img, input, link, meta, param, source, track, wbr
Falls solche Elemente Zusatzinformationen benötigen, wie beispielsweise im img Element die URL des darzustellenden Bildes, können sie nur mit Hilfe von Attributen des Tags angegeben werden.
Innerhalb des Absatzes befindet sich ein img-Element. Da es selbst keinen Inhalt hat, sondern eine externe Grafik referenziert, benötigt es auch kein schließendes Tag. Am Ende der zweiten Zeile signalisiert <br>, dass ein manueller Zeilenumbruch eingefügt werden soll (br = break = Umbruch). Auch dieses Element hat nur ein Tag.
In XHTML sind die Varianten <br /> und <br></br> erlaubt. Diese Schreibweise findet sich auch in SVG wieder (SVG-Elemente - inhaltsleer oder doch mit End-Tag?
Optionale Tags
Es gibt in HTML einige optionale Tags, die im Markup weggelassen werden können. Sie werden dann vom Browser beim Parsen automatisch eingefügt.
Elemente mit optionalem Abschluss-Tag
Bei einigen Elementen, z. B. p oder li, darf man das schließende Tag weglassen. Die Browser werden das schließende Tag ergänzen. Allerdings muss das nicht immer mit der Intention des Autors übereinstimmen.
br oder img.Elemente sind Pflicht, Tags sind optional
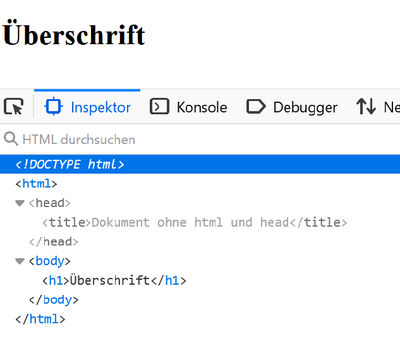
Die Elemente html, head und body sind auch bei HTML Pflicht und werden, wenn der HTML-Autor eines von ihnen weggelassen hat, vom Browser ergänzt. Dies ist übrigens keine neue Eigenschaft von HTML5, sondern galt auch schon für frühere HTML-Versionen.
<!doctype html>
<title>Dokument ohne html und head</title>
<h1>Überschrift</h1>
Man muss beim Aufschreiben und Weglassen von optionalen Tags auch keine konsistente Linie verfolgen. So ist es technisch korrekt, z. B. <html> wegzulassen (d. h. vom Browser ergänzen zu lassen), aber trotzdem </html> hinzuschreiben. Dies ist aber unnötig verwirrend und sollte vermieden werden.
Die traditionelle Empfehlung, die auch SELFHTML immer vertreten hat, lautet, alle optionalen Tags zu notieren. Der Vorteil ist, sofern man valides HTML schreibt, dass der HTML-Code dann immer mit der internen Repräsentation des Browsers übereinstimmt, wodurch die Wahrscheinlichkeit von Missverständnissen verringert wird. Außerdem können Sie natürlich einem Element ohne öffnendes Tag keine Attribute geben.
Der Google HTML/CSS Style Guide empfiehlt hingegen, alle optionalen Tags konsequent wegzulassen:
<!DOCTYPE html>
<meta charset="utf-8">
<title>Saving money, saving bytes</title>
<p>Qed.
Beispiel aus dem Google HTML/CSS Style Guide (leicht modifiziert)
Dies diene einem schnellen Überblick über das HTML und optimiere es gleich im Hinblick auf die Dateigröße. Andererseits werde es einige Zeit zur Umsetzung brauchen, weil es deutlich von dem abweiche, was Webentwickler typischerweise lernten (wie etwa bei SELFHTML).
Attribute in Tags
Einleitende Tags und Standalone-Tags können zusätzliche Angaben in Form von Attributen und dazugehörenden Attributwerten enthalten. Neben Attributen, die nur in bestimmten HTML-Elementen vorkommen können, gibt es auch so genannte Universalattribute, die in allen HTML-Elementen erlaubt sind.
