Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
URL
Ein Uniform Resource Locator (URL) gibt den Ort (location) einer Ressource im Netz an. URLs waren ursprünglich die einzige Art von URIs, weshalb der Begriff URL oft gleichbedeutend mit URI verwendet wird.
Inhaltsverzeichnis
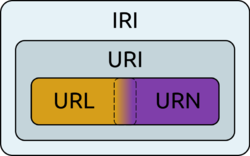
Zusammenhang zwischen URN, URL, URI und IRI
Der Universal Ressource Name URN beinhaltet einen eindeutigen Ressourcennamen. Das Buch zu SELFHTML 8.0 kann etwa über 'isbn:3772305989' identifiziert werden. Im HTML-Code würde man dann schreiben: urn:isbn:3772305989 . Ein URN alleine kann keine Anfrage an einen Server sein, sondern muss immer an eine URL (Unified Request Location) als Teil der IRI eingebaut werden. Dabei kann es durchaus mehrere URLs zu diesem URN geben, etwa weil es mehrere Stellen gibt, an denen man das Buch online lesen oder kaufen kann.
Zweck eines URL ist es, eine Ressource zu lokalisieren, ihren Ort anzugeben. Die konkreten Inhalte, die an diesem Ort zu finden sind, können sich ständig ändern, wie das zum Beispiel für die Forumshauptseite (http://forum.selfhtml.org/self) des SELFHTML-Forums der Fall ist. Verallgemeinernd wird eine URL meist als Internetadresse bezeichnet, aber auch lokale vorliegende Dateien lassen sich über einen URL (file:///C:/selfhtml-wird-20.txt) lokalisieren.
URIs bilden die Obermenge, ihr Zweck ist es, eine Ressource zu identifizieren, egal ob über den Namen oder über den Ort. Es gibt auch URIs, die sich nicht eindeutig einer der beiden Klassen zuordnen lassen, etwa mailto:selfhtml@example.com. Die strenge Einteilung in URL und URN ist historisch gewachsen, künftige Spezifikationen und Dokumentationen sollten den allgemeineren Begriff URI anstelle der restriktiven Bezeichnungen URL und URN verwenden.[1]
In URIs sind nur Zeichen des ASCII-Zeichensatzes erlaubt. IRIs heben diese Beschränkung auf. http://самоягр.рф, könnte die fiktive Domain eines russischen SELFHTML-Projektes sein. Intern wird diese Adresse allerdings in einen URI umgewandelt (http://%D1%81%D0%B0%D0%BC%D0%BE%D1%8F%D0%B3%D1%80.%D1%80%D1%84), der nun aber für Menschen nicht mehr leicht lesbar ist. Trägt man letzteres in die Adresszeile eines (aktuellen) Browsers ein, wird daraus wieder http://самоягр.рф.
Reales Beispiel: http://кто.рф
Der oder die URL?
Heißt es "der URL" oder "die URL"? Das "L" steht für "Locator", und Worte auf "-or" sind im Deutschen maskulin. Also: der URL. Andererseits ist es die Adresse und die Location, wodurch sich der Gebrauch des weiblichen Artikels ergibt.
Ist URL also nun männlich oder weiblich? Klare Antwort: Ja. Der Duden gestattet beides, führt aber an, dass der Gebrauch des männlichen Artikels selten sei. Wenn Sie "der URL" sagen, erlangen Sie bei Ihren Mitmenschen vermutlich eine Extraportion Nerd-Punkte.
Aufbau einer URI
Eine URI hat prinzipiell den folgenden Aufbau:
schema ":" adressteil [ "?" query ] [ "#" fragment ]
Das Schema legt fest, welchen Aufbau der Adressteil der URI hat. Zusätzlich verbinden sich mit etlichen Schemas weitere Festlegungen bezüglich des Kommunikationsprotokolls (z.B. bei HTTP oder FTP).
Die Teile query und fragment sind optional, was durch die eckigen Klammern angezeigt wird. Aus Sicht der URI-Norm (RFC 3986) ist ihr Aufbau ziemlich beliebig, sofern sie die zulässigen Zeichen verwenden. Es ist allerdings üblich, den Query-Teil in Form von schlüssel=wert Angaben zu notieren und diese Angaben durch ein & voneinander zu trennen.
