Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
CSS/Tutorials/Boxmodell/Logische Eigenschaften
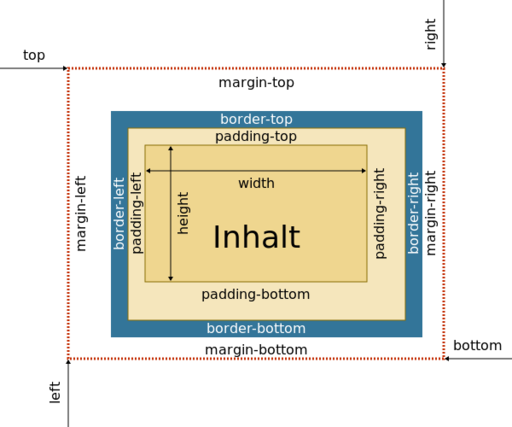
Die im ersten Kapitel vorgestellten festen physikalischen Größenangaben wie width, height und Angaben wie top, left, right, margin-left, etc scheinen fest und unveränderlich. Sobald man aber die Schreibrichtung verändert, stehen sie plötzlich an der falschen Seite, müssen normalisiert und korrigiert werden.
Deshalb wurden logische Eigenschaften eingeführt, die sich an der Schreibrichtung orientieren.[1] Sie ergänzen das „klassische“ Boxmodell.
Eine vollständige Liste findet sich in der MDN[2]
Inhaltsverzeichnis
1. Beispiel
<html lang="de">
...
<section>
<h2>Webdesign</h2>
<p>Mit CSS können Sie Webseiten gestalten!</p>
</section>
<section dir="rtl" lang="ar">
<h2>تصميم المواقع</h2>
<p>يمكنك تصميم مواقع الويب باستخدام CSS!</p>
</section>
Unser Beispiel besteht aus mehreren section-Elementen in verschiedenen Sprachen, die einen linken Rand erhalten sollen.
Um das HTML für Screenreader (vor)-lesbar zu machen, wurde eine lang-Sprachangabe und im Falle des Arabischen auch eine Angabe mit dem dir-Attribut für die Schreibrichtung gemacht.
section {
border-left: thick solid #c32e04;
padding-left: 1em;
width: 25em;
}
[lang=ja] {
writing-mode: vertical-rl;
}
Jede section erhält mit border-left einen linken Rand, der mit padding-left vom Text abgerückt wird.
Allerdings ist er beim arabischen Text mit Schreibrichtung von rechts nach links nun auf der falschen Seite. Deshalb wird dieser Text mit section[dir=rtl] selektiert, die bisherigen Einstellungen normalisiert und der Rand nach rechts gesetzt.
Das Beispiel in Japanisch wird über seine Sprachangabe mit dem Attributwert-Selektor ausgewählt und mit writing-mode: vertical-rl von oben nach unten und von rechts nach links ausgegeben.
section[dir=rtl] {
border-left: none;
padding-left: 0;
border-right: thick solid #c32e04;
padding-right: 1em;
}
Es wäre also wünschenswert, CSS-Eigenschaften zu haben, die den Anfang eines Texts (oder Elements) unabhängig von der Schreibrichtung formatieren können.
section {
border-inline-start: thick solid #c32e04;
padding-inline-start: 1em;
inline-size: 25em;
}
Anstelle der Angaben von rechts oder links verwenden wir nun den Begriff inline, bzw. inline-start.
- inline-size entspricht bei horizontalen Schriften der width, bei vertikalen Schriften der height.
- border-inline-start fügt einen Rahmen am Beginn des Textflusses hinzu;
- padding-inline-start fügt einen Innenabstand am Beginn des Textflusses hinzu
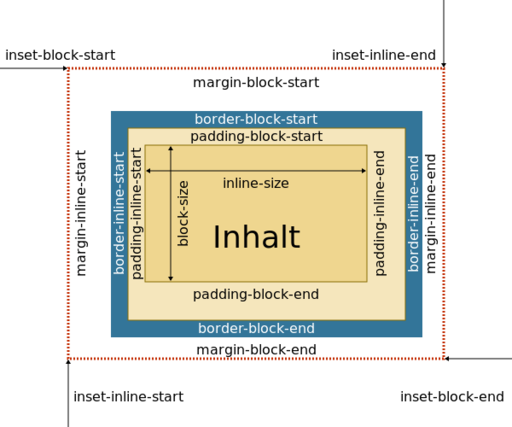
Das „logische“ Boxmodell
Während sich physische Eigenschaften an der Darstellung am Bildschirm orientieren, richten sich die logischen Maße an der Schreibrichtung aus. Analog zu den bei Flexbox- und Grid-Layout eingeführten Achsen spricht man nun von der Block-Richtung und der Inline-Richtung, und ebenso analog sind die Begriffe Start und End für die beiden Seiten der jeweiligen Richtung.
Um zu entscheiden, welche Achse in welcher Richtung verläuft, zieht der Browser die Werte der Eigenschaften writing-mode, direction und text-orientation heran.
