JavaScript/Tutorials/Sicherheitskonzepte
Ohne JavaScript wären moderne Webanwendungen kaum denkbar. Doch wo viel Funktionalität steckt, lauern auch Sicherheitsrisiken. [1]
Dieses Tutorial zeigt, welche Schutzkonzepte JavaScript und die Browser bieten – und wie sie sich über die Jahre entwickelt haben.
Inhaltsverzeichnis
Sicherheitskonzepte von JavaScript
Sandbox-Prinzip
Das Sandkasten-Prinzip (englisch: sandbox) legt fest, dass Software das System, auf dem es ausgeführt wird, nicht verändern, stören oder in irgendeiner Form beschädigen darf. Die Sandbox dient als eine Art Sicherheitskäfig, in der die Anwendung ausgeführt wird.[2][3]
So darf JavaScript im Rahmen eines Browserfenster und eines Dokumentes recht frei schalten und walten, aber keine Dateien auf dem Client-Rechner auslesen, geschweige denn Änderungen daran vornehmen. Es kann auch keine Betriebssystem- oder Browsereinstellungen ändern oder Software auf dem Client-Rechner installieren.
Heutzutage nutzen alle modernen Browser Prozess-Isolation und Sandbox-Mechanismen.
- Jede Registerkarte (Tab), jede Web-App und oft auch jede Erweiterung läuft in einem eigenen Prozess.
- Diese Prozesse sind zusätzlich in einer Sandbox eingeschränkt (z. B. eingeschränkte Rechte, kein direkter Zugriff aufs Dateisystem oder Betriebssystem-APIs).
- Das macht den Browser robuster: Stürzt ein Tab ab, betrifft es nicht den ganzen Browser. Und Exploits[4] müssten nicht nur Code einschleusen, sondern auch aus der Sandbox ausbrechen.
→ HTML/Tutorials/Aktive Inhalte einbinden Vorteile einer Sandbox
Same-Origin-Policy (SOP)
Die Same-Origin-Policy (SOP) (engl. für Grundregel des selben Ursprungs) ist ein Sicherheitskonzept, das es clientseitigen Skriptsprachen wie JavaScript, aber auch CSS untersagt, auf Objekte – insbesondere Skripte – zuzugreifen, die von einer anderen Website stammen. Sie stellt ein wesentliches Sicherheitselement in allen modernen Browsern und Webanwendungen zum Schutz vor Angriffen dar.
Zwei Dokumente haben dann dieselbe Herkunft, wenn sie dasselbe Protokoll (http oder https) verwenden, von derselben Domain geladen werden und dafür derselbe Port verwendet wird. Die Domain wird dabei sehr genau genommen, bereits eine Subdomain (forum.selfhtml.org) von einer Haupt-Domain (selfhtml.org) gilt als nicht von derselben Herkunft, genauso wie verschiedene Subdomains untereinander.[5][6]
Ziel der Same-Origin-Policy ist, dass eine Webseite die Daten einer anderen nicht so einfach abgreifen kann. Dies wäre natürlich kein Problem, wenn die andere Webseite sowieso öffentlich ist. Es wäre hingegen ein schwerwiegendes Sicherheitsrisiko bei all denjenigen Webseiten, die einer Anmeldung bedürfen und vertrauliche Daten anzeigen – zum Beispiel Webmail-Dienste, Communities und sämtliche personalisierbaren Webanwendungen.
Die Same-Origin-Policy greift auch bei XMLHttpRequest, besser unter dem Namen AjaX bekannt. Mit XMLHttpRequest kann ein Script HTTP-Anfragen auslösen und somit Daten vom Webserver empfangen oder an ihn übertragen. Die Same-Origin-Policy sorgt dafür, dass mit XMLHttpRequest nur HTTP-Anfragen an dieselbe Domain gesendet werden können.
An einem Punkt greift die Same-Origin-Policy nicht: Ein HTML-Dokument kann mittels script-Element JavaScripte von fremden Domains einbinden. Diese werden mit denselben Rechten ausgeführt wie JavaScripte von derselben Domain. Beispielsweise kann http://www.example.org/dokument1.html das externe Script mit der URI http://www.example.net/script.js einbinden. Dieses Einbinden von Scripten von fremden Webservern ist gängige Praxis vor allem zum Einbinden von Online-Werbung und Statistik-Scripten. Aus der Perspektive der Sicherheit ist eine äußerst zweischneidige Praxis: Einerseits ist es ein sehr nützliches Feature, denn es macht z. B. die Nutzung von Webdiensten möglich. Andererseits kann es zu schwerwiegenden Sicherheitslücken führen, fremden Code in die eigene Seite einzubinden.