Der Adressteil hat bei den bekannten Schemas http, https, ftp, ws und wss den Aufbau
["//" [ user "@" ] host [":" port ] ] [ "/" pfad ]
Das sind abscheulich viele eckige Klammern, und tatsächlich lässt RFC 3986 hier eine Menge Varianten zu. Ein https-Adressteil kann so aussehen:
https://foo:bar@example.org:8080/mein/ordner/bericht.html
Dabei ist foo:bar die User-Angabe und stellt eine Möglichkeit dar, die für den Zugriff auf eine Ressource erforderlichen Anmeldeinformationen mitzugeben. In der guten alten Zeit des ARPANET mag das praktikabel gewesen sein, aber seit das Internet das geschlossene Netz des amerikanischen Militärs verlassen hat, wird von dieser Form der Anmeldung strikt abgeraten.
example.org gibt an, auf welchem Host (=Computer im Internet) die gewünschte Ressource liegt. Ein Hostname kann eine IP-Adresse im IPv4-Format sein (4 Zahlen von 0-255, getrennt durch einen Punkt), eine in eckige Klammern gesetzte IP-Adresse im IPv6-Format (bis zu 6 hexadezimal notierte Zahlen von 0-FFFF, getrennt durch Doppelpunkte), oder ein vollständiger Domänen-Name (FQDN), der für den Datenzugriff mit Hilfe eines DNS Servers zunächst in eine IP-Adresse übersetzt werden muss (Informationen über FQDN und DNS).
- 8080 gibt schließlich an, dass die TCP-Verbindung zum Server nicht über den für https typischen Port 443, sondern über Port 8080 aufzubauen ist. Weil IPv6 Adressen ebenfalls den Doppelpunkt als Trennzeichen verwenden, wird eine IPv6 Adresse in eckige Klammern gesetzt, um sie vom Port unterscheiden zu können.
Schema, Hostname und Port bilden den so genannten Origin (Herkunft) des Dokuments, das von der URI spezifiziert wird.
Innerhalb des Origins wird nun die gewünschte Ressource (z. B. ein Dokument) in Form eines Pfades angegeben. Ein Pfad besteht aus Teilstücken (Segmenten), die durch Schrägstriche "/" voneinander getrennt werden. Ein solcher Pfad kann einem Ordner-Pfad auf dem Server entsprechen, aber das muss nicht so sein - es ist Sache des Webservers, wie er den Pfad interpretiert und ob er für eine Pfadangabe lediglich eine Datei ausliefert, oder ein Programm aufruft, um den gewünschten Inhalt aus einer Datenbank zu lesen. Aus Sicht eines Browsers wird das letzte Teilstück im Pfad als Name der angeforderten Ressource interpretiert, die Teile davor als eine Kette von Ordnern, um dorthin zu gelangen. Dabei kann der letzte Pfadteil auch leer sein (http://example.org/test/), in diesem Fall ist test ein Ordnername und der Dateiname leer. Es ist Sache des Servers, ob er in diesem Fall ein Standarddokument in diesem Ordner ausliefert, z.B. die Datei index.html.
Erlaubte Zeichen in einer URL
Die Zeichen, die in einer URL verwendet werden dürfen, sind in RFC 3986 eindeutig festgelegt.
Frei verwendbar sind lediglich diese Zeichen:
A - Z a - z 0 - 9 - . _ ~
RFC 3987 erweitert dies für die internationale Form von URLs (IRI) so, dass alle Unicode-Zeichen mit einem Zeichencode 128 oder höher frei verwendbar sind (mit Ausnahme der UTF-16 Surrogatpaare).
Die folgenden Zeichen sind als Unter-Begrenzerzeichen reserviert, dürfen aber im Hostnamen, im Pfad, in der Query und im Fragment benutzt werden:
! $ & ' ( ) * + , ; =
Im Query-Teil ist zu beachten, dass = und & eine Sonderbedeutung haben. Wenn Sie diese Zeichen als Zeichen übergeben wollen, müssen Sie sie - wie unten beschrieben - maskieren.