Wenn man nur an europäische Sprachen und Schriften denkt, mag dies umständlicher und länger als das bisher gewohnte Boxmodell scheinen. Wenn Sie jedoch beispielsweise an arabische, hebräische oder chinesische Texte denken, sieht die Sache anders aus. Für einen Chinesen ist die Inline-Richtung vertikal und zeigt nach unten - womit inline-start identisch mit top ist, für einen Araber oder Israeli ist die Inline-Richtung zwar horizontal, zeigt aber nach links, so dass inline-start dem physischen right entspricht. Natürlich kann es auch für ein chinesisches oder arabisches Dokument sinnvoll sein, bestimmte Angaben durch top oder left vorzunehmen, aber vor allem dann, wenn die Sprachauswahl der Webseite Sprachen mit unterschiedlichen Schreibrichtungen vorsieht, ist die Option, an den richtigen Stellen auf die korrekte Block- oder Inline-Richtung Bezug nehmen zu können, nützlich.
Ein weiterer Vorteil der logischen Eigenschaften ist, dass es neue Shorthand-Eigenschaften gibt, die die Angaben für eine der beiden Achsen zusammenfassen, so dass man beispielsweise Margin oder Padding in einer Achse mit einer einzigen Angabe festlegen kann, ohne den Wert für die andere Achse zu beeinflussen.
Zentrieren mit margin-inline
Für das horizontale Zentrieren benötigen Sie entweder zwei Regelsätze für margin-left und margin-right oder eine zusammenfassende Regel wie margin: 0 auto;. Dabei müssen Sie aber immer einen passenden Wert für die vertikalen Abstände ermitteln und angeben.
.inset button {
position: relative;
inset-inline: 2em;
}
.margin button {
margin-inline: auto;
}
div button {
display: block;
padding-inline: 1.5em;
padding-block: .5em;
margin-block-end: 0.3em;
}
Die unteren Buttons werden mit margin-inline mittig zentriert - ein eventueller Abstand in Blockrichtung wird nicht gesetzt.
Die oberen Buttons erhalten mit inset-inline eine Einrückung. Diese benötigt eine Positionierung mit position. Auch die paddings der Buttons werden mit entsprechenden logischen Eigenschaften formatiert.
Randlinien - block oder inline
p {
inline-size: max-content;
padding-inline: 2em;
padding-block: 1em;
}
.border-block {
border-block: thick solid #c32e04;
}
.border-inline {
border-inline: thick solid #337599;
}
Anstatt in physikalischen Begriffen wie rechts und links zu denken, stellen wir uns eine "Inline"-Richtung und eine "Block"-Richtung vor.
Ollie Williams: CSS Logical Properties and Values[3]
logische Werte
Es gibt für einige Eigenschaften wie z. B. float, clear und text-align Werte wie left und right. Auch hier wurden in den letzten Jahren logische Werte wie start und end eingeführt:
section {
border-inline-start: thick solid #c32e04;
padding-inline-start: 1em;
inline-size: 25em;
}
[lang=ja]{
writing-mode: vertical-rl;
}
.menu {
inline-size: 4.5em;
}
.menu input {
float: inline-end;
}
In diesem Beispiel kann die Textausrichtung dynamisch gesetzt werden. Anders als bei den Werten left/right richtet sich der Text passend zur Schreibrichtung aus.
Die anderen Größen wurden ebenfalls mit logischen Werten wie inline-size und border-inline-start für einen Rahmen am Inline-Beginn des Textabsatzes gesetzt.
Die Radio-Buttons des Menüs werden mit float: inline-end passend untereinander zentriert. Solche Werte finden sich z. B. bei Eigenschaften wie float, clear, caption-side. Eine vollständige Liste findet sich in der MDN[4]
Fazit
Die logischen Eigenschaften erweitern die Toolbox zur Gestaltung von Webseiten. Wie unten in den Weblinks zu sehen ist, haben hauptsächlich Autoren, die arabische und hebräische Texte veröffentlichen, den Nutzen dieser Eigenschaften erkannt.
Bei neuen Projekten können sie verwendet werden - in bestehenden, einsprachigen Projekten gibt es aber keine Notwendigkeit an der Formatierung herumzuschrauben.
Weblinks
- css-tricks: CSS Logical Properties and Values von Ollie Williams, 27.07.2021
Mit vielen Screenshots von Webseiten mit vertikaler Schreibrichtung - medium.com: New CSS Logical Properties!
The Next Step of CSS Evolution von Elad Shechter - Digging Into CSS Logical Properties von Ahmad Shadeed, 10 Mar 2021
mit sehr guten Visualisierungen
Quellen
- ↑ W3C: CSS Logical Properties and Values Level 1
Editor’s Draft, 4 August 2021 - ↑ MDN: Reference for Logical Properties
- ↑ Ollie Williams:CSS Logical Properties and Values
- ↑ MDN: Properties for floating and positioning