Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Einstieg in CSS/Syntax
Im vorigen Kapitel haben wir untersucht, warum zentrale Stylesheets für ein sauberes und wartbares Webdesign unerlässlich sind. Nun ist es an der Zeit, den Fokus auf das „Wie” zu verlagern.
In diesem Kapitel wird Anfängern, die bereits erste Schritte unternommen haben – wie z. B. bei der Webseite der Schreinerei Meier – die Syntax von CSS vorgestellt. Ob man Schriftarten anpassen, Farben oder Layouts festlegen will – alles beginnt mit einem klaren Verständnis dafür, wie CSS-Regeln geschrieben werden.
Inhaltsverzeichnis
Syntax
Genau wie jede andere Sprache (Deutsch, JavaScript usw.) hat auch CSS Regeln, wie Dinge geschrieben werden müssen, damit der Browser sie verstehen kann.
Im Gegensatz zu einigen Programmiersprachen gibt CSS keine Fehlermeldungen aus – es überspringt fehlerhafte Regeln einfach stillschweigend. Das bedeutet:
- Du erhältst nicht immer eine Warnung.
- Deine Stile funktionieren einfach nicht.
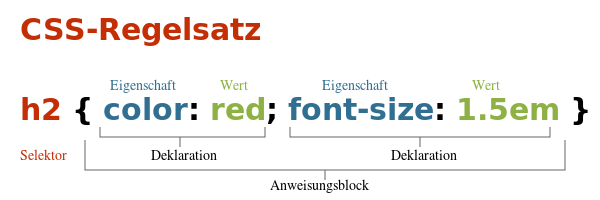
Regelsatz und Deklaration
In CSS sind Eigenschaften innerhalb von Regelsätzen (auch Regeln) organisiert. Ein Regelsatz besteht aus:
- Einem Selektor oder einer Liste von Selektoren, gefolgt von
- einem durch geschweifte Klammern begrenzten Bereich, in dem
- eine oder mehrere Deklarationen stehen, in denen Eigenschaften ein Wert zugewiesen wird.
Eine Deklaration benötigt zwischen Eigenschaft und Wert einen Doppelpunkt. Zwischen zwei Deklarationen steht ein Semikolon.
Genau genommen benötigt die letzte Deklaration eines Regelsatzes kein Semikolon.
Du solltest es aber trotzdem setzen. Wenn man den Regelsatz später erweitert und dann das Semikolon vergisst, entsteht ein Syntaxfehler, der beide Deklarationen unwirksam macht.
h1 {
color: red;
}
h1, h2 {
background-color: #eee;
border-radius: .5em;
}
Der erste Regelsatz besteht aus einem Selektor h1, dem als Deklaration die Eigenschaft color mit dem (Farb)-Wert rot zugewiesen wird.
Information: Farben
Man kann Farbwerte entweder mit Farbnamen (hier:red) oder mit Zahlenwerten angeben.Üblich ist die Angabe eines hex-Werts nach dem RGB-Modell mit einer # und je 3x2 Ziffern (0-9 und a-f). Wenn in allen drei Paaren die beiden Stellen gleich sind (#ee ee ee) , können sie in einer Kurzschreibweise auf drei Ziffern (hier: #eee) verkürzt werden.
Der zweite Regelsatz besteht aus einer Selektor-Liste mit zwei voneinander unabhängigen Selektoren h1 und h2, über die den Überschriften mit background-color eine Hintergrundfarbe und mit border-radius abgerundete Ecken zugewiesen werden.
Selektoren können HTML-Elemente, aber auch ganz spezielle Kombinationen sein. Sie werden im Abschnitt CSS/Selektoren ausführlich behandelt.
Wertangaben
Die Werte, die man zuweisen kann, sind sehr unterschiedlicher Art. Werte können Zahlen sein, Längenangaben, Zeichenketten oder unterschiedlichste Schlüsselbegriffe. Das wird bei den Beschreibungen der Eigenschaften im Detail erklärt.
Es gibt Eigenschaften, die einen einzelnen Wert erhalten können, und Sammeleigenschaften (shorthand), denen man eine Liste von Werten gibt, die dann auf bestimmte andere Eigenschaften verteilt werden.
h2 {
background-color: #ddd;
border-radius: 0 16px;
border: medium solid brown;
padding: 1rem 2rem;
}
Einige der Eigenschaften kennen wir bereits aus dem ersten Beispiel, andere erschließen sich:
- der border-radius erhält nun zwei – durch ein Leerzeichen getrennte – Werte:
- der erste Wert steht für die linke, obere Ecke - 0 erzeugt keinen Radius
- der zweite Wert steht für die im Uhrzeigersinn nächste Ecke, sie wird mit 16px abgerundet.
