Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Bilder im Internet/responsive Bilder mit picture
Mittlerweile surft eine Mehrheit mit Mobilgeräten und möchte die gleichen Inhalte – und Bilder – wie Desktop-Nutzer sehen. Dem stehen aber immer noch geringere Übertragungsraten in Mobilfunknetzen gegenüber. So stellt sich die Frage, wie man Nutzern von Mobilgeräten leichtgewichtige Bilder zur Verfügung stellt, während für den Desktop durchaus hochauflösende Bilder mit mehreren MB Speichergröße abgerufen werden können.
Dieser Artikel stellt das picture-Element vor, das wie z. B. video als Container-Element für ein Bild mehrere Quellen bereitstellt.
Der Browser wählt dann anhand von Medienmerkmalen wie den Geräteeigenschaften (Abmessungen, Auflösungen oder Seitenverhältnisse) oder den Benutzereinstellungen (Dark Mode, hoher Kontrast, weniger Animationen) selbstständig das am besten passende Bild aus. [1][2][3][4]
Inhaltsverzeichnis
bisherige Ansätze
Ethan Marcotte stellte Responsive Webdesign ursprünglich als fluid grids, flexible images, and media queries vor[5]. Bei Grafiken, die Teil des Inhalts sind, beschränkte sich diese Flexibilität auf prozentuale Breitenangaben.
Das funktioniert natürlich immer noch und passt die Bilder elastisch an die Größe an, aber damit sind auch einige Nachteile verbunden:
- Das Bild wird auf großen 4K-Monitoren so weit vergrößert, dass es pixelig wird.
- Kleinere Geräte müssen das Bild immer noch in voller (Datei)-größe herunterladen.
header {
height: 150px;
background: url(Monumentvalley-1920.jpg) center;
background-size: 100%;
margin: 10px 0;
}
@media all and (max-width: 45em) {
header {
height: 120px;
}
}
@media all and (max-width: 30em) {
header {
height: 90px;
}
}
article .panorama {
width: 100%;
}
Sowohl das Hintergrundbild im header als auch das untere Panoramabild im Inhaltsteil sind responsiv, d. h. sie erstrecken sich über die gesamte Breite des je nach Viewport verfügbaren Platzes.
Allerdings wird das großformatige Bild auch für mobile Geräte eingebunden und, obwohl nicht benötigt, trotzdem geladen. Dabei haben gerade mobile Geräte neben niedrigen Datenübertragungsraten oft sogar noch Volumensbegrenzungen.
Hier müssen Webdesigner eine Balance finden zwischen dem optimalen Bild in HD-Qualität und einer benutzerfreundlichen Seite, die ihre Inhalte schnell und unkompliziert zur Verfügung stellt.
Hintergrundbilder und media queries
Bei Hintergrundbildern könnte man durch media queries mehrere Versionen einer Grafik referenzieren, von denen dann die passende geladen würde:
header {
background: url(Monumentvalley-600.jpg) center;
}
@media all and (min-width: 30em) {
header {
background: url(Monumentvalley-1200.jpg) center;
}
}
@media all and (min-width: 60em) {
header {
background: url(Monumentvalley-1920.jpg) center;
}
}
Du solltest dich nicht nur darauf beschränken, dasselbe Motiv in verschiedenen Größen auszuliefern, was Übertragungsvolumen und Übertragungszeit spart, sondern für kleinere Ausgabemedien ggf. auch einen anderen Bildausschnitt liefern.
Richtig responsive Bilder
hochauflösende Versionen mit srcset
Früher galt die Grundregel, dass Bilder in ihren Abmessungen genauso viele Pixel wie der auf der Seite dafür vorgesehene Platz haben sollten. Durch das Aufkommen von Retina-Displays, 4K-Monitoren und Ultra-HD haben sich Pixel weg von physischen Pixel hin zu einer relativen Maßeinheit entwickelt.
Herkömmliche Bilder sehen auf solchen Monitoren mit einer höheren Pixeldichte oft verpixelt aus.
Auf Bildschirmen mit einer hohen Pixeldichte sehen Grafiken besser aus, wenn sie größere Abmessungen haben. Damit die Dateigröße nicht ins Unermessliche steigt, ist es möglich und völlig unproblematisch, die Kompression eines .jpgs auf 25% zu reduzieren.