Im Pfad, in der Query und im Fragment dürfen zusätzlich auch die eigentlich reservierten Begrenzerzeichen
: @
verwendet werden.
Und sobald man hinter dem ? oder # Zeichen angelangt ist, das den Query- oder Fragmentteil einleitet, sind auch die Zeichen
/ ?
wieder erlaubt.
Alle übrigen Zeichen müssen - solange sie nicht als Teil der URL-Syntax verwendet werden - durch die „Prozentcodierung“ maskiert werden. Dafür muss das Zeichen zunächst UTF-8 codiert werden. Der Zahlenwert der so erhaltenen Bytes wird als zweistellige Hexadezimalzahl geschrieben und ein %-Zeichen vorangestellt.
Zugriff auf Ressourcen mittels einer URL
Wenn ein Programm - z. B. Ihr Browser, ein Dokument an Hand einer URL beschaffen möchte, muss es in mehreren Schritten vorgehen.
Zunächst muss der Origin abgetrennt werden, denn daraus ergibt sich, von welchem Computer die Ressource zu beschaffen ist. An Hand des Schemas wird ein Zugriffsverfahren ausgewählt und mit dem Computer Verbindung aufgenommen.
Als nächstes wird der Fragmentteil abgetrennt, denn der wird nicht vom Server verwendet. Die Anwendung des Fragments ist Sache des Client-Programms.
Was nun verbleibt, sind Pfad und Query-String. Der Pfad wird noch normalisiert. Darunter versteht man die Verarbeitung der Pseudo-Pfadteile "." und "..", die beim Verbinden von Teilpfaden zu einem Gesamtpfad auftreten können. Der Pfad-Teil "." bedeutet: Dieser Ordner - und wird einfach entfernt. Die Pfade "/a/./b" und "/a/b" haben die gleiche Bedeutung. Der Pfad-Teil ".." bedeudet: Der Ordner darüber - und das heißt, dass aus "/a/b/../c" der Pfad "/a/c" wird. Pfade dieser Art entstehen beim Auflösen von relativen URLs, dazu gleich mehr.
Absolute und relative URL
Wenn die URL mit einer Schema-Angabe beginnt, so ist sie absolut und kann für sich alleine stehen. Ohne das Schema ist sie relativ und benötigt eine weitere, absolute URL, zu der sie in Relation steht.
Dabei gibt es folgende Varianten:
- Die relative URL beginnt mit "//" - es wird lediglich das Schema von der Bezugs-URL übernommen
- Die relative URL beginnt mit "/" (aber nicht mit "//") - von der Bezugs-URL wird der vollständige Origin übernommen
- Die relative URL beginnt mit "?" - von der Bezugs-URL werden Origin und Pfad übernommen, die relative URL wird als Query (und ggf. Fragment) angehängt
- Die relative URL beginnt mit "#" - dies nennt man einen same resource Zugriff. Der Browser fordert die Ressource nicht neu an, er wendet lediglich das Fragment auf das vorhandene Dokument an. Für ein HTML-Dokument bedeutet das, dass das Element mit der ID, die dem Fragment entspricht, an den oberen Rand des Browserfensters positioniert wird. Allerdings lässt sich dieses Verhalten mit JavaScript auch überschreiben.
- Jede andere relative URL wird als ein Pfad aufgefasst, der relativ zum Ordnerpfad aus der Bezugs-URL ist. Das bedeutet: Der Dateiname der Bezugs-URL wird entfernt, und die relative URL angehängt.
Der letzte dieser Fälle ist der Grund für die im vorigen Abschnitt erwähnte Normalisierung. Sie können beispielsweise die HTML Seite "http://example.org/test/index.html" aufrufen. Dort wird ein Bild verwendet, das unter "http://example.org/bilder/wetter/sonne.jpg" zu finden ist. Dieses Bild kann nun auf der index.html Seite relativ adressiert werden, mittels: "../bilder/wetter/sonne.jpg". Die Bezugs-URL ist in diesem Fall die URL des HTML-Dokuments, und das Auflösen des relativen Bezugs ergibt "http://example.org/test/../bilder/wetter/sonne.jpg". Die URL Normalisierung des Browsers macht daraus dann das Gewünschte: "http://example.org/bilder/wetter/sonne.jpg"
All diese Erklärungen stellen nur einen Ausschnitt dessen dar, was im IETF RFC 3986 beschrieben ist. Wenn Sie es wirklich ganz genau wissen wollen, schauen Sie bei der IETF vorbei.