- Da es keine optionalen 3. und 4. Werte gibt, werden die beiden Werte für die nächsten Ecken weiterverwendet.
- border ist die zusammenfassende Eigenschaft für …
- border-width gibt die Breite der Randlinie an - Das Schlüsselwort
mediumlässt den Browser entscheiden - border-style gibt die Art der Randlinie an
- border-color legt die Farbe fest. Wird dieser Wert nicht gesetzt, wird die vorhandene Schriftfarbe gesetzt.
- border-width gibt die Breite der Randlinie an - Das Schlüsselwort
- padding ist der Innenabstand, damit Schrift nicht direkt am Rand beginnt.
- der erste Wert gilt nach oben - 1rem entspricht der eingestellten Standardschriftgröße
- der zweite Wert gilt für die nächste (rechte) Seite.
- Da es keine optionalen 3. und 4. Werte gibt, werden die beiden Werte für die nächsten Seiten weiterverwendet.
„shorthand“-Eigenschaften
Werden einer Eigenschaft mehrere Werte zugewiesen, handelt es sich üblicherweise um eine so genannte „shorthand“-Eigenschaft. Dabei handelt es sich um Eigenschaften, die mehrere andere Eigenschaften zusammenfassen.
Die Werte für die Einzeleigenschaften werden dabei durch Leerzeichen voneinander getrennt.
h1 {
color: red;
font: 300% cursive;
}
h1, h2 {
background-color: #ddd;
border-radius: 0 16px;
border: thin solid brown;
}
Die Deklaration für die zusammenfassende Eigenschaft font hat einen Wert für die Schriftgröße (font-size) und durch ein Leerzeichen getrennt einen für den Schrift-Stil (die Einzeleigenschaft font-style).
Der zweite Regelsatz enthält eine Deklaration für die zusammenfassende Eigenschaft border, die den Selektoren eine Randlinie zuweist. Hier werden mehrere Werte für Breite (border-width), Stil (border-style) und Farbe (border-color) durch Leerzeichen voneinander getrennt.
Durch die Angabe einer „shorthand“-Eigenschaft wie z. B.
.button {
background: red;
}
setzr du aber nicht nur die Hintergrundfarbe, sondern implizit auch weitere Eigenschaften:
.btn {
background-image: initial;
background-position-x: initial;
background-position-y: initial;
background-size: initial;
background-repeat-x: initial;
background-repeat-y: initial;
background-attachment: initial;
background-origin: initial;
background-clip: initial;
background-color: red;
}
Besonders bei Farbverläufen können solche Festlegungen dann zu unerwünschtem Verhalten führen.[1]
Lege im Zweifelsfall lieber Einzeleigenschaften anstelle der „shorthand“-Eigenschaften fest.
Mehrfaches Vorkommen einer Eigenschaft
Der Browser arbeitet die verschiedenen Deklarationen des Stylesheets nacheinander (in der sogenannten Kaskade) ab. Wenn eine Eigenschaft mehrfach definiert wird, so gilt nur der zuletzt akzeptierte gültige Wert. Werden in einer Regel Eigenschaften aufgeführt, die das verarbeitende Programm nicht kennt, so wird diese Eigenschaft ignoriert. Das gilt auch für unbekannte oder ungültige Werte.
h1 {
color: red;
color: verygreen;
color: gren;
}
body {
background-color: green;
background-color: color(display-p3 0 1 0);
}
Dieses Beispiel enthält zwei Angaben für den Hintergrund. Zuerst wird in der background-color-Eigenschaft der Wert für eine flächige Hintergrundfarbe mit einem Farbnamen im RGB-Farbraum festgelegt. Diese Deklaration wird durch die Festlegung eines Farbwerts im Display P3-Farbraum überschrieben.
Ältere Browser, die diesen Farbraum nicht kennen, ignorieren die ihnen unbekannte Eigenschaft.
… und wenn ich eine Eigenschaft gar nicht notiere?
Dann wird der vom Browser festgelegte Standardwert verwendet.