Es gibt folgende Arten von Attributen in HTML-Elementen:
- Attribute mit Zuweisung vorgegebener Werte,
z. B. bei<input type="text">oder<input type="number">,
einem Eingabefeld für einfachen Text oder Zahlen – hier sind nur bestimmte Werte erlaubt. - Attribute mit freier Wertzuweisung, wobei jedoch ein bestimmter Datentyp oder eine bestimmte Konvention erwartet wird,
z. B. bei<input type="number" maxlength="10">
– ein Eingabefeld, in das der Benutzer bis zu 10 Zeichen eingeben kann – hier wird eine numerische Angabe erwartet. - Attribute mit freier Wertzuweisung ohne weitere Konventionen, z. B.
<p title="Aussage mit Vorbehalt">– hier kann ein beliebiger Text zugewiesen werden.
Das abbr-Tag enthält ein title-Attribut mit der Langform der Abkürzung.
Die zwei Textabsätze im Dokument enthalten ein id-Attribut, in denen sie eindeutige Bezeichner erhalten (, die z. B. über CSS formatiert werden können).
Durch die unterschiedlichen Werte der href-Attribute zeigen die beiden Verweise auf unterschiedliche Ziele.
HTML5 verlangt Anführungszeichen nur, wenn im Attributwert " ' ` = < > sowie Leerzeichen enthalten sind.
Information: Namenskonventionen
Attributsnamen haben in HTML die Konvention
- in camelCase oder komplett klein geschrieben zu werden. Also topLeft oder topleft statt top_left
- es spielt (für HTML und CSS) aber keine Rolle, ob die Attributnamen in Klein- oder Großbuchstaben notiert werden. In JavaScript, das case-sensitiv ist, jedoch schon.
Es verringert die Wahrscheinlichkeit von Fehlern, wenn Sie grundsätzlich alle Werte, die Sie Attributen zuweisen, in einfache ' oder doppelte " Anführungszeichen setzen. Sie können diese zwei Arten innerhalb einer Datei beliebig mischen, lediglich für ein einzelnes Attribut müssen an Anfang und Ende dieselben Zeichen benutzt werden. Welches Zeichen Sie wählen, ist im Prinzip egal.
Information
Im Wiki gibt es oft Beispiele von inline-SVG in HTML5-Dokumenten. Hier sind alle SVG-Attribute klein geschrieben. Wenn Sie diese Codebeispiele aber in SVG-Dokumenten verwenden, müssen diese Attribute XML-konform geschrieben werden. So wird das kleingeschriebene viewbox-Attribut in einem SVG-Dokument ignoriert, da es das viewBox-Attribut in case-sensitiver Schreibweise erwartet.Boolesche Attribute
Boolesche Attribute können nur zwei Zustände angeben: wahr oder falsch. Das heißt, dass sie entweder vorhanden sind (entspricht dem Zustand wahr) oder eben nicht (entspricht dem Zustand falsch). Bei XML-konformer Schreibweise muss ein Attributwert notiert werden, weshalb laut Spezifikation entweder der kanonische Name (also der Attributname selbst) in Kleinschreibweise notiert wird oder ein leerer Wert (siehe die letzten beiden video-Elemente im folgenden Beispiel):
Das Beispiel zeigt, welchen Wert das controls-Attribut des video-Elements angeben kann. Bei WAHR wird der Browser aufgefordert, ein Benutzer-Interface anzuzeigen. Bei FALSCH (Standardwert) passiert nichts.
Kommentare
Während der darzustellende Inhalt der Webseite mit den semantisch passenden Elementen ausgezeichnet wird, können interne Anmerkungen in einem Kommentar hinzugefügt werden.
<h1>Willkommen!</h1>
<!-- einzeiliger Kommentar -->
<p>viel Text</p>
<!-- und das ist ein mehrzeiliger Kommentar
zu dem Text mit <p>...</p>
Letzte Zeile des Kommentars -->
Kommentare werden durch die Zeichenfolge <!-- eingeleitet und mit --> beendet.[3] Dahinter folgt beliebig langer Kommentartext oder HTML-Markup, das aber nicht als HTML interpretiert wird.