Mittels des srcset-Attributs kann man dem Browser mehrere Versionen Ihrer Grafik zur Verfügung stellen.
<img src="Monumentvalley-1920.jpg"
srcset="Monumentvalley-1200.jpg 1x,
Monumentvalley-1920.jpg 2x"
alt="Panorama Monument Valley - Quelle Wikipedia"
>
Für das Panoramabild werden im srcset-Attribut zwei verschiedene Versionen zur Verfügung gestellt:
Da der Browser die referenzierten Grafiken nur im Bedarfsfall laden soll, wird mit dem dazugehörigen x-Wert übermittelt, welches Bild für hochauflösende Bildschirme verwendet werden soll. Der Browser kann dann selbst entscheiden, welche Bilder geladen werden sollen.
Falls der Browser das srcset-Attribut noch nicht kennt, wird es ignoriert und stattdessen die im herkömmlichen src-Attribut referenzierte Bildquelle geladen.
Alle Bilder teilen sich ein alt-Attribut, mit dem die Zugänglichkeit gewahrt wird.
Resolution Switching mit srcset
Seinen wahren Nutzen erreicht das srcset-Attribut aber, wenn dem Browser mehrere Grafikversionen für verschiedene Auflösungen vom kleinen Mobilgerät bis zum übergroßen 4k-Monitore zur Verfügung gestellt werden und mit dem dazugehörigen w-Wert die Breite der Bilder übermittelt wird.
Der Browser kann dann selbst entscheiden, welches der referenzierten Bilder am Besten zur vorhandenen Bildschirm-Auflösung (screen resolution) passt und geladen werden soll. Die Pixeldichte wird automatisch berücksichtigt; Retina-Displays entscheiden sich entsprechend für größere Bilder.
<img src="Monumentvalley-1920.jpg"
alt="Panorama Monument Valley - Quelle Wikipedia"
srcset="Monumentvalley-600.jpg 600w,
Monumentvalley-1200.jpg 1200w,
Monumentvalley-1920.jpg 1920w" >
Für das Panoramabild werden drei verschiedene Versionen zur Verfügung gestellt. Die Breiten der einzelnen Versionen werden dem Browser über den w-Wert mitgeteilt.
So kann der Browser selbst entscheiden, welches der referenzierten Bilder er laden will.
Eine Drehung des Bildschirms z.B. bei einem Tablet benötigt diese Vorgehensweise mit dem picture-Element.
Gestaltung mit sizes
Das sizes-Attribut kann in Verbindung mit srcset nicht nur auflösungsabhängig verschiedene Grafiken laden, sondern diese nach Medienmerkmalen (media condition) auch unterschiedlich anzeigen.
<img src="bild.jpg"
alt="Alternativtext"
srcset="bild.jpg 800w,
bild-gross.jpg 1920w"
sizes="(min-width: 60em) 50vw,
100vw"
>
Wenn das Browser-Fenster breiter als 60em ist, wird dieses Bild wahrscheinlich in der halben Breite dargestellt; bei kleineren Viewports aber über die gesamte verfügbare Breite.
In der praktischen Umsetzung ergeben sich einige Probleme, die im folgenden Beispiel erklärt werden.
<img src="Antelope-1-klein.jpg"
alt="Lower Antelope Canyon - Quelle Wikipedia"
srcset="Antelope-1-klein.jpg 600w,
Antelope-1-mittel.jpg 1200w,
Antelope-1-gross.jpg 1920w"
sizes="(min-width: 35em) 50vw,
(min-width: 50em) 33vw,
100vw">
<img src="Antelope-2-klein.jpg"
alt="Lower Antelope Canyon - Quelle Wikipedia"
srcset="Antelope-2-klein.jpg 600w,
Antelope-2-mittel.jpg 1200w,
Antelope-2-gross.jpg 1920w"
sizes="(min-width: 35em) 50vw,
(min-width: 50em) 33vw,
100vw">
Für das Panoramabild werden drei verschiedene Versionen zur Verfügung gestellt. Die Breiten der einzelnen Versionen werden dem Browser über den w-Wert mitgeteilt.