Andere Schemas als http/https - Möglichkeiten und Risiken
URLs, die auf Ressourcen im WWW verweisen, verwenden typischerweise das dem Schema https (oder http für unverschlüsselte Zugriffe). Es gibt aber noch etliche weitere Schemas, mit denen andere Kommunikationsprotokolle angefordert werden oder sogar Aktionen auf dem Gerät des Anwenders ausgelöst werden können. Einige davon sind:
-
ws/wss - Das WS-Schema dient zur Einleitung einer WebSockets-Kommunikation. Sie setzt einen geeigneten Server und dazu passendes JavaScript im Browser voraus.
-
ftp - Die meisten Browser beinhalten einen einfachen FTP Client, mit dem sie auf einem FTP-Server navigieren und Dateien herunterladen können. Durch Eingabe einer
ftp:-URL können Sie eine Verbindung mit einem FTP-Server herstellen -
mailto - URLs mit dem mailto-Schema setzen voraus, dass auf dem Gerät des Anwenders ein Standard-Mailclient installiert ist. Das kann ein im Browser eingetragener Webclient sein, oder ein Programm, das der Anwender installiert hat. Folgt man einer
mailto-URL, öffnet sich automatisch der Mailclient. - Eine
mailto-URL kann die Adresse des Empfängers und weitere Inhalte enthalten. Das ist praktisch für den Seitenbesucher, und praktisch für Spam-Versender, die Webseiten nachmailto-URLs absuchen und auf diese Weise bequem an gültige Mailadressen kommen können. Viele Webseiten verzichten deshalb entweder auf mailto-Links oder verschleiern sie, indem sie sie erst beim Laden der Seite oder beim Klick auf den Link per JavaScript generieren. - Hauptartikel: Verweise auf Mailadressen
-
javascript - Eine URL mit dem Schema
javascriptenthält ein kurzes JavaScript-Programm, das vom Browser ausgeführt wird, wenn diese URL abgerufen wird. Eine solche URL kann imhref-Attribut eines Links stehen (<a href="javascript:alert(document.lastModified)">Letztes Update</a>), oder auch als Lesezeichen im Browser gespeichert sein (Bookmarklet oder Favlet). Wenn Sie URLs darstellen, die Ihre Besucher eingegeben haben, müssen Sie darauf achten, solche URLs zu unterdrücken. Sie können allen möglichen Schadcode auslösen. - In Firefox 127 wurde im Juni 2024 die Unterstützung solcher Schemas entzogen.[2]
- Hauptartikel: Bookmarklets
URLs und Suchmaschinenoptimierung
Sprechende URL
In Bezug auf die Suchmaschinenoptimierung ist es wichtig, dass URLs als „sprechender Link“ sichtbar sind. Sie sollten also einen Sinn für einen Nutzer signalisieren.
Dabei gelten die Regeln des Referenzieren in HTML.
Auslesbarkeit
Auch unverlinkte URLs können von Google ausgelesen werden und so als Webseiten-Adresse identifiziert werden. Wie genau dies gewertet wird, ist nicht bekannt.
Verkürzte URLs
Für bestimmte Anwendungen (zum Beispiel Soziale Netzwerke) oder auch nur für eine bessere Übersicht können URLs verkürzt werden. Hierfür gibt es verschiedene, kostenlose Dienste, wie bspw. Bitly. So könnte eine verkürzte URL aussehen:
http://bit.ly/1JAdNWa
Allerdings können bei verkürzten Links einige Probleme bezüglich des Datenschutzes auftreten. Zum einen speichern die meisten kostenlose Dienste Nutzerdaten, ohne ein Einverständnis der Betroffenen einzuholen.
Zum anderen kann man bei verkürzten URLs nicht sehen wohin der Link tatsächlich führt. weshalb gekürzte URLs auch mit Vorsicht verwendet bzw. angeklickt werden sollten. Es kann die Gefahr bestehen, dass diese Links zu schädlichen Webseiten führen.