--Matthias Scharwies (Diskussion) 09:05, 9. Mai 2023 (CEST)
Kommentare
Um die Übersicht zu behalten oder bestimmte Regelsätze zu erläutern, ist es möglich, innerhalb von Stylesheets Kommentare zu verfassen, die vom Browser bei der Anzeige des Dokuments ignoriert werden. Ein Kommentar beginnt mit den Zeichen /* und endet mit dem ersten Auftreten der Zeichen */. Das bedeutet, dass Kommentare nicht ineinander verschachtelt werden können.
Kommentare dürfen sich über mehrere Zeilen erstrecken. Jedoch ist es nicht möglich, Kommentare zu verschachteln.
Guter CSS-Stil
HTML ist schon zu einem großen Teil barrierearm. Block-Elemente nehmen den verfügbaren Raum ein und brechen bei schmalen Viewports in die nächste Zeile um. In den Browser-Stylesheets gibt es schwarze Schrift auf weißem Grund. Man sollte darauf achten, keine zusätzlichen Barrieren durch benutzerunfreundliche CSS-Festlegungen zu errichten.
CSS ermöglicht eine individuelle Gestaltung deiner Webseite. Achte dabei aber darauf, dass …
- sie für alle Besucher benutzbar bleibt.
- deine Stylesheets übersichtlich organisiert sind und helfen, Fehler zu vermeiden, bzw. später einfach zu warten
Auch wenn es oft einfacher scheint, einem Element schnell ein style-Attribut zu geben, wird HTML-Markup so auf Dauer unübersichtlich und schwierig zu warten.
Formatierung
Die grundsätzliche Formatierung ist bei CSS weitgehend frei, man kann also zwischen den einzelnen Bestandteilen Selektor, geschweiften Klammern, Eigenschaften, Doppelpunkt, Werten und Semikola beliebig Leerzeichen, Tabulatorzeichen und Zeilenumbrüche einfügen, z. B. um das Stylesheet übersichtlicher zu gestalten. So sind die zwei folgenden – inhaltlich identischen – Definitionen beide erlaubt:
h1{font-size:2.5em;margin-left: 2em;text-align:center;border-bottom:medium solid red; margin-right:2em;}
Der Regelsatz ist platzsparend innerhalb einer Zeile notiert; dies geht allerdings auf Kosten der Lesbarkeit.
h1 {
font-size: 2.5em;
border-bottom: medium solid red;
text-align: center;
margin: 0 2em;
}
Dieser Regelsatz wirkt viel übersichtlicher:
- Der Selektor ist gleich erkennbar
- Deklarationen sind eingerückt
- Eigenschaft und Wertzuweisung sind durch ein zusätzliches Leerzeichen getrennt.
- die beiden Deklarationen margin-left und margin-right wurden zu margin zusammengefasst.
Er erscheint zwar länger, moderne Code-Editoren können solche Regelsätze mittels Code-Folding jedoch ein- und ausklappen.
a.backlink:hover,
a.backlink:focus {
color: purple;
background: #fffbf0 url("data:image/svg+xml,...") no-repeat right;
}
Hier werden im zweiten Regelsatz mehrere Selektoren in einer durch Komma separierten Selektor-Liste angesprochen.
Der Regelsatz wird lesbarer, wenn die einzelnen Selektoren untereinander dargestellt werden.
- Zwischen zwei Regelsätzen sollte eine Leerzeile stehen.
- Ein Umbruch sollte
- nach der öffnenden geschweiften Klammer,
- hinter jedem Semikolon
- und bei Selektor-Listen (mehrere durch Komma getrennten Selektoren)
erfolgen.
- Nach dem Doppelpunkt zwischen Eigenschaft und Wert sollte ein Leerzeichen gesetzt werden.
Organisation
Was ist eine gute Reihenfolge für die Deklarationen?
Ein Vorschlag könnte lauten:[2]
- Farbpalette
- Schrift
- Positionierung
- Display
- Farben, Hintergründe und weiteres Styling
Die Deklarationen werden im Seiteninspektor in der festgelegten Reihenfolge aufgeführt, was auch zum Debuggen praktischer ist. Dabei ist anzumerken, dass bei modernen Mobile First-Layouts oft keine Positionierung mehr nötig ist.
Für größere Viewports kannst du dann mit Medienabfragen weitere Festlegungen treffen.
Responsivität
In der Anfangszeit des Internets gab es oft folgende Empfehlung:
»Diese Website ist optimiert für eine Auflösung von 800×600 und den Internet Explorer 6.«
Benutzereinstellungen
Während man früher versuchte, Webseiten – analog zum Print-Design – so genau wie möglich zu stylen, überlässt man heute dem Browser mit media queries die richtigen Einstellungen selbst zu ermitteln. Mittlerweile gilt das nicht mehr nur für breakpoints für die optimierte Darstellung auf unterschiedlich großen Bildschirmen, sondern auch für weitere – von den Nutzern bereits in den Systemeinstellungen vorher getroffene Benutzereinstellungen.
