Webdesign/Weißraum
Inhalt ohne Form ist langweilig
Ohne sinnvolle Strukturierung in kleine Informationseinheiten und ohne Auflockerung durch Grafiken oder multimediale Elemente mit Signal-, Symbol- oder Illustrationswirkung ist Informationsaufnahme am Bildschirm ermüdend und nervtötend. Bildschirmseiten lassen sich nicht mit Buchseiten vergleichen.
Zu viele Tutorials beschäftigen sich damit, wie man Inhalt nebeneinander auf den Bildschirm verteilt und sorgen ungewollt dafür, dass die Inhalte gedrängt und unübersichtlich präsentiert werden. Im Printdesign nannte man so etwas „Bleiwüste“.[1]
Dieser Artikel soll zeigen, wie man Webseiten mit Weißraum so gestalten kann, dass Wichtiges sofort erfasst wird. In einem zweiten Schritt stellen wir allgemeingültige Gestaltprinzipien vor, die man beim Webdesign immer beachten sollte.
Inhaltsverzeichnis
Weißraum
Der Typographische Weißraum, auch Leerraum oder Negativraum ist nicht unbedingt weiß, sondern eben ohne Inhalte. Er ermöglicht es uns, den Schwerpunkt unseres Layouts hervorzuheben, so dass dieser Teil leicht identifizierbar und sichtbar ist. Wir können die Aufmerksamkeit des Betrachters lenken, indem wir einen angemessenen Raum um ein bestimmtes Objekt herum schaffen. Je größer die weiße Fläche ist, desto mehr wird das menschliche Auge auf das betreffende Element gelenkt. [2] [3]
Im Web ist Weißraum …
im Makro-Layout
- die Seitenaufteilung
- der Raum um Bilder und Grafiken
im Mikro-Layout
- der Abstand in margins, paddings und gutters
- der Abstand zwischen Zeilen (line-height)
- und Zeichen (letter-spacing)
“So wird der Weißraum Teil der Komposition, statt passiver Hintergrund zu sein.” — Jan Tschichold[4]
Die Verwendung von Weißraum bringt viele Vorteile:
Visuelle Hierarchie
Die Elemente einer Webseite sollten so gegliedert und gestaltet sein, dass Wichtiges sofort erfasst wird!
Die Aufmerksamkeit des Nutzers kann durch verschiedene Design-Elemente gelenkt werden:
- Größe
- Farbe und Kontrast
- Nähe, bzw. Weißraum rund um wichtige Elemente
Größerer Weißraum betont den Unterschied zwischen Elementen, während ein kleinerer Raum eine Art Beziehung zwischen ihnen im Sinne des Gestaltgesetzes der Nähe schafft.
verbesserte Lesbarkeit
Anders als Bücher werden Webseiten oft auf dem Handy in der Bahn oder im Großraumbüro betrachtet, sodass Texte eher überflogen als genau studiert werden.
Deshalb ist es wichtig, das richtige Maß von Zeilenlänge, Abstand zwischen Buchstaben und Zeilenhöhe zu finden und so die Lesbarkeit zu optimieren.[5]
Fazit:
Der richtige Umgang mit Weißraum bringt Ordnung, Sauberkeit und Leichtigkeit in jedes Projekt. Das Ergebnis ist ein einfaches und leicht zu verstehendes Layout. Kurz gesagt, Weißraum garantiert ein allgemeines Gleichgewicht, das dir helfen wird, deine Botschaft effektiver zu vermitteln. [6]
Zu viel Weißraum lässt Webseiten leer und unfertig aussehen.
Zu wenig Weißraum lässt Webseiten überladen und unübersichtlich wirken. Die Nutzer fühlen sich überfordert und verlieren schnell das Interesse.