Zusätzlich wird nun mit dem sizes-Attribut die je nach Medien-Merkmal unterschiedliche Breite angegeben.
- Auf schmalen Bildschirmen nimmt die Grafik die gesamte Breite ein.
- Ab einer Viewport-Breite von
25emwird die Grafik in einem 2-spaltigen Layout auf50vwder Breite begrenzt (Die Einheit vw bezieht sich auf die Breite des Viewports). - Bei großen Bildschirmen ab
50emnimmt sie nur noch ein Drittel der Breite ein.
sizes-Attribut nicht die Größe der Darstellung, sondern hilft dem Browser zu entscheiden, welche Versionen er laden soll.Die Größe der Darstellung wird über media queries geregelt.
article img {
width: 100%;
}
@media all and (min-width: 35em) {
article img {
width: 49%;
}
}
@media all and (min-width: 50em) {
article img {
width: 32.5%;
}
}
Nach dem Grundsatz mobile first! erhalten Bilder die volle Breite der article-Elements.
Wenn der Viewport breiter als 35em ist, nimmt das Bild die Hälfte, bei einer Breite von mehr als 50em ein Drittel des Viewports ein.
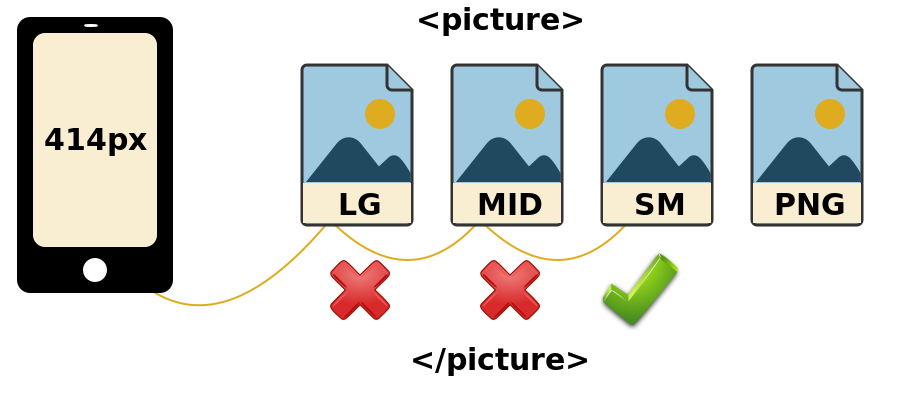
Das picture-Element als Container
Das picture-Element ist ein Container, mit dem man mehrere Bildquellen referenzieren kann. Dadurch können mehrere Bildversionen für verschiedene Pixeldichten, Auflösungen und Bildschirmformate zur Verfügung gestellt werden, aus denen der Browser dann die am besten passende Grafik auswählt und lädt.
<picture>
<source media="(max-width:1000px)"
srcset="bild-gross_1x.png 1x, bild-gross_2x.png 2x, bild-gross_3x.png 3x">
<source media="(max-width:600px)"
srcset="bild-mittel_1x.png 1x, bild-mittel_2x.png 2x, bild-mittel_3x.png 3x">
<source media="(max-width:400px)"
srcset="bild-klein_1x.png 1x, bild-klein_2x.png 2x, bild-klein_3x.png 3x">
<img src="picture.png" alt="picture"">
</picture>
Werfen wir nun einen genaueren Blick auf die beiden Elemente, die ins picture-Element eingebettet sind: source und img.
Der Browser sucht nach dem ersten source-Element, dessen Media Query zur momentanen Viewport-Breite passt, und zeigt dann das passende Bild aus dem srcset-Attribut an. Das img-Element ist als letztes Kind des picture-Elements vorgeschrieben und dient als Fallback-Lösung, falls keins der source-Elemente passt.