Kommentare sind z. B. sinnvoll,
- um interne Angaben zu Autor und Erstelldatum in einer Datei zu platzieren,
- um interne Anmerkungen zu bestimmten Textstellen zu machen oder
- Teile des Dokuments während der Entwicklung intern auszukommentieren.
Kommentare können überall dort notiert werden, wo man auch andere HTML-Elemente oder Text notieren könnte. Innerhalb der spitzen Klammern eines Tags ist ein Kommentar nicht erlaubt, bzw. innerhalb der Anführungszeichen eines Attributwertes oder in einem CDATA-Bereich wird er als normaler Textinhalt behandelt.
--> den Kommentar beendet. Deshalb lassen sich HTML-Kommentare nicht schachteln.Früher wurden speziell gekennzeichnete Kommentare, sogenannte Conditional Comments, vom Internet Explorer als Browserweiche verwendet.
Guter HTML-Stil
Solchermaßen ausgezeichnete HTML-Dokumente werden vom Browser eingelesen und dann geparst: Die HTML-Auszeichnungen werden erkannt und in die Dokumentenstruktur, das DOM umgesetzt. Danach wird dies auf dem Bildschirm gerendert. In Screenreadern verläuft der Prozess identisch, das Dokument wird aber nicht auf dem Bildschirm dargestellt, sondern vorgelesen.
Fehlerhaftes HTML führt mittlerweile nicht mehr zu einem Absturz der Seiten, da die HTML-Parser der heute verbreiteten Browser so ziemlich alles schlucken, was ihnen vorgesetzt wird und irgendetwas daraus machen.
Trotzdem sollten Sie sich bemühen, sich an bewährte Konventionen zu halten, damit Ihr HTML-Code …
- für Sie, andere Entwickler und Browser übersichtlich und für spätere Änderungen pflegeleicht ist
- die Anzeige auf Bildschirmen aller Größen gut aussieht.
- auf anderen Ausgabegeräten wie Screenreadern alle Inhalte passend wiedergibt
- Ihr HTML-Markup sollte fehlerfrei (valide) sein, damit es von Browsern und anderen Parsern wie Screenreadern gelesen werden kann. HTML ist nur validierbar, wenn Sie eine Doctype-Angabe verwenden.
- Von XML entlehnte Tugenden: Wohlgeformte Syntax erleichtert das Lesen und ermöglicht das Verarbeiten als XHTML:
- Alle Elementnamen, Attributnamen und deren Werte sind klein geschrieben.
- Attributwerte sind immer in doppelte Anführungszeichen ("") eingefasst.
- Verwenden Sie „sprechende“ Klassennamen, die die Funktion und nicht die Art und Weise der Gestaltung beschreiben.
- Elemente, die in HTML auch ohne schließendes Tag notiert werden dürfen (
p,th,td,dt,dd,li), werden immer mit schließendem Tag notiert. - Achten Sie auf Einrückungen und Leerzeilen, um Ihren Code übersichtlich zu gliedern.
Ein Prinzip bei der Umsetzung von Inklusion ist das Setzen auf Konventionen. Im vertrauten Aufbau einer Webseite finden Nutzer Sicherheit und Erfolg.
Beispiele für Konventionen im Webdesign, die sich durchgesetzt haben:
- Menü oben horizontal
- Suche oben rechts
- Logo oben links verlinkt zur Startseite
- Kontakt-Formular und weitere Kontaktmöglichkeiten hinter dem Menüpunkt "Kontakt"
Semantik - der Inhalt bestimmt die Struktur
Information: Semantik
Semantik ist im Allgemeinen die Bedeutungslehre, die die Bedeutung von Zeichen wie Wörter, Phrasen oder Symbole untersucht.
Das HTML-Markup gliedert nun den Inhalt mithilfe von entsprechenden semantischen Elementen wie
h1-h6, p oder li.Im Webdesign wird versucht, Seiten- und Textstrukturierung nach semantischen Gesichtspunkten zu organisieren.
