Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
CSS/Eigenschaften/scrollbar-color
Aus SELFHTML-Wiki
CSS | Eigenschaften(Weitergeleitet von Scrollbar-color)
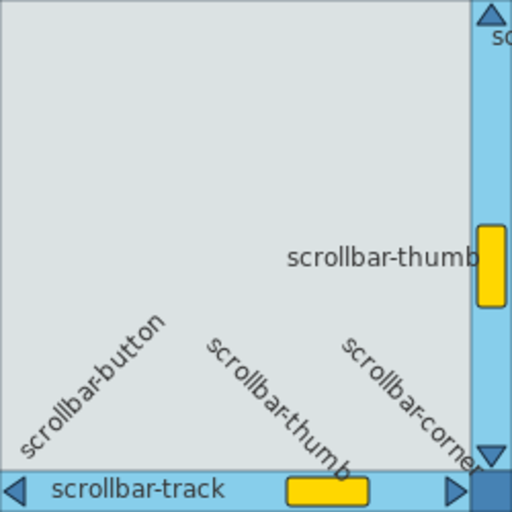
Die Eigenschaft scrollbar-color legt eine Farbe für die Scrollleiste fest.
- Erlaubte Werte
-
auto: Es wird die Farbeinstellung von color übernommen - 2 Farbangaben
-
- Vererbung steuernde Werte
inherit,initial,unsetundrevert - Standardwert
auto
- anwendbar auf
alle Elemente
- Vererbung
ja
- animierbar
ja
Beispiel
* {
scrollbar-color: var(--brand) var(--background);
}
Die Scrollleiste erhält anstelle der in color festgelegten Farbe eigene Farbangaben.
Siehe auch
- Scrollbalken gestalten

- scrollbar-color
- scrollbar-width
- scrollbar-gutter
- OnePager
 Webseite mit Scroll Snap
Webseite mit Scroll Snap
Weblinks
- CSSWG: scrollbar-color property
- MDN: scrollbar-color
- Details: caniuse.com