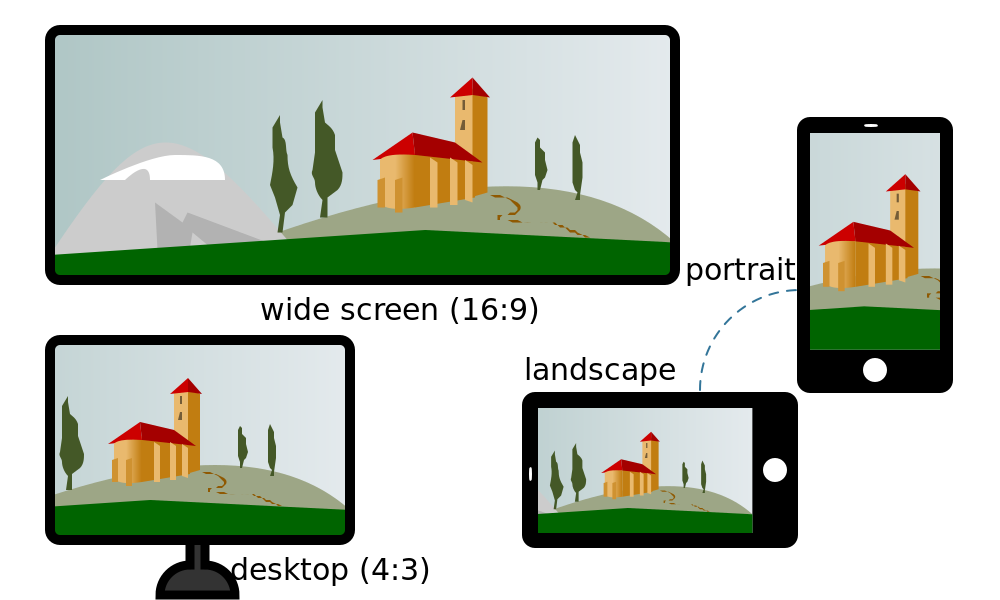
Art Direction
Panoramabilder von weiträumigen Landschaften und Gebirgsketten entfalten ihre volle Wirkung nur bei großen Abmessungen. Auf kleineren Bildschirmen lässt eine skalierte Miniansicht aber nur wenig Einzelheiten erkennen. Ein einzelner Gipfel sieht hier besser aus.
Diese Veränderung des Seitenverhältnisses oder Bildausschnitts, in der Fachliteratur Art Direction genannt, erfordert das Anlegen verschiedener Bilder und eine sofortige Anpassung bei einer Veränderung der Auflösung.
<picture>
<source media="(min-width: 50em)"
srcset="TotemPole-2000.jpg">
<source media="(min-width: 30em)"
srcset="TotemPole-1200.jpg">
<source srcset="TotemPole-600.jpg">
<img src="TotemPole-2000.jpg" alt="Monument Valley - Totem Pole">
</picture>
Die vorhandene Grafik wird in drei Versionen mit jeweils unterschiedlichen Seitenverhältnissen abgespeichert. TotemPole-2000.jpg ist das Bild in voller Größe. Davon ausgehend definieren wir die zweitgrößte Version, TotemPole-1200.jpg, und die Größe nimmt immer weiter ab bis zur kleinsten Version, TotemPole-600.jpg.
picture-Element selbst, welches das responsive Verhalten auslöst und keine im CSS definierten Medien-Breakpoints.Die Medienabfragen werden so hinzugefügt, dass sie zu den Bildgrößen passen:
- Bei einer Viewport-Breite von mehr als
50emwird die Panorama-Version (Verhältnis 2:5) geladen. - Sobald der Viewport kleiner wird, erscheint eine schmalere Version ( Verhältnis von 2:4).
- Bei kleinen Viewports unterhalb von
30emerscheint eine quadratische Version.
Der letzte Schliff!
Mit picture bekommen wir einen Gestaltungsspielraum um bei der Bilddarstellung Regie führen zu können. Und, wo wir gerade bei dieser Idee sind, können wir CSS Features wie object-fit ausnutzen, das uns zusammen mit object-position erlaubt, Bilder für einen besseren Ausschnitt zu beschneiden und gleichzeitig das Seitenverhältnis beizubehalten.
img {
animation: direction 5s infinite alternate linear;
}
@keyframes direction {
from {
object-fit: cover;
object-position: 50% 50%;
width: 50em;
height: auto;
}
to {
object-fit: cover;
object-position: 100% 50%;
width: 20em;
height: 20em;
}
}
Damit das Bild auf kleineren Bildschirmen nicht zu klein dargestellt wird, wird es mit object-fit: cover; passend beschnitten und mit object-position: 100% 50%; am Reiter in der rechten Bildhälfte ausgerichtet.