Gestaltprinzipien
Weißraum ist der Raum zwischen den einzelnen Objekten einer Webseite. Welche Objekte vom Nutzer erkannt werden, ist Thema der Visuellen Wahrnehmung. Das Gehirn verarbeitet ständig visuelle Impulse und ordnet diese in Muster und Konfigurationen einzelnen Komponenten zu. Dabei folgt es den Gestaltprinzipien.[7][8][9]
Diese Prinzipien werden im gesamten Oberflächendesign, im Web und in jeder von uns genutzten Anwendung verwendet. Viele sind stark von der Verwendung von Leerraum abhängig.[10]
Sie sind:
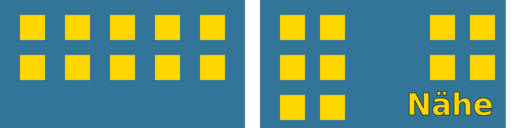
Gesetz der Nähe
Nahe beieinander liegende Objekte werden als eine Gruppe wahrgenommen.
Zusammengehörendes gehört nah beieinander gruppiert.
Wichtiges wird durch Weißraum von anderem getrennt, in dem der Abstand vergrößert wird.
→ Formulare/Benutzereingaben zugänglich gestalten
Gesetz der Ähnlichkeit
Nebeneinander befindliche Gegenstände werden als ähnlich oder zusammengehörend erlebt, wenn sie gemeinsame Eigenschaften haben.
Ähnlichkeit lässt sich mittels
- Form
- Farbe und Textur des Hintergrunds
- Position
- Orientierung
- und Größe
ausdrücken.
Interface-Elemente wie Hinweise oder Call-To-Action-Buttons sollten sich in mehreren Eigenschaften von anderen gut unterscheiden – dabei aber untereinander so ähnlich sein, dass sie gleich als interaktive Elemente erkennbar sind.
→ Formulare/Benutzereingaben zugänglich gestalten
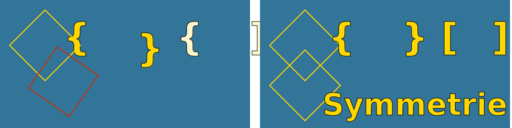
Gesetz der Symmetrie
Unser Verstand neigt dazu, Objekte so wahrzunehmen, dass sie sich um einen Mittelpunkt herum entwickeln, und er ist froh, wenn er diese Objekte gleichmäßig aufteilen und ein Gleichgewicht finden kann.
Menschen nehmen symmetrische Elemente von Natur aus als ein einheitliches Ganzes wahr.
Eine symmetrisch angeordnete Navigationsleiste auf einer Website fördert zum Beispiel die intuitive Navigation und verbessert das Gesamterlebnis des Nutzers erheblich.
Die Elemente des Symmetriegesetzes beinhalten die Verwendung ausgewogener und gespiegelter Gruppierungen von visuellen Elementen, Formen und Mustern im Design, wodurch ein Gefühl der Harmonie und des visuellen Gleichgewichts entsteht, das die Menschen anspricht.
Warum wird Symmetrie im Design verwendet?
Im Design wird Symmetrie verwendet, um ein visuelles Gleichgewicht zu erreichen, die Ästhetik zu verbessern und ein Gefühl der Ordnung zu erzeugen, das es den Menschen erleichtert, Designaspekte zu verstehen und sich damit auseinanderzusetzen.
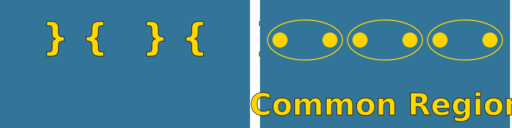
Gesetz der gemeinsamen Region
Elemente in abgegrenzten Gebieten werden als zusammengehörig empfunden.
Das Gesetz der gemeinsamen Region kann bei der Gruppierung von Informationen und der Organisation von Inhalten helfen, es kann aber auch zur Separierung von Inhalten dienen. Es kann verwendet werden, um Elemente in den Vordergrund zu stellen und unterstützt bei der Scanbarkeit von Inhalten.
Auch wenn der Abstand zwischen den Klammern größer ist, werden sie doch als zusammengehörendes Element erkannt.
→ CSS/Tutorials/Boxmodell/Rahmen
Gesetz der Figur-Grund
Das Auge unterscheidet ein Objekt von seiner Umgebung. Eine Form, Silhouette oder Gestalt wird von Natur aus als Figur (Objekt) wahrgenommen, während die Umgebung als Grund (Hintergrund) wahrgenommen wird. Ein ausgewogenes Verhältnis von Figur und Grund kann das wahrgenommene Bild klarer machen.