Schriftgröße
Viele Nutzer haben in den Einstellungen des Betriebssystems und ihres Browsers bestimmte Schriftgrößen festgelegt.
- Nutze relative Schriftgrößen in
emoderrem! - Verzichte auf feste Schriftgrößen in
pxoder womöglich sogarpt!
Information: Exkurs: Magic Numbers
Mit festen Zahlenwerten (auch engl. „Magic Numbers“ genannt) erreicht man unter bestimmten Umständen das Gewünschte, aber in anderen Kontexten wie geänderten Viewport- oder Schriftgrößen wird das Layout zerstört. Meistens wurden sie von Entwicklern verwendet, die nur in ihrem eigenen Browser unter Idealbedingungen getestet wurden.- keine festen Werte für die Breite
- keine festen Werte für die Höhe eines Elements, sondern lass dem Inhalt (auch bei geänderter Schriftgröße) den nötigen Platz. Regel Abstände über padding.
- relative relative Längenmaße wie
em, die sich an geänderte Schriftgrößen anpassen.
Siehe auch
- Buttons mit CSS gestalten
Sauberes CSS ohne Chaos:
Gestaltung mit Variablen und SPOT - Relative Farbangaben
 aus einem Farbwert automatisch weitere Farbtöne erzeugen
aus einem Farbwert automatisch weitere Farbtöne erzeugen
Kontraste
Verwende eine ausreichende Schriftgröße und hohe Kontraste.
- Gib zur verwendeten Hintergrundfarbe jeweils immer auch eine kontrastreiche Textfarbe an. Wenn ein
background-imagedefiniert wird, sollte auch diebackground-colordefiniert werden, denn das Bild könnte fehlen.
Nutze die Möglichkeit der Medienabfragen:
- prefers-color-scheme fragt ab, ob der Nutzer ein Dark Mode oder helles Farbschema bevorzugt.
- prefers-contrast emittelt, ob Inhalte mit höherem (oder niedrigeren) Kontrast dargestellt werden soll.
Animationen
Bei Animationen sollte der Nutzer immer die volle Kontrolle über seinen Bildschirm haben. Entweder will er keine Animationen sehen oder eine bestimmte Animation erneut abspielen. Obwohl so etwas nur mit JavaScript erreicht werden kann, können zumnindest die Voreinstellungen abgefragt werden:
- prefers-reduced-motion (bevorzugt weniger Bewegung) erkennt, ob der Nutzer eine Seite mit allen Animationen und Bewegungen sehen oder eine ruhigere Darstellung wünscht.
→ Animationen - den Nutzer entscheiden lassen
Fokus
Wann immer du die Pseudoklasse :hover einsetzt, verwende auch die Pseudoklasse :focus um Tastaturbenutzern beim Durchtabben dasselbe Feedback zu geben.
a:hover,
a:focus {
background: skyblue;
text-decoration: underline double navy;
}
Entferne nicht den gepunkteten Rahmen, den die Browser um fokussierte Links oder Buttons zeichnen.
Zeige für Sehende versteckte, aber fokussierbare Elemente an, wenn diese den Fokus erhalten.