- JavaScript/Tutorials/Cross Site Scripting
- Typografie/Schriftformatierung
- Fallstrick Same-Origin-Policy (verhindert das Laden von Schriften auf lokalen Installationen)
Same-Origin-Policy und Subdomains
Die Same-Origin-Policy blockt nicht nur den Zugriff, der sogenannte Second-Level-Domains übergreift (z. B. example.org darf nicht auf example.net zugreifen). Die Sperre blockt auch den Zugriff zwischen Subdomains derselben Domains. Das heißt, ein Script in einem Dokument unter de.example.org hat keinen Zugriff auf ein Dokument unter en.example.org, obwohl die Domain dieselbe ist (example.org) und sich bloß die Subdomain unterscheidet (de gegenüber en).
Diese Regelung mag zunächst rigide und streng scheinen, ist aber eine wichtige Sicherheitsbarriere. Diese Sperre geht davon aus, dass unter einer Domain verschiedene Websites liegen können, die ihre Daten nicht miteinander teilen wollen. Selbst wenn beide Domains zu einer Site gehören, lassen sich die verschiedenen Domains auf diese Weise kapseln und absichern.
Der frühere Trick über document.domain ist heute deprecated. Stattdessen nutzt man CORS (Cross-Origin Resource Sharing) oder Tokens zur Autorisierung.
Schutzmechanismen der Browser
JavaScript hat zwar keine vollständige Kontrolle über den Client-Rechner und den Browser, besitzt aber einige Möglichkeiten des Missbrauchs, mit denen der Benutzers irregeführt, belästigt und gegängelt werden kann. Mittlerweile besitzen die Browser eingebaute Schutzmechanismen, die gewisse Freiheiten von JavaScripten beschränken. Sie sollten diese kennen, denn sie werden bei der JavaScript-Entwicklung früher oder später an diese Grenzen stoßen.
Popup-Blocker
Das Öffnen neuer Fenster mit window.open wurde oft dazu missbraucht, um sogenannte Popup-Fenster (kurz: Popups) mit Werbung zu öffnen, die automatisch und ohne ausdrücklichen Wunsch des Websurfers aufspringen. Das unkontrollierte Öffnen von Fenstern war nicht nur lästig, sondern auch ein Sicherheitsproblem, denn es kann den Browser lahmlegen oder sogar zum Abstürzen bringen.
Aus diesem Grund haben mittlerweile alle Browser einen sogenannten Popup-Blocker eingebaut. Diese Blocker erlauben das Öffnen von Fenstern mittels JavaScript nur, wenn damit auf eine Benutzereingabe reagiert wird. Wenn sie also einfach window.open aufrufen, werden die meisten Popup-Blocker das Öffnen des Fensters unterbinden:
function fensterOeffnen() {
window.open('https://forum.selfhtml.org/');
}
Durch einen Klick auf den Button wird die Funktion fensterOeffnen() aufgerufen, die mit window.open() ein neues Fenster in einer neuen Registerkarte öffnet.
Wenn Sie ein Fenster jedoch im Zuge der JavaScript-Behandlung (Event-Handling) einer Benutzereingabe öffnen, erlauben es die Popup-Blocker üblicherweise.
function fensterOeffnen (Adresse) {
var text ='<p>ein neues Fenster!<br>(Besser wäre aber auf solche Popup-Boxen zu verzichten!)</p>';
var MeinFenster = window.open(Adresse, "Zweitfenster", "width=300,height=400,left=100,top=200");
MeinFenster.document.write(text);
MeinFenster.focus();
}
Popup-Blocker versuchen zwischen erwünschten und unerwünschten Popup-Fenstern zu unterscheiden. Ein Browser kann nicht zuverlässig unterscheiden, ob ein Fenster vom Anwender erwünscht ist oder nicht. Das angesprochene Kriterium der Benutzereingabe (z. B. ein Mausklick auf ein Element) ist nur bedingt zur Unterscheidung tauglich: Manche Webseiten gaukeln dem Browser vor, sie würden ein »erwünschtes« Popup-Fenster als Reaktion auf eine Benutzereingabe öffnen, indem sie z. B. beim Klick irgendwo ins Dokument zusätzlich ein Werbe-Popup öffnen.
Es gibt keine allgemeingültigen Regeln, nach denen die verschiedenen Popup-Blocker arbeiten. Zudem können sie verschieden scharf eingestellt werden. Es ist daher schwierig, zuverlässige Aussagen darüber zu treffen, welche Popup-Fenster geblockt und welche zugelassen werden.
