SELF-Treffen in Mannheim 2025
SELFHTML wird 30 Jahre alt! → Veranstaltungs-Ankündigung.
JavaScript und CSS
Aus SELFHTML-Wiki
(Weitergeleitet von JavaScript/Tutorials/JavaScript und CSS)
Diese Reihe zeigt, wie man mit JavaScript auf das CSS zugreifen und es ändern kann.
- CSS-Eigenschaften setzen
- Direktformatierung über das style-Objekt - heute noch aktuell?
- Stylesheet-Regeln auf ein Element anwenden
- custom propertys setzen
- CSS-Eigenschaften auslesen

- Stylesheets dynamisch wechseln

- CSSOM und Typed OM
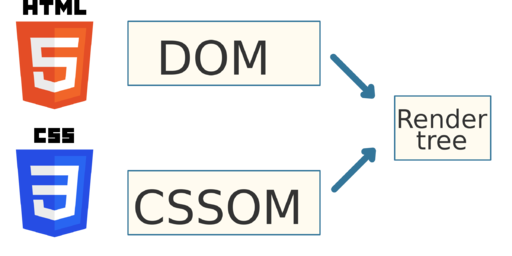
CSSOM - der Zwilling des DOM
und CSS Typed OM
- Die Dunkle Seite der Macht
Dark Mode - Fluch oder Segen?
- CSS Houdini

Entfesseltes CSS
- Teil 1: Eigenschaften und Werte
- Teil 2: das CSS Typed Object Model
Blog-Artikel von Rolf B.
- Custom properties

(CSS-Variablen)var(--♥) - Web Animations (WAAPI)

- Animieren in JavaScript
- Animationen steuern
Bevor du die verschiedenen Möglichkeiten kennenlernst, wie man CSS-Formatierungen durch JavaScript verändern kann, solltest du dir die Konzepte des Unobtrusive JavaScript in Erinnerung rufen.
- HTML ist für die Strukturierung der Inhalte zuständig. Idealerweise bleiben die HTML-Strukturen übersichtlich, IDs und Klassen sind sparsam gesetzt und aussagekräftig, sodass eindeutige Angriffspunkte für CSS-Regeln existieren.
- CSS-Formatierungen werden in Stylesheets ausgelagert und sprechen gezielt Elemente im Dokument an.
- Wenn nun die dritte Technik – JavaScript – hinzutritt, solltest du dieses Modell konsequent fortführen.
Empfehlung: Orientiere dich an folgenden Faustregeln:
- Definiere die Formatierungsregeln im zentralen Stylesheet, nicht im JavaScript.
Trenne CSS-Anweisungen vom JavaScript-Code. - Sorge im JavaScript dafür, dass diese Formatierungsregeln angewendet werden – beispielsweise indem du einem Element dynamisch eine Klasse hinzufügst. Durch diese Änderung der Klassenzugehörigkeit kann eine Regel im Stylesheet greifen, deren Selektor die soeben gesetzte Klasse enthält.
- Du kannst nicht nur ausgelagerte Stylesheet-Regeln auf ein Element anwenden, sondern auch direkt bestimmte CSS-Eigenschaften einzelner Elemente ändern. Dies entspricht dem style-Attribut in HTML. Diese Vermischung von HTML und CSS bzw. JavaScript und CSS solltest du möglichst vermeiden. Diese Direktformatierung ergibt nur in Sonderfällen Sinn, deshalb solltest du dich zunächst mit der besagten Arbeitsweise vertraut machen.