Ein solcher Text kann am Bildschirm dargestellt, aber auch von Maschinen ausgewertet werden. Dies kann eine Suchmaschine, aber auch ein Screenreader zum Vorlesen sein. Dieser gibt z. B. bei Listen die Anzahl der Elemente an oder gliedert eine Webseite mit hierarchischen Überschriften in abgestufter Ordnung.[4]
Man muss also für barrierefreies HTML die verfügbaren HTML-Elemente klug einsetzen:
<font size="7">Überschrift</font>
<br><br>
Mein erster Textabsatz
<font size="5">Unterüberschrift</font>
<br><br>
Meine Hobbies
<br><br>
1. Lesen
<br><br>
2. Faulenzen
<br><br>
3. Joggen
<h1>Überschrift</h1>
<p>Mein erster Textabsatz</p>
<h2>Unterüberschrift</h2>
<p>Meine Hobbies</p>
<ol>
<li>Lesen</li>
<li>Faulenzen</li>
<li>Joggen</li>
</ol>
Das linke Beispiel wird nicht nur von Screenreadern falsch erfasst, es ist auch schwieriger, die einzelnen Textbestandteile mit CSS zu formatieren.
Rechts wird der Inhalt in semantisch passenden HTML-Elementen gegliedert.
- Zeichnen Sie die verwendete Sprache mit dem lang-Attribut aus, damit eine Sprachausgabe in der richtigen Sprache erleichtert wird.
- Verwenden Sie genau ein main-Element, um den Hauptinhalt Ihrer Seite zu kennzeichnen. So kann der mit header ausgezeichnete Seitenkopf übersprungen werden.
- Gliedern Sie Ihren Text mit article und section, den Inhalt ergänzende Abschnitte erhalten ein aside oder footer
- Überschriften in absteigender Hierarchie von h1 bis h6 gliedern den Text und können von Screenreadern angesteuert werden.
- Zeichnen Sie Text mit p und li passend aus.
Div-Suppe ohne Bedeutung
Information: Div-Suppe
Als Alternative zu Tabellen wurde begonnen, Seitenelemente mit div-Elementen auszuzeichnen und diese per CSS zu stylen. Die divs wurden über id- und class-Attribute selektiert. Auch diese Methode hat einige Nachteile:- Eigentlich überflüssige Wrapper- und Containerelemente blähen das HTML-Markup auf
- Es ist nicht ersichtlich, wann divs geschlossen werden. Als Notbehelf dienten Kommentare wie
<!---Ende id="container-wrapper-header"> - Die feste Positionierung der div-Container verhinderte eine responsive Anpassung.
Bevor HTML5-Elemente wie nav, main und aside eine Webseite inhaltlich strukturieren konnten, wurden dafür bedeutungsleere div-Elemente verwendet, die durch mehr oder weniger sprechende Klassennamen unterschieden wurden.
<div class="wrapper">
<div class="header">
<div class="navigation">
...
</div>
</div>
</div><header role="banner">
<svg role="img" ...>...</svg>
<nav>
...
</nav>
</header>
Das linke Beispiel ist korrektes HTML und wird vom Validator auch nicht bemängelt. Es ermöglicht durch die Klassen zwar die Gestaltung mit CSS sowie Interaktion mit JavaScript, die Dokument-Struktur ist für Screenreader aber nicht erkennbar, da die Klassennamen nicht vorgelesen werden.
Abhilfe schafft hier WAI-ARIA (Web Accessibility Initiative - Accessible Rich Internet Applications) - eine vom W3C verfassten Spezifikation[5], die eine Reihe zusätzlicher HTML-Attribute definiert, die zusätzliche Semantik bieten und die Zugänglichkeit verbessern, wo immer sie fehlt. Er soll HTML, aber auch SVG, und besonders Webanwendungen besser zugänglich machen, insbesondere für blinde Anwender, die Screenreader verwenden.[6]
In der Spezifikation sind drei Hauptmerkmale definiert:
- landmark-roles definieren, was ein Element ist oder tut. Viele davon duplizieren den semantischen Wert von HTML5-Strukturelementen weitgehend, z. B.
role="navigation"(<nav>) oderrole="complementary"(<aside>), aber es gibt auch andere, die verschiedene Seitenstrukturen beschreiben, wierole="banner",role="search",role="tabgroup",role="tab"usw., die häufig in Benutzeroberflächen zu finden sind. - aria-Eigenschaften verleihen Elementen zusätzliche Bedeutung oder Semantik.