Sie sollten darauf verzichten, Fenster als Reaktion auf die dokumentweite Ereignisse zu öffnen. Das betrifft die Ereignisse
load oder unload, aber auch Mausereignisse wie click oder Tastaturereignisse wie keypress bei zentralen Objekten wie window und document sowie bei den HTML-Elementen html und body. Solche Fenster werden höchstwahrscheinlich geblockt.Wenn Sie punktuell Popup-Fenster öffnen wollen, dann geben sie einem a- oder button-Element einen Event-Handler für das click-Ereignis. Das obige Beispiel illustriert dies.
Die Veränderung der Fenstereigenschaften
Das Öffnen von neuen Fenstern bringt noch weiteres Missbrauchspotenzial und schwerwiegende Sicherheitsprobleme mit sich. Ursprünglich war es möglich, dass ein Script volle Kontrolle über das Aussehen und das Verhalten des neuen Fensters hatte.
Die window.open-Methode hat für diese Fensteroptionen einen dritten Parameter:
window.open("dokument.html", "popup1", "top=1000,left=1000,width=10,height=10")
window.open("dokument.html", "popup2", "location=no,menubar=no,resizable=no,status=no,toolbar=no")
Sie können sich den Missbrauch vorstellen, der dadurch ermöglicht wurde: Indem eine winzige oder überdimensionierte Größe und eine Position außerhalb des Bildschirmes angegeben wurde, konnte der Anwender das Fenster nicht sehen geschweige denn es auf die gewohnte Art schließen. Oder das Fenster hüpfte (mittels window.resizeBy, window.resizeTo sowie window.innerHeight und window.innerWidth) immer weg, sobald es der Anwender schließen wollte.
Das Verstecken der Menü-, Symbol-, Adress- und Statusleisten wurde auf breiter Front missbraucht, um Websurfern vorzugaukeln, sie befänden sich auf der Login-Seite einer anderen, ihnen bekannten und vertraulichen Webseite. Auf diese Weise werden im großen Stil persönliche Daten gestohlen – im Fachjargon nennt man diesen Datenklau Phishing.
Eine besonders perfide Gänglung des Benutzers erlaubten alte Versionen des Internet Explorers: Mit der Angabe der Fensteroption fullscreen=yes konnte ein Popup-Fenster im Vollbildmodus geöffnet werden. Über einen solchen Kiosk- oder Präsentationsmodus verfügen auch andere Browser, allerdings war es JavaScripten in anderen Browsern nicht erlaubt, diesen selbstständig zu aktivieren. Im Vollbildmodus war auf dem Bildschirm nichts als die Webseite zu sehen, alles andere wurde überlagert.
Heute sind aus diesen Gründen die Einflussmöglichkeiten von JavaScript auf die Darstellung von Browserfenstern stark eingeschränkt. Das Konzept des Tabbed Browsing stellt mehrere Dokumente innerhalb eines Fensters dar und macht diese über Registerkarten zugänglich. Der Einsatz von Popup-Fenstern ist nach und nach zurückgegangen, da die obene beschriebenen problematischen Fensterveränderungen beim Tabbed Browsing ihren Sinn verloren haben.
Verzichten Sie möglichst darauf, die Browserleisten mittels des dritten Parameter von window.open auszuschalten.Die Browser ignorieren ohnehin viele dieser Angaben und bestimmen die Anzeige von Menü und Leisten selbst.
Kontextmenü und rechte Maustaste
Als Kontextmenü wird das Aufklappmenü bezeichnet, das üblicherweise dann erscheint, wenn der Anwender ein Element der Webseite mit der rechten Maustaste anklickt. Dieses Kontextmenü ist für den Anwender enorm praktisch bei der Bedienung einer Webseite. Im Kontextmenü eines Links kann er zum Beispiel wählen, dass das Linkziel in einem neuen Fenster geöffnet wird oder die Zieladresse in die Zwischenablage kopiert wird.
Dessen ungeachtet versuchen zahlreichen Webseiten, mittels JavaScript die Anzeige dieses Kontextmenüs im gesamten Dokument zu unterbinden. Diese Scripte reagieren dokumentweit auf die Ereignisse contextmenu und mousedown und unterdrücken die Standardaktion des Browsers. Die Autoren wollen damit verhindern, dass Texte oder Bilder kopiert werden können oder der HTML-Quellcode gelesen werden kann. Meist wollen sie sich damit gegen eine urheberrechtswidrige Weiterverwendung der eigenen Werke schützen.
Es kann nüchtern festgestellt werden, dass das Sperren des Kontextmenüs diesen Zweck nicht zuverlässig erfüllt. Stattdessen richtet es mehr Schaden als Nutzen an. Wer Texte und Bilder kopieren möchte bzw. den Quelltext lesen will, schafft es ohne viel technisches Know-How auch trotz dieser »Rechtsklick-Sperre«.