Die Verwendung ungewöhnlicher Beziehungen zwischen Figur und Grund kann einem Bild Interesse und Subtilität verleihen.
Was erkennst du zuerst?
Das Logo des Pittsburgh Zoo & Aquarium arbeitet mit dem Figur-Grund-Gesetz und zeigt so auf den zweiten Blick weitere Objekte.
Gesetz des gemeinsamen Schicksals
Objekte, die den gleichen Weg haben, werden als Gruppe wahrgenommen.
Vögel, die in die gleiche Richtung fliegen, bilden einen Schwarm.
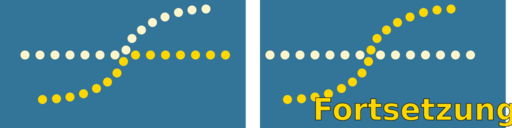
Gesetz der Kontinuität
Gesetz der Kontinuität - die einzelnen Elemente eines ganzen Objekts werden als Gruppe wahrgenommen
Gesetz der Geschlossenheit
Das Prinzip der Geschlossenheit besagt, dass Menschen Lücken füllen, um ein vollständiges Objekt wahrzunehmen, wenn ein externer Stimulus teilweise mit diesem Objekt übereinstimmt.
Selbst wenn uns Informationen fehlen, neigen wir dazu, unsere Umgebung wahrzunehmen, indem wir die Lücken ausfüllen, um ein vollständiges Objekt zu sehen. Dieses Erkennen geschieht automatisch.
Beim Kanizsa-Dreieck (benannt nach Gaetano Kanizsa), glaubt der Betrachter, ein Dreieck zu sehen, obwohl im Bild nur Kreissegmente vorhanden sind. Entsprechend ist es beim nächsten Beispiel, in dem die Scheinkonturen einer Kugel als „kognitive Konturen“ erkannt werden.
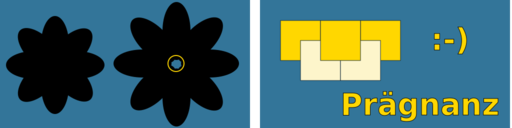
Gesetz der Prägnanz
Das Gesetz der Prägnanz beschreibt die Tendenz der menschlichen Wahrnehmung, komplexe Elemente als einfache und eindeutige Gestalt zu interpretieren. Solche Objekte bezeichnet man als „Gute Gestalt“. Das Gesehene wird aus der Erfahrung des Gedächtnisses eine möglichst einfache Figur, auch und gerade aus mehrdeutig interpretierbaren Strukturen.
Prägnanz zeigt sich beispielsweise in der Tendenz, Objekte als rund, rechteckig oder dreieckig aufzufassen, auch wenn sie es nicht wirklich sind. Die Wahrnehmung idealisiert solche unsymmetrische Formen und lässt sie symmetrisch erscheinen, unvollständige als vollständig.[11]
Weblinks
- ↑ Bleiwüste (wikipedia.org)
- ↑ Typografischer Weißraum(Wikipedia.org)
- ↑ 9 Grundlagen im Webdesign, die man sich zu Herzen nehmen sollte von Matt Ellis (99designs.de)
gute Einführung mit vielen sehr interessanten Screenshots - ↑ CSS Grid like you are Jan Tschichold (YouTube-Video von Jen Simmons)
- ↑ The ideal line length & line height in web design (pimpmytype.com)
- ↑ Clean UI Guide: 15 White Space Design Tips FlowMapp (medium.com)
- ↑ Gestaltprinzipien in Visuelle Wahrnehumg (de.wikipedia.org)
- ↑ Design principles – Gestalt, white space and perception by Barbara Marcantonio, Feb 6, 2015
sehr anschauliches Tutorial mit vielen Grafiken zu Gestalt und Gruppierung - ↑ Laws of Organization in Perceptual Forms Max Wertheimer (1923)
- ↑ Die Gestaltprinzipien des Designs: Wie Psychologie unsere Wahrnehmung formt Johnny Levanier (99designs.de)
Interessanter Artikel mit sehr guten Visualisierungen - ↑ http://www.ambestensehen.de/gestalt/praegnanz.html