So gibtaria-required="true"an, dass eine Formulareingabe ausgefüllt werden muss, um gültig zu sein, währendaria-labelledby="label"es ermöglicht, einem Element eine ID zuzuweisen, die dann als Bezeichnung für andere Elemente auf der Seite verwendet werden kann. - aria-Zustände definieren die aktuellen Bedingungen von Elementen, wie z. B.
aria-disabled="true", das einem Screenreader mitteilt, dass eine Formulareingabe derzeit deaktiviert ist. Zustände unterscheiden sich von Eigenschaften dadurch, dass sich Eigenschaften während des Lebenszyklus einer Anwendung nicht ändern, während Zustände geändert werden können, in der Regel dynamisch über JavaScript.
Siehe auch ARIA Live Regions
Wie viel ARIA ist zuviel?
Wann soll man WAI-ARIA denn überhaupt einsetzen?
<article role="article">
<h2 role="heading" aria-describedby="intro" id="c2">
Überschrift
</h2>
<p class="para" aria-labelledby="c2" id="intro">
...
</p>
</article><pre>
<article >
<h2 id="intro">
Überschrift
</h2>
<p>
...
</p>
</article>
Erste Regel für die Verwendung von ARIA
Wenn Sie ein natives HTML-Element oder -Attribut verwenden können, in dem die von Ihnen benötigte Semantik und das Verhalten bereits eingebaut sind, dann tun Sie das. Vermeiden Sie es, bestehende Elemente umzuwidmen und eine ARIA-Rolle, einen Status oder eine Eigenschaft hinzuzufügen, um es zugänglich zu machen.
W3C: Using ARIA W3C Working Draft 04 May 2017[7]
- Verwenden Sie semantisch passende Elemente. Bei diesen ist es im Allgemeinen nicht nötig, eigene ARIA-Attribute zu verwenden. (Es ist sehr umständlich, ein div mit CSS und JavaScript so auszustatten, dass es wie ein Button aussieht und funktioniert!)
- Verwenden Sie sogenannte landmark roles als Orientierungspunkte für Unterstützungstechnologie.
- Auch wenn Sie keine WAI-ARIA-Rolle angeben, haben einige Elemente bereits „eingebaute“ Rollen.
Dies bedeutet aber auch, dass man die default-Werte der HTML-Elemente nicht noch einmal notieren muss.
- Auch wenn Sie keine WAI-ARIA-Rolle angeben, haben einige Elemente bereits „eingebaute“ Rollen.
- Ergänzen Sie interaktive Elemente mit aussagekräftigen aria-Attributen.
Exkurs: Einschränkungen bei HTML-Kommentaren
Die HTML5-Spezifikation des W3C weist darauf hin, dass das öffnende <html>-Tag nur dann weggelassen werden kann, wenn das erste, was sich im html-Element befindet, kein HTML-Kommentar ist und dass das schließende </html>-Tag weggelassen werden kann, wenn auf das html-Element nicht direkt ein HTML-Kommentar folgt [8]. (Für die Elemente head und body gilt Entsprechendes.)
Diese Einschränkungen sind vielleicht verwirrend, da sie ein bisschen irreführend formuliert sind. Es ist nicht verboten, z. B. Folgendes zu schreiben:
<!doctype html>
<!-- Mein Kommentar -->
<head>
<meta charset="utf-8">
<title>aussagekräftiger Titel der Seite</title>
</head>
<body>
<p>Der Inhalt der Seite</p>
</body>
<!-- Noch ein Kommentar -->
Von der formalen Richtigkeit des obigen Codes kann man sich leicht mit einem Validator überzeugen.
Die Spezifikation bezieht sich hier auf die interne Repräsentation des Browsers. Das Weglassen von Tags wie <html> ist ja deswegen erlaubt, weil der Browser normalerweise zweifelsfrei feststellen kann, wo das html-Element beginnt. Wenn auf den Doctype unmittelbar ein <head>-Tag folgt, dann weiß der Browser – weil an dieser Stelle das head-Element noch gar nicht folgen darf – dass er zuvor das <html>-Tag ergänzen muss.