Neuere Browser haben erkannt, dass das Sperren des Kontextmenüs den Benutzer gängelt und in der gewohnten Bedienung von Webseiten einschränkt. Sie bieten daher in ihrer Konfiguration die Möglichkeit, diese Sperren zu ignorieren. »Rechtsklick-Sperren« werden damit schlichtweg wirkungslos.
Es mag in besonderen Fällen, insbesondere speziellen Webanwendungen, seinen Sinn haben, ein eigenes, angepasstes Kontextmenü bereitzustellen. Aus diesem Grund ermöglichen verschiedene Browser die Behandlung des contextmenu-Ereignisses. Aber auch in dem Fall ist das Unterdrücken des browsereigenen Kontextmenüs nur möglich, wenn eine entsprechende Browsereinstellung dies zulässt.
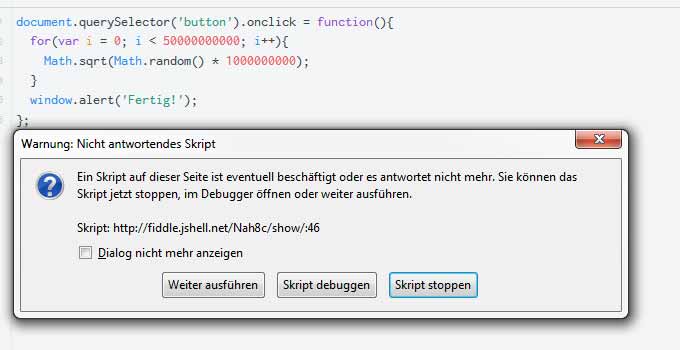
Lang laufende Scripte
Heutige Webseiten werden immer größer. Neben den eigentlichen Inhalten werden Werbung und Analyse-Tools mit eingebunden. Diese werden im allgemeinen über JavaScript nachgeladen und mit document.write ins Dokument geschrieben. Da JavaScript single-threaded ist, arbeitet es ein Script nach dem anderen ab und blockiert währenddessen Darstellung und Benutzereingaben.
Die Web Worker-API ermöglicht es, rechenintensive Skripte in einen sogenannten „Hintergrundthread“ auszulagern. Diese werden dann in ihrem eigenen Prozess, im Hintergrund und getrennt von der Website ausgeführt ohne dabei die Benutzeroberfläche oder andere Skripts daran zu hindern, Interaktionen von Nutzern zu verarbeiten.
Siehe auch:
- molily: JavaScript muss asynchron werden
- Peter Kröner: Unsync: synchrone JavaScript-Funktionen im Browser einfach asynchron machen
Moderne Sicherheitsmechanismen
Content Security Policy (CSP)
CSP schränkt ein, von welchen Quellen Skripte, Styles oder Medien geladen werden dürfen. Damit wird XSS wirksam bekämpft.
→ Sicherheit/Content_Security_Policy
Trusted Types
Dieses Feature schützt vor DOM-basiertem XSS, indem nur geprüfte Werte in sicherheitskritische DOM-Methoden gelangen.
Schutz vor Clickjacking
HTTP-Header wie X-Frame-Options oder CSP frame-ancestors verhindern, dass eine Seite unsichtbar in fremden Frames eingebettet wird.
Cookie-Sicherheit
Moderne Flags wie HttpOnly, Secure und SameSite schützen Cookies vor Diebstahl und CSRF-Angriffen.
Service Worker und Offline APIs
Service Worker ermöglichen Offline-Funktionalität und Caching, laufen aber in einer eigenen Sicherheitsumgebung. Voraussetzung: HTTPS.
Zentrale Bedrohungen und Abwehrmaßnahmen
Cross-Site Scripting (XSS)
Die größte Gefahr für Webanwendungen. Schutz: Escaping, CSP, Trusted Types, sichere Frameworks.
→ JavaScript/Tutorials/Cross Site Scripting
Cross-Site Request Forgery (CSRF)
Angriffe auf eingeloggte Nutzer durch manipulierte Requests. Schutz: SameSite-Cookies, Anti-CSRF-Tokens.
→ Sicherheit/Cross Site Request Forgery
Supply-Chain- und Third-Party-Risiken
Externe Skripte und NPM-Pakete sind potenzielle Angriffsquellen. Schutz: Subresource Integrity (SRI), Code-Audits, CSP.
Weblinks
- ↑ Mathias Schäfer: JavaScript: Sicherheit
Information
Bei diesem Text handelt es sich um eine überarbeitete Übernahme aus der Einführung in JavaScript von Mathias Schäfer. - ↑ Sandbox (de.wikipedia.org)
- ↑ Sandbox (computer security) (en.wikipedia.org)
- ↑ Exploit (de.wikipedia.org)
- ↑ MDN: Same-origin policy
- ↑ Same-Origin-Policy (de.wikipedia.org)