Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
HTML/Attribute/class
Aus SELFHTML-Wiki
Das class-Attribut ordnet ein Element einer oder mehreren Klassen zu. Klassen sind ein HTML-Konzept, um gleichartige Elemente im Markup zu kennzeichnen mit dem (nicht alleinigen!) Ziel, diese mit einem Klassenselektor ansprechen zu können. Dabei müssen es nicht unbedingt gleichartige Elemente sein. Mehrere Klassennamen werden durch Leerzeichen getrennt.
| erlaubte Werte |
eine Zeichenkette |
|---|---|
| default-Wert | |
| erlaubt in | allen Elementen |
Beispiel
<p class="warnung">
Beachten Sie: In älteren HTML-Versionen war die Wahl der Zeichen eingeschränkt: ein Zeichen aus [A-Za-z], gefolgt von beliebig vielen Zeichen aus [A-Za-z0-9_:.-]
Empfehlung: Vergeben Sie informative Klassennamen, die Auskunft über den Inhaltstyp oder seine Rolle, nicht aber über irgendwelche Eigenschaften der visuellen Präsentation geben. Der Klassenname bleibt daher sinnvoll, wenn sich die visuelle Präsentation ändert oder er innerhalb eines JavaScripts verwendet wird.
Siehe auch
- CSS/Selektoren/Klassenselektor
- Selektoren in CSS
- JavaScript/DOM/Element/className (ermittelt oder ändert Klassennamen)
- JavaScript/DOM/Element/classList (die mächtigere Variante zum Toggeln, Hinzufügen oder Enfernen von Klassen
Weblinks
Exkurs: Klassen in Frameworks
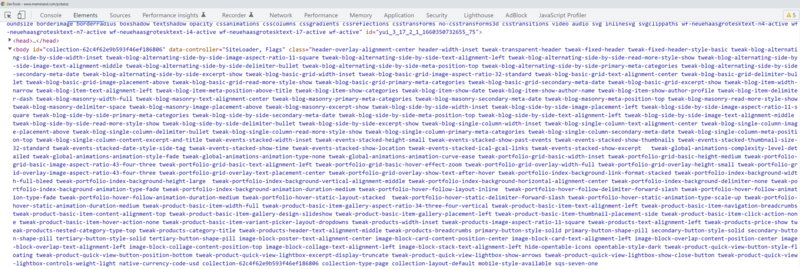
Empfehlung: Auch wenn dieser im Internet verbreitete Screenshot einer angeblich mit Bootstrap geschriebenen Seite wahrscheinlich nicht echt ist, sollten Sie die Verwendung einer Vielzahl präsentationsbezogener Klassen vermeiden!
Weniger ist mehr!
Weniger ist mehr!



warnungfest