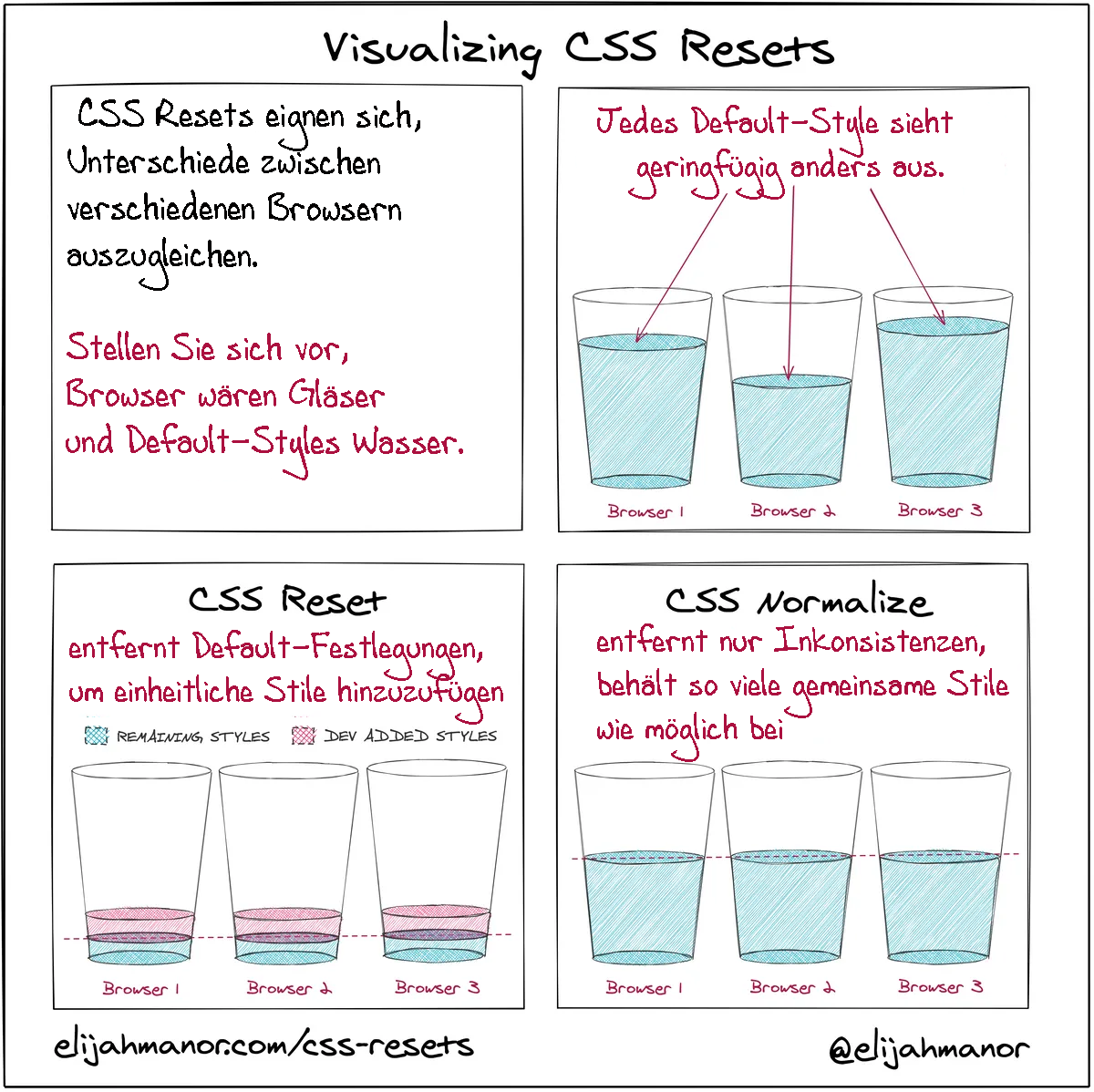
Normalisierung
Browser wenden ihr eigenes Browser-Stylesheet an, bevor sie das Autoren-CSS anwenden. Die Defaultregeln können aber von Browser zu Browser abweichen.
Beispielsweise wird die Einrückung von Listen durch die Browser unterschiedlich gehandhabt. Die einen realisieren dies über Innenabstände des ul- bzw. ol-Elementes, die anderen über Außenabstände der li.
Deshalb empfehlen manche Webdesigner eine Normalisierung, bei der die CSS-Einstellungen der Browser, vor allem Abstände, Rahmen oder Schrifteinstellungen, zurückgesetzt und somit vereinheitlicht werden. Sie ist vor allem für folgende Elemente verbreitet: ul, ol, li, dl, dt, dd.
ul, ol, li, dl, dt, dd {
display: block;
padding: 0;
margin: 0;
}
li {
display: list-item;
margin-left: 2em;
}
Siehe auch:
- SELF-Blog: CSS - voll normal! Sind CSS-Resets heute noch nötig? vom 31.01.2022
Typische Fehlerquellen
Wenn es zu Problemen in der Darstellung kommt, sind häufig Flüchtigkeitsfehler in der Syntax oder logische Fehler die Ursache.
Um die Ursache fehlerhafter Webseiten festzustellen, können Sie Ihr HTML & CSS mit dem Seiteninspektor untersuchen.
HTML ist eine fehlertolerante Auszeichnungssprache. Browser verwenden einen Parser, der versucht, fehlerhaftes oder unvollständiges HTML-Markup zu reparieren. Deshalb führen fehlende Tags oder fehlerhafte Verschachtelungen in der Regel nicht dazu, dass die gesamte Seite fehlerhaft angezeigt wird.