Das einzige kleine Problem dabei sind HTML-Kommentare, die an jeder beliebigen Stelle in die Struktur eingefügt werden können. Da der HTML-Kommentar an dieser Stelle:
<!doctype html>
<!-- Mein Kommentar -->
durchaus korrekt ist, wird der Browser davor also niemals das <html>-Tag ergänzen. Wenn es also für den HTML-Autor aus irgendeinem Grund wichtig ist, dass der HTML-Kommentar in der internen Repräsentation des Browsers das erste ist, was sich im html-Element befindet, dann muss er das <html>-Tag notieren, ansonsten landet der HTML-Kommentar vor dem html-Element.
Ebenso wird der Browser den Kommentar am Ende der HTML-Datei immer innerhalb des body-Elements positionieren. Auch hier gilt: Will man den Kommentar am Ende einer HTML-Datei außerhalb des body-Elements platziert wissen, dann muss man das </body-Tag notieren.
Entsprechendes gilt auch für die übrigen optionalen Tags, die die Grundstruktur eines HTML-Dokumentes kennzeichnen.
Anhang: Datentypen
Referenz werden die nachfolgend aufgeführten Typen verwendet. Sie geben dort an, welchen Inhalt die Elemente und deren Attribute haben können.
- ID
- Die ID darf aus beliebigen Zeichen bestehen, außer Leerzeichen, Tabulator, Zeilenvorschub, Seitenvorschub, Wagenrücklauf (U+0020 SPACE, U+0009, "LF" U+000A, "FF" U+000C, "CR" U+000D). Sie muss mindestens ein Zeichen lang sein.
- IDREF
- Ist eine Referenz auf ein ID-Token das von einem anderen Attribut definiert wurde.
- IDREFS
Ist eine Leerzeichen-separierte Liste an Referenzen auf ID-Token, welche von einem anderen Attribut definiert wurden.
- NAME
- Muss mit einem Buchstaben beginnen ([A-Za-z]). Jedes weitere Zeichen kann ein Buchstabe, eine Ziffer ([0-9]), ein Bindestrich-Minus (-), ein Unterstrich (_), ein Doppelpunkt (:) oder ein Punkt (.) sein.
- NUMBER
- Müssen mindestens eine Ziffer enthalten ([0-9])
- TOKEN
- Kann ein oder mehrere Buchstaben, Ziffern ([0-9]), Bindestrich-Minus (-), Unterstriche (_), Doppelpunkte (:) oder Punkte (.) sein.
- TARGETNAME
- Nicht-leere Zeichenkette, die nicht mit Unterstrich (_) beginnt.
Weblinks
- ↑ Jens Oliver Meiert: Elemente, Tags und Attribute
- ↑ Matthias Apsel: Unterschied zwischen Element, Tag und Attribut in HTML bzw. XHTML
- ↑ Beachten Sie, dass in polyglottem HTML, das auch als XHTML verarbeitet werden kann, zwei Bindestriche
--hintereinander in Kommentaren nicht erlaubt sind, da sie den Kommentar bereits beenden.
Wenn Sie zur deutlichen Hervorhebung eines Kommentars Sonderzeichen als Trennlinie einsetzen wollen, sollten Sie deshalb nicht den Bindestrich-verwenden, sondern sich für irgendein anderes Zeichen, beispielsweise das Gleichheitszeichen=oder das Sternchen*, entscheiden. - ↑ MDN: HTML: A good basis for accessibility
Die MDN zeigt in diesem Tutorial erst ein typisches HTML-Beispiel und dann ein bad-semantics.html-Beispiel, in dem der Text nur durch Umbrüche und die Überschriften nur durch font-Elemente formatiert wird. - ↑ W3C: WAI ARIA
- ↑ hessendscher: Einführung in WAI ARIA
- ↑ W3C:Using ARIA W3C Working Draft 04 May 2017
- ↑ the html-element