Information
Was wir auch tun können, ist, Media Queries basierend auf der Bildschirmauflösung (zumeist in Punkten pro Zoll gemessen, dpi) des Gerätes selbst zu schreiben, statt auf der Größe des Viewports basierend.body {
background-image : bild-mittel.png; /* the default image */
}
@media only screen and (min-resolution: 192dpi) {
body {
background-image : bild-gross.png; /* higher resolution */
}
}
Benutzereinstellungen
Bis jetzt ging es in den Media Queries vorwiegend um die Geräteeigenschaften, die über Merkmalsabfragen abgerufen wurden, um dem Browser die Entscheidung für die passenden CSS-Formatierung zu ermöglichen. In Media Queries Level 5 wird dies um Medienmerkmale erweitert, die die bereits im Betriebssystem getroffenen Benutzereinstellungen auslesen.
light und dark mode
Mit prefers-color-scheme wird abgefragt, ob der Nutzer in den Benutzereinstellungen im Betriebssystem ein dunkles color-scheme (Dark Mode) aktiviert hat. Dann lädt nur das webp-Bild mit dunklem Hintergrund.
<picture>
<source srcset="tb-dark.webp" media="(prefers-color-scheme: dark)">
<img src="tb-light.jpg" alt="">
<picture>
WebP („weppy“) ist ein Datenformat für verlustbehaftet oder verlustfrei komprimierte statische oder animierte Bilder. WebP erreicht bei sehr hoher Komprimierung mehr Bildqualität pro Datenmenge als JPEG.
Animation oder Standbild
Ähnlich verhält sich prefers-reduced-motion. Hier wird abgefragt, ob ein Nutzer weniger Bewegung und Animationen wünscht. Während das manche nur nervt, kann es für andere zu Übelkeit und Kopfschmerzen führen.
Wenn in den Benutzereinstellungen im Betriebssystem prefers-reduced-motion mit dem Wert reduceaktiviert ist, lädt der Browser nur dann das statische Bild.
<picture>
<source srcset="CG_Heart.gif"
media="(prefers-reduced-motion: no-preference)">
<img src="Heart-screenshot.png"
alt="Computergenerierter Querschnitt eines 3D-Modell des Herzen">
</picture>
In diesem Beispiel wird abgefragt, ob der Nutzer Animationen wünscht. Falls keine Festlegung getroffen wurde, wird das animated GIF gezeigt. Falls der Wert reduce gesetzt wurde, wird ein statischer Screenshot gezeigt.
Noch besser wäre eine Einbindung als Film (Siehe Datei als webm), da dieser dann vom Nutzer gestartet und beliebig gestoppt werden kann.
Siehe auch
SELF-Blog: GIF - heute noch aktuell? vom 26.03.2022
Fazit
Bei normalen Bildern werden sich mehrere Versionen einer Grafik nicht lohnen, bei großflächigen Panorama- und Hero-Bildern dagegen schon. Hierfür eignet sich das img-Element in Verbindung mit srcset, um mehrere optimierte Versionen anbieten zu können.
Für Art Direction empfiehlt sich das picture-Element.
Eine Einbindung mehrerer Bildquellen in Content Management Systeme ist nicht trivial, mittlerweile gibt es aber Plugins für die gängigsten Systeme.
Weblinks
- ↑ MDN: Responsive Images
- ↑ Jake Archibald: The anatomy of responsive images (03.09.2015)
- ↑ alistapart: Using Responsive Images (Now) (06.10.2015)
- ↑ *alistapart: Why Responsive Images Matter (04.11.2014)
- ↑ A list apart: Responsive Webdesign vom 25.05.2010
- smashingmagazine: Responsive Images Done Right: A Guide To <picture> And srcset (14.05.2014)
- Eric Portis: Srcset and sizes (24.03.2014)
- Martin Wolf: the new srcset and sizes explained
- Kulturbanause: Responsive Images – <picture>, srcset, sizes & Co.