CSS ist dagegen eine Stilsprache mit:
- Selektoren (die festlegen, was gestylt werden soll)
- Eigenschaften (was geändert werden soll)
- Werten (wie es geändert werden soll)
Wenn der Selektor ungültig ist, wird die gesamte Regel ignoriert.
Wenn der Name der Eigenschaft ungültig ist, wird die Deklaration ignoriert.
Wenn der Wert ungültig ist, wird die Deklaration ignoriert.
CSS verfügt über keinen Mechanismus zur Korrektur von Fehlern; wenn die Syntax ungültig ist, wird die Regel einfach ignoriert. Das liegt daran, dass Stilregeln kaskadieren und sich gegenseitig überschreiben können, sodass Mehrdeutigkeiten zu Unordnung führen würden.
Gleichheitszeichen bei Wertzuweisungen
Ein beliebter Fehler ist beispielsweise, bei der Wertzuweisung an eine CSS-Eigenschaft anstelle des Doppelpunktes ein Gleichheitszeichen zu notieren.
h2 wird rot dargestellt, wegen des Gleichheitszeichens wird der Wert für h1 ignoriert und h1 schwarz dargestellt.
Vergessene Strichpunkte ( ; )
Auch vergessene Strichpunkte ( ; ) führen zu Fehlinterpretationen:
Da die 1. Wertzuweisung für h1 nicht geschlossen worden ist, ignoriert der Browser beide Wertzuweisungen.
Genauer: Der Browser interpretiert einen ungültigen Wert, weil red background-color:yellow keine gültige Farbangabe ist.
Regelsatz mit zwei geschweiften Klammern geschlossen
color: red; background-color: yellow;
}}
h2 {
color: red;background-color: yellow;
}
Die überzählige schließende Klammer wird schon dem Selektor für den nächsten Regelblock zugeordnet. Nun ist } h2 aber kein gültiger Selektor, also wird der gesamte Block ignoriert.
Da die Browser bei Syntaxfehlern in CSS keine Fehlermeldungen erzeugen, bleiben solche Fehler häufig unentdeckt und machen sich nur in Form von Fehlinterpretationen bemerkbar.
Wie kann man HTML-Elemente und die mit ihnen verknüpften CSS-Deklarationen untersuchen?
Groß- und Kleinschreibung bei Selektoren
CSS berücksichtigt die Groß- und Kleinschreibung eigentlich nicht, sodass man Elementnamen wie p für Textabsätze auch als P notieren könnte. Eine Ausnahme gilt allerdings bei Klassennamen und IDs in den Selektoren, weshalb die jeweiligen Attributwerte im HTML-Markup passend notiert sein müssen:
DIV {
border: 3px solid blue;
border-radius: 1em;
padding: 0 1em;
}
#meldungen {
background: lightgreen;
}
.wichtig {
color: red;
font-weight: bold;
}
<body>
<div id="Meldungen">
<p class="wichtig">Zur Zeit ist dieses Element nicht wie gewünscht formatiert.</p>
</div>
</body>
Der Selektor #meldungen passt nicht zum id-Attributwert Meldungen, daher formatiert der Browser das Element <div id="Meldungen"> nicht mit dem hellgrünen Hintergrund, DIV als Selektor wird dagegen angewendet.
- HTML-Markup wie Tags und Attribute
- CSS-Selektoren
- und auch referenzierte Ordner- und Mediennamen
Leerzeichen
h2 span {
color: red;
}
h2, span {
background: #ccc;
border: 1px solid;
}
Überschriften und Absätze sollen in roter Schrift dargestellt werden.
Allerdings bekommt nur das span-Element innerhalb von h2 die rote Schriftfarbe. Der zweite Regelsatz fasst alle h2- und span-Elemente zusammen und gibt ihnen einen grauen Hintergrund und einen Rand in Schriftfarbe.
Auch innerhalb von Wertzuweisungen können Leerzeichen zu ungültigen Werten führen:
Entferne 3 Leerzeichen im CSS und verdiene dir die Goldmedaille!
(In diesem Beispiel wird ein Element nicht angezeigt. Korrigiere das CSS.)
Weblinks
- ↑ csswizardry.com: CSS Shorthand Syntax Considered an Anti-Pattern
- ↑ CSS Coding Guidelines – CSS Code besser schreiben, formatieren und organisieren (Kulturbanause.blog)