Webdesign
Über gutes und schlechtes, richtiges und falsches Webdesign wird in Fachkreisen endlos diskutiert.
Diese Reihe soll zeigen, dass Webdesign kein Hexenwerk ist. Mit ein bisschen grafischem Verständnis sowie Sinn für Ästhetik lassen sich einige Grundsätze guten Webdesigns formulieren, die einem bei der täglichen Arbeit als Richtlinien und Empfehlungen dienen können.
- Content is king!

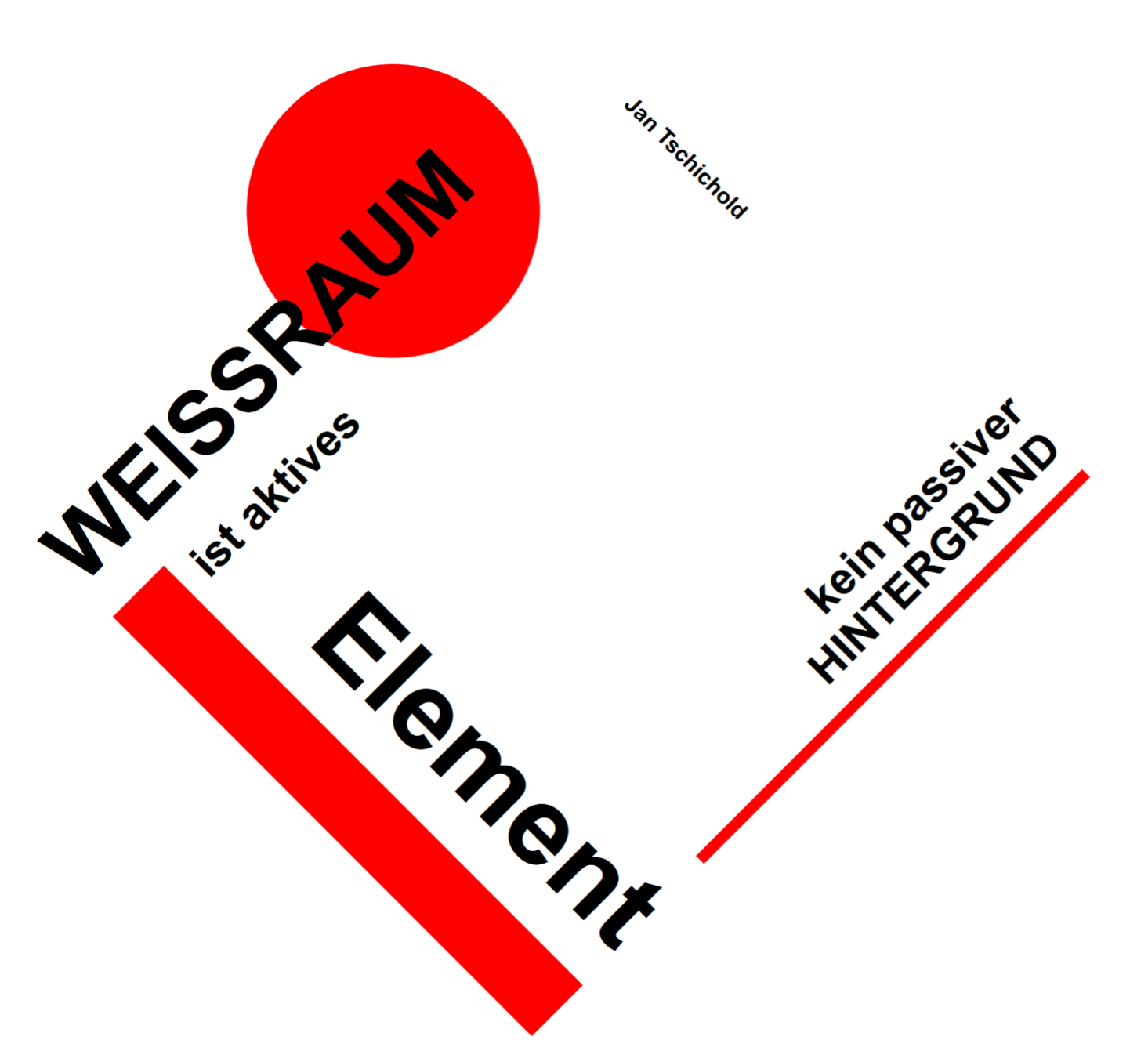
Form ohne Inhalt ist leer! - Weißraum

Inhalt ohne Form ist langweilig! - Einstieg in HTML</>
Der Kurs für die ersten Schritte in HTML und CSS
Schritt für Schritt zur eigenen Webseite

- Licht und Schatten

Ornung und Struktur durch Schattierungen, die räumliche Tiefe vermitteln
- Performance-Optimierung

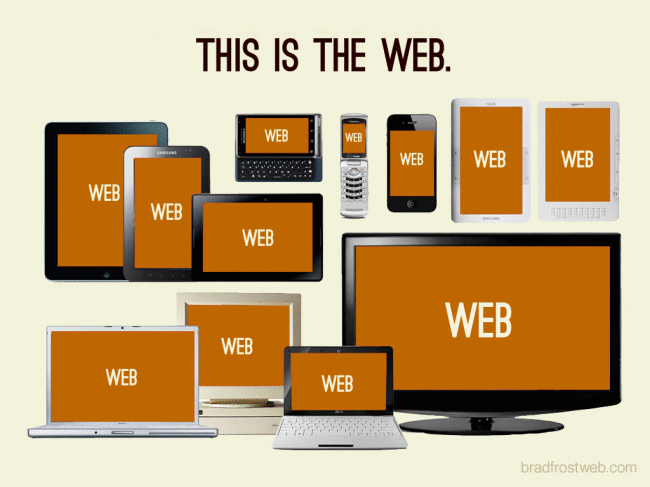
Schlanke Webseiten laden schnell! - Responsiv(es Webdesign)

- Navigation

- Dropdown-Menüs
- Flyout-Menü
- Wie fange ich an?
 Artikelreihe, die die Grundlagen beleuchtet
Artikelreihe, die die Grundlagen beleuchtet
Weblinks
- https://www.andycarolan.com/about farbiges Beispiel
- https://jacobleech.com/ interaktives